Apple releases Safari for Windows
Huh, interesting. Seems like I heard some rumors about this, but I didn't see that one coming. Honestly, this is the best news I've heard all week (okay, fine, it's noon on Monday). We've got a couple of Macs here on site over a VPC type setup but using them is still a bit of a pain - you have to prop to IIS, log into the machine, etc. Being able to do some level of smoke testing right from the desktop will make this a lot easier. That is, of course, as long as the Mac and Windows Safari continue to act the same.
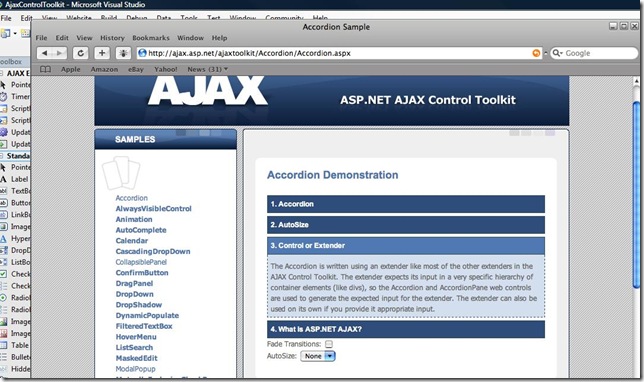
Like iTunes, Safari is styles like a Mac window, so it's a little odd to see it running on the desktop with all the Vista-themed stuff.
But right a way you can pick out the distinctive way that it does it's font rendering. Yup, looks like Safari. So I tried to configure it so I could launch it directly from VS to debug web pages.
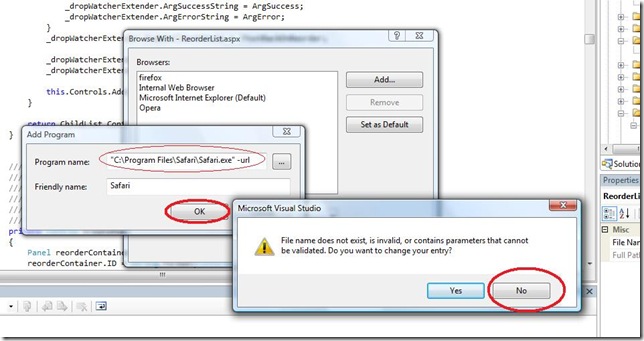
Hit OK, then Browse and.....
Hmmm...appearently "Safari.exe [url]" doesn't launch that URL. If someone out there knows the command line switch for this, let me know. I tried "safari.exe -?" and all that, no luck.
UPDATE: Sounds like "safari -url [url]" does the trick. I've updated this picture. See above, choose "No" when it warns you about "c:\Pro...\Safari.exe -url" not being valid.
I also notice I can't resize from the sides or bottom. Weird.
I also notice there's no JavaScript console...is there some plugin I'd need for that?
UPDATE: here's how to enable the console.
- Command prompt
- cd %APPDATA%\Apple Computer\Safari
- notepad preferences.plist
- At the end, before </dict> paste in: <key>IncludeDebugMenu</key> <true/>
- Save, restart Safari.
Anyway, I will say that Safari hasn't been the, uh, easiest browser to work with. I think the big upside of this release is that more people will test their websites on Safari, and hopefully it will also drive more quality into the platform which will make it less work to have your apps work as expected on Mac.
Comments
Anonymous
June 11, 2007
Shawn Burke's Blog からです。 Apple releases Safari for Windows Windows 上で Safariが利用できると非常に喜ばしいニュースです。ただし、重要なのはAnonymous
June 12, 2007
Na Gdańskim ISV Roadshow gdy Bartek Zass opowiadał o AJAX i Silverlight wspominał o supportowanych przeglądarkachAnonymous
June 12, 2007
Shawn Burke has a post with info about setting Safari as a browser to debug your pages with in VisualAnonymous
June 12, 2007
Thanks for this post ! I was thrilled at first as well, but upon first launch, I had a rather disappointing experience. The UI for me doesn't at all fit into the Windows Environment. Worse, the browser crashed after each launch, after about 2-3 minutes. And almost every website i visited was poorly rendered, making CNN.com completely unreadable, amongst other popular sites. Granted, it's a beta. But as I blogged myself, every beta1 from MS or others is more stable - and at least core functionalities should work. But it should definitely be interesting to watch this move on ;-)Anonymous
June 13, 2007
Thanks for the JavaScript console trick. That worked. But what an awful way to do xml... <key>IncludeDebugMenu</key> <true/>? Where does that come from??Anonymous
June 13, 2007
I know, it's totally wierd. It's a serialized dictionary of some kind, but, yeah, I'd expect some kind of reasonable schema. Who knows.