Server Ribbon Architecture in SharePoint 2010
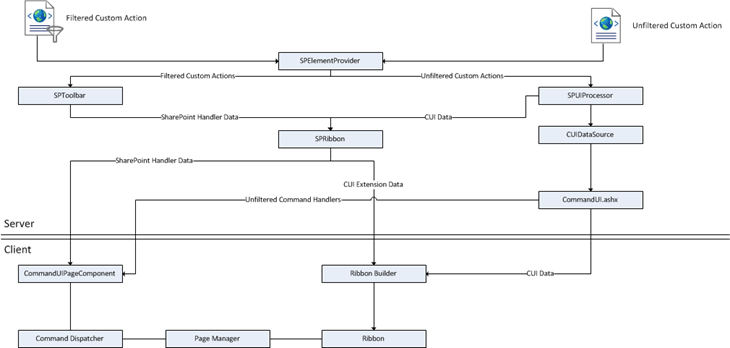
Ribbon customizations, deployed as custom actions, in SharePoint 2010 can be categorized in two ways: filtered and unfiltered. A filtered custom action is one that uses the RegistrationId and RegistrationType attributes, for example to target a specific list. An unfiltered custom action is one that does not use these attributes. Ribbon custom actions are handled in different ways depending on the type. Both filtered and unfiltered custom actions are passed into the SPElementProvider internal class. SPElementProvider retrieves the Server ribbon XML from the custom action and sends it to the internal classes SPToolbar and SPUIProcessor depending on the type of custom action.
A custom action has two pieces:
- A user interface piece (i.e., a button)
- A command handler that will interact and control the button on the page
For filtered custom actions, the UI and handlers are generated in the following way: SPToolbar class takes the handler data, which is stored in <CommandUIHandlers> in the XML, and the user interface extension data, which is stored in <CommandUIExtension> in the XML, and passes both to the SPRibbon class. The SPToolbar also takes any V3 custom action that applies and creates handler data, generates callback IDs, and passes the resulting handler data into the SPRibbon class. The SPToolbar generates user interface extension data (in the form of buttons) from the V3 custom actions that apply in the Custom Commands tab. Commands are generated for these buttons with the corresponding callback IDs that were generated for the command handlers. SPRibbon then renders script onto the page that takes the handler data (supplied by SPToolbar from the various custom actions) and wires it up to the internal CommandUIPageComponent on the client side. The SPRibbon class also renders the user interface piece of the filtered custom actions so that they can be consumed by the RibbonBuilder on the client side when it builds the ribbon.
For unfiltered custom actions, the UI and handlers are generated in the following way: The client side RibbonBuilder retrieves data from the commandui.ashx HTTP handler on the server. This data is a merge of the out of the box cmdui.xml file and any unfiltered custom actions that apply on the current SPWeb. The RibbonBuilder client object then merges this data with the filtered custom action extensions that the SPRibbon server control rendered and then builds the client Ribbon control from this merged data. The client object CommandUIPageComponent then retrieves unfiltered handler data from commandui.ashx and merges it with the filtered handler data that was rendered by the SPRibbon server control on the page. Commandui.ashx gets its data by querying the SPUIProcessor which produces its data by merging out of the box cmdui.xml data with the unfiltered custom action handler and user interface extension data.
The end result is that the page has a client Ribbon control that is built from a merge of cmdui.xml, unfiltered and filtered user interface extension data, and a CommandUIPageComponent that has handlers that are a merge of the unfiltered command handlers from commandui.ashx and the filtered command handlers that were rendered onto the page by the server side SPRibbon class.
Comments
Anonymous
September 21, 2012
As a professional that's learning development, it's handy to know something like this. Thanks for posting the write-upAnonymous
September 05, 2013
Extremely well-explained. This is the type of detailed documentation we need to remain at the top of our professional game. Much appreciated.