Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Apps are essentially web applications. If you know how to build a web application, you know how to build an app for SharePoint. Prior to Visual Studio 2013 Preview, you were able to create apps for SharePoint with an ASP.NET Web Forms project application. Now, in Visual Studio 2013 Preview, you can choose between ASP.NET Web Forms and ASP.NET MVC for your project application.
ASP.NET MVC gives you a powerful, pattern-based way to build dynamic websites that lets you separate different aspects (model, view and controllers) of your app and gives you full control over markup for enjoyable, agile development. Before Visual Studio 2013 Preview, to build an app for SharePoint with an MVC web application as a remote project, you had to first create the MVC web application project and then “app-etize” the MVC web project to add an app for SharePoint.
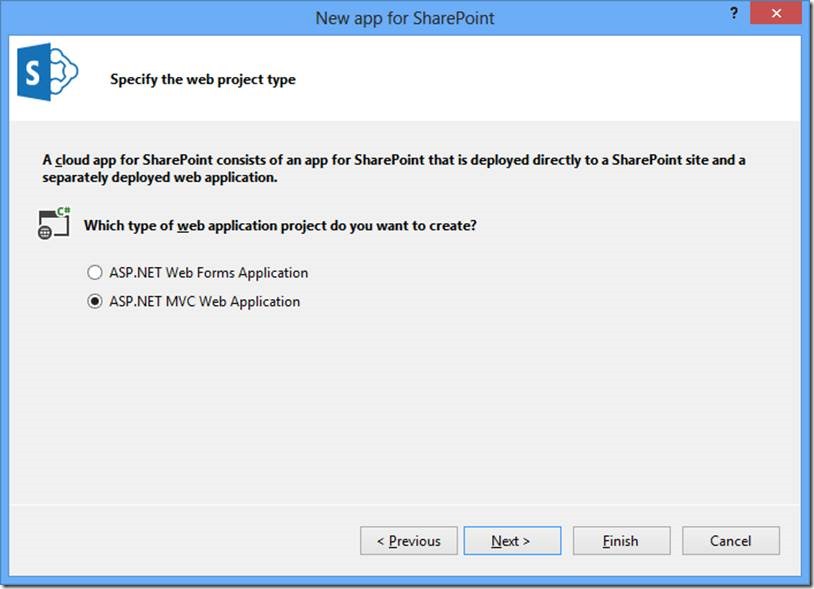
When you create an autohosted or provider-hosted app for SharePoint in Visual Studio 2013 Preview, you can now choose the type for your web application project (note the choice in the second step, shown in Figure 2).
 Figure 1. Specify the app for SharePoint settings
Figure 1. Specify the app for SharePoint settings
 Figure 2. Specify the web project type
Figure 2. Specify the web project type
When you click Finish, Visual Studio does the following:
- Creates the app for SharePoint project
- Creates the MVC web application project
- Adds SharePoint references to the MVC web application project
- Adds SharePoint helper classes to the MVC web application project
Figure 3 shows the default solution that was just created with an app for SharePoint and MVC 4 as the remote web application project.

Figure 3. Default solution
You now have a working app for SharePoint with an MVC web application!
Press F5 to debug your app. Visual Studio deploys your app for SharePoint to the specified developer site, starts Internet Information Services (IIS) Express, and runs your MVC web application. Visual Studio then opens a browser to the app’s home page (Figure 4), which in our case is the MVC web application.
 Figure 4. App for SharePoint default MVC 4 template
Figure 4. App for SharePoint default MVC 4 template
This is the default template created out of the box. This template gives you Home, About, and Contact pages along with some sample code showing you how to interact with SharePoint. The sample code (Figure 5) creates a client context for the host web and retrieves the current user name. This user name is displayed in the home page (Figure 4).
You can find this sample code in Controllers\HomeController.cs and Controller\HomeController.vb for C# and Visual Basic projects respectively .
 Figure 5. Sample code
Figure 5. Sample code
The MVC web application project also provides a set of APIs, defined in the Filters\SharePointContextFilterAttribute.cs and Filters\SharePointContextFilterAttribute.vb, and SharePointContext.cs and SharePointContext.vb files for C# and Visual Basic projects respectively. These APIs wrap a series of steps for the web project to seamlessly communicate to SharePoint in a single call, so that the logic you need to implement is much simpler.
- The SharePoint Context Filter attribute performs additional processing to get the standard information when redirected from SharePoint to your remote web application, such as Host Web Url.
It also determines whether the app needs to be redirected to SharePoint for the user to sign in (in case of bookmarks).
You can apply this filter either to the controller or to a view. - SharePoint Context classes encapsulate all the information from SharePoint so that you can easily create specific contexts for the app web and host web right away and communicate with SharePoint.
The sample code (Figure 5) in the project demonstrates how you can use those APIs.
Download Visual Studio 2013 Preview today and start building your app for SharePoint!
Feel free to leave a comment if you have any feedback.
Chakkaradeep Chandran
Program Manager, Office Developer Tools
Comments
Anonymous
July 09, 2013
Are you going to create template for this on VS 2012? I know it's step back a little but it can be really helpful for our solution. We do not want develop production code yet on preview Visual Studio. ThanksAnonymous
July 17, 2013
love itAnonymous
July 18, 2013
@Martin - MVC Support is available only in VS2013. Just to let you know that Microsoft provides support to aid you with using Visual Studio 2013 Preview and .NET 4.5.1 Preview in a production environment. Details here (at the bottom of the page) - www.microsoft.com/.../2013-previewAnonymous
April 10, 2014
when I create a new sharepoint provider hosted app with vs 2013, the SharepointContext filter is not created stackoverflow.com/.../sharepointcontextfilter-is-gone-in-new-appAnonymous
November 28, 2014
hello. My Visual Studio 2013 show the follow error: Error occurred in deployment step 'Install app for SharePoint': Apps cannot be added to Site Collections in compatibility mode. ideas on how I can solve the problem? I am running a website in 2010 in compatibility mode with sharepoint 2013?Anonymous
December 04, 2014
This is what happens when I have run my sample application is as follows: Error 1 Error occurred in deployment step 'Install app for SharePoint': The System Account cannot perform this action. I've read many blogs and websites, I made various settings and does not work yet. I am logged in as Administrator, the whole environment was installed with this account (unique account on the computer) and still does not work. I have a Win Server 2012 with sharepoint 2013. And I'm trying to run the application only on the micro-site to perform some tests. Can someone help me please?Anonymous
December 11, 2014
Our requirement is accessShairpoint events and calander controls,using native ASP Net mvc controls Can it be done ?
Anonymous
December 16, 2014
Love the way you have eloborated default things.. because not all blogs have such simple language of explaining things.. all they provide is their custom application but nobody describes the default things.. thanks :)Anonymous
April 07, 2015
The comment has been removedAnonymous
April 24, 2015
i did a amazing ASP.NET MVC windows azure project with mentoring service at www.thedevmasters.com they got this done on 3 hrs. contact me for further question robin@thedevmasters.comAnonymous
April 24, 2015
I learned a lot at thedevmasters.com. It is an amazing service special there mentoring program gave me real hand on experience in troubleshooting. I was able to create a full MVC CURD Project in less than 1 hour time all by myself. Amazing professional team of mentors and software educators. Visit www.thedevmasters.com and robin@thedevmasters.com