WPF のロードマップ
| 本記事は、マイクロソフト本社の .NET Blogの記事を勝手に翻訳したものです。 元記事は、The Roadmap for WPF 2014/11/12 AM 7:37 |
私のオレオレ翻訳なので、翻訳の変更などはこのBlogのコメント欄にフィードバックをください。正確な情報は、オリジナルのBlogを参照するようにしてください。
2006年に WPF (.NET Framework 3.0) を紹介した時の反応は、とても素晴らしいものでした。なぜなら、企業、ISV、マイクロソフトのパートナーは、お客様向けのミッション クリティカル アプリケーションと素晴らしいバーティカル ソリューションを構築するビジネスの中心となる技術として選択してくれたからです。また、現在へ繋がる推進力にもなりました( Visual Studio 2013 で過去60日で開発された新規プロジェクトの 10% が WPF プロジェクトです。WPF は、データ中心のビジネス アプリを構築する情熱的で活力のあるコミュニティを持っています。最近の事例としては、私たちのパートナーである InterKnowlogy が開発した新しい WPF アプリケーションがあります。このアプリは、CNN のプロデューサーがオンエア中の投票におけるデータの構成と検証、中間結果のアップロードを行うために使用しています。投票データは、CNN のMagic Wallに表示されています。Magic Wallの開発には、マイクロソフトの Bing Pulse チームが協力しています。この記事では、WPF プラットフォームのロードマップを取り扱います。ロードマップには、次期 Visual Studio リリースのツールにおける機能強化と投資領域の優先順位が含まれています。
プラットフォームに対する投資領域
今年(2014年)の //build カンファレンスで行ったユーザー調査における示唆や数か月に渡る様々なマーケットで活躍する多くの開発者に対するインタビューを基にして、WPF をより素晴らしいプラットフォームにするための投資領域の優先順を以下に記載します。
パフォーマンス: WPF が、大規模で高パフォーマンスなアプリ(たとえば、Visual Studio や Blend)で使われていることから、よりパフォーマンスを向上したプラットフォームにして欲しいという要望がカスタマー フィードバックとして届いています。具体的には、幾つかの重要なシナリオにおいて、たとえばアプリの起動時間や ItemsControl に対するスクローリングと仮想化のパフォーマンスの最適化を前進させることです。
DirectX との相互運用性: 主となるシナリオは、WPF アプリケーションと最新の DirectX をシームレスに相互運用させることです。
最新ハードウェアのサポート: タッチや高DPIのディスプレイのような技術は、今日の様々なデバイスで使われています。新しいハードウェアをサポートするためには、既存の WPF アプリが新しいハードウェアを持つ最新型のデスクトップ PCに対応することは重要なことです。
ツール: 私たちは、.NET や WinRT のような新しいプラットフォームの登場と合わせて対応させる場合において、ツールも一緒に進化させていきます。この約束は、この記事のツール領域に対する投資を反映しています。
幾つかの投資領域は、特定の OS バージョンなどに依存するリスクを持っています。このような場合は、OS が持つ機能を絞り込むか、その機能を使用する必要があります。
現在の進捗状況
最初に、共通する質問であるサポートを説明します:WPF は、.NET Framework の構成要素です。 .NET Framework は、独立した製品ではなく オペレーティング システムを構成するコンポーネントとして定義されています。この理由から、サポートはWindows オペレーティング システムのサポート ライフサイクルに依存しています。現行の推奨バージョンである Windows 8.1 上の .NET Framework 4.5.2 の延長サポートは、2023年まで提供されます。私たちは、WPF カスタマーに影響する様々な報告されたバグやセキュリティ問題に対する修正を行い続けます。
WPF の品質に対する改善
我々は、WPF の改善を止めずに更に発展させて行きます。たとえば、次期 Visual Studio のリリース や .NET Framework 4.6 があります。
次に示すのは、.NET Framework 4.6 で提供した最新の修正内容です。
- System.Windows.Input.Cursor におけるマルチ イメージ カーソル ファイル
- 透明なチャイルド ウィンドウ(Tranparent child windows)
(元の Blogのコメントを読んでいくと、Window スタイルにおける透明スタイルのサポートのことであり、Window オブジェクトの AreTransparent プロパティのことではありませんので、ご注意ください -荒井による注ー) - ダブル タップ ジェスチャの性能向上
- TextBox コントロールにおけるダブル タップによるテキスト選択
- ComboBox コントロールにおけるスタイラス 入力の信頼性向上
私たちは、あなたのフィードバックを求めています!
私たちは、将来のリリースのために connect で投票の多かった報告されたバグや信頼性問題を調査しています。
| タイトル | 投票数 |
| タッチ イベントが遅れる | 29 |
| リボン ウィンドウ:ボーダーが細過ぎる | 18 |
| マイクロソフト カメラ コーデックパックがインストールされている場合に、BitmapFrame.Create で TIFF ファイルを扱うと 予約メモリの 300MB が使用される | 12 |
ツールに対する改善
WPF 向けのツールは、ユーザー調査やカスタマー インタビューにおいて上位に位置する要望事項です。これは、XAML ツール カテゴリにおける上位5つの中の3つであり、WPF サポートに寄せられる要望を反映したものです。
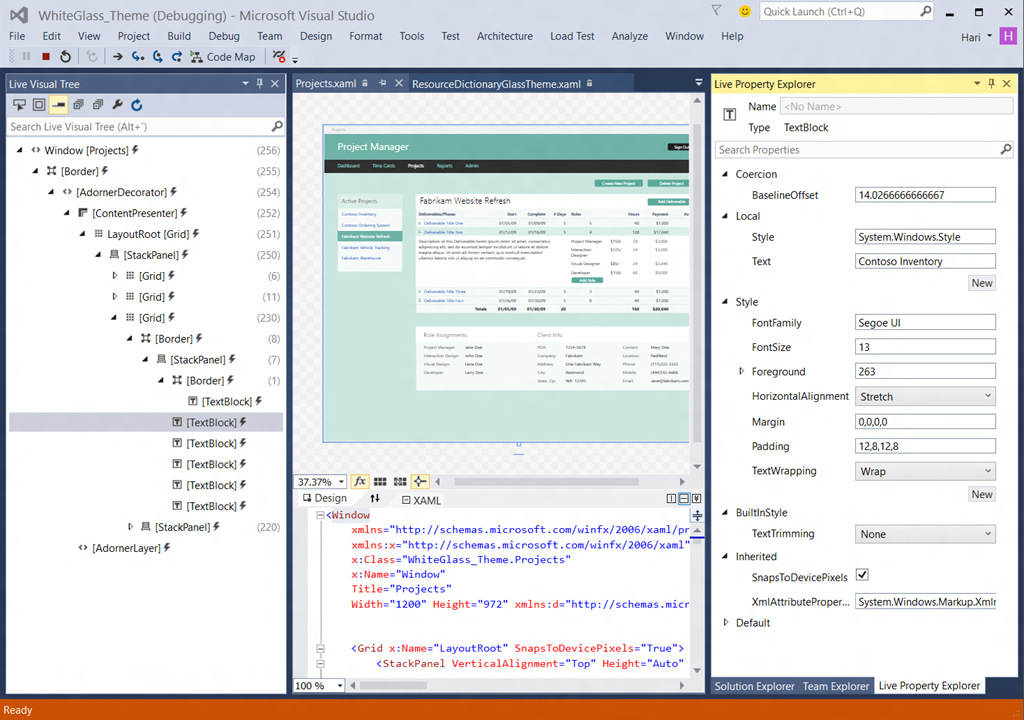
ビジュアルな診断機能: 調査の第1位と XAML ツールに寄せられたアイディアの第2位は、WPF アプリ向けの UI デバッガーが必要だというものです。我々は、WPF アプリ向けの完全なデバッグ ツール スイート(デバッグ中に、ライブ ビジュアル ツリーに対する検査機能やプロパティの変更を可能にします)を構築していることをアナウンスすることを非常に喜んでいます。このツールは、デバッグ中の変更をソース コードへ反映することを可能にします。

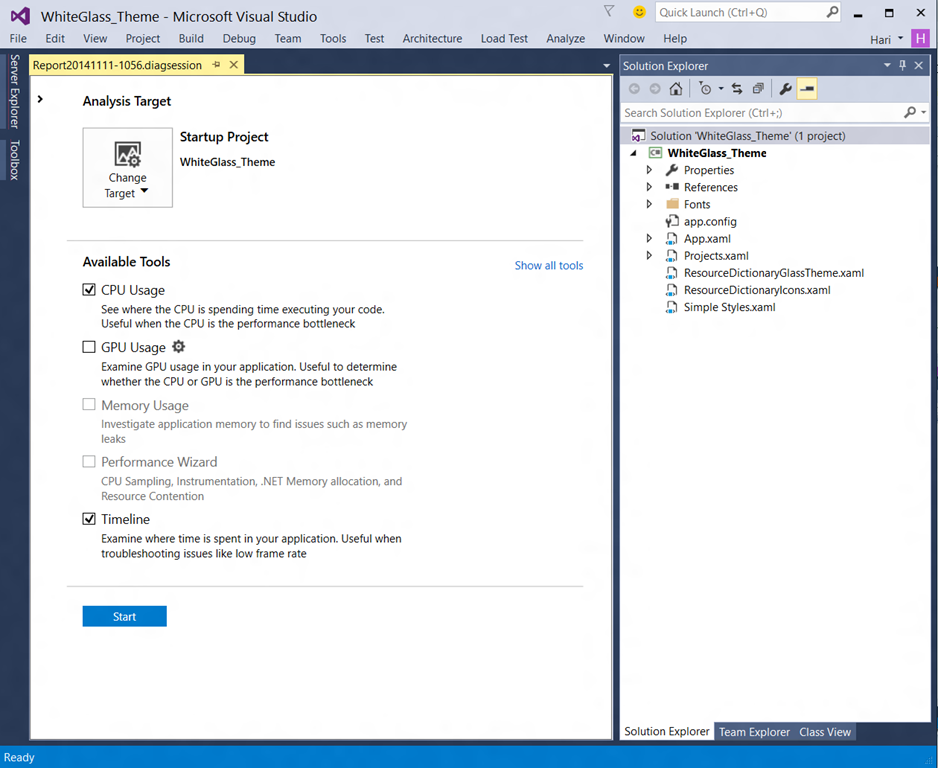
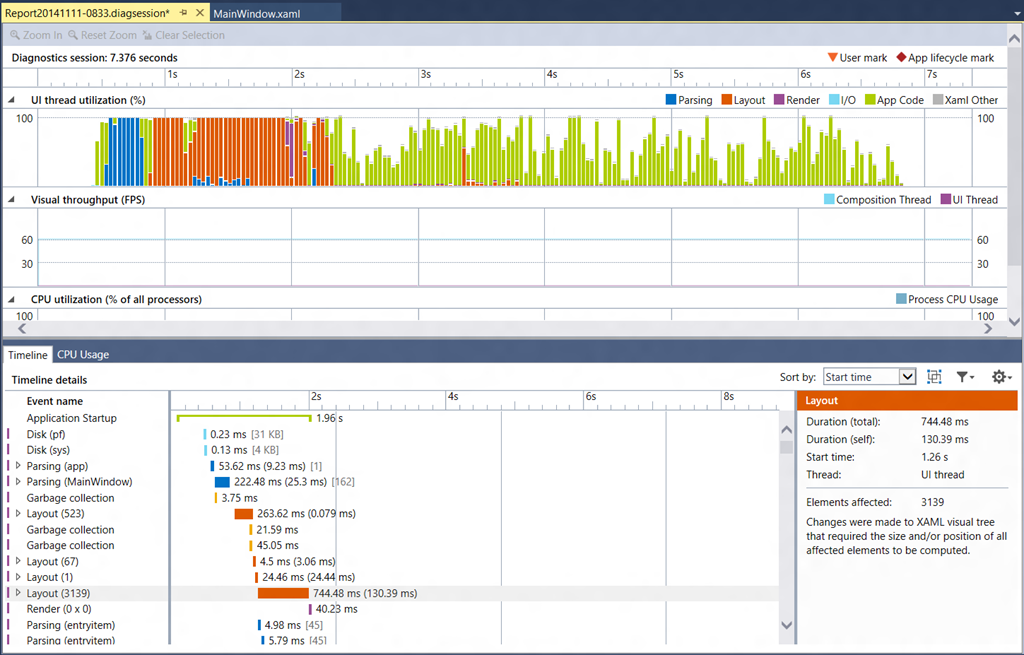
タイムライン ツール: 繰り返し寄せられる要望としてユーザー調査の第4位が、WPF 向けのパフォーマンス診断ツールです。私たちは、WPF アプリ向けの新しい診断ツール(アプリの起動時間の遅さ、低速なフレーム レートなどの共通的なパフォーマンス問題に対するトラブルシュートを可能にします)を開発している最中です。既存のメモリ使用率や CPU 使用率のツールとマージして、より素晴らしい WPF アプリを開発できるようにするために Visual Studio に組み込むツールセットを提供します。


Blend の改善点:Blend for Visual Studio 2015 は、素晴らしいユーザー インターフェースを持つ XAML アプリを作成するための最良の選択肢になるように再デザインされています。Blend は、Visual Studio とのワークフローを改善し、ツールセットとして見栄えの一貫性を持ちます。さらに、新しい Blend は、Visual Studio(WPF を含んでいます!) と同じ技術をベースにしています。これには、以前の Blend の欠点を改善し、より良いソリューション エクスプローラーとソース コントロール サポートを含んでいます。もっと重要なことは、Blend に XAML インテリセンス、基本的なデバッガー機能が存在しているということです。この改善のための重要なことの1つは、非同期のソリューション ロードのサポートが行われたということです。大規模な WPF ソリューション向けに、この機能が既に提供されています。また、WPF に対する イン プレースのテンプレート編集と XAML エディタにおいて「定義をここに表示(Peek)」するなどの機能を含めて洗練した体験を提供します。

荒井による注記:Blend for Visual Studio 2015 Previewの詳細については、「Blend for Visual Studio 2015 Preview」の記事を参照してください。XAML インテリセンスの詳細と合わせて、スケッチ フローが提供されなくなることが記載されています。
もっとフィードバックをください
私たちは、Visual Studio 2015 におけるツールの改善と WPF プラットフォームのロードマップについて、皆さんが考えていることを知ることに関心があります。どうか、この記事に対するフィードバックや、e-mail、Connect、ユーザー ボイスを使って私たちにご連絡ください。
注意事項
この記事は、オレオレ翻訳ですので、フィードバックは「The Roadmap for WPF 」のコメント欄か、e-mail、Connect、ユーザー ボイスを使用してください。オレオレ翻訳に関するフィードバックについては、この記事のコメント欄にお願いします。