Расширение Orchard CMS: создание темы оформления
Это продолжение цикла статей на тему разработки собственных сайтов на базе системы управления контентом Orchard CMS. Первые статьи данного цикла вы можете найти по следующим ссылкам:
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS (cont)
- Архитектура Orchard CMS. Основные понятия
- Архитектура Orchard CMS. Основные понятия. Концепции компоновки (cont)
- Архитектура Orchard CMS. Основные понятия. Концепции безопасности и разработки (cont 2)
- Расширение Orchard CMS. Создание контентных типов
- Расширение Orchard CMS. Создание виджетов
- Расширение Orchard CMS: создание модулей
- Расширение Orchard CMS: упаковка и публикация модулей
В предыдущих частях мы познакомились с расширением функций Orchard CMS через виджеты и модули. В этой статье будет рассказано про создание тем оформления для сайтов на базе Orchard. Это статья основана на оригинальной статье Writing a New Theme.
Создание новой темы
Тема оформления Orchard определяет то, как сайт будет выглядеть для посетителя. Темы используются для настройки представления сайтов Orchard. Тема может переопределять или дополнять стили, изображения, компоновку или контентные шаблоны, которые задаются на сайте модулями. В дополнение к этому, тема в Orchard может содержать код, который переопределяет код модулей установленных на сайте.
В этой статье рассказывается о том, как создать тему оформления Orchard с нуля. Данная статья не претендует на глубину изложения и должна рассматриваться как введение в вопрос разработки тем оформления.
Вместо того, чтобы начинать разрабатывать темы с нуля, вы можете попробовать переопределить или настроить любую существующую тему сайта (родительскую тему). В Orchard по умолчанию содержится тема оформления под названием “TheThemeMachine”, которая была специально создана в качестве простой родительской темы доступной для модификации. Для изучения вопроса модификации родительских тем обратитесь к этой статье.
Генерация новой темы
Для того, чтобы использовать инструмент командной строки codegen для генерации структуры вашей новой темы, вам необходимо загрузить этот инструмент и включить в панели администрирования сайта функцию Code Generation (раздел Modules). Эта функция не включена в Orchard по умолчанию. Для подробностей обратитесь к этой статье.
Для генерации структуры кода вашей новой темы откройте инструмент командной строки и введите следующую команду:
codegen theme MyFirstTheme
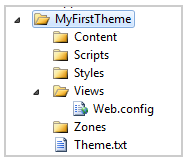
Эта команда создаст структуру кода и папок для новой темы и установит название темы в MyFirstTheme. Будет создана следующая структура папок:

Введенная команда создаст несколько папок и всего два файла: Theme.txt и Views\Web.config. Theme.txt – это манифест темы оформления, который используется, например, панелью администрирования для определения наименования и других параметров темы. Web.config – это конфигурационный файл приложения ASP.NET MVC, который требуется для того чтобы отображать представления, которые будут расположены в папке Views. Вам редко придется вносить изменения в этот файл.
Создание стилей для новой темы
Создайте в папке Styles файл Site.css (вы можете называть файл как угодно, но с расширением .css). На следующем фрагменте кода показан пример файла стиля. Для подробной информации о структуре этого файла стилей и других рекомендациях по использованию CSS в Orchard CMS обратитесь к этому руководству.
/*
Theme: My First Theme
Author:
Copyright:
*/
/* Colors Palette
Background: #d3d3d3
Text: #000
Main Accent: #999
Links: #c03
*/
/* Reset
***************************************************************/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
header, footer, aside, nav, article { display: block; }
/* Clearing Float
***************************************************************/
group:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.group {display: inline-block;} /* for IE/Mac */
/* General
***************************************************************/
body {
font: normal 100% Segoe UI,Trebuchet,Arial,Sans-Serif;
height: 100%;
text-align:left;
color:#000;
background: #d3d3d3;
}
/* Headings */
h1,h2,h3,h4,h5,h6,legend {font-weight:normal; font-style: normal;}
h1 {font-size: 160%;}
h2 {font-size: 145%;}
h3 {font-size: 130%;}
h4 {font-size: 120%;}
h5 {font-size: 105%;}
p { margin: 0 0 1em; line-height: 1.538em; }
p img.left { float: left; margin: 0.923em 0.923em 0.923em 0; padding: 0; }
p img.right { float: right; margin: 0.923em 0 0.923em 0.923em; }
a:focus,
a:hover { text-decoration: underline; }
a { color: #c03; text-decoration: none; }
#header {
background:#000;
color: #000;
width:100%;
height:50px;
margin-bottom:40px;
}
#branding h1{
font-size: 140%;
color:#fff;
padding:8px 0 0 40px;
}
/* Structure
***************************************************************/
#layout-navigation
{
width: 960px;
margin: 0 auto;
display: block;
border-bottom: 1px solid #dbdbdb;
}
nav ul
{
padding: 0px;
margin: 0px;
}
nav ul li
{
border:1px solid #dbdbdb;
background:#f6f6f6;
display:block;
float:left;
margin:0 2px -1px 0;
}
nav ul li.current
{
border-bottom: 1px solid #fff;
background:#fff;
}
nav ul a
{
padding:0 18px;
display:block;
float:left;
color: #333;
font-size: 1.077em;
text-decoration:none;
line-height:24px;
}
/* Main
***************************************************************/
#main {
margin:0 auto 40px;
width:600px;
}
/* Secondary
***************************************************************/
/* Forms
***************************************************************/
/* Misc
***************************************************************/
Добавление модели компоновки в новую тему
Добавьте в папку Views файл компоновки (Layout.cshtml) и добавьте в него следующий код и разметку:
@{
Script.Require("ShapesBase");
Style.Include("site.css");
}
<div id="header">
<div id="branding">
<h1>@T("Welcome to the Playground")</h1>
</div>
</div>
<div id="layout-navigation" class="group">
@Display(Model.Navigation)
</div>
<div id="main">
@Display(Model.Content)
</div>
Этот файл определяет простейшую структуру отображаемой страницы на сайте Orchard CMS. Для подробной информации о файлах компоновки обратитесь к этой статье.
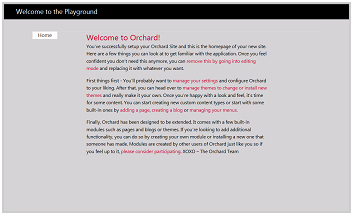
Добавление изображения темы
Вы можете сопроводить свою тему оформления уменьшенным примером в виде картинки. Это изображение будет показываться в панели администрирования при выборе темы оформления для сайта. Файл изображения темы должен быть назван Theme.png и должен располагаться в корне папки темы. Например, изображение ниже представляет такой файл:

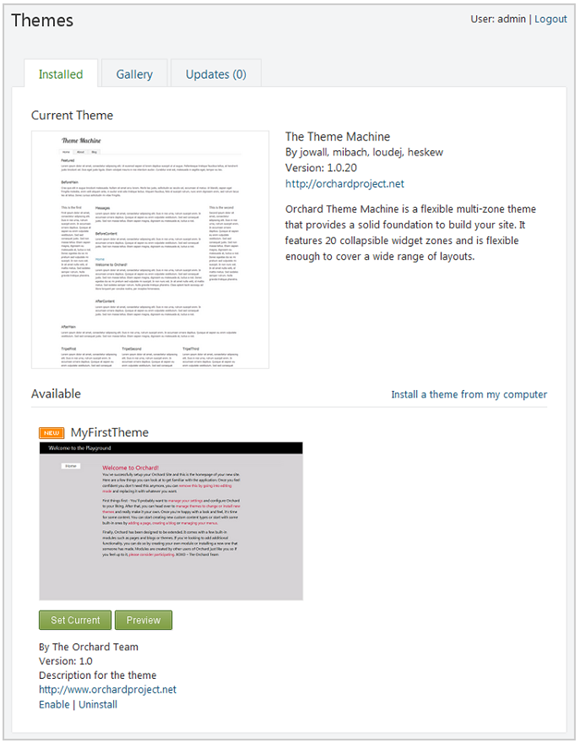
Применение новой темы
Для того, чтобы применить новую тему на сайте перейдите в панель администрирования и выберите раздел Themes. В разделе тем выберите созданную тему и примените ее (кнопка Set Current).

После этого ваша новая тема будет установлена для сайта. Вы можете убедиться в этом перейдя на главную страницу.