On-Going Management of Your Master Pages in SharePoint Online
Updated (12/4/2015): Correction around how default master pages are handled in the service. Thank you to @officedevpnp for calling it out.
Another off-topic post but one that serves as an addendum to my previous post. Customers continue to wrestle with this and it is something the Office PnP team tends to address theoretically but not practically so I wanted to provide some more practical guidance.
As a matter of fact, just recently the PnP team posted this video about how to apply branding without customizing the SharePoint Online master page and it also provides a lot of guidance about when it is appropriate to customize your master page in SharePoint Online. One point they made which I found particularly noteworthy is that the guidance about when to customize a master page has not changed that dramatically. Microsoft has always encouraged companies to create custom master pages only when it made sense and they had identified requirements that dictated the need. The main reason for that is upgrades. Anytime you had to upgrade SharePoint on-premises, you had to go through a remediation process with the master pages as well as any other customizations. It’s the same with SharePoint Online. The difference with SharePoint Online, however, is that the upgrades are happening all the time. That’s not to say the master page is changing every time there is an update to the SharePoint Online service but there could be and that’s what this blog post is about.
My previous post was more tactical as to the particulars of doing an isolated comparison and roll out of those changes. This blog post is about how we manage the on-going process of checking for updates in the service and applying those updates to our custom master page. Below are the key components to this process.
Capture current state
The first thing you need to do is download the default master pages available in SharePoint Online. At the time of this writing, that includes oslo.master and seattle.master. Add these files to your favorite source control repository.
Create your custom page
Of course, this article is moot unless you actually create your custom master page. Using one of the defaults as a baseline or using a bare bones master page, create your custom master page but do not overwrite the existing ones. Make sure you give your custom master page a unique name (e.g. contoso.master). If you simply overwrite the out-of-the-box master, your changes will/could get overwritten by O365 you will have no way of determining what has changed because your the master page will now be "unghosted" and will not take updates from the service. Once you've created your custom master page, assign it as the master page for your site collection.
On-Going Master Page Evaluation
Go through the following steps on a periodic basis. I would suggest quarterly at least, but monthly might be more logical depending on the level of customization and adoption.
- Download a copy of oslo.master and seattle.master from your site collection in SharePoint Online. This will be the latest deployed to your tenant in Office 365.
- Update it in your source code repo as a new version
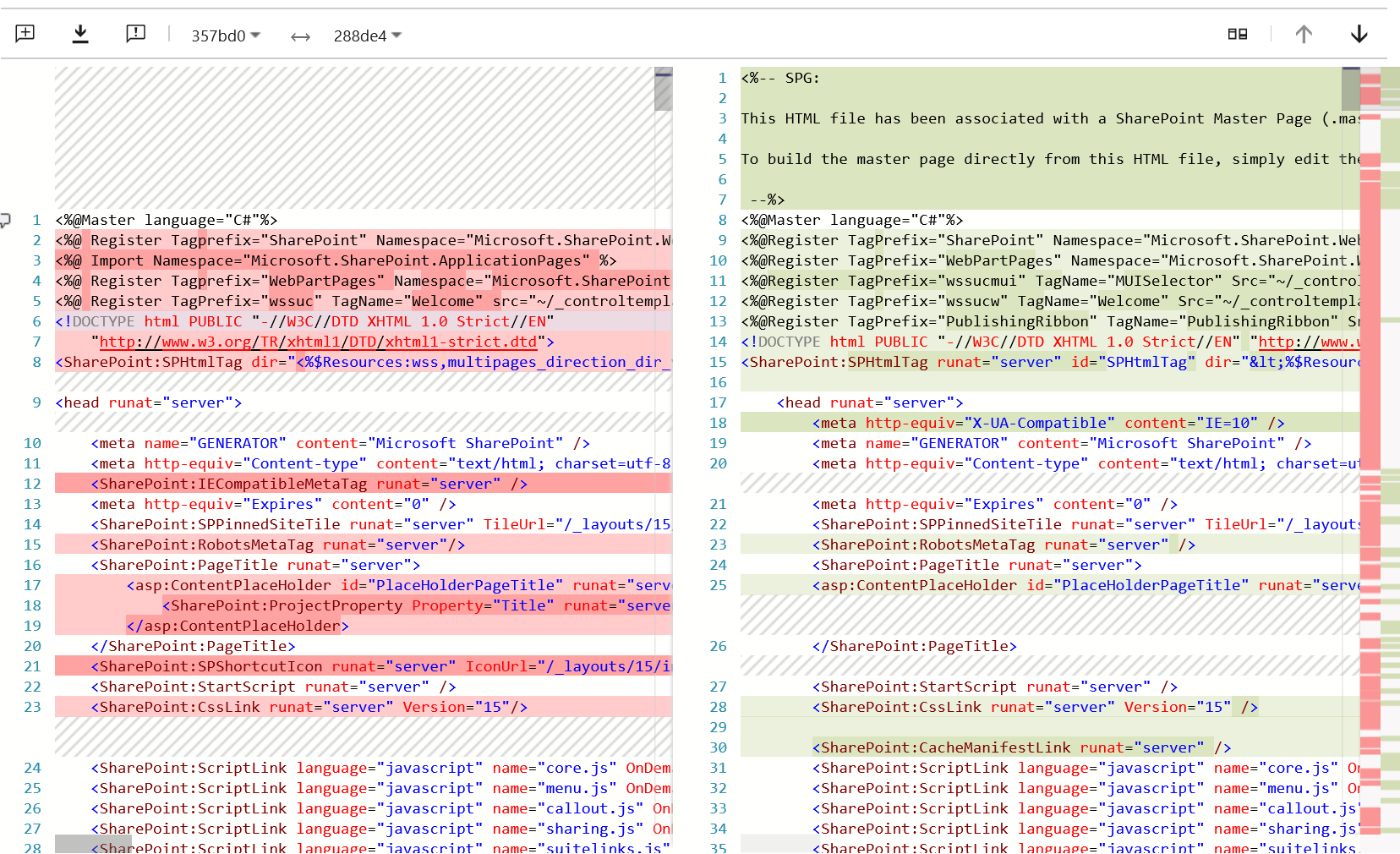
- Compare your new version with the previous version using your favorite diff tool. I use Visual Studio Online for source control so I am able to do a diff of different file versions directly within the browser console of the tool. My previous post talked about WinDiff and either of these as well as many others could work just as well Note any of the changes to the out-of-box master page since the last version
The example above is not really what I had to deal with. In actuality, once I wrapped my mind around the elements of the master page, I think I made less than 10 line changes (excluding comments) to update my master page to reflect changes in the service over a 2-year period
- Determine if those changes impact your custom master page
- If those changes do impact your custom master page, update your master page accordingly
Notes:
- As mentioned above, master page changes from the service can impact your pages primarily in two ways:
-
A feature might get added to the suite nav or some other global element of the default master page that your site won’t see. With our portal, it was the new app launcher. When that rolled out, we were stuck on the old horizontal menu.
The default master pages might add code components (JavaScript or CSS includes) that are contingencies for other existing scripts. The result might be broken features on your master page without any clear idea as to why they’re broken.
- One of the primary things that keeps changing in the SharePoint Online master page is the Office 365 suite navigation, including the app launcher. From what I can tell, most of this rendering is done dynamically with JavaScript so as long as they continue to rev the referenced code and nothing specific in the master page itself, you will most likely stay fairly up-to-date there without any work of your own. As a matter of fact, I am hoping that is a model they move to more broadly for providing updates to these master pages.
Thank you to @Bob1German for his review of this content.