[Windows] Windows Bridge を使ってノンコーディングでユニバーサル アプリを作る
皆様、こんにちは。 Windows 担当の東條です。
前回のエントリーでユニバーサル アプリの開発環境を準備できました。さっそく今回はユニバーサル アプリを作ってみましょう。とはいえ、 コードは一切書きません ので、プログラミング初心者の方も安心してください。
■ Windows Bridge
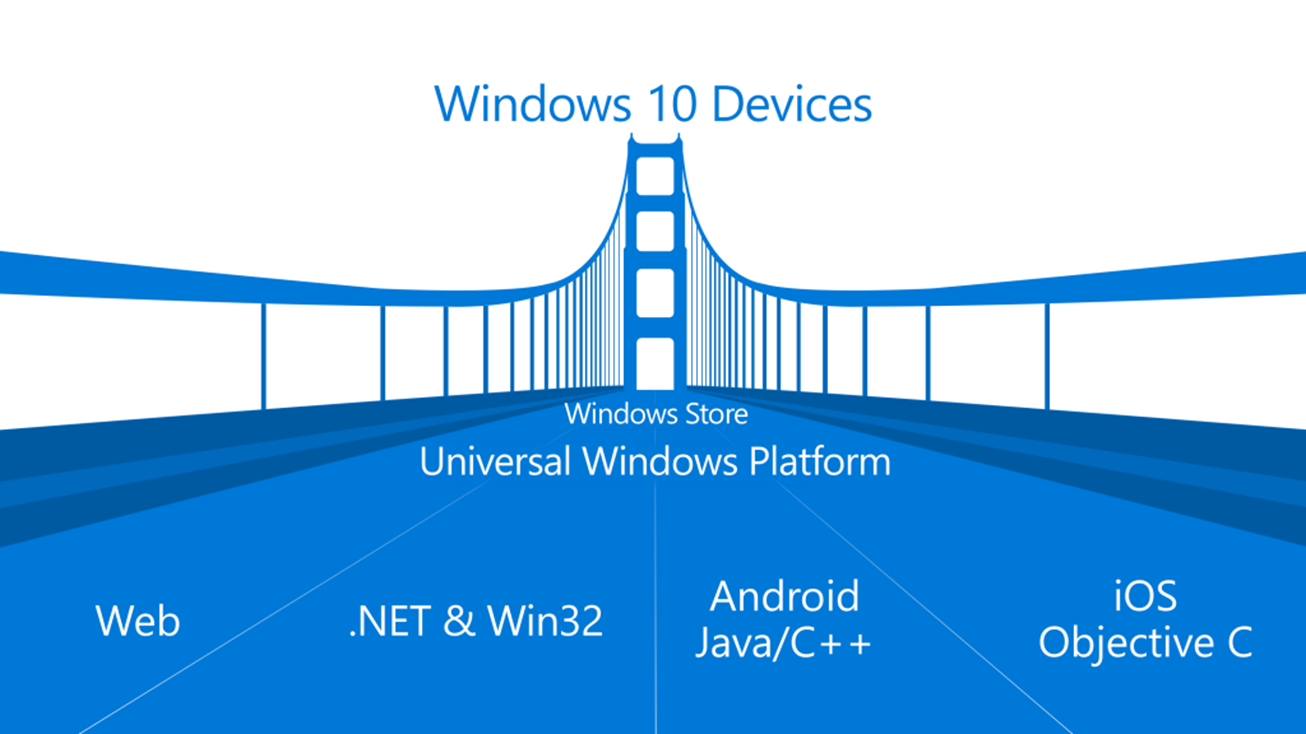
Microsoft では、様々なプラットフォームからユニバーサル アプリに移行するための仕組みを提供(一部開発中)しています。この仕組みを "Windows Bridge" と言います。Windows Bridge には次の 4 種類があります。
- Windows Bridge for Web アプリ
- Windows Bridge for Classic Windows アプリ
- Windows Bridge for Android
- Windows Bridge for iOS
各 Windows Bridge の詳細につきましては、Web ページの情報(Windows Bridge の紹介)をご参照ください。

■ Windows Bridge for Web アプリ
今回は 4 種類の Windows Bridge のうちの "Windows Bridge for Web アプリ" を使用します。Windows Bridge for Web アプリを使用すると、既存の Web サイトを非常に簡単にユニバーサル アプリ化できます。
試しに当ブログ(MS Japan Device & Mobility Tech Blog)を題材としてアプリを作っていきます。
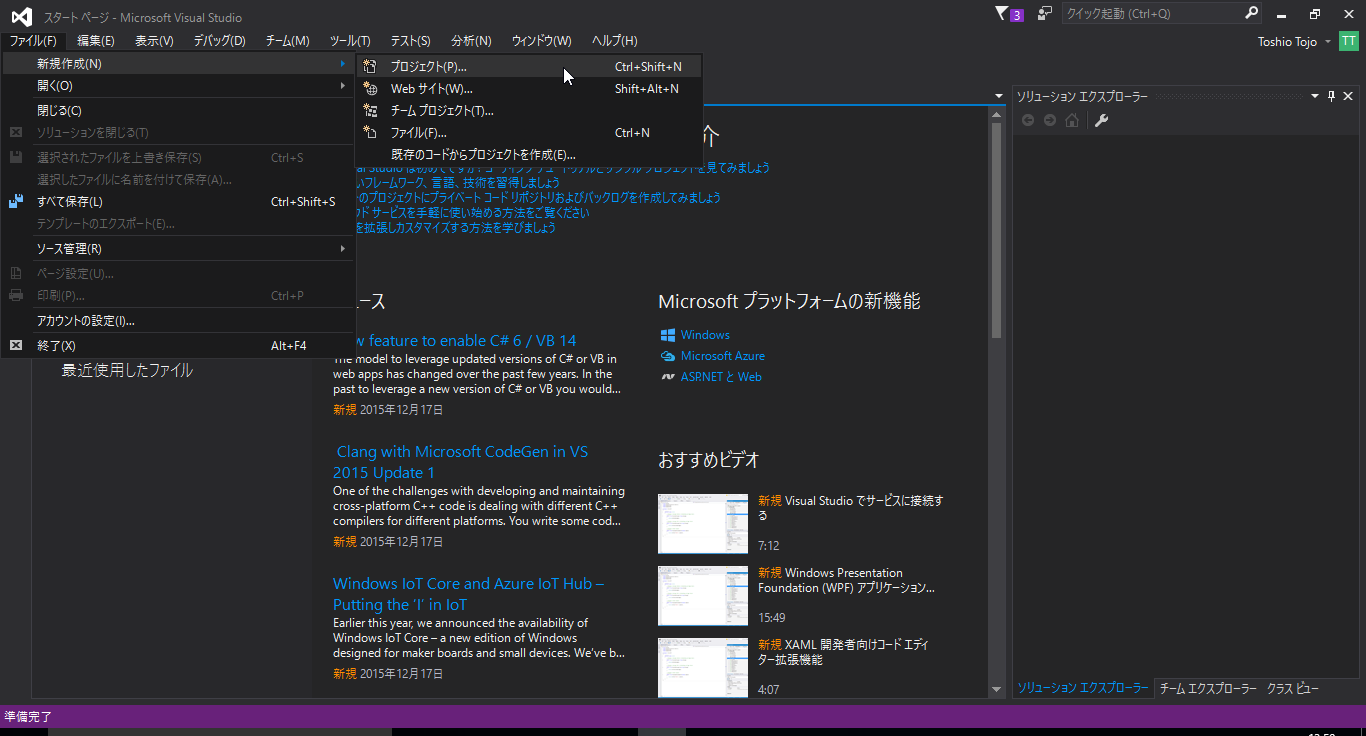
はじめに Visual Studio を起動します。[ファイル] - [新規作成] - [プロジェクト] を選択し、[新しいプロジェクト] ダイアログを開きます。

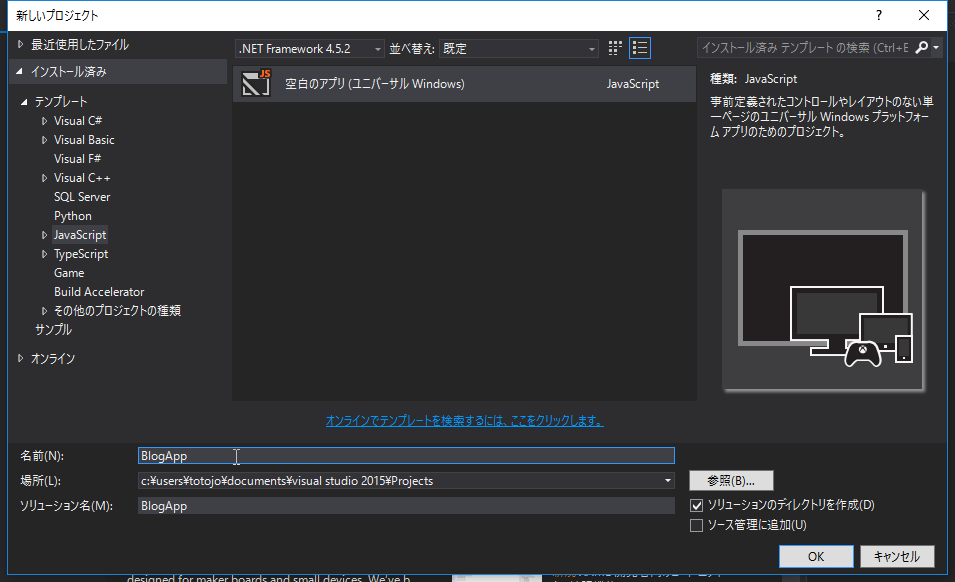
左側のツリーから [インストール済み] - [テンプレート] - [JavaScript] とたどります。すると中央の [空白のアプリ (ユニバーサル Windows)] が選択状態になります。下の [名前] にアプリ名を入力して [OK] をクリックします。

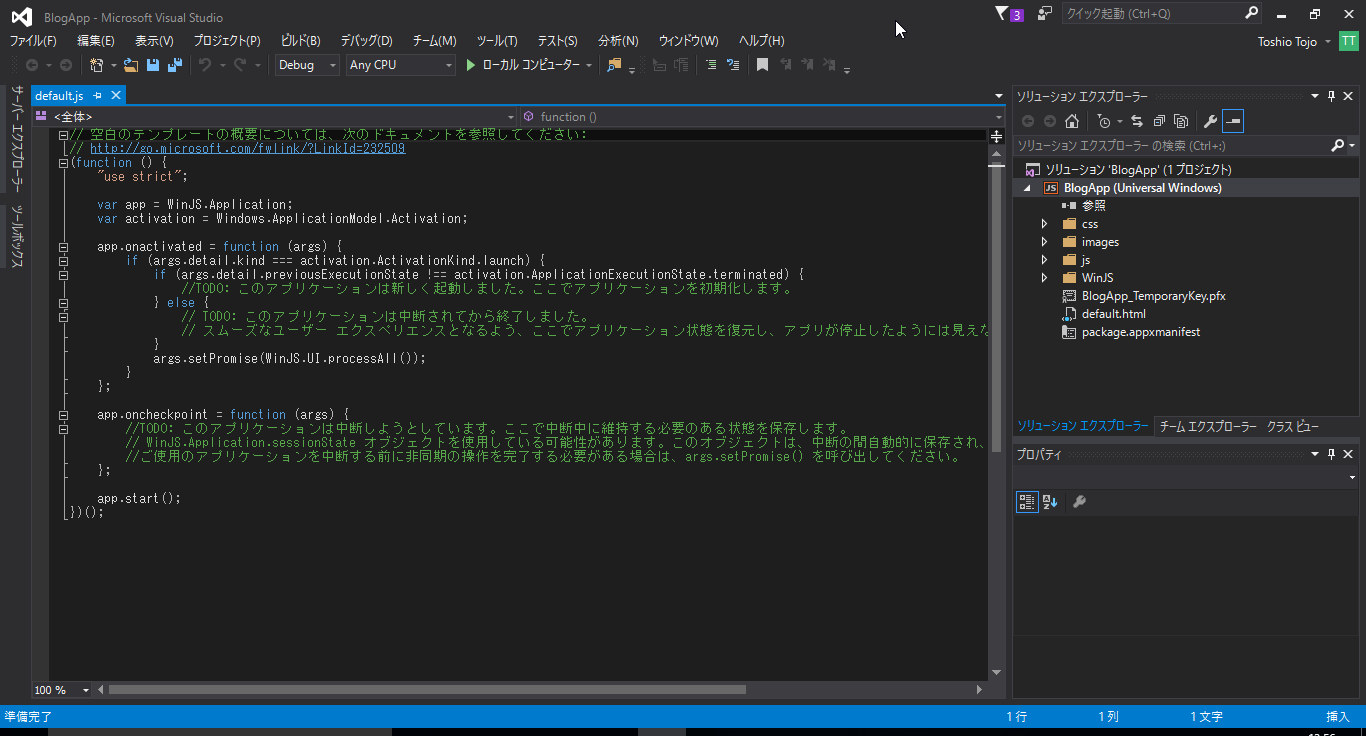
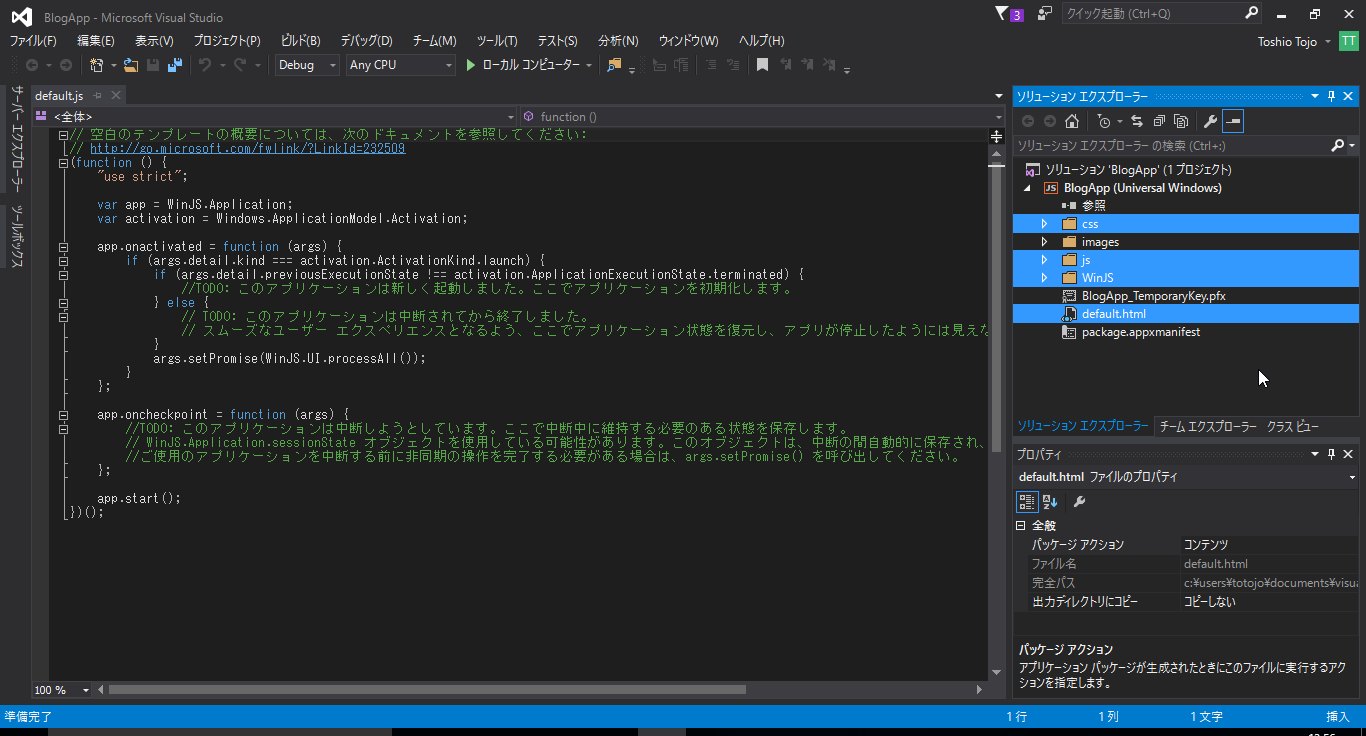
すると、ユニバーサル アプリを JavaScript で開発するための雛形が作成されます。(真ん中にソース コードが表示されていますが、ここは触らないので安心してください。)

それでは、既存の Web サイトをアプリ化していきましょう。最初にすることは、今回のアプリで使用しないものをプロジェクトから削除することです。右側にある [ソリューション エクスプローラー] から次のファイルとフォルダーを削除します。
- css フォルダー
- js フォルダー
- WinJS フォルダー
- default.html
通常の JavaScript 形式のユニバーサル アプリ開発は、ローカルに Web サイト(のようなもの)を構築して、それをアプリのフレームの中で動作させるイメージになります。今回は既存の Web サイトをアプリとして流用しますので、ローカルにサイトを構築する部分については不要ですので、削除してしまいます。
images フォルダーにはアイコンやタイルに使用される画像ファイルが入っていますので、削除せずにそのまま残しておきます。

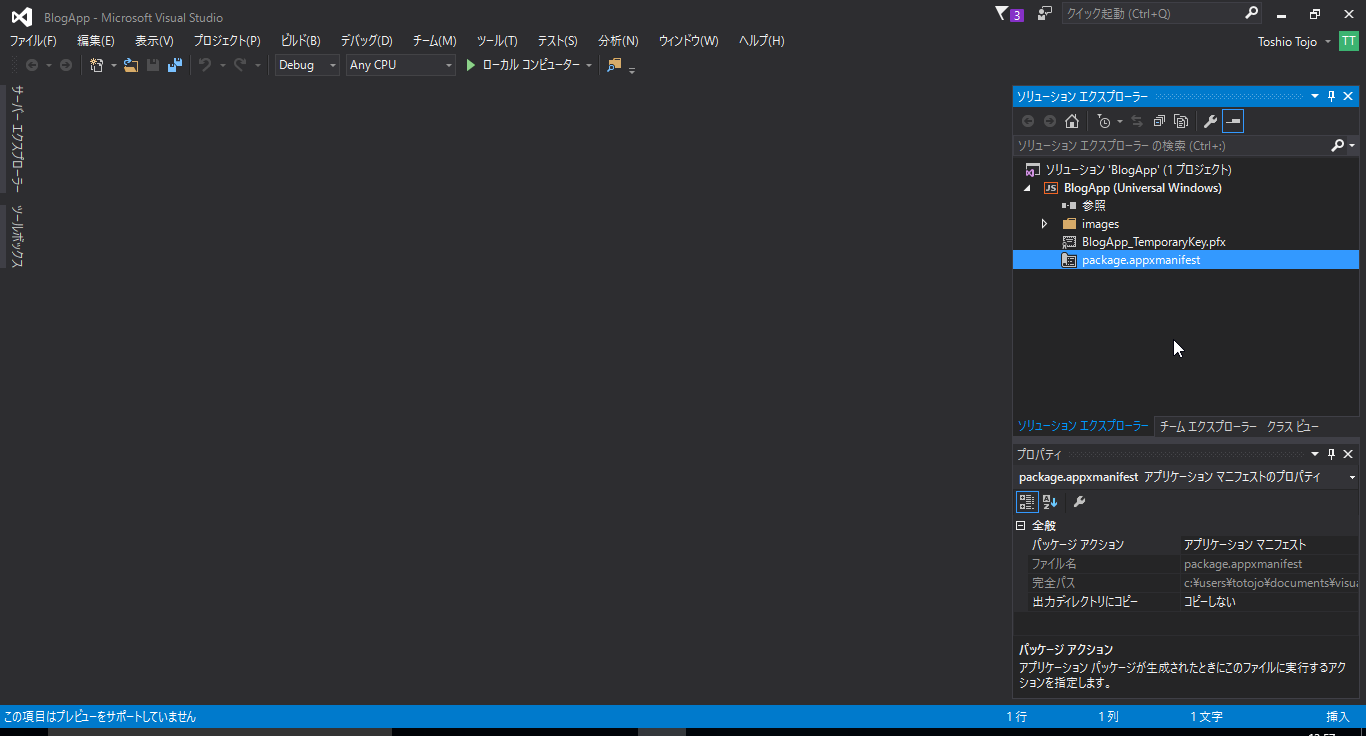
ファイルとフォルダーを削除したら随分とすっきりしました。では、アプリ化のための設定をしていきましょう。[ソリューション エクスプローラー] の package.appmanifest ファイルをダブルクリックして開きます。

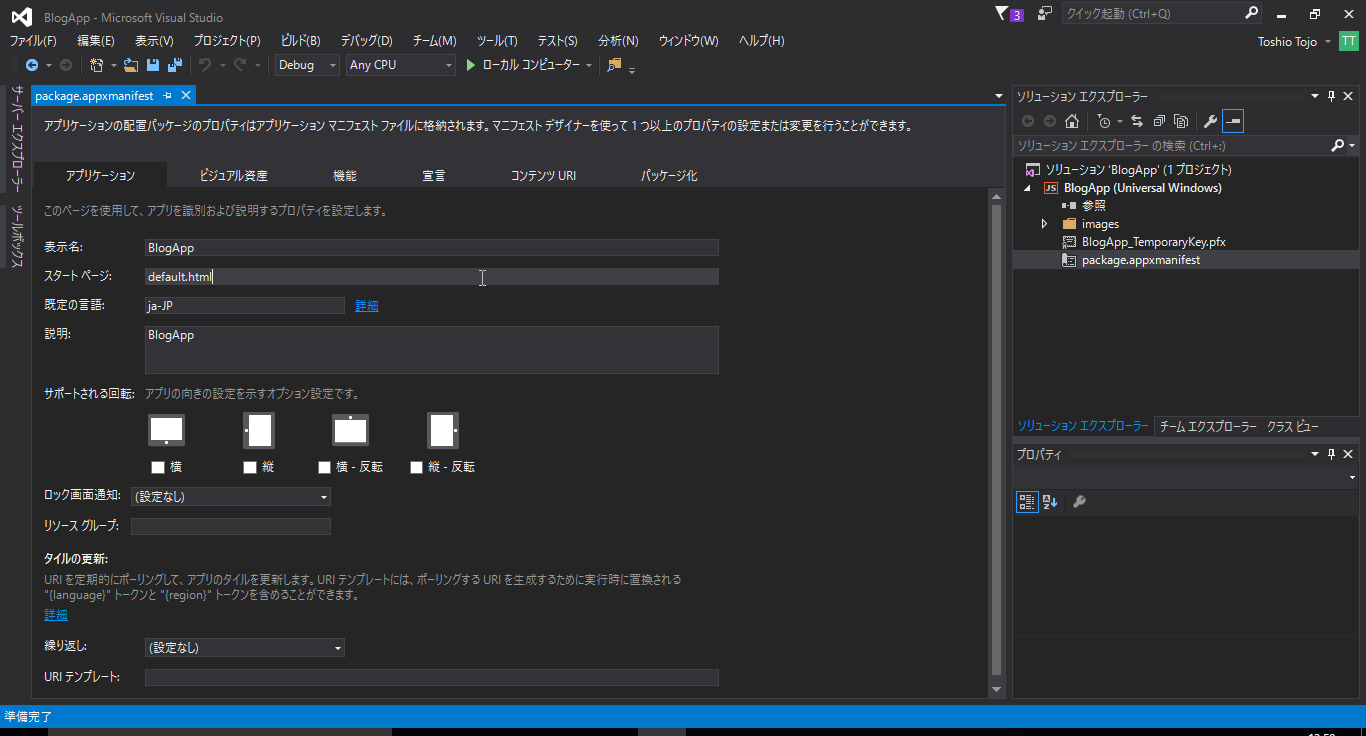
すると、アプリケーション マニフェスト ファイルが専用のデザイナー画面で開きます。この中の各項目を設定していきます。

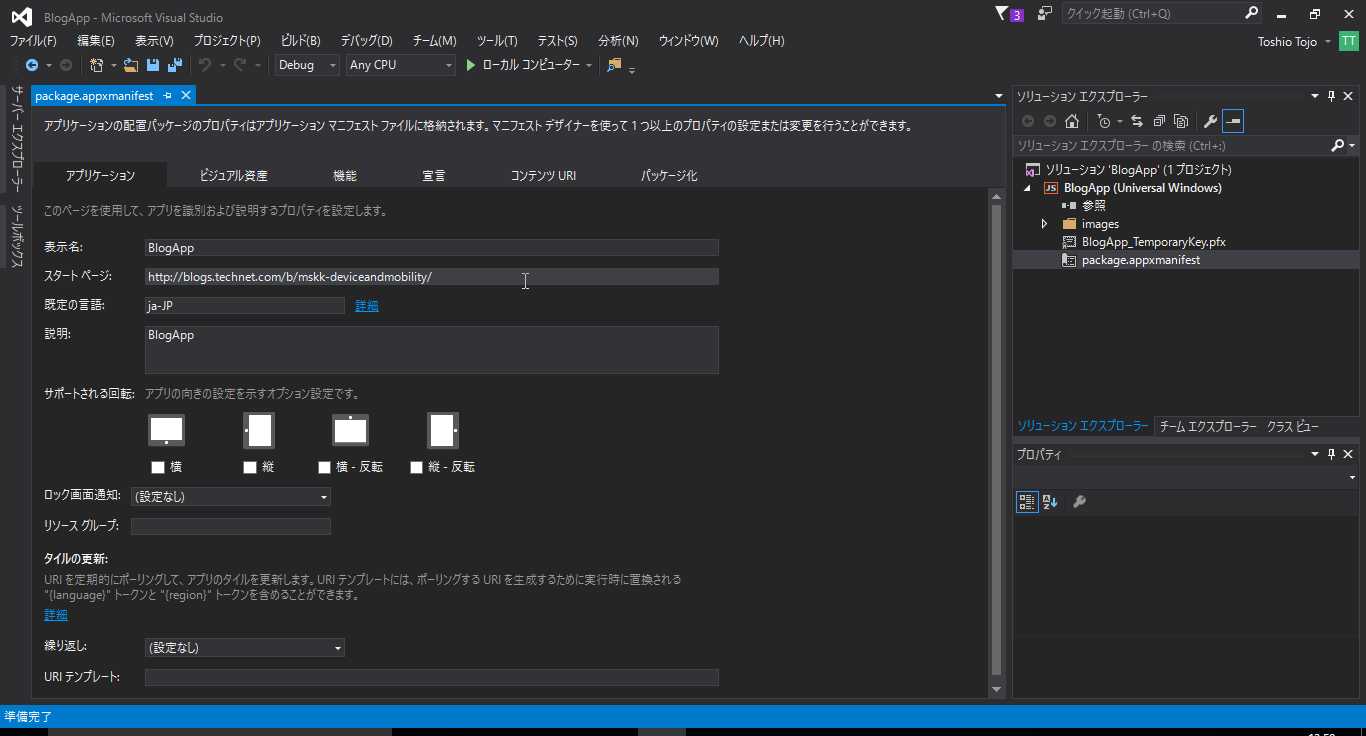
[アプリケーション] タブの [スタート ページ] を変更します。今回はブログの URL "https://blogs.technet.com/b/mskk-deviceandmobility/" に変更しました。

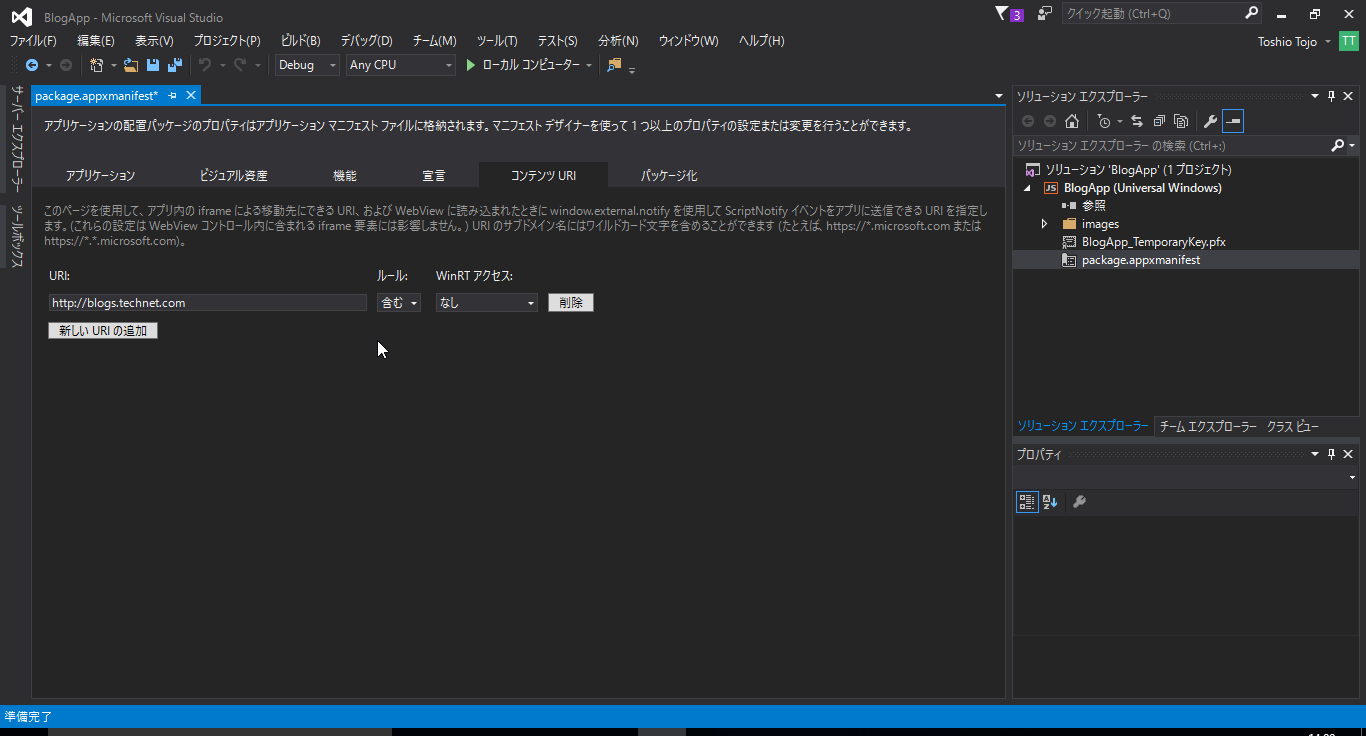
次に [コンテンツ URI] タブをクリックし URI を入力します。この設定は、アプリのフレームの中で開いてもよい URI やその URI から Windows のインターフェイスにアクセスできるレベルの指定です。今回はブログのホスト名である "https://blogs.technet.com" を指定しました。[ルール] と [WinRT アクセス] はそのままにしておきます。この設定によって、ブログ内のハイパーリンクをクリックした際に、https://blogs.technet.com の配下であればそのままアプリ内で開き、https://www.microsoft.com 等であれば別にブラウザー画面を開いて表示するようになります。

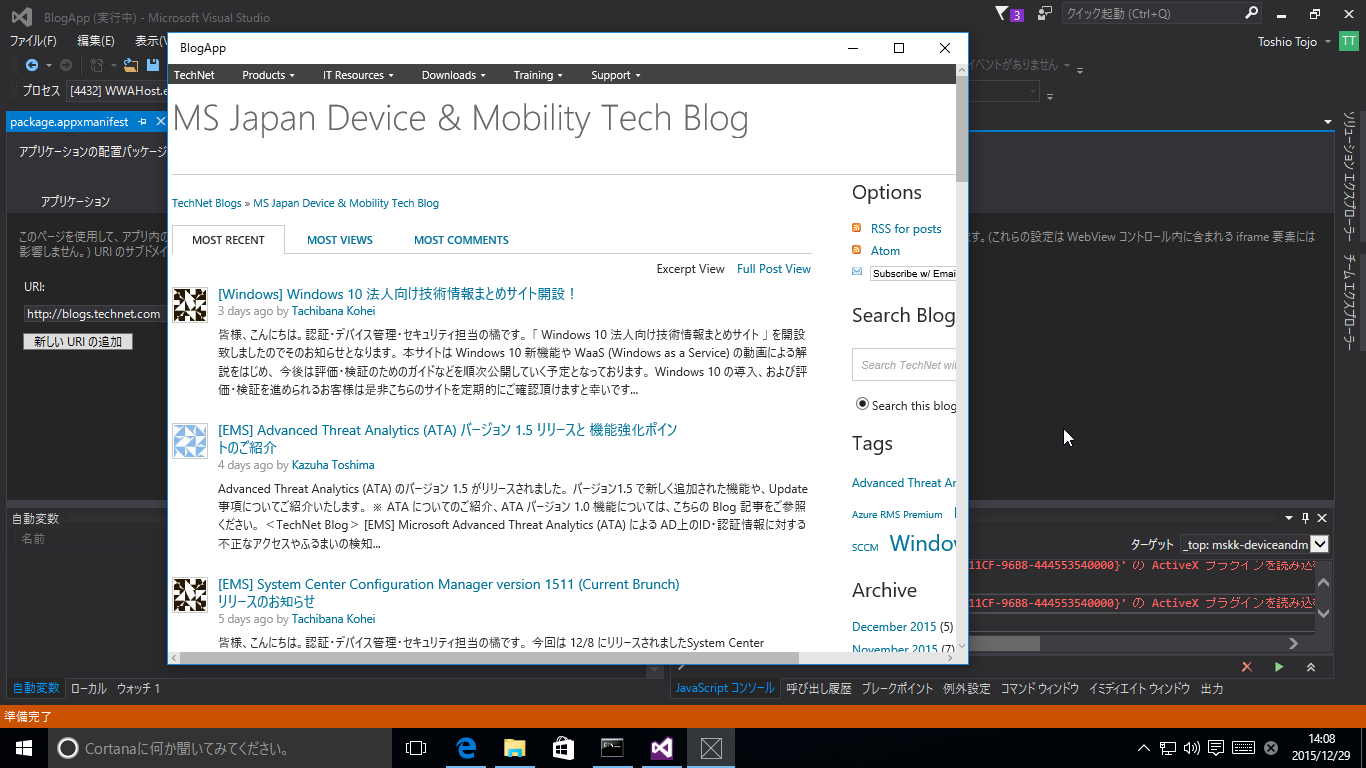
ここまででアプリの構築が完了しました。メニューの下にある [▷ローカル コンピューター] ボタンをクリックするか、F5 キーを押してみてください。デバッグ実行が開始されて、アプリ ウィンドウの中に Web サイトが表示されていれば成功です。

本当は Web サイト側にコードを仕込むことで、ライブタイルやトーストによる通知ができたり、Cortana と連携できたり等、Windows 10 の便利な機能にアクセスできるのが醍醐味だったりするのですが、今回は以上にしておきたいと思います。
ここまで コードを一切書くことなしにアプリが完成 しました。所要時間は 5 分もかからないと思います。Windows Bridge を使用すれば、非常に簡単にユニバーサル アプリを作成できることがお分かりいただけたのではないでしょうか。
■ ブログ アプリの公開
今回作成したブログ アプリを Windows ストアに公開してみました。アプリ自体は数分で作れてしまいますが、ストアに申請するためにタイルやアイコンの画像を作成する必要があり、そこに時間がかかってしまいました。よろしければインストールしてみてください。(無料です!)
(1/12 更新)
ハイパーリンクが正しく動作しなかったのを修正しました。