Visual Studio 2015 中的效能及診斷工具
這篇文章彙整了我們在 Visual Studio 2015 中關於效能評估及診斷工具上所做的努力。
Visual Studio 2015 中的新功能
在 Visual Studio 2013 中我們推出了效能與診斷中樞,在 Visual Studio 2015 中,我們改良了一些功能:
- 當您在進行偵錯時就可以使用診斷工具:您可以檢視 CPU 使用率、記憶體用量、進行快照及使用 PerfTips 計算程式碼運行時間,而不必離開偵錯程序。
- IntelliTrace 成為診斷工具的一部份,這將提供一個更好用的使用體驗。
- 加入新的診斷工具:Network Usage 及 Application Timeline。
- 加入新的平台支援:Windows 7、桌面應用程式、通用 Windows 應用程式、以及 Azure Web 應用程式
- 優化了選單項目來放入所有的更新。
接下來我會針對這些改良的項目做進一步的說明。
使用 debugger 早期發現效能問題
我們的目標是要更容易蒐集效能資料,如此一來人人都可以很容易進行效能分析,而且不必改變原本的工作流程。為了達到這樣的目標,我們將在 Community、Professional、Enterprise 版的 Visual Studio 中,把 PerfTips 及診斷工具視窗放進除錯器的預設功能之中。
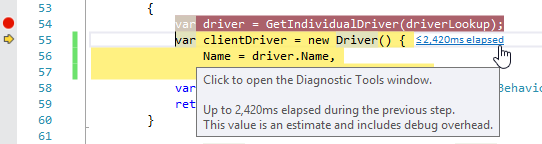
PerfTips 會在程式偵錯進入中斷點時,顯示這段程式碼執行了多久的時間,您只需要看行末的時間就可以得知:
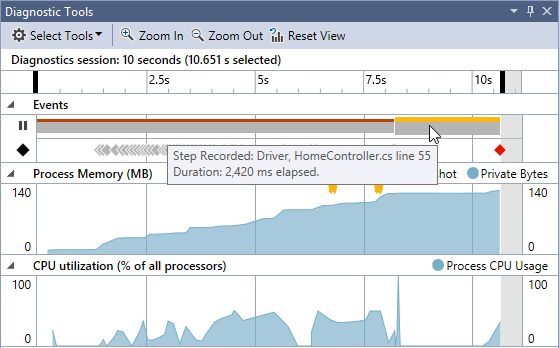
而診斷工具視窗則會在事件圖形及事件表格中記錄所有 PerfTips 的歷史記錄,而且可以幫您與 CPU 及記憶體的用量圖表建立關聯:
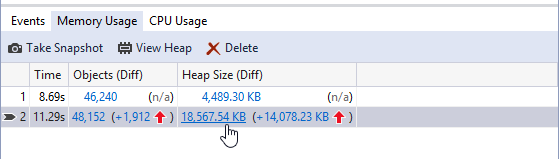
如果您在程式偵錯並進入中斷點切換至記憶體用量的頁籤,您可以拍下、檢閱或是找出記憶體用量快照間的差異:
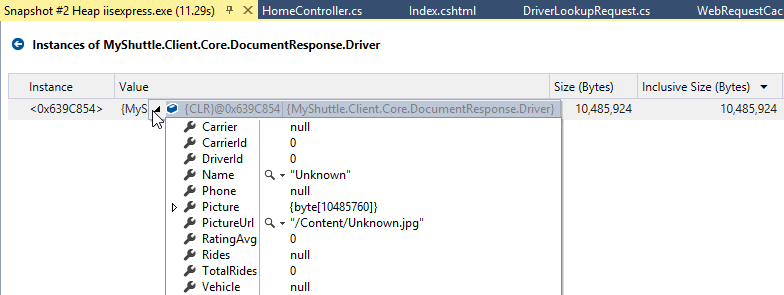
這些改良不僅是在偵錯時更容易測量程式效能,還提供了許多強大的工具協助您分析效能,這樣一來,您就可以控制程式的執行並且檢閱變數數值以取得更多資訊來解決效能的問題,下面顯示一個很棒的例子,就是在檢閱記憶體快照時可以同時檢視變數資訊:
如果在除錯器中沒有記憶體用量分析工具是沒有辦法做到的。
新的 IntelliTrace 介面及操作體驗
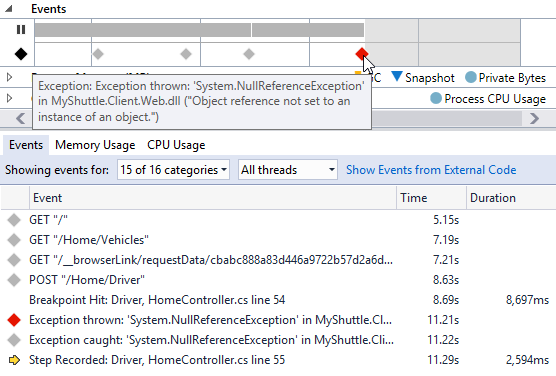
上述的功能我們都已經在 Visual Studio 2015 中加入免費的 Community 版中(Professional, Enterprise 版當然也有),而在 Enterprise 版本中,您可以看到在診斷工具視窗中整合了全新設計的 IntelliTrace 操作介面。在程式偵錯時,IntelliTrace 可以幫助您自動擷取有取的事件,並且在 Events 頁籤中呈現在事件圖表中:
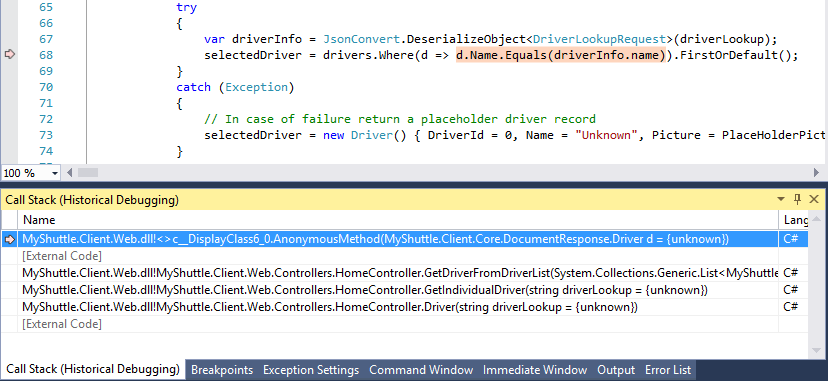
只要在事件中點兩下,Visual Studio 就會帶你到對應的程式碼處,並且顯示這段程式碼的呼叫堆疊以及呼叫的時間。比方說,若在上圖中的例外事件上點兩下,雖然程式中已經處理了例外,但您還是可以看到呼叫堆疊。
IntelliTrace 擷取的事件能夠幫助您快速地解決困難的 bugs,而且額外的事件還可以幫助您解決效能的問題,比方說,您可以在 Debug.Output 敘述中使用時間戳記來判斷某段程式碼的執行時間。
新的診斷工具及支援新平台
到這裡,您也許好奇是否不在偵錯時也能使用診斷工具呢?答案當然是 "可以的",當您在偵錯程式時,其實是會有使用者感覺不到額外的效能影響,在不偵錯時使用診斷工具能提供更完整的效能分析,這對於要發行的軟體而言可以有效地優化效能。也因為如此,我們持續優化原本不需偵錯器的診斷工具,這是免費的。
在這次發行的工具中,我們加入了兩個新工具:
- Application Timeline: 檢視 WPF、通用 Windows 專案、以及Windows 市集應用程式詳細的 UI 執行效能資訊,這將取代只支援 Windows 市集應用程式的 XAML UI 回應性工具。
- Network Usage : 檢視使用 WinRT HttpClient API 的通用 Windows 專案的網路用量及網路存取效能。
當然,您還是可以使用在 Visual Studio 2013 裡就有的好用效能分析工具,當作回顧,這裡再介紹我們在 Visual Studio 2013 裡加入的好用工具:
- CPU Usage : 檢視您的 C#, VB, C++ 或 JavaScript 中哪個函式最吃 CPU。
- GPU Usage : 檢視您的應用程式如何運用 GPU,並且瞭解 CPU/GPU 的互動。
- Memory Usage : 監控記憶體的使用狀況,並且為 C#, VB, 以及 C++ 的程式碼做快照,如此一來便能清楚地瞭解應用程式如何使用記憶體,並且找出 memory leak 的問題。
... 以及在 Visual Studio 2013 RTM 時加入的工具:
- JavaScript Memory : 檢視針對通用 Windows 專案及 Windows 市集應用程式的 JavaScript 程式碼的記憶體使用狀況,以及用來找出 memory leak 的問題。
- HTML Timeline : 針對通用 Windows 專案及 Windows 市集應用程式有著豐富的操作介面,這個工具能幫助您區分 JavaScript 及操作介面的效能狀況。
- Performance Wizard: 這是我們傳統的分析工具,用在桌面應用程式及 ASP.NET 應用程式。
而如同您所期待的,這些工具(除了 Performance Wizard)都能適用在新的通用 Windows 專案上,我們同樣讓部份工具,像是 CPU Usage, Memory Usage, Application Timeline 以及 Performance Wizard 能支援 Windows 7 的桌面應用程式。
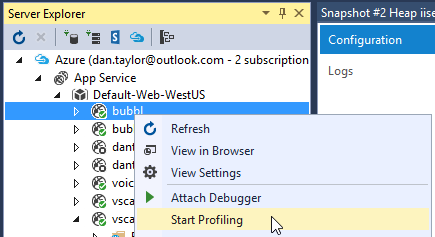
最後值得一提的是,我們的 CPU Usage 工具可以用在 Azure Web App 的線上環境,如果您的 Azure Web App 使用基本或標準的方案,您可以在伺服器總管中右鍵選擇開始分析:
一但您開始分析後,除了可以右鍵選擇停止分析外,還能在 Visual Studio 中查看 CPU 使用狀況的報告,當然您也可以在 Azure App Service 的網站控制管理儀表板(kudu)上蒐集分析的資料。想要瞭解詳細的內容,請參考 Azure SDK 2.7 for .NET 的發行公告。
更新的功能表選單:分析工具在哪裡?
我們在功能表選單上做了一些調整,以便加入所有的新功能,在 Visual Studio 2013 中,您可以在 Debug 及 Analyze 選單中都找得到分析工具,在 Analyze 選單中您可以找到 Performance and Diagnostic hub 以及較舊的效能瀏覽器,而在 Visual Studio 2015 我們將它們移出 Analyze 選單,統整到 Debug 選單中,所以我們打算將使用者導向單一並優化過的入口來使用診斷工具。這也許會讓一些使用者好奇:「在 Visual Studio 2015 中要到哪裡找到分析工具?」不過不用擔心,它們都還在!
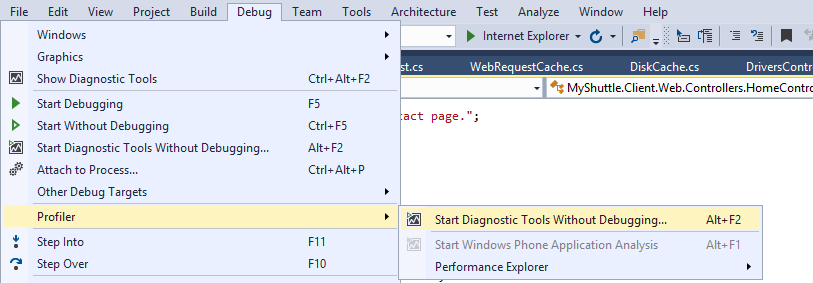
如果您開啟 Debug 選單,您可以看到診斷工具的三個入口:
- Show Diagnostic Tools (Ctrl + Alt + F2). 這會打開診斷工具視窗,讓您在偵錯應用程式時可以使用診斷工具。這個視窗會在支援的專案類型在偵錯時自動顯示出來。
- Show Diagnostic Tools Without Debugging (Alt + F2). 這會帶您到診斷工具的啟始頁面,您可以在該頁面中啟動診斷工具而不需要連接除錯器,如此一來您便能夠完整分析應用程式的效能而不會有額外的效能影響。這個部份與 Visual Studio 2013 中的 Performance and Diagnostic hub 功能相同。
- Profiler. 這個選單項目是為了熟悉 "Profiler" 這個關鍵字的使用者所設計的,這裡包括新的診斷工具以及舊的效能瀏覽器。保留效能瀏覽器的理由是它還是提供了一些我們還沒在新的診斷工具中實作的進階功能(像是連接至程序進行分析)。
所以您還是能在 Debug 選單中找到新的及過去熟悉的診斷工具。
意見回饋及資源
我們很興奮地宣佈我們新的與除錯器整合的診斷工具來幫助開發人員,同時我們也不斷在增加這個工具的功能,所以您還是可以期待接下來會出現更多的新功能!如果您試用了這些新工具的功能,我們很期待您能給予我們任何建議,歡迎您使用 Visual Studio 中傳送笑臉的功能,或是在 UserVoice 中給我們建議。
如果您還想瞭解更多關於效能及診斷工具的內容,可以參考下列文章(英文):
- MSDN Magazine: Analyze Performance While Debugging in Visual Studio 2015
- MSDN Magazine: Use IntelliTrace to Diagnose Issues Faster
- Blog post: Diagnosing Event Handler Leaks with the Memory Usage Tool in Visual Studio 2015
- Video: Historical Debugging with IntelliTrace in Microsoft Visual Studio Ultimate 2015
- Video: Debugging Performance Issues Using Visual Studio 2015
好好享用吧!
本文翻譯自 Performance and Diagnostic Tools in Visual Studio 2015