Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Click here to download the source for this application
System Requirements :
1. Windows Phone 7 Developer tools
2. The OData client library for Windows Phone 7.
We start by running Visual Studio 2010 Express For Windows Phone which is installed as part of Windows Phone 7 Developer tools.
Step Zero is to generate the client types for the netflix Odata Service using the DataSvcUtil.exe tool.
In the Mix RC release the “Add Service Reference” window is broken and will not generate proxy classes in a windows phone application.
Here is how you generate the client proxy types for the netflix Odata Service
Open a command prompt as administrator and navigate to %windir%\Microsoft.NET\Framework\v4.0.30128
Run this command :
DataSvcutil.exe /uri:https://odata.netflix.com/Catalog/ /DataServiceCollection /Version:2.0 /out:netflixClientTypes.cs
Copy the generated netflixClientTypes.cs file into the application you create in the next step.
Step one is to create a Windows Phone List Application and then customizing the ListViewItem template to show details about the catalog title. Here is the relevant XAML.
<mpc:ListViewItem
ImageSource="{Binding BoxArt.MediumUrl}"
Text="{Binding Title.Regular}" Layout="TextAndDetailsWithIcon"
Details="{Binding Synopsis}" Style="{StaticResource PhoneListBoxItemLayout}"/>
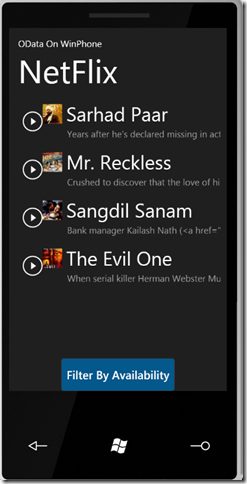
| #1 . Application Start Screen | #2. Popup to filter results | #3. Details Screen for selected Movie |
 |
 |
 |
When the Home Page ( Screen #1) above loads , we use the netFlixViewModel to query for the first 4 titles in the CatalogTitles set :
public MainPage() { InitializeComponent(); SupportedOrientations = SupportedPageOrientation.Portrait; Loaded += new RoutedEventHandler(MainPage_Loaded); PageTransitionList.Completed += new EventHandler(PageTransitionList_Completed); netflixViewModel = this.Resources["netflixViewModel"] as NetflixViewModel; netflixViewModel.CatalogsLoaded += new EventHandler<CatalogTitleLoadingEventArgs>(netflixViewModel_CatalogsLoaded); netflixViewModel.GetCatalogTitles(4); }
When the button “Filter By Availability” is clicked , we open a popup and pass in a filter criteria which is bound to the checkboxes shown above.
private void FilterByAvailability(object sender, RoutedEventArgs e)
{
DeliveryFormatAvailabilityFilter filterData = new DeliveryFormatAvailabilityFilter();
FilterMoviesByGenre filterWindow = new FilterMoviesByGenre();
filterWindow.DataContext = filterData;
filterWindow.Show();
filterWindow.Closed += new EventHandler(filterWindow_Closed);
}
When the user makes his/her selections and closes the dialog box above, we call another method on the viewmodel called GetCatalogTitlesByAvailability. The code looks like this :
void filterWindow_Closed(object sender, EventArgs e)
{
FilterMoviesByGenre filterWindow = sender as FilterMoviesByGenre;
if (filterWindow.DialogResult.HasValue && filterWindow.DialogResult.Value)
{
DeliveryFormatAvailabilityFilter filterData = filterWindow.DataContext as DeliveryFormatAvailabilityFilter;
Dispatcher.BeginInvoke(
() =>
{
progressWindow = new Progress();
progressWindow.textBlock2.Text = "Loading Movies";
progressWindow.Show();
netflixViewModel.GetCatalogTitlesByAvailability(filterData);
}
);
}
}
When an item in the list is selected in the application’s main screen , a hard-coded page transition animation kicks off and when it ends , the application navigates to the DetailsPage.xaml and sets up the Data Context to be the selected CatalogTitle instance.
private void PageTransitionList_Completed(object sender, EventArgs e)
{
// Set datacontext of details page to selected listbox item
NavigationService.Navigate(new Uri("/DetailsPage.xaml", UriKind.Relative));
FrameworkElement root = Application.Current.RootVisual as FrameworkElement;
root.DataContext = _selectedItem;
}
In the DetailsPage.Xaml page , we just setup the bindings to display the title and the movie’s large image . You can customize this to do something fancier.
<TextBlock Text="{Binding Title.Regular}" Style="{StaticResource PhoneTextPageTitle2Style}" TextWrapping="Wrap"/>
</Grid>
<!--ContentGrid contains the details-->
<ScrollViewer Grid.Row="1">
<Grid x:Name="ContentGrid" >
<Grid.Projection>
<PlaneProjection/>
</Grid.Projection>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Image Source="{Binding BoxArt.LargeUrl}" Grid.Row="0" />
</Grid>
</ScrollViewer>
And , you are done ! Isn’t this the best thing ever ? We are always looking for feedback about how to make this experience easier. Give us your feedback either via commenting on this post or sending me an email at PhaniRaj At Microsoft DOt Com.
Comments
Anonymous
March 24, 2010
wonderful example but I had things working till this am and made no changes to my system or our code and now I get the following error: The closed type NetflixModel.DeliveryFormatAvailability does not have a corresponding HighDefinitionAvailable setting .... I even regenerated the netFlixClientTypes.csAnonymous
March 24, 2010
Hi John, The netflix service revved its model this morning. Please regenerate the client types using Datasvcutil as described above and recompile the application. PhaniAnonymous
March 26, 2010
Hey there, on my system for some reason the 'System.Windows.Controls' is missing (even though Silverlight 3 final & 4.0 RC SDK is installed) & therefore the app doesn't work... why's that? It's a vanilla Win7 system with the 2010 VS & Win7 CTP tools... -JAnonymous
March 26, 2010
Hi Joerg, You'd also need the Silverlight Control Toolkit 4 release from http://silverlight.codeplex.com/ I re-templated the ChildWindow control to work with the phone's Silverlight runtime , but you still need the toolkit .Anonymous
April 12, 2010
I have an error with thois command: DataSvcutil.exe /uri : http://odata.netflix.com/Catalog/ /DataServiceCollection /Version:2.0 /out:netflixClientTypes.cs Error 7001 expected an absolute,well formed http URL without a query or fragment. Parameter name:serviceRoot ThanksAnonymous
April 13, 2010
Hi Paco, You have a space between the uri: switch and the value of the Uri. Try this instead: DataSvcutil.exe /uri:http://odata.netflix.com/Catalog/ /DataServiceCollection /Version:2.0 /out:netflixClientTypes.cs PhaniAnonymous
May 05, 2010
I have existing projects RC VS 2010 with protocol Odata don`t work with the Windows Phone Developer Tools CTP Refresh and RTM VS 2010. how can I solve this problem?. thanksAnonymous
February 20, 2011
This article is part of a series: Understanding and Using OData (1 of 4) OData Publication (2 of 4) AnalysingAnonymous
February 13, 2012
Everyone who has used a modern smartphone knows that with very few exceptions, apps that have the most