Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
 Hi, Kolby here again. As we get closer to releasing SharePoint 2010, I’m getting more and more excited about our product and some of the new functionality we’ve added in 2010. I’m particularly looking forward to theming capabilities that the SharePoint team has added this release. Last week I learned how to set up a CSS file for theming a master page in SharePoint Designer 2010, and I thought, “People need to see this!”
Hi, Kolby here again. As we get closer to releasing SharePoint 2010, I’m getting more and more excited about our product and some of the new functionality we’ve added in 2010. I’m particularly looking forward to theming capabilities that the SharePoint team has added this release. Last week I learned how to set up a CSS file for theming a master page in SharePoint Designer 2010, and I thought, “People need to see this!”
What are the theming possibilities?
The theming engine works on CSS files, and can do the following (token name in italics):
- Replace colors (such as a background or font color) - ReplaceColor
- Replace fonts – ReplaceFont
- Recolor images (using one of three methods: tint, blend, and fill)- RecolorImage
Through the browser UI, you can select an out-of-the-box Site Theme or with SharePoint Server (SPS), create a new one by picking 12 colors and 2 fonts. These values are stored in a THMX file, a standard that’s also used by Microsoft Office. You can also build a theme in Microsoft PowerPoint and save it as a THMX file to use in SharePoint. The THMX files are stored in the Theme Gallery in your root site, and you can add themes via SPD or the browser Site Settings > Themes gallery). The twelve theme colors are represented by the tokens:
- Dark1, Dark2
- Light1, Light2
- Accent1, Accent2, Accent3, Accent4, Accent5, Accent6
- Hyperlink
- Followed Hyperlink
The theming engine works with these colors and produces 5 additional permutations of each: Lightest, Lighter, Medium, Darker, and Darkest. To reference a permutation in the CSS file use the format: Color-Permutation (“Light2-Darkest” for example).
Syntax
The theming engine works by reading comments in your CSS file. For a themed style, define a default choice, and place a theming token directly before the style. Here’s an example: I have a background-color element that I want to be themed to Light2-Darkest. My definition in the CSS would look like this:
/* [ReplaceColor(themeColor:"Light2-Darkest")] */ background-color:#707070;
In the default theme, the background will appear as #707070, but when a theme is applied, the background color will be replaced with Light2-Darkest. For examples of how to use the other tokens, see the end of this article or look at the default CSS file for v4.master (corev4.css), which is a great reference.
File Setup
To set up a master page with theming capability, you must do two things:
- Place the CSS file in a location where the engine will see it.
- Register the CSS file correctly in the master page.
Location
The theming engine will run on CSS files only if they’re placed in the correct place. For our customizations we’ll use the RootSite/Style Library/~language/Themable folder. This folder will exist for SPS sites with the SharePoint Server Publishing feature activated. If you’re working in a root site without this structure, all you need is a folder named “Style Library” at the root site with a folder named “Themable” inside it. Any content within the Themable folder will be seen by the theming engine (including content within subfolders). Recreate this folder structure in SharePoint Designer or through the browser. The language folder is optional, but if you want different CSS files for different languages, then you will need it. For English, name the folder en-us.
Images do not need to be placed in a specific location, but the suggested place is a RootSite/Style Library/Images folder.
A couple hints about the recoloring images. If you recolor an image that is rendered in multiple locations, the last recoloring performed on the image will be used in all themed locations. For example, I wanted to show different recolor methods on the same image (tinting, blending, and filling), but they all showed up filled. I had to save individual copies of the image and theme them differently (note: a last resort alternative is to use a detach attribute to tell the engine to create a new image when recoloring it, but this method should be used sparingly due to the performance reasons of downloading the multiple image copies during rendering. For that reason I will not go into detail here). For image clusters (a single file that contains more than one image), you can recolor portions of the image using the includeRectangle parameter (look at corev4.css for an example of how to do this).
Registration
For the themed CSS files to be applied to our master page, we need to register the CSS file instead of just linking it. This will point the master page to the themed CSS file when a theme is applied. Place the following parameter in the master page head tag:
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/~language/ Themable /myStyleSheet.css %>" After="corev4.css" runat="server"/>
The After parameter ensures that our themed CSS file is applied to the page after corev4.css. Do note, however, that the <% $SPUrl token will not resolve in SharePoint Foundation (SPF). In SPF, you will need to specify the location using a hard coded URL. Unfortunately this will be limiting if you want to use different CSS files for different languages (since you won’t have a ~language token).
Demo
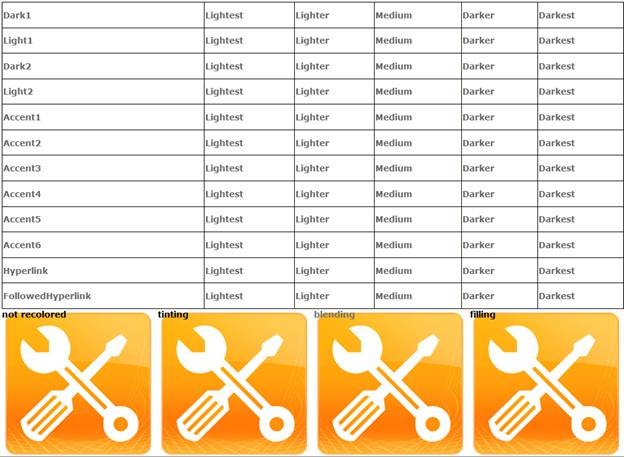
All right, we should now be set up with our “themable” CSS file. Draft up a slick looking master page and try it out. To get a better understanding of the color pallet that I’ll end up with my themes, I built into v4.master a large table showing all of the color permutations. I also included a sample image and tried out recoloring it. Below is what my creation looks like with the default color scheme (notice, I used white as the default settings for the background-color styles.

Next, I jump into the browser and pick a new Site Theme, how about Convention with Papyrus and Segoe Script as fonts. Now I’m greeted with a much more colorful table (see below). I themed the hyperlink texts and the image labels. For the recoloring, I used Dark2-Lightest (you can see the perfect color match between the Dark2-Lightest cell and the logo recolored with the filling method).
Example Code
Here’s an example piece of the CSS for the second logo image for which I themed the font, font color, and image color:
/* [ReplaceFont(themeFont: "MinorFont")] */ font-family:Verdana;
/* [ReplaceColor(themeColor:"Dark2-Darker")] */ color:black;
/* [RecolorImage(themeColor:"Dark2-Lightest",method:"Tinting")] */ background:url("/Style Library/images/spdicon1.png") no-repeat;
I’m actually quite amazed with the quality of image recoloring. If used correctly and stylistically, the SharePoint theming engine can really delight those of us that care about looks as well as functionality :)
Thanks for reading, and I hope you find the new SharePoint theming engine as exciting and useful as I have.
Comments
Anonymous
April 11, 2010
Nice work, I have also been looking into this concept but found no documentation on the creation of a 'Themable' directory. I think the new features here have created a great new platform from which we can empower the user and rollout different themes fast!Anonymous
April 13, 2010
One thing you may want to point out is that the token for a followed hyperlink should be like: /* [ReplaceColor(themeColor:"FollowedHyperlink")] */ If, like me, you accidentally put a space between "Follwed" and "Hyperlink" you'll receive an error when applying a theme. Solid post though! Nice job!Anonymous
April 19, 2010
Nice one, helped me to know more about 2010Anonymous
April 30, 2010
Nice! I've been looking for something like this. Do you have any suggestions on how to implement this on a layout page instead of a master page?Anonymous
May 25, 2010
Could you publish the code for your colour table to save me creating one? :)Anonymous
June 14, 2010
How do you edit all selectors in the themed corev4 exported from power point and deploy to other site collections? Completely branding a site via power point is impossible. bAnonymous
July 16, 2010
How can I render the following in mystyle.css? body{ font-family:Verdana,Arial,sans-serif; font-size:8pt; /* [ReplaceColor(themeColor:"Dark2-Darker")] / color:#676767; / [ReplaceColor(themeColor:"Accent2")] */ background-color:#fff; margin:0px; padding:0px; } I cannot find the correct v4.master embed code for my CSS that renders theme comments.Anonymous
April 27, 2011
nice article, thank you.Anonymous
April 09, 2012
This is a wonderful post! Thanks for sharing your knowledge with us!Anonymous
July 30, 2012
this is great information. Thanks for sharing article with us. thank you
