Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Это перевод оригинальной статьи ASP.NET MVC 4 Roadmap . Перевод выполнен Александром Белоцерковским.
Очередной год проходит, и самое время для работы над новым релизом ASP.NET MVC. Информация представленная ниже покрывает общие сведения из roadmap для фреймворка ASP.NET MVC 4.
Важно понимать, что мы находимся на раннем этапе разработки ASP.NET MVC 4 и представленный roadmap – документ, планируемый для следующего релиза. Это не спецификация, описывающая, как будет. Мы просто надеемся реализовать большую часть описанного ниже, но нет никаких гарантий того, что это получится. Планы меняются, и вы можете помочь изменить их! Для этого, пожалуйста, оставьте свой отзыв на нашем Uservoice site, дабы мы имели большее представление о том, что вы хотите видеть в новом релизе.
Цели
Перед разбором предлагаемых функций давайте рассмотрим основные цели релиза. Ради великой и прекрасной цели мы поставили перед собой задачу сделать ASP.NET MVC лучшей платформой для создания современных «богатых» веб-приложений. Поэтому мы сконцентрировались на тех функциях ASP.NET MVC 4 (и сетевого стека), которые приблизят нас к выполнению этой цели.
Направления
Перед планированием конкретной функциональности наша команда, работающая над ASP.NET, составила список основных направлений для разработки и планирования. Некоторые из них не характерны для ASP.NET MVC, то есть мы не сможем управиться с ними силами только нашей команды, поэтому работы будут вестись с коллегами из и вне Microsoft:
- разработка и развертывание: мы хотим сделать процесс разработки и развертывания более прозрачным, более совершенным и быстрым;
- акцент на платформе: движок представления Razor и некоторые новые хелперы в ASP.NET MVC 3 появились в результате работы над ASP.NET Web Pages. Мы будем и далее посвящать внимание функциональности веб-платформы, которую мы сможем в дальнейшем интегрировать в ASP.NET MVC;
- Ajax : задачи могут состоять из простого добавления Ajax в существующие приложения или создания полноценного одностраничного приложения (такого, как Gmail), для любого из них мы ищем пути для улучшения интеграции Ajax с ASP.NET MVC. У нас уже есть пара идей и мы заняты процессом планирования, чтобы выявить и понять те сложные моменты, которые мы можем исправить;
- HTML5, планшеты и мобильные устройства: в настоящее время в индустрии есть тренда на создание мобильного и планшетного программного обеспечения путем простого программирования HTML5 веб-приложений. Приложение на HTML5 запускается на большинстве устройств и имеет широчайший спектр методов распространения. Однако написание приложения под мобильные и планшетные устройства требует определенного опыта, и мы хотим упростить этот процесс;
- Cloud : Мы хотели бы видеть задачу развертывания и хостинга веб-приложений в облаках (например на Windows Azure) более легкой и быстрой. Для получения максимума из облаков мы сфокусируем свое внимание на производительности, вопросах безопасности и масштабируемости.
Функциональность
Теперь то, что вы хотели – функциональность! Обратите внимание на то, что некоторые описания представлены в гораздо более подробном виде нежели остальные.
Recipes (рецепты – инструменты расширения на основе задач)
Решение некоторых задач требует манипуляции с многими аспектами приложения, Допустим, если необходимо добавить Ajax Grid в представление, вы генерируете код представления для рендера HTML-разметки Grid, создаёте DAO-классы для отображения в Grid и добавляете контроллер, асинхронно вызываемый Ajax Grid-ом для получения данных. Recipes предназначены для того, чтобы помочь вам в этом процессе.
ASP.NET MVC 4 recipe - это диалоговое окно, поставляемое NuGet со своим UI и кодом, используемым для автоматизации какой-либо задачи. Возьмем пример: реализацию аутентификации на базе OAuth нельзя упростить до вызова одного метода, потому что Oauth требует установки множества настроек и UI. Новый функционал рецептов для решения подобной задачи можно представить в виде UI, который задаст вопросы относительно необходимых настроек и сгенерирует на основе ответов весь код.
Примеры того, что можно сделать с помощью рецептов:
- Ajax grid
- OAuth-based аутентификация
- Поддержка аутентификации на основе Windows Identity Framework (WIF)
Написание, развертывания и установка рецептов
Для того, чтобы написать рецепт, вам нужно всего лишь реализовать диалоговое окно, используя API рецептов. Диалоговое окно предоставляет экземпляр интерфейса проекта MVC, который проще в использовании по сравнению с интерфейсом EnvDTE.DTE, обычно используемый для автоматизации задач в Visual Studio.
Например, процесс добавления контроллера в область внутри проекта ASP.NET MVC с использованием DTE может быть сопряжен с вызовом множества методов, тогда как API рецептов сужает это множество до единицы.
После написания диалогового окна необходимо упаковать его в пакет NuGet и теперь все, кому он будет необходим, смогут установить и использовать ваш рецепт.
Рецепт-«болванки»
«Болванка» ниже приведена в качестве примера того, как могут работать рецепты. Для запуска рецепта нужно будет кликнуть правой кнопкой мышки на project в Solution Explorer (или на файле) и нажать RunRecipe, чтобы вывести меню со списком рецептов. (Это может выглядеть также как подменю опции RunRecipes).

Список доступных рецептов определяется списком рецептов, установленных с помощью NuGet. Нажмите на рецепт чтобы вызвать UI определяемым самим рецептом.

Рецепты могут выглядеть как простое диалоговое окно (или, теоретически, вообще без диалоговых окон) так и быть пошаговыми визардами. Нажатие Finishприведет к выполнению речепта с указанными вами настройками.
Recipe API
Идея для API состоит в том, чтобы разработчик имел экземпляр интерфейса проекта, содержащий в себе контекст запуска рецепта. Этот интерфейс предоставляет простой «фасад» в стиле проектной системы MVC без необходимости изучать весь набор интерфейсов DTE. Тем не менее, интерфейс API рецептов позволяет получить доступ к DTE, в случаях, когда функций интерфейса недостаточно .
Встроенные Recipes
В качестве одной из работ мы планируем предоставить некоторый набор встроенных рецептов. Варианты: OAuth, Ajax grid, WIF. В том числе мы рассматриваем и другие варианты.
Поддержка мобильных устройств
Мобильные устройства, такие как телефоны и планшеты, продолжают набирать популярность в качестве средств для доступа к интернету. При разработке сайта для широких масс необходимо учитывать также то, что вы будете предоставлять доступ к ресурсу посетителям с маленькими дисплеями и тач-скрином. В ASP.NET MVC 4 мы нацелились на то, чтобы предоставить вам простые и в то же время гибкие методы для покрывания вопросов поддержки мобильных устройств как при разработке нового сайта, так и усовершенствования существующего.
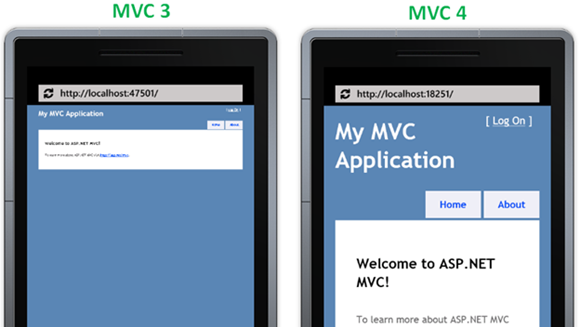
Изменения в шаблоне по умолчанию
Одно из улучшений - изменение разметки и CSS в шаблонах по умолчанию. Новые проекты выглядят также хорошо на мобильных устройства, как и на десктопах. Например, мы добавили мета-тег viewport, так что страницы хорошо выглядят и на маленьких дисплеях, отбрасывая необходимость в зуме. Ниже представлено сравнение страниц, созданных с разными шаблоноами:

Новый шаблон проекта “Mobile Application”
Следующее рассматриваемое изменение касается шаблона проекта специально для мобильных и планшетных веб-приложений. Этот шаблон включает в себя разметку, представления, скрипты (такие как jQuery Mobile) специально разработанный для создания приложений, предоставляющих богатый интерфейс и оптимизированных для современных мобильных устройств. Например, страница из этого шаблона может выглядеть так:

Device-Specific представления
Часто требуется адаптировать существующий UI под пользовательское устройство. Мы хотим упростить изменение представлений, частичных представлений и разметки под специальные типы устройств. Эта функция будет работать независимо от того, создадите вы новый проект или обновите существующий до ASP.NET MVC 4.
Например, вы сможете изменить конкретные представления для мобильных устройств путём создания дополнительных представлений с суффиксом “.Mobile” в имени файла:

Мы можем предоставить новые шаблоны представлений на основе jQuery Mobile и улучшить диалоговые окна Add View и Add Controller для быстрого добавления представлений на базе jQuery Mobile, перекрывающих существующие контроллеры и действия . Следующий пример демонстрирует «болванку» того, как может выглядеть AddController:

Опции в Viewtype независимы от движка представлений, используемого приложением. Опции, которые могут редко меняться от представления к представлению, переносятся в ViewOptions:

Device Switcher
Одной из практик на многих веб-сайтах является практика предоставления возможности простого переключения от мобильного представления к десктопному. Мы планируем добавить device switcher, который одновременно является хелперомдля рендера соответствующего UI (ссылки-«переключателя» с мобильного к десктопному представлению или наоборот) и API для предоставления пользователю возможности выбирать то представление, которое он захочет.
Поддержка Razor Helpers
ASP.NET Web Pages предоставляет поддержку для написания helper-методов с использованием синтаксиса Razor добавлением файлов .cshtml или .vbhtml в директорию проекта App_Code. Есть возможность добавлять эти файлы в проект ASP.NET MVC, но даже учитывая это, файлы не будут иметь доступа к контекстным объектам ASP.NET MVC (таким, как ViewContext) или экземпляру ASP.NET MVC HtmlHelper.
В ASP.NET MVC 4 мы добавим поддержку Razor helpers, которая сможет работать в стиле ASP.NET MVC. Мы также исследуем возможность создания инструментов для написания Razor-хелперов, которые смогли бы компилироваться в библиотеки . Это сделало бы реальной возможность использовать эти библиотеки в других проектах и тестировать их юнит-тестами.
Поддержка Task и Task<T> для классов AsyncController
Написание асинхронных action-методов с существующими версиями ASP.NET MVC может быть сопряжено с определенной запутанностью. Например, следующий сниппет ASP.NET MVC 3 демонстрирует action-метод, вызывающий два различных асинхронных сервиса
public void IndexAsync(string city) {
AsyncManager.OutstandingOperations.Increment(2);
NewsService newsService = new NewsService();
newsService.GetHeadlinesCompleted += (sender, e) =>
{
AsyncManager.Parameters["headlines"] = e.Value;
AsyncManager.OutstandingOperations.Decrement();
};
newsService.GetHeadlinesAsync();
SportsService sportsService = new SportsService();
sportsService.GetScoresCompleted += (sender, e) =>
{
AsyncManager.Parameters["scores"] = e.Value;
AsyncManager.OutstandingOperations.Decrement();
};
sportsService.GetScoresAsync();
}
public ActionResult IndexCompleted(string[] headlines, string[] scores, string[] forecast) {
return View("Common", new PortalViewModel {
NewsHeadlines = headlines,
SportsScores = scores,
});
}
С ASP.NET MVC 4 и Visual Studio Async CTP (или когда выйдет C# 5, поддерживающий ключевое слово await), этот сниппет будет выглядеть так:
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
Упаковка CSS и JavaScript
ASP.NET MVC 4 будет включать в себя возможности по автоматической упаковки файлов CSS и JavaScript. Упаковка объединяет разные .css и .js файлы в один файл и уменьшает итоговый размер путем удаления ненужных пустых строк и пробелов и комментариев (минификация). Это уменьшит как объем траффика, так и время загрузки, а также ускорит рендер веб-страниц.
Другая функциональность
Мы не посвятили время подобному обзору каждого новшества, находящегося на рассмотрении. Ниже следует список очень интересующей нас функциональности, некоторую из которых реализуют другие команды.
- EF Code First Data Migrations предоставляет поддержку для перехода с одной версии схемы БД на другую без потери данных;
- усовершенствованная поддержка функционального и интеграционного тестирования кода;
- поддержка WCF Web API;
- улучшения Ajax – мы сконцентрированы на сокращении усилий, которые прикладывает разработчик в процессе использования Ajax с ASP.NET MVC;
- поддержка HTML5 в шаблонах редактирования/отображения и HTML-хелперах. Например, шаблоны редактирования смогут рендерить input с типом date для отображения свойства DateTime вместо обычного input с типом text. Кроме того, существующие HTML-хелперы типа TextBoxFor также могут быть отрендерены с соответствующим input на основе типа предоставленной модели;
- шаблоны для веб-проектов под мобильные устройства;
- поддержка “donut hole”-кэширования в представлениях Razor и провайдера кэширования Windows Server App Fabriс;
- новый класс AreaAttribute для обеспечения лучшего уровня безопасности при использовании механизма областей (areas).