VSTS/TFS Test Manager による手動テスト(打鍵テスト)の効率化
先日の話ですが、5 月下旬に開催された de:code 2018 に、若手エースコンサルタントの原田さんと一緒に登壇させていただきました。私事の関係で突発で穴を開けるリスクがあり、今回は登壇を見送ろうかと思っていたのですが、原田さんに協力いただけるとのことになったので、初めて共同登壇という形にさせていただきました。二人で登壇するといろいろ気付きもあり、私自身、非常によい経験になりました。(改めて原田さん、無茶ぶりに協力していただいてありがとうございました。m(_ _)m)
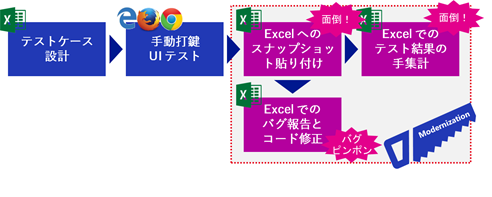
さて de:code 2018 では IT Modernization の重要性について説明し、そこから手動テスト(打鍵テスト)の効率化について取り上げて解説を行いました。日本の多くの SIer では未だ Excel を使った打鍵テストが行われまくっていますが、この部分は VSTS/TFS の Test Manager を利用することにより大幅な効率改善ができます。このエントリでは、セッション内容について簡単に整理しておきたいと思います。
[打鍵テストの効率化に対する考え方]
手動での UI 打鍵テストの効率化については、すぐさま「自動化して効率化しよう」という話が出がちですが、自動化による効率化がうまく機能する(高いコストメリットが出る)ためにはテストの繰り返し回数が多いことが必要です。代表的には以下の 2 つのようなケースに当てはまると、自動化が極めて有効に機能します。
- かなりの構成テストが必要(構成テスト=異なる OS やデバイス、ブラウザなどで同じテストケースを何度も繰り返すこと。最近だとスマホアプリのような場合が代表的。)
- 同一の UI や機能に対して長期保守が必要(例えば Windows OS のように一度リリースするとそのバージョンを同じ機能のまま最大 10 年間保守し続けなければならないような場合)
しかしエンプラ系の業務システムでは、上記のような条件が満たされていないことも多く、また自動化するにしてもテストケースがあまりにも多いために全部を自動化するのが現実的ではないこともよくあります。こうした背景から、エンプラ系業務システムではかなりのテストケース(特に結合テスト以降のテスト)が手作業で行われており、この傾向は今後もあまり変わらないでしょう。
[ツールによる効率化の必要性]
とはいえ、だからといって Excel を使いまくったテストは非効率的です。一般に打鍵テストは以下の手順で進みますが、特に後半の作業はツールによる効率化を図るべきところです。
- 網羅的かつ効率的なテストケースを組み立てる
- 組み立てたテストケースを元に、打鍵でテストを実施する
- テスト結果を保存するために、手作業でスナップショットを取り、Excel にぺたぺた貼り付ける
- テスト結果を集計するために、手作業で Excel に実施結果を書き込んでいく
- バグを報告するために、手作業で Excel を使ってバグ報告を行う
実はマイクロソフトでは、手動打鍵テストを効率化するためのツール Test Manager を提供しています。それも 2010 年から。リリースから 8 年も経過するのにまるで現場に浸透していないという不遇のツールです。ネットでググってみると、驚くほどヒットしません。日本の開発現場では驚くほど活用できるのに(涙)。
あるお客様から聞いたところによると、実際、Excel で実施していたテストをこの Test Manager (リッチクライアント版の MTM)に置き換えたところ、テスト工数が従来の約 1/3 で済んだ、という劇的な効果が出たそうです。1/3 は極端にしても、おそらく 1/2 ぐらいにはなると思いますので、このツールを活用しない手はないでしょう。
このツールでどんなことができるのかについては、実際に動いているところを見るのが手っ取り早いです。先日の de:code 2018 ではまさにこのデモを原田さんに実施していただきました。こちらの動画の 14:25 からを見てみていただけるとよいと思います。(25 分間ぐらいのデモですが、見れば一発でわかります)
が、どうしてもビデオ見てる暇がない! というか電車の中とかなので見れない! という方のために、要点をざっくり整理すると共に、いくつか補足情報を記載しておきます。
[Test Manager のツール概要]
Test Manager は、テストケースやテスト結果データを保存するためのサーバと、打鍵テスト中に各種のデータを収集するためのクライアントから構成されます。
- サーバ側
VSTS (クラウドサービス)または TFS (オンプレミス)を利用します。インターネット接続などに制約がなければ VSTS を利用するのが手軽(サーバのセットアップや維持管理が不要なため)です。なお、この手動テスト支援機能はオプション機能であるため、マーケットプレイスからアドオンをインストールする必要があります。 - クライアント側
ブラウザプラグイン版である Test & Feedback Client と、リッチクライアント版である MTM (Microsoft Test Manager) の 2 種類があります。モダンブラウザ(Chrome や Firefox)で Web アプリをテストする場合には前者を、WinForms や WPF、IE11 でのテストを行う場合は後者を利用してください。ブラウザプラグインはこちらから入手できます。
今回のデモでは、VSTS + Test & Feedback Client (ブラウザプラグイン)の組み合わせを使って、Java で作られた Web アプリに対する打鍵テストを行っています。デモや下記の説明を見ていただくとわかりますが、このツールは Web アプリが .NET で作られていなくても利用できます。
また、TFS や VSTS はソースコード管理やビルド・リリース管理などを行うツールですが、Test Manager は単体で利用することができます。つまり、TFS/VSTS でソースコード管理などを行っていなくても Test Manager による打鍵テスト効率化を行うことができます。
[Test Manager でできること]
Test Manager でできることは主に以下の通りです。
- テストケース一覧の管理(Excel からの貼り付けもできます)
- 構成パターンの管理(Chrome, Firefox などで別々にテストする際、テスト結果を分けて取り扱えます)
- テスト中のログ保存(ビデオによる録画や打鍵ログが取得できます)
- バグ報告との連動(取得したログを添付する形でバグ報告を簡単に出せます)
- テスト結果やバグの集計(テストの実施結果をグラフで集計するダッシュボードを簡単に作れます)
以下にそれぞれの概要を解説します。
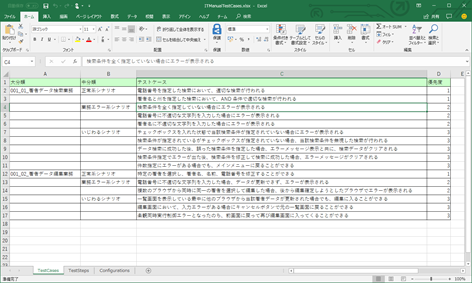
[テストケース一覧の管理]
良いテストを行うには、網羅的かつ効率的なテストケースを組み立てることがまず必要ですが、この部分はツールでどうこうできるものではなく、やはり従来通り、頭を使って考える必要があります(具体的なテクニックは拙著で解説)。テストケースの組み立てはかなりの試行錯誤が必要になるため、通常は Excel を使って行います。ここは今まで通りで OK。
しかしどんなに Excel 大好きでも、Excel を使うのはここまでにしましょう。このテストケース一覧は、Test Manager に貼り付けて(=Test Manager に取り込んで)使います。
この作業に関していくつか Tips です(概要だけ知りたい方は読み飛ばして OK です)。
- 一般的に業務システム開発でのテストでは、テストケース数が膨大になるため、各テストケースについての打鍵手順(操作手順や確認手順)を細かく書かないことが多いです。しかし、細かい作業手順書がある場合には、これも Test Manager に取り込むことが可能です(これをテスト手順(Test Steps)と呼びます)。詳細はビデオで解説されていますので、そちらをご覧ください。
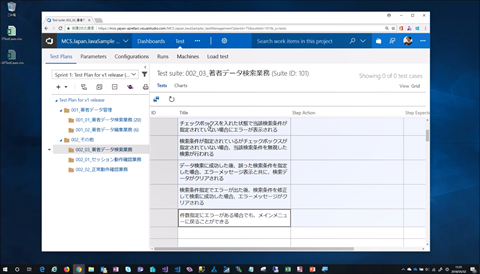
- テストケースを取り込む際には、① テスト計画と、② テストスイート(フォルダ)の 2 つを作る必要があります。通常、テスト計画はリリース単位(v1 リリース用とか v2 リリース用とか)、テストスイートは業務単位や要件単位に作ります。なお、後でのデータ集計を見やすくするため、テストスイートの階層数を揃えておき、番号をつけておくのがオススメです。
- テストケースの取り込みは UI 上からコピペする方法以外に、WIT に Excel から VSTS/TFS につないでインポートする方法もあります。後者の方法を使うと、優先度やエリア情報などもまとめてインポートできるので、慣れてきたらこちらがオススメです。
[構成パターンの管理]
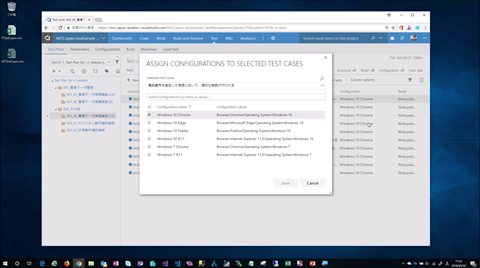
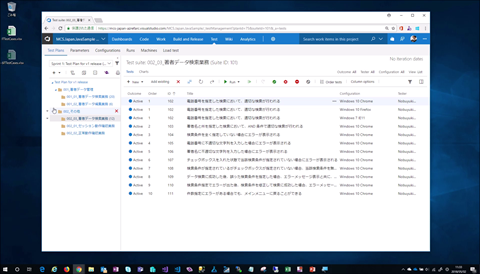
もし同じテストを Windows 7, 10、あるいは Chrome と FireFox など複数の構成パターンで実施する場合には、テストケースを重複登録するのではなく、構成パターンを定義してください。構成パターンを定義した上で、各テストケースに対してどの構成パターンで実施するのかを指定すると、一つのテストケースが複数のテストに分かれます。
この作業に関していくつか Tips です(概要だけ知りたい方は読み飛ばして OK です)。
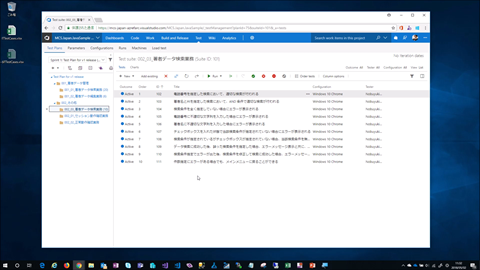
- 構成パターンを割り当てるとひとつのテストケースが複数に分裂しますが、Test Manager ではこの分裂したひとつひとつのことを “Test Point” (または単純に “Test”)と呼んでいます。テストケース×構成パターン=テストポイント(テスト実施点)、と理解するとよいでしょう。このことからわかるように、Test Manager の UI 上に表示されているのは、テストケースではなくテストポイントです。
- 各テストを実施する人(打鍵する人=Tester)が決まっている場合には、”Assign Tester” により割り当てておくとよいです。ただし、実際には割り当てられていない人がそのテストをやっちゃうことも可能です。なので、このテスター割り当て機能は「誰がやるのかをわかりやすくしておく」だけのための機能です。
- Test Manager では、各テストポイントを打鍵する “Tester” と、各テストケースを作成・管理する “担当者” とが別々に管理されます。Test Manager の UI 上に表示されるテストポイント一覧に表示されているのは前者、テストケースを開いたときに出てくる担当者は後者であることに注意してください。(テストケースを作った人が打鍵作業をするとは限りません)
[テスト中のログ保存]
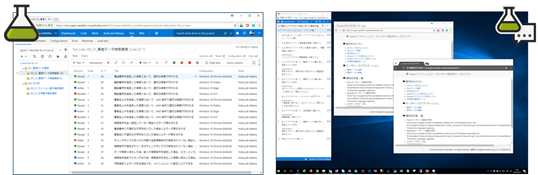
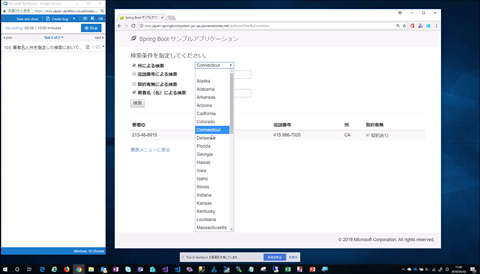
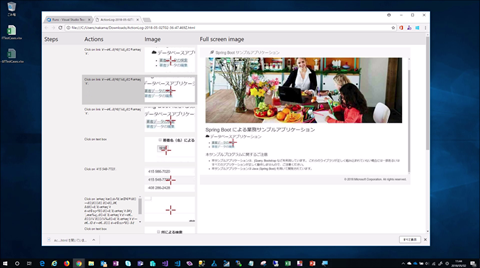
テストの準備が整ったら、実施したいテストを選択して実行ボタンを押します。すると、ブラウザがプラグインによりテスト実行モードに切り替わります。テスト実行モードでは、各種のログを取得しながらテストの打鍵作業を行うことができます。
取得できる代表的なログは以下の 2 つです。
- ① ビデオ録画
画面全体の録画を保存できます。記録としては最強ですが、データ量が多くなることと、後から確認するのが大変なのがデメリットです。 - ② アクションログ(打鍵ログ)
実施した打鍵内容が一覧の形で保存されます。多くの場合、従来 Excel にぺたぺたとスナップショットを貼り付け保存していた内容はこのログで代替できます。(下の画面で文字化けを起こしているのはエンコード設定の影響です;)
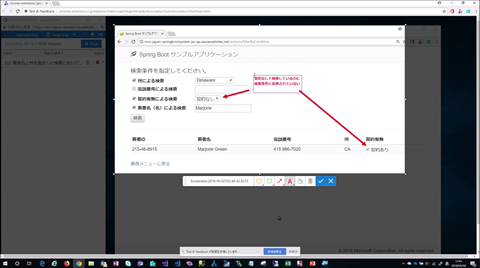
これ以外にも、手作業でスクリーンショットを保存したり、コメントを残したりすることができます。これらはテストの実施結果として、VSTS/TFS に保存されていきます。
この作業に関していくつか Tips です(概要だけ知りたい方は読み飛ばして OK です)。
- アクションログに関しては、ブラウザプラグイン版とデスクトップ版で取得内容が異なります。後者の場合は画像付きではなく、完全なテキストログとしての保存になります。(が、多くの場合はこのテキストログだけでも十分で、これとビデオログの二つがあれば画像付きアクションログがなくても事足りるでしょう。)
- アクションログの取得に関しては、クライアント側のツールとアプリの開発技術によって取れる/取れないが変化します。例えば MTM を使う場合、WinForms はアクションログが取れますが、Java Swing アプリはアクションログが(技術的な理由により)取れません。詳細はこちらを確認してください。
[バグ報告との連動]
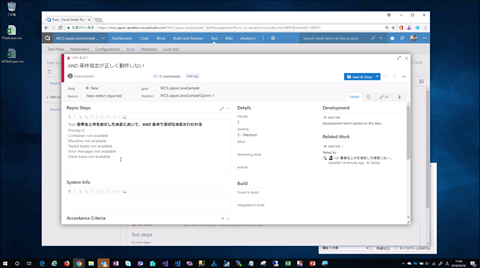
テスト実施中にバグと思わしき内容が見つかった場合には、バグ報告を上げることができます。このバグ報告には前述のログを添付できるため、バグピンポンを防止することができます。
この作業に関していくつか Tips です(概要だけ知りたい方は読み飛ばして OK です)。
- (参考)バグピンポンとは…
テストチームから報告されたバグが、開発チーム側でうまく再現せず、テストチームと開発チームとの間で押し問答が起こる(バグ票が行ったり来たりする)こと。バグが再現せず(No Repro 問題と呼ばれます)、バグピンポンが発生する大きな原因の一つに、「テストチームがバグを見つけるまでの手順や発生状況が正しく記録されていない」(バグ報告書に書かれている再現手順が正しくない)ことがあります。この問題は、ビデオログやアクションログを活用すると激減させることができます。 - バグ報告の作成には 2 通りあり、テスト実施中にすぐさまバグ報告を上げる方法と、テストの打鍵を一通り終えた後にバグ報告を作成する方法があります(上のスナップショットは後者の方法)。一般的に現場では前者の方法が(ラクなので)好まれることも多いのですが、本来は後者のやり方が正しいです。(バグ報告が重複していることもありますし、バグの再現手順をきちんと確立してからバグ報告を行うのが正しいため)
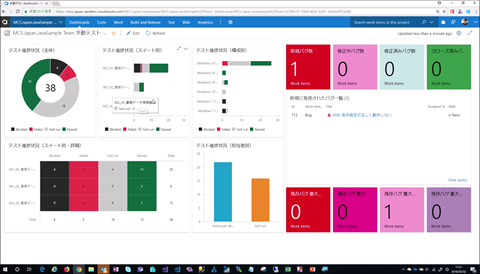
[テスト結果やバグの集計]
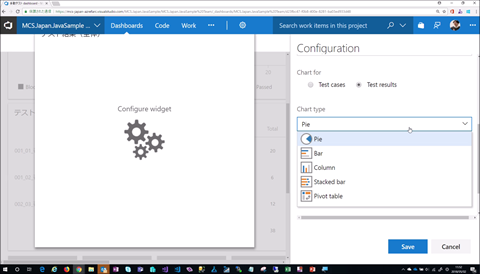
テスト結果やバグについては、簡単に集計グラフを作成したり、それらを元にしたダッシュボードを作成することができます(この作り方はビデオ見た方が早いです、33:30 あたりから)。下記のようなダッシュボードであれば、5~10 分ぐらいでさくっと作れます。
この作業に関していくつか Tips です(概要だけ知りたい方は読み飛ばして OK です)。
- ダッシュボードに追加する Widget で似たようなものがいろいろありますが、テスト結果の集計には “Chart for Test Plans” を利用します。このウィジェットには二つの機能があり、テスト計画(テストケース)を集計する機能と、テスト結果を集計する機能があります。前者はわざわざ集計しなくてもよいことが多いでしょうから、後者をメインで利用します。
- バグの集計に関しては、”Chart for Test Plans” ではなく “Query Results”, “Query Title”, “Chart for Work Items” などを利用します。これは、バグ情報が内部的には作業項目管理(WIT, Work Item Tracking)と呼ばれる仕組みで管理されている(テスト結果とは別に管理されている)ためです。
- ダッシュボードなどの UI ではなく、生データを引き抜いて Excel や Power BI などで独自レポートを作ることは結構大変です。詳細レポートを PDF レポートとして引き抜くことはできるようになっているため、まずはこれを活用していただくことをお薦めします。ちなみに生データを使ったレポート作成が大変な理由は、そもそも TFS/VSTS 内でのテスト結果データの構造がかなり複雑(テストケース/テストポイント/テスト実施などのデータ構造を正しく理解しないといけない)なことが最大の理由です。データ引き抜き自体は API 経由でできますので、どうしても、という方は頑張ってみてください。:-)
- 各テストのテスト結果は、Test Manager の UI 上から簡単に変更ができます(ボタンを押すだけで簡単に結果が変更できてしまう)が、この変更機能は主にリグレッションテストなどのためにテスト結果をリセットしたい場合に利用するものです。担当者が勝手に変更したかどうかは、前述の詳細レポートを出力してみて、テストに要した時間を確認してみるとわかります。(テストに要した時間が 00:00 だった場合には、UI 上からテスト結果を変更している)
[Test Manager 活用に関して知っておくとよいこと]
Test Manager の活用に関して、いくつか重要な点を補足します。
① テストそのものの効率化について
Excel まみれのテストを行っている場合、Test Manager を導入するだけでもかなりの改善効果が期待できますが、さらに抜本的な改善をするためには、テストのやり方そのものの見直し・改善が必要です。特に日本のエンプラ系 SI 開発現場では、以下のような問題がよく見受けられます。
- SIer と協力会社とで、やっているテストの内容に重複がある
- 協力会社からテストケース一覧を出してもらうものの、SIer の方で適切にレビューができない(=テストケース漏れでバグがすり抜ける)
- そもそも単体テストの内容が不十分で、SIer に協力会社から納品されるアプリにかなりのバグが残っている
これらの問題は Test Manager などのツールの導入で解決できるものではなく、テストの考え方ややり方に対する抜本的な見直しが必要です。本エントリの範疇を超えるためここでは深掘りしませんが、本内容については拙著の第 3 章にて、テストケースの設計テクニックやツール活用方法まで含めて詳細に解説しています。こちらの情報をぜひ読んでみてください。
② ツールの費用について
Test Manager は無償ツールではなく、一人ひと月あたり $52 (日本円で \6000 弱程度)の費用がかかります(VS Ent や Test Pro のライセンスを持っている場合には無償)。また、VSTS を利用する場合、5 ユーザまでは無償ですがそれ以上になると一人ひと月あたり \500~\1000 程度の費用がかかります。この価格に関して高い! という方がいらっしゃるのですが;、個人的には、Excel で手作業でスナップショットを貼り付ける作業のために人件費をどれだけ垂れ流しているのかと考えたら激安なんじゃないかと思うのですが……どうでしょうか。っつーかテスト工数が 1/3 になった、なんていう事例もあるぐらいなので、どう考えてもツール費用なんて激安だと思うんですが;。
確かに、大人の事情で人件費は聖域だけどツール費用は一文たりとも払えないんです、というケースもあると思います。そのような場合にはせめてステップ記録ツールを使ってください。このツールは Windows OS の標準ツール(7 以降で搭載)で、アクションログのようなログデータを簡単に作れます。残念ながら集計作業やバグ報告との連携はありませんが、少なくとも Excel にスナップショットぺたぺた貼り付けるよりは圧倒的によいと思います。
なお誤解されやすいのですが、Test Manager で利用するブラウザプラグイン(Test & Feedback プラグイン)そのものは無償です。しかしこのプラグインだけだとテストケースとの連動ができないため、実態として使い物になりません。このため、Test Manager との組み合わせが必須となります。
③ 実際に試用してみたい方へ
とりあえず使ってみたい! という方は、30 日 Trial を使ってみることをオススメします。ざっくりした試用開始の手順は以下の通りです。
- www.visualstudio.com へ行き、VSTS のアカウントを新規作成する。
- 新規にチームプロジェクトを作成する。(一つの VSTS アカウント内に複数の開発プロジェクトを作れます。開発方法論はなんでも OK ですが、特にこだわりがなければ Agile か Scrum を指定。)
- マーケットプレイスから Test Manager を取得する。(先に作成した VSTS アカウントへインストールする形になります。30 日間は無償。)
- ブラウザに Test & Feedback プラグインをインストールする。(Chrome または Firefox を利用してください。)
あとは、前掲の de:code のビデオを見ながら試してみてください。
[まとめ]
de:code 2018 では、打鍵テストを取り上げてツールを使った効率化についてお話をさせていただきました。TFS/VSTS の Test Manager 機能を使っていただくと以下のようなことが可能になり、Excel ベースの打鍵テスト作業を大幅に効率化・近代化できるはずです。
-
- テストケース一覧の管理(Excel からの貼り付けもできます)
- 構成パターンの管理(Chrome, FireFox などで別々にテストする際、テスト結果を分けて取り扱えます)
- テスト中のログ保存(ビデオによる録画や打鍵ログが取得できます)
- バグ報告との連動(取得したログを添付する形でバグ報告を簡単に出せます)
- テスト結果やバグの集計(テストの実施結果をグラフで集計するダッシュボードを簡単に作れます)
Test Manager に限らず、VSTS/TFS には様々な便利な機能が搭載されています。ぜひこちらの blog などを参考にして、VSTS/TFS を活用していただければと思います。