Silverlight 3 e i .NET RIA Services – parte 3
Questo post conclude il piccolo esempio con cui è possibile sperimentare l’uso di Silverlight 3 insieme ai .NET RIA Services, trovate le precedenti parti qui:
Validazione
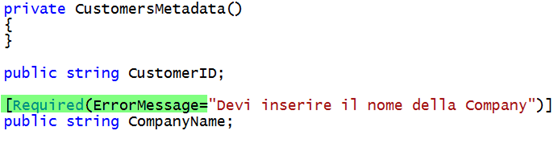
Usiamo il file creato in automatico da Visual Studio per aggiungere delle semplici regole di validazione. Nel mio caso il file si chiama CustomersModel.metadata.cs. Se esplorate il file troverete delle classi che si mappano su quelle del vostro modello dei dati, che espongono delle proprietà sulle quali possiamo intervenire usando opportuni attributi, ad esempio trovate commentati nello stesso file: Required, RegularExpression etc diciamo più o meno intuitivi sul loro significato.
Nel mio caso voglio impostare una semplice regola: il campo CompanyName non può essere nullo ed il relativo messaggio d’errore: “Devi inserire il nome della company”; ok, ecco come si presenta il codice, dove la parte in verde è quella da aggiungere:
Questa operazione “impostata sul server” al momento della compilazione viene “trasportata” anche nel codice proxy generato lato client.
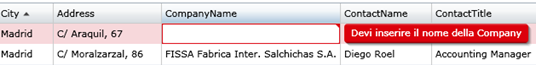
Se ora faccio partire l’applicazione e cerco di togliere dalla Grid, che ha l’edit mode abilitato, il nome della company ottengo una “bellissima” segnalazione dell’errore di validazione. Per il test di questa situazione fate partire l’applicazione senza il debugger collegato (CTRL-F5)
La regola di validazione sta lavorando client-side, quindi senza fare round-trip con il server.
Aggiungiamo un DataForm
OK, aggiungiamo ora un nuovo controllo che può essere utile per visualizzare e fare l’edit di singoli item; nel nostro caso è poco utile perchè la mia grid ha già tutte le proprietà visibili ed è in edit mode, ma insomma …
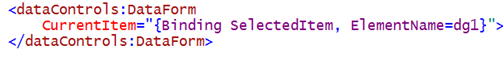
Aggiungiamo il controllo in XAML e colleghiamolo alla griglia, in modo che quando l’utente cambi focalizzazione i contenuti siano tra loro collegati.
Ecco il codice:
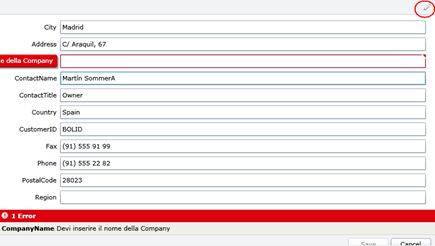
Ed ecco il risultato a video:
Il form permette di abilitare la fase di Editing premendo il bottone a forma di matita in alto a destra, inoltre supporta già, senza ulteriori modifiche al codice, la regola di validazione che ho impostato in precedenza; in più notate anche un error-summary nella parte finale della schermata. Se abilitate l’editing sono in oltre presenti i due bottoni di Save e Cancel con cui è possibile cancellare la modifica fatta o aggiornare lo stato –in memoria- della nostra entità, cioè fino ad ora non è stata propagata nessuna modifica sul database.
Inviamo le modifiche ai .NET RIA Services
Aggiungiamo un semplice bottone ed il relativo handle per il click del mouse.
CustomersDataSource è il nostro DomainContext
Provate … e questo conclude il mio esempio …
Link utili :
- Microsoft .NET RIA Services March '09 Preview
- Forum RIA Services
- Esempi .NET RIA Services
- View Model Pattern with .NET RIA Services
Download esempio di codice
Potete scaricare l’esempio di codice da qui, per usarlo dovete modificare la stringa di connessione in modo che punti ad una istanza di SQL Server su cui è installato il db northwind. Nella prima parte di questa serie di post trovate i link a dove installare Silvelight 3 beta ed i .NET RIA Services.
Comments
Anonymous
April 27, 2009
PingBack from http://www.anith.com/?p=32729Anonymous
April 27, 2009
Ottimo, davvero interessante. Il link al file d'esempio utilizzato in questa serie di post, non c'è?Anonymous
April 27, 2009
Ciao, ho aggiunto il link all'esempio di codice in C# che ho realizzato durante la scrittura di questi post. Un po' da adattare sulla vostra macchina ....