JQuery UI In Depth
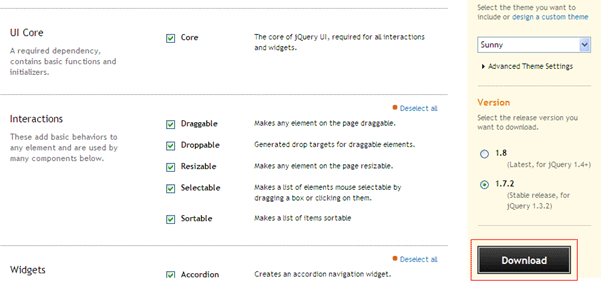
JQuery UI extends the JQuery library to provide rich user interface with widgets, effects and interactions. We can download JQuery UI needed components from https://jqueryui.com/download. There will two versions available, one is the latest and other is stable one having fixes for the known bugs. We will work on stable version which is currently 1.7.2. Along with the components, we can specify the theme to be used for those. I will be using "Sunny" theme and downloaded all components as shown below:

After downloading, extract the files to a folder "jquery-ui-1.7.2". JQuery UI 1.7.2 is built on top of JQuery library 1.3.2. So, we will be using this version of JQuery library for the demos. Now, we will have a look at folder's structure:
css folder will have the selected theme's CSS and images. js folder will have JQuery library and its UI .js files. development-bundle folder contains demo and documentation for the components and scripts for effects. Index.html will have sample of all UI components.
The components of JQuery UI are:
- Core: It's a perquisite for other widgets and effects to work properly.
- Interactions: It allows us to add behavior like Draggable, Droppable, Sortable etc on the UI elements.
- Widgets: It provides UI controls like tabs, dialog, slider etc.
- Effects: It provides ready to use effects like clip, bounce, explode etc.
We will cover all these components in depth in coming articles. JQuery UI supports variety of browsers like IE6, 7, 8, Firefox, Opera etc. This library is licensed under MIT and GPL open-source licenses. So, we are free to include it in our code and build applications.
Let's start the demo with interactions. This library provide below interactions:
- Draggable
- Droppable
- Resizable
- Selectable
- Sortable
Draggable API allows us to drag an element by mouse within the page or specified container. Below script gives basic dragging feature:
<html>
<head>
<title>jQuery UI Draggable - Basic</title>
<!-- This StyleSheet is taken from selected theme "sunny" folder under ..\development-bundle\themes\sunny -->
<link type="text/css" href="jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<!-- These script files are taken from folder ..\development-bundle\ui -->
<script type="text/javascript" src="ui.core.js"></script>
<script type="text/javascript" src="ui.draggable.js"></script>
<script type="text/javascript"> $(function() { $("#draggable").draggable(); });
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
JQuery Enabled Dragging....</div>
</body>
</html>
We need below files to implement dragging:
- jquery-1.3.2.js
- ui.core.js
- ui.draggable.js
- jquery-ui-1.7.2.custom.css taken from 'sunny' theme.
Let's cover other methods and events of Draggable API. We can specify other options on dragging an element as shown below:
<script type="text/javascript">
$(function()
{
$("#draggable").draggable({ containment: '#dragLimit', axis: 'y',delay:500, cursorAt: { cursor: 'move', top: -55, left: -55, bottom: 0 },
stop: function()
{
alert('left:' + $(this).css('left')+', top:'+$(this).css('top'));
}
});
});
</script>
For below div tag:
<div id="dragLimit" style="width:400px;height:400px">
<div id="draggable" class="ui-widget-content" style="width:100px;height:100px">
JQuery Enabled Dragging....
</div>
</div>
containment option specifies the boundary, within which element can be dragged.
axis option will specify in which direction element can be dragged either horizontal or vertical.
delay specifies time in ms to delay the dragging effect.
stop, start and drag specifies functions to be executed.
cursorAt option specifies the properties for cursor style and position, while dragging.
For complete list of methods, events for Draggable API, refer: https://jqueryui.com/demos/draggable/.
Droppable interaction depends on draggable element. In general, target region for draggable element is droppable. We can define a region on the page for dropping draggable elements. A callback can be called on dropping an element. Below script gives basic dropping feature:
<html>
<head>
<title>jQuery UI Droppable</title>
<link type="text/css" href="jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="ui.core.js"></script>
<script type="text/javascript" src="ui.draggable.js"></script>
<script type="text/javascript" src="ui.droppable.js"></script>
<style type="text/css">
.active
{
border: 5px solid #655e4e;
background: blue;
font-weight: bold;
outline-width: thick;
}
.hover
{
background: yellow;
text-decoration: none;
outline: none;
}
</style>
<script type="text/javascript">
$(function() {
//$("#draggable, #draggable1 ").draggable();//Shortcut to specify dragging for multiple items in single statement.
//Use accept property to specify target for draggable.
$("#draggable").draggable({ revert: 'invalid' }); //Reverts to previous location,when dragged without dropping
$("#draggable1").draggable({ revert: 'valid' }); //Reverts to previous location,when dropped
$('#Subdroppable').droppable({ greedy: true, cursor: 'move', activeClass: 'active', hoverClass: 'hover', drop: function(event, ui) { $('#Subdroppable').html('Element Dropped...'); } });
$('#droppable').droppable({ cursor: 'move', activeClass: 'active', hoverClass: 'hover', drop: function(event, ui) { $('#droppable').append('Element Dropped...'); } });
});
</script>
</head>
<body>
<div id="dragLimit" style="width: 400px; height: 400px">
<div id="draggable" class="ui-widget-content" style="width: 100px; height: 100px">
JQuery Enabled Dragging Area....</div>
<div id="draggable1" class="ui-widget-content" style="width: 100px; height: 100px">
JQuery Enabled Dragging Area[Invalid Drop] ....</div>
<div id="droppable" class="ui-widget-content" style="width: 500px; height: 500px">
Non Droppable Area....
<div id="Subdroppable" class="ui-widget-content" style="width: 300px; height: 300px">
Sub Droppable Area....</div>
</div>
</div>
</body>
</html>
We need below files to implement dragging:
- jquery-1.3.2.js
- ui.core.js
- ui.draggable.js
- ui.droppable.js
- jquery-ui-1.7.2.custom.css taken from 'sunny' theme.
We need scripts for both draggable and droppable. Since, dropping can be done with draggable elements only. In above script, we specified draggable regions using draggable() function and defined droppable area using droppable() function. We can specify below options in droppable() function:
- accept: This option helps us to specify valid draggables for the droppable region.
- activeClass: To specify the style for the droppable, while accepted element is getting dragged.
- hoverClass: To specify the style for the droppable, while accepted element is being hovered on droppable region.
- greedy: If it is true, will prevent event propagation on nested droppables.
- drop: callback function to be called on dropping the draggable element. In the callback, $(this) represents the droppable and ui.draggable represents the draggable.
- revert: If it is 'valid', reverts draggable element to its old position on dropping. If it is 'invalid', than reverts draggable element to its old position on dragging without any drop.
For complete list of methods, events for Droppable API, refer: https://jqueryui.com/demos/droppable/.
we will cover resizable interaction. This interaction will allows us to resize a DOM element by dragging it with mouse. You can specify constraints like maxheight, container etc on resizing an element. We can define callbacks on element's resize start, resizing and stop. Below script gives basic resizing feature:
<html>
<head>
<title>jQuery UI Resizable - Basic</title>
<link type="text/css" href="jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="ui.core.js"></script>
<script type="text/javascript" src="ui.resizable.js"></script>
<script type="text/javascript">
$(function() {
$('#resizeDiv').resizable({ maxHeight: 550,
maxWidth: 200,
minHeight: 150,
minWidth: 100, ghost: true, alsoResize: '#containerResize'
}); //Other Options: delay: ms, distance: in px
$('#containerResize').resizable({ containment: 'parent', aspectRatio: .6 });
}); </script>
</head>
<body>
<div id="resizeDiv" style="width: 100px; height: 150px" class="ui-widget-content">
JQuery Enabled Resize....
</div>
<div id="container" style="width: 200px; height: 200px" class="ui-widget-content">
<h3 class="ui-widget-header">
Containment</h3>
<div id="containerResize" style="width: 100px; height: 100px" class="ui-state-active">
<h3 class="ui-widget-header">
Resizable</h3>
</div>
</div>
</body>
</html>
We need below files to implement resizing:
- jquery-1.3.2.js
- ui.core.js
- ui.resizable.js
- jquery-ui-1.7.2.custom.css taken from 'sunny' theme.
In above script, we specified resizable element using resizable() function with constraints like minHeight, ghost etc. We can specify below options in resizable() function:
containment: Limits resizing to within the bounds of specified element. We can pass DOM element, selector or 'parent' as container for it.
ghost: If it is true, shows semi-transparent element while resizing the element.
alsoResize: Resizes the elements synchronously with specified element.
aspectRatio: Allows to resize on specified aspect ratio[ width and height ratio].
distance: Resize won't start until mouse is moved beyond specified distance in pixels.
animate: Animates to the final size after resizing in a sliding way.
start: This event is triggered at start of resizing the element. Similarly, stop event is triggered after resizing is stopped. And resize is fired while resizing is going on as shown below:
<script type="text/javascript">
$(function() {
$('#resizeDiv').resizable({
start: function() { $('#container').append('Resize started'); },
stop: function() { $('#container').append('Resize stopped'); },
resize:function() {$('#container').append('Resize going on');}
});
});
</script>
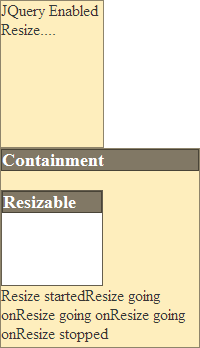
All callbacks accept two arguments. One is browser event and other is prepared ui object having fields like size, position, original size etc of the resizable element. The final output will be like this:

For complete list of methods, events in Resizable API, refer: https://jqueryui.com/demos/resizable/.
we will cover selectable interaction. We can select an element or group of elements using this interaction. Non-adjacent multiple items can be selected by holding ctrl key and selecting with mouse click. A callback can be called on selecting an element. Below script gives basic selecting feature:
<html>
<head>
<title>jQuery UI Selectable</title>
<link type="text/css" href="jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="ui.core.js"></script>
<script type="text/javascript" src="ui.selectable.js"></script>
<style type="text/css">
#selectable .ui-selecting
{
background: green;
}
#selectable .ui-selected
{
background: red;
color: white;
}
#selectable
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60%;
}
#selectable div
{
margin: 3px;
padding: 1px;
float: left;
width: 80px;
height: 30px;
font-size: 1em;
text-align: center;
}
</style>
<script type="text/javascript">
$(function() {
//$('#selectable').selectable();
$("#selectable").selectable({
stop: function() {
var result = $("#result").empty();
$(".ui-selected", this).each(function() {
var index = $("#selectable div").index(this);
result.append(" #" + (index + 1));
});
},
selected: function(event, ui) { alert("selected: " + ui.selected.innerText); }
});
});
</script>
</head>
<body>
You selected: <span id="result"></span>
<br />
<div id="selectable" style="border-width: thick; margin-bottom: 5px">
<div>
Element 1</div>
<div>
Element 2</div>
<div>
Element 3</div>
<div>
Element 4</div>
<div>
Element 5</div>
<div>
Element 6</div>
</div>
</body>
</html>
We need below files to implement selectable behavior:
- jquery-1.3.2.js
- ui.core.js
- ui.selectable.js
- jquery-ui-1.7.2.custom.css taken from 'sunny' theme.
We can define a region that to be selectable and call selectable() function on it. We can make any DOM elements to be selectable like li, div etc. We can specify below options in selectable() function:
selected : This event will be fired after selecting each element.
selecting: This event will be fired during selecting the element.
start/stop: This events will be fired at the begin/end of selection.
distance: Distance in pixels specified to make a element selectable after dragging to that distance.
filter: The matching child elements [divs] can be made to be selectable as shown below:
$('#selectable').selectable({filter: 'div'});
This option will be helpful, if you have multiple items in selectable container. In above sample, we used stop event to get index of selected items and selected event to get text of selected item.
For complete list of options, events in Selectable API, refer: https://jqueryui.com/demos/selectable/ .
Sortable interactio will allows us to sort a group of DOM elements. We can drag an element in the sortable group to new location and other elements will get auto adjust to fit in the group. Sortable items share properties of draggable. We can define callbacks on element's sorting start, in progress and stop. Below script explains basic sorting feature:
<html>
<head>
<title>jQuery UI Sortable - Basic</title>
<link type="text/css" href="jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="ui.core.js"></script>
<script type="text/javascript" src="ui.sortable.js"></script>
<style type="text/css">
.highlight
{
height: 1.5em;
line-height: 1.2em;
background-color: Aqua;
}
</style>
<script type="text/javascript">
$(function() {
$("#sortable,#otherSortable").sortable({
placeholder: 'highlight', items: 'div[sort*="true"]', connectWith: '.sort'
});
}); </script>
</head>
<body>
<div id="sortable" class="sort" style="border-width: thick; margin-bottom: 5px; float: left;
width: 120px;">
<div class="ui-state-default" sort="true" style="color: White">
Element 1 Sortable</div>
<div class="ui-state-default">
Element 2</div>
<div class="ui-state-default" sort="true" style="color: White">
Element 3 Sortable</div>
<div class="ui-state-default">
Element 4</div>
<div class="ui-state-default" sort="true" style="color: White">
Element 5 Sortable</div>
<div class="ui-state-default">
Element 6</div>
</div>
<div id="otherSortable" class="sort" style="border-width: thick; margin-bottom: 5px;
float: left; width: 120px;">
<div class="ui-state-default" sort="true" style="color: White">
Element 1 Sortable</div>
<div class="ui-state-default">
Element 2</div>
<div class="ui-state-default" sort="true" style="color: White">
Element 3 Sortable</div>
<div class="ui-state-default">
Element 4</div>
<div class="ui-state-default" sort="true" style="color: White">
Element 5 Sortable</div>
<div class="ui-state-default">
Element 6</div>
</div>
</body>
</html>
We need below files to implement sorting:
- jquery-1.3.2.js
- ui.core.js
- ui.sortable.js
- jquery-ui-1.7.2.custom.css taken from 'sunny' theme.
In above script, we specified two regions as sortable by calling sortable() function on those divs. Options like delay, distance, containment etc of draggable interaction are available in sortable also. We can specify below options in sortable() function:
- placeholder: When we drag a element to new location, other items adjust space to accommodate new element by showing white space. This option helps us to style the whit space with a css class.
- items: Specifies items that can be sorted inside the group. In above sample, items having sort property as true are sortable only.
- connectWith: Allows to drag items from one sortable region to other.
- dropOnEmpty: If false, items can't be dropped to an empty sortable region.
- start: This event is triggered when sorting starts. Similarly, stop event is triggered after sorting is stopped. sort event will be fired during sorting as shown below:
<script type="text/javascript">
$(function() {
$("#sortable,#otherSortable").sortable({
placeholder: 'highlight', items: 'div[sort*="true"]', connectWith: '.sort', start:function(event,ui){$('#sortable').append("Sorting started");},
sort:function(event,ui){$('#sortable').append("Sorting in progress");}, stop:function(event,ui){$('#sortable').append("Sorting completed");}
});
});
</script>
For complete list of methods, events in Sortable API, refer: https://jqueryui.com/demos/sortable/.