Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
#wpjp #wpdev_jp #win10jp #w10mjp
UWP 用のタイルは白アイコンが主流です。壁紙を表示するのに背景透明のアイコンを望む声も多いです。なのにFacebook ときたら... それはともかく。
UWP に対応したタイル・アイコンを簡単に作るVSプラグイン のおかげで、元画像さえあればタイルは簡単に生成できるようになりました。では、いかに(絵心がない人でも)白アイコンを作るにはどうしたらよいか?
PowerPoint を使いましょう。
画像の組み合わせによる作成
さて、元画像を作りましょう。この手の画像は資格や参画などの画像の組み合わせだけで意外にいいものが作れます。
それでもダメな人は文字をもとに画像を作りましょう。まずはフォントを選んで元の文字を作ります。ためしに角POP体で字を作ります。
文字を使った作成
まずは使う文字列を用意します。フォントにこだわって!
そしてこれを隠すように四角を作成してかぶせます。
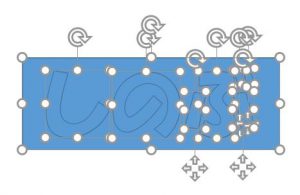
そして、この2つを選択して、
「書式」→「図形の結合」→「切り出し」をします。
切り抜きが出来ました。周りの余分なパーツを選択して削除します。切り絵みたいな感じですね。「田」のように文字の中の余分なパーツも抜きます。
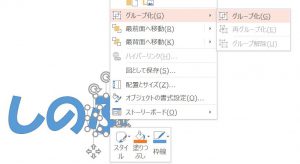
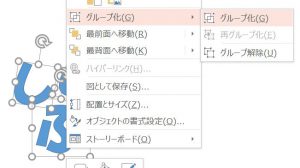
このままだとパーツ単位でバラバラなので、文字ごとにまとめます。ここだと「ぶ」を構成しているパーツを全部選んでグループ化します。
こんな風に文字単位でオブジェクトが出来ました。
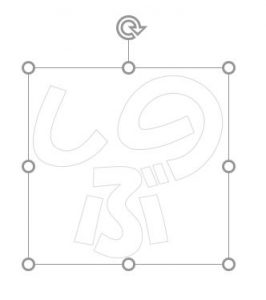
後は正方形をイメージして大きさを変えたり、配置を変えたり回転してみたり。自由にレイアウトします。
出来上がったら、いったんグループ化します。
アイコン用に少し大きめにしておきましょう。両方7cm(≒415ドット)以上になるように全体を拡大縮小します。
塗りつぶしを白、線は無しにします。(個々の画面は線が見えないとわからないのでわざとグレーの線にしています)
出来上がったら右クリックで、図として保存します。
後は、これをVisual Studio のUWPプロジェクトのAssets フォルダあたりに入れておいて、UWP に対応したタイル・アイコンを簡単に作るVSプラグイン を使ってタイルアイコンを作ってみましょう。
通常で考えれば、文字を1文字ずつ並べて画像にすればいいのですが、上記の手法で描くとデフォルメしたり特定パーツだけを色替えすることもできます。意味わかりませんがこんな画像も作れます。もちろん図形と結合もありです。