親テーブルと子テーブルを DataSet 上で連携し、作業ウィンドウとシートの表示を連動させる方法 VB 版
そろそろ、Tech-Ed の担当セッション ”Visual Studio 2008 を使った Office 開発の道標” に向けて、デモネタを考えないといけないのですが、出そうかなあと思っていたものに似たものが別のセッションで出たり(汗)、自分のブログでネタを書いていたり、お客様にすでに見せていたりして、正直、すべて新規で作らないといけない状況です。(笑えない。)
なので、Tech-ED までに持っているネタはすべてお見せしたいと思います。
すべて出し切って、そして、新ネタを Tech-ED で公開予定です。
これからの VSTO の可能性を実際の現場で要望のあるネタを複数用意しています。
つまり、実際の案件対応でお客様の要件に乗ってプロトタイプで作成しているデモになります。
皆様、乞うご期待!(かなり、気合いれてます!)
本編ですが、今回のネタは VS2005 が出た当時、今の部署の先輩方と SharePoint MVP の山崎愛さんが作成されたネタです。
分かりやすくて応用ができるので、いろいろな場でお見せしています。
内容的には、テーブルアダプターで2つのテーブルをデータセットに読み込んで、データセット上でリレーションを貼り、作業ウィンドウとシート上でデータ連携をさせる内容です。
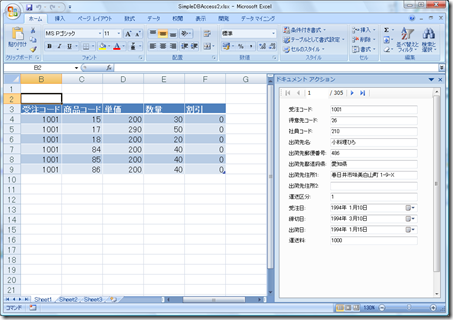
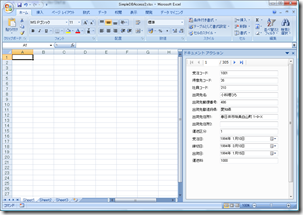
レコード移動前:
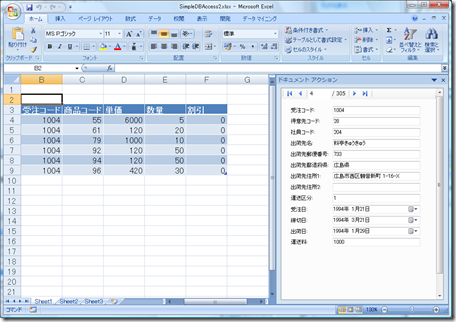
レコード移動後:
という感じで、ナビゲーションバーを移動することで、リレーションが張られたシートのデータも遷移するというものです。
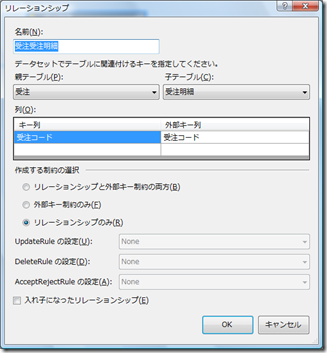
リレーションシップの設定:
この手の内容は様々なシーンで応用が可能かと思います。では、実際に手順に入りたいと思います。
手順:
1.プロジェクトを作成し、データ接続を作成します。
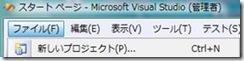
1.1 [ファイル]-[新しいプロジェクト]をクリックします。
1.2 [プロジェクトの種類] で [Visual Basic]-[Office]-[2007]を選択します。
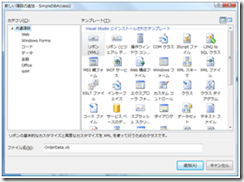
1.3 [テンプレート]でExcelブックを選択します。
1.4 [プロジェクト名]に「SimpleDBAccess2」と入力します。
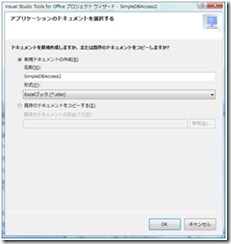
1.5 [どのドキュメントを作成しますか?] で既に指定されている「新規ドキュメントの作成」を選択したまま、 [OK] をクリックします。
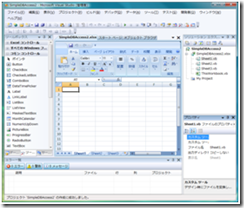
1.6 以上の操作で、プロジェクトファイルが作成されます。
1.7 [データ]メニューから[新しいデータソースの追加]をクリックします。
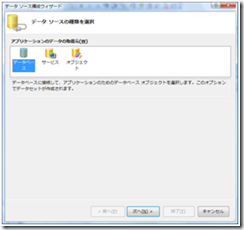
1.8 データソースの種類として[データベース]を選択し、[次へ]をクリックします。
1.9 [新しい接続]ボタンをクリックします。
1.10 [接続の追加]ダイアログボックスの[データソース]にある[変更]ボタンをクリックします。
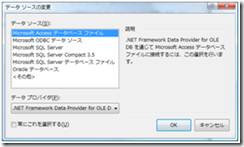
1.11 [データソースの変更]で[Microsoft Access データベース ファイル]を選択し[OK]ボタンをクリックします。
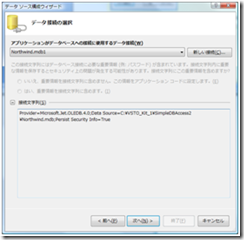
1.12 [接続の追加]で[データベース ファイル名]に "Northwind.mdb" ファイルを指定します。
1.13 [テスト接続]ボタンをクリックし、テスト接続が成功することを確認します。
1.14 [OK]ボタンをクリックします。
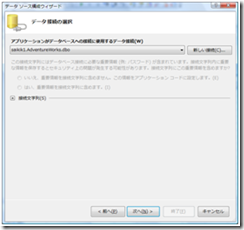
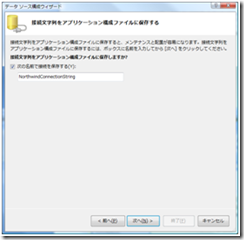
1.15 接続文字列を確認し[次へ]をクリックします。
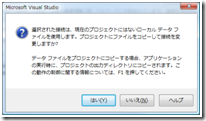
1.16 [いいえ]をクリックします。
1.17 既定の設定のまま[次へ]をクリックします。
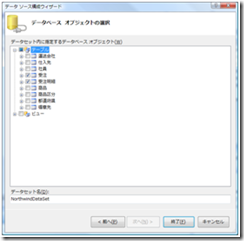
1.18 [データベース オブジェクト]として「受注」テーブルと「受注明細」テーブルをクリックし、[終了]ボタンをクリックします。
1.19 データソースのテーブルを確認するために、[データソース ウィンドウ]の (デザイナでデータセットを編集)ボタンをクリックします。
(デザイナでデータセットを編集)ボタンをクリックします。
1.20 「受注」テーブルと「受注明細」テーブル間にリレーションが作成されていることを確認します。リレーションの名前は「受注受注明細」です。この名前は![clip_image001[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image001%5B4%5D_thumb.gif) にカーソルを当てると確認できます。
にカーソルを当てると確認できます。
2. ユーザーコントロールの追加とデータソース
次にユーザーコントロールの追加データソースの配置をおこないたいと思います。
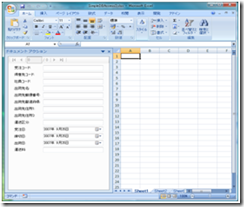
2.1 [SimpleDBAccess2.xlsx]タブをクリックし、Excel シートの画面を表示します。
2.2 [プロジェクト]メニューから[ユーザーコントロールの追加]をクリックします。
2.3 [ファイル名]に「OrderData.vb」と入力し、[追加]ボタンをクリックします。
2.4 追加したユーザーコントロールを適当な大きさに広げておきます。
2.5 [データソース ウィンドウ]を開きます。
2.6 「受注」テーブルを開き、「受注明細」のドロップダウンメニューから「なし」を選択します。
2.7 続いて「受注」のドロップダウンメニューから「詳細」をクリックします。
2.7 「受注」項目全体をユーザーコントロール上にドラッグドロップします。
NorthwindDataSet、受注BindingSource、受注TableAdapter、受注BindingNavigator、TableAdapterManagerが自動生成されます。
2.8 ここで[デバッグ開始]をクリックします。ビルドするとツールボックスにユーザーコントロールに利用できるデータアクセスオブジェクトが表示されます。
2.9 ツールボックスの[SimpleDBAccess2コンポーネント]」にある[受注明細TableAdapter]を[OrderData.vb]のデザイン画面にドラッグドロップします。
2.10 BindingNavigatorコントロールにカーソルをポイントし、スマートタグを開きます。
2.11 [BindingNavigatorタスク] から [項目の編集]リンクをクリックします。
2.12 [項目コレクション エディタ]から今回は使用しない項目を削除します。
[メンバ]から以下の項目を選択し、![clip_image001[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image001%5B6%5D_thumb.gif) ボタンをクリックします。
ボタンをクリックします。
■ BindingNavigatorAddNewItem( ボタン)
ボタン)
■ BindingNavigatorDeleteItem( ボタン)
ボタン)
■ 受注BindingNavigatorSaveItem( ボタン)
ボタン)
[OK]ボタンをクリックします。
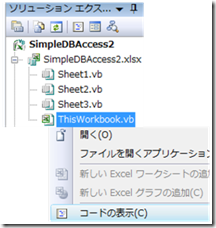
2.13 [ソリューション エクスプローラ]でThisworkbook.vbを右クリックし「コードの表示」をクリックします。
2.14 Thisworkbook.vbのコードエディタで次のようにコードを記述します。
Private OrderDataObject As OrderData
Private Sub ThisWorkbook_Startup(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Startup
OrderDataObject = New OrderData
Globals.ThisWorkbook.ActionsPane.Controls.Add(OrderDataObject)
End Sub
2.15 ここで「アクションペインが起動する」ことを確認するため、プロジェクトを保存した後、[デバッグ開始]をクリックします。
この段階では、まだユーザーコントロールにはデータが読み込まれません、
確認が終わったら変更を保存せずに画面を閉じます。
3. ユーザーコントロールにコードを読み込むコード
次にユーザーコントロールにデータを読み込むためのコードを記述します。
3.1 [ソリューション エクスプローラ]で[OrderData.vb]を右クリックし、[コードの表示]をクリックします。
3.2 [クラス名リスト]から(OrderDataイベント)をクリックします。
3.3 [イベント リスト]から[Load]を選択します。
3.4 Loadイベント プロシージャ内に次のコードを記述します。
Me.受注TableAdapter.Fill(Me.NorthwindDataSet.受注)
Me.受注明細TableAdapter1.Fill(Me.NorthwindDataSet.受注明細)
3.5 ここで再度、[デバッグ開始]をクリックします。今度はユーザーコントロールにデータが読み込まれます。
確認が終わったら、変更を保存せずに画面を閉じます。
4.Excel シート上との連携
今度はExcelシートデータとの連携を設定します。
4.1 [OrderData.vb]のコードエディタに次のコードを記述します。
Public ReadOnly Property Connector() As BindingSource
Get
Return Me.受注BindingSource
End Get
End Property
4.2 SimpleDBAccess2.xlsxタブを開きます。
4.3 ツールボックスの[Excelコントロール]にある[ListObject]コントロールをSheet1上の任意のセルにドラックアンドドロップします。
4.4 Thisworkbook.vbのコードを表示します。
4.5 ThisWorkbook_Startupイベントハンドラ内に次のコードを追記します。
With Globals.Sheet1.List1
' ヘッダー行をデータセットと連動させます。
.AutoSetDataBoundColumnHeaders = True
.ShowAutoFilter = False
' リストのデータソースをリレーションの張られたテーブルに設定します。
.SetDataBinding(OrderDataObject.Connector, "受注受注明細")
End With
4.6 ここでデバッグし、動作を確認します。
前述の図のように動けば完了です。
サンプルを置いておきますので、ご確認ください。




![clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B4%5D_thumb.jpg)


![clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B6%5D_thumb.jpg)


![clip_image002[8]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B8%5D_thumb.jpg)





![clip_image002[12]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B12%5D_thumb.jpg)
![clip_image002[10]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B10%5D_thumb.jpg)
![clip_image002[14]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B14%5D_thumb.jpg)
![clip_image002[16]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B16%5D_thumb.jpg)

![clip_image002[18]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B18%5D_thumb.jpg)
![clip_image002[20]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B20%5D_thumb.jpg)
![clip_image002[22]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B22%5D_thumb.jpg)
![clip_image002[24]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B24%5D_thumb.jpg)
![clip_image002[26]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B26%5D_thumb.jpg)
![clip_image002[28]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B28%5D_thumb.jpg)
![clip_image002[30]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B30%5D_thumb.jpg)


![clip_image002[32]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B32%5D_thumb.jpg)
![clip_image002[34]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B34%5D_thumb.jpg)
![clip_image002[36]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B36%5D_thumb.jpg)

![clip_image002[38]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/saikik/WindowsLiveWriter/DataSet_2B0A/clip_image002%5B38%5D_thumb.jpg)