Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Данная публикация является переводом статьи из блога Jason Zander “ My Favorite Features: Creating Storyboards with PowerPoint ”.
В своей последней статье “Continuous Value Delivery” я говорил о важности взаимодействия между заказчиком и инженерами для создания четкого описания проекта. Как часто вы делали именно то, о чем вас просили, но не то, что хотели? Гибкие команды нуждаются в правильном инструменте коммуникаций, чтобы исключить потери на этом этапе жизненного цикла. В этой статье я хотел бы поговорить о дизайн-макетах на PowerPoint (PowerPoint Storyboards) – новой функциональности, которую мы создали для облегчения описания и иллюстрирования целей каждого элемента в беклоге. Как говорится: «Лучше один раз увидеть, чем сто раз услышать».
Во время работы над своими приложениями, мне необходим способ для быстрого макетирования пользовательского интерфейса и проверки разных идей до того, как я начну писать код. У меня развернут PowerPoint, который я использую для всех презентациях и было бы логичным, если бы я моделировал свои идеи там же. В моем случае, эти модели создавались больше для моего собственного анализа и размышлений. Однако, такой подход становится гораздо более ценным в командной работе, когда вы можете закрепить такие макеты за каждым элементом в беклоге.
Создание макета.
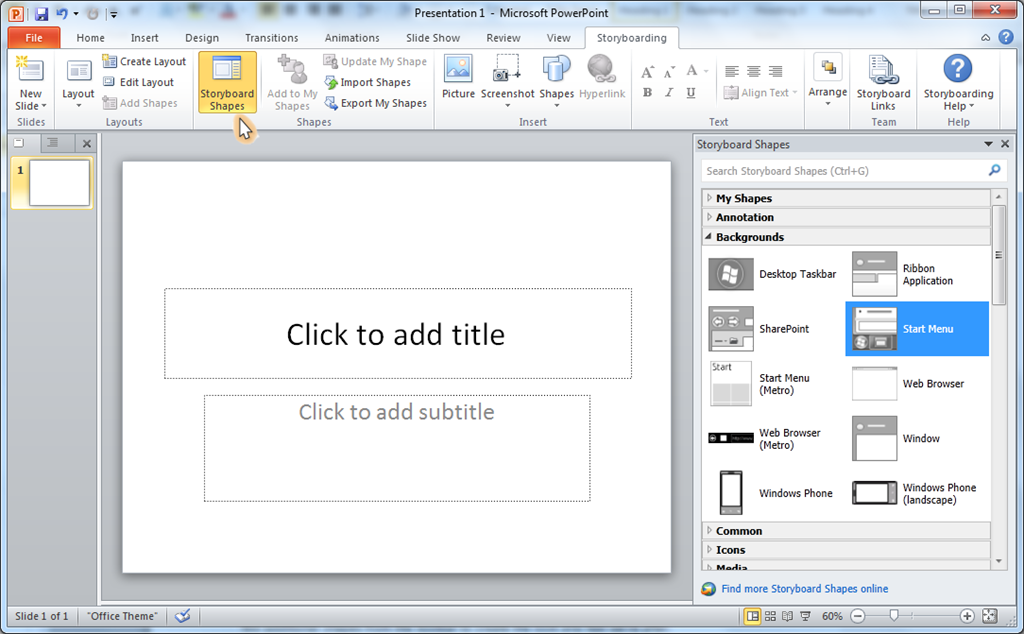
Если вы уже установили Visual Studio 11 Beta, то PowerPoint Storyboarding у вас уже тоже установлен. Просто запустите PowerPoint и откройте вкладку Storyboarding. Нажмите на кнопку Storyboard Shapes, чтобы открыть панель инструментов с новыми элементами (как показано ниже). Эти элементы работают точно так же, как обычные элементы в PowerPoint. Мы добавили немного магии, чтобы сохранить пропорции и облегчить процесс создания макета.
Рисунок 1 – Storyboard shapes.

Первым делом, которое вы захотите сделать, скорее всего будет добавление фона. Я выполню это при помощи двойного щелчка по одному из фонов, представленных на панели инструментов. Для этого мы выберем фон Tablet (landscape). Если же вы – опытный пользователь PowerPoint, вы можете разместить фон на слайде “Layout”. Затем я добавлю несколько дополнительных элементов из панели инструментов, чтобы задать внешний вид.
Рисунок 2 – добавление фона.

Я не буду тратить много времени на первый слайд, поскольку просто хочу передать функционал (действительно: не следует доводить это слайд до совершенства, иначе заказчик может решить, что мы уже все закончили ;). Затем я добавлю слайд, рассказывающий более подробно о функционале, над которым мы работаем. В данном случае, я создаю функцию для моего приложения, позволяющую пользователю выбрать настройку из списка доступных опций.
Рисунок 3 – создание логики приложения.

После этого я создам страницу настроек, выбрав список объектов, развернув его на весь экран и добавив несколько переключателей, хорошо знакомых по планшетным и телефонным приложениям.
Рисунок 4 – создание страницы настроек.

Как вы видите, при помощи всего нескольких слайдов, макет отображает план для моего приложения.
Собственные элементы.
Часто оказывается, что я использую одни и те же группы элементов по многу раз. Функция “Add to My Shapes” очень удобна в такой ситуации. Я могу выделить все нужные элементы, которые я использовал в моем слайде, и выбрать “Add to My Shapes” на ленте (как показано ниже). При этом все указанные элементы окажутся на моей панели инструментов, и я смогу их использовать в других слайдах. Вы даже можете экспортировать эти элементы, чтобы поделиться ими с вашими коллегами.
Рисунок 5 – собственные элементы.

Получение отзывов.
Так, шаг за шагом, добавляя новые слайды и элементы, я заканчиваю презентацию PowerPoint, отображающую то, что я собираюсь создать. Очень важно, что я могу выбрать правильное направление до того, как я потрачу массу времени на кодирование. Макетирование может быть использовано для получения отзывов от заказчиков и даже связано либо напрямую закреплено с задачей в беклоге. У всех ваших заказчиков есть PowerPoint, и все они знают, как им пользоваться.
Одним из самых мощных аспектов использования макетов является возможность создания логики приложения (app flow), а не просто набора картинок. Поскольку PowerPoint содержит функции анимации, например, переходы между слайдами, вы можете создать макет, позволяющий заказчикам переключаться между экранами и даже эмулировать поддержку жестов. Добавьте по слайду на каждое окно, настройте анимацию и вы получите макет, который выглядит в точности, как реальное приложение.
Этот инструмент использовался при проектировании значительной части Visual Studio 11 и Team Foundation Server 11. Я получал массу отзывов на свои идеи и теперь использую его постоянно.
Заключение.
Надеюсь, у вас будет возможность опробовать PowerPoint Storyboarding и сэкономить не мало времени при общении с вашей командой, используя подобные макеты. Более подробно о Storyboarding, вы можете прочитать на MSDN.