Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
UPDATE: I've blogged about an more flexible way to wire up the editor template here.
This is post looks at working with dates in ASP.NET MVC 3. We will see how to integrate the jQuery UI date picker control automatically for model properties that are dates and then see an example of a custom validator that ensures that the specified date is in a specified range. Additionally, we will add client-side validation support and integrate with the date picker control to guide the user to pick a date in the valid range.
- The demo project
- Adding the date picker
- Adding date range validation
- Adding date range validation - client-side support
- Going the extra mile
The demo project
For the purposes of this post I have created a Foo class (and a view model with an associated message):
public class Foo
{
public string Name { get; set; }
public DateTime Date { get; set; }
}
public class FooEditModel
{
public string Message { get; set; }
public Foo Foo { get; set; }
}
I’ve created the following minimal Edit action (omitting any save logic since we’re not interested in that aspect - it just displays a “saved” message):
[HttpGet] public ActionResult Edit() { FooEditModel model = new FooEditModel { Foo = new Foo {Name = "Stuart", Date = new DateTime(2010, 12, 15)} }; return View(model); } [HttpPost] public ActionResult Edit(Foo foo) { string message=null; if (ModelState.IsValid) { // would do validation & save here... message = "Saved " + DateTime.Now; } FooEditModel model = new FooEditModel { Foo = foo, Message = message }; return View(model); }
Finally, the view is implemented in razor using templated helpers
@Model.Message @using (Html.BeginForm()) { @Html.EditorFor(m => m.Foo) <input id="submit" name="submit" type="submit" value="Save" /> }
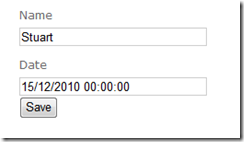
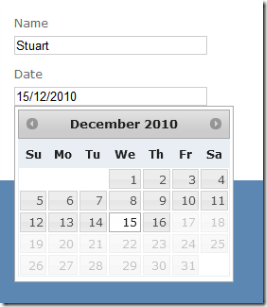
When the project is run, the output is as shown below:
In the screenshot above, notice how the Date property is displayed with both the date and time parts. The Foo class models an entity that has a name and associated date, but the .NET Framework doesn’t have a “date” type so we model it with a DateTime. The templated helpers see a DateTime and render both parts. Fortunately the templated helpers work on the model metadata and we can influence the metadata using a range of attributes. In this case we will apply the DataType attribute to add more information about the type of a property:
public class Foo
{
public string Name { get; set; }
[DataType(DataType.Date)]
public DateTime Date { get; set; }
}
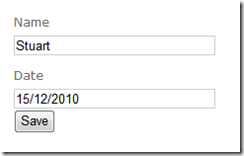
With this attribute in place, the templated helpers know that we’re not interested in the time portion of the DateTime property and the output is updated:
Adding the date picker
So far so good, but there’s still no date picker! Since I’m lazy (and quite like consistency) I’d like the templated helpers to automatically wire up the date picker whenever it renders an editor for a date (i.e. marked with DataType.Date). Fortunately, the ASP.NET MVC team enabled exactly this scenario when they created the templated helpers. If you’re not familiar with how the templated helpers attempt to resolve partial views then check out Brad Wilson’s series of posts. The short version is that if you add the DataType.Date annotation, the templated helpers will look for a partial view named “Date” under the EditorTemplates folder. To demonstrate, I created the following partial view as Views\Home\EditorTemplates\Date.cshtml (I’m using Razor, but the same applies for other view engines)
@model DateTime @Html.TextBox("", Model.ToString("dd/MM/yyyy")) ** TODO Wire up the date picker! **
There are a couple of things to note (apart from the fact that I’m ignoring localisation and using a UK date format!). The first is that we’ve specified the model type as DateTime, so the Model property is typed as DateTime in the view. The second is that the first parameter we’re passing to the TextBox helper is an empty string. This is because the view has a context that is aware of what the field prefix is, so the textbox will be named “Foo.Date”. With this partial view in place the output now looks like:
We’re now ready to wire up the date picker! The first change is to Date.cshtml to add a date class to tag the textbox as a date:
@model DateTime @Html.TextBox("", Model.ToString("dd/MM/yyyy"), new { @class = "date" })
With this in place we will create a script that looks for any textboxes with the date class set and adds the date picker behaviour. I’m going to use the jQuery UI date picker as jQuery UI is now in the standard template for ASP.NET MVC 3. The first step is to add a script reference to jQuery-ui.js and to reference jQuery-ui.css (in Content/themes/base). I then created a script called EditorHookup.js with the following script:
/// <reference path="jquery-1.4.4.js" /> /// <reference path="jquery-ui.js" /> $(document).ready(function () { $('.date').datepicker({dateFormat: "dd/mm/yy"}); });
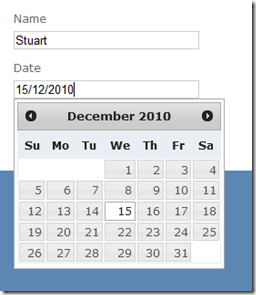
Again, I’m simply hardcoding the date format to a UK date format. jQuery UI has some support for localisation, or you could manage the date format server-side and output it as an attribute that your client-side logic picks up (this is left as an exercise for the reader ![]() ). Now we just need to reference the EditorHookup script and run the site to see the date picker in action:
). Now we just need to reference the EditorHookup script and run the site to see the date picker in action:
Adding date range validation
Now that we have the date picker implemented, we will look at how to create a validator to ensure that the specified date is within a specified range. The following code shows how we will apply the validator to our model:
public class Foo
{
public string Name { get; set; }
[DataType(DataType.Date)]
[ DateRange("2010/12/01", "2010/12/16" )]
public DateTime Date { get; set; }
}
(Note that we can’t pass a DateTime in as attribute arguments must be const)
The implementation of the attribute isn’t too bad. There’s some plumbing code for parsing the arguments etc and the full code is shown below:
public class DateRangeAttribute : ValidationAttribute { private const string DateFormat = "yyyy/MM/dd"; private const string DefaultErrorMessage= "'{0}' must be a date between {1:d} and {2:d}."; public DateTime MinDate { get; set; } public DateTime MaxDate { get; set; } public DateRangeAttribute(string minDate, string maxDate) : base(DefaultErrorMessage) { MinDate = ParseDate(minDate); MaxDate = ParseDate(maxDate); } public override bool IsValid(object value) { if (value == null || !(value is DateTime)) { return true; } DateTime dateValue = (DateTime)value; return MinDate <= dateValue && dateValue <= MaxDate; } public override string FormatErrorMessage(string name) { return String.Format(CultureInfo.CurrentCulture, ErrorMessageString, name, MinDate, MaxDate); } private static DateTime ParseDate(string dateValue) { return DateTime.ParseExact(dateValue, DateFormat, CultureInfo.InvariantCulture); } }
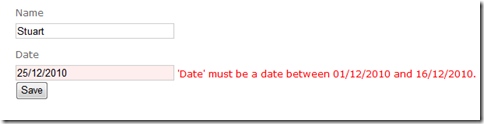
The core logic is inside the IsValid override and is largely self-explanatory. One point of note is that the validation isn’t applied if the value is missing as we can add a Required validator to enforce this. we now get a validation error if we attempt to pick a date outside of the specified range:
Adding date range validation – client-side support
As it stands, the validation only happens when the data is POSTed to the server. The next thing we’ll add is client-side support so that the date is also validated client-side before POSTing to the server. There are a few things that we need to add to enable this. Firstly there’s the client script itself and then there’s the server-side changes to wire it all up.
Creating the client-side date range validator
ASP.NET MVC 3 defaults to jQuery validate for client-side validation and uses unobtrusive javascript and we will follow this approach (for more info see my post on confirmation prompts and Brad Wilson’s post on unobtrusive validation). Server-side, the validation parameters are written to the rendered HTML as attributes on the form inputs. These attributes are then picked up by some client-side helpers that add the appropriate client-side validation. The RangeDateValidator.js script below contains both the custom validation plugin for jQuery and the plugin for the unobtrusive validation adapters (each section is called out by comments in the script.
(function ($) { // The validator function $.validator.addMethod('rangeDate', function (value, element, param) { if (!value) { return true; // not testing 'is required' here! } try { var dateValue = $.datepicker.parseDate("dd/mm/yy", value); } catch (e) { return false; } return param.min <= dateValue && dateValue <= param.max; }); // The adapter to support ASP.NET MVC unobtrusive validation $.validator.unobtrusive.adapters.add('rangedate', ['min', 'max'], function (options) { var params = { min: $.datepicker.parseDate("yy/mm/dd", options.params.min), max: $.datepicker.parseDate("yy/mm/dd", options.params.max) }; options.rules['rangeDate'] = params; if (options.message) { options.messages['rangeDate'] = options.message; } }); } (jQuery));
As metnioned previously, the script is hard-coded to use the dd/mm/yyyy format for user input to avoid adding any further complexity to the blog post. The min/max values are output in yyyy/mm/dd as a means of serialising the date from the server consistently.
The validator function retrieves arguments giving the value to validate, the element that it is from and the parameters. These parameters are set up by the unobtrusive adapter based on the attributes rendered by the server. The next step is to get the server to render these attributes. Returning to our DateRangeAttribute class, we can implement IClientValidatable (this interface is new in ASP.NET MVC 3 - see my earlier post for how this makes life easier). IClientValidatable has a single method that returns data describing the client-side validation (essentially the data to write out as attributes).
public class DateRangeAttribute : ValidationAttribute, IClientValidatable {// ... previous code omitted... public IEnumerable<ModelClientValidationRule> GetClientValidationRules (ModelMetadata metadata, ControllerContext context) { return new[] { new ModelClientValidationRangeDateRule( FormatErrorMessage(metadata.GetDisplayName()), MinDate, MaxDate) }; } } public class ModelClientValidationRangeDateRule : ModelClientValidationRule { public ModelClientValidationRangeDateRule(string errorMessage, DateTime minValue, DateTime maxValue) { ErrorMessage = errorMessage; ValidationType = "rangedate"; ValidationParameters["min"] = minValue.ToString("yyyy/MM/dd"); ValidationParameters["max"] = maxValue.ToString("yyyy/MM/dd"); } }
Looking back at the client script, you can see that the validator name (“rangedate”) matches on both client and server, as do the parameters (“min” and “max”). All that remains is to add the necessary script references in the view (jquery.validate.js, jquery.validate.unobtrusive.js and our RangeDateValidator.js). With that in place, we get immediate client-side validation for our date range as well as server-side validation.
Going the extra mile
We’ve already achieved quite a lot. By adding a few script references we can apply the DataType(DataType.Date) attribute to enable the date picker control for date properties on our model. If we want to ensure the date is within a specified date range then we can also apply the DateRange attribute and we will get both client-side and server-side validation. There are many other features that could be added, including:
- localisation support – currently hardcoded to dd/mm/yyyy format for the date input
- adding support for data-driven validation – currently the min/max dates are fixed, but you could validate against properties on the model that specify the min/max dates
- adding support for rolling date windows– e.g. for date of birth entry you might want the date to be at least/most n years from the current date.
All of the above are left as an exercise for the reader. We will, however, add a couple more features. The first is that when using the DateRange attibute you still have to specify the DataType attribute to mark the field as a date so that the date picker is wired up. The second is to take advantage of the support for date ranges in the date picker.
Removing the need to add DataType and DateRange
Since you’re likely to want to have the date picker for date fields and applying the DateRange attribute implies that you’re working with a date property, it would be nice if you didn’t have to apply the DataType attribute in this case. Fortunately this is made very simple in ASP.NET MVC 3 via the addition of the IMetadataAware interface. By implementing this on the DateRangeAttribute we can hook in to the metadata creation and mark the property as a date automatically:
public class DateRangeAttribute : ValidationAttribute, IClientValidatable, IMetadataAware { // ... previous code omitted...public void OnMetadataCreated(ModelMetadata metadata) { metadata.DataTypeName = "Date"; } }
Integrating the date range with the date picker
The jQuery UI date picker allows you to specify a date range to allow the user to pick from. When the date range validator is applied then we have code to ensure that the date entered is in the specified range, but it would be nice to steer the user towards success by limiting the date range that the date picker displays. To do this we will modify the client-code that wires up the date picker so that it checks for the validation attributes and applies the date range if specified. All that is required for this is a slight change to the EditorHookup.js script:
/// <reference path="jquery-1.4.4.js" /> /// <reference path="jquery-ui.js" /> $(document).ready(function () { function getDateYymmdd(value) { if (value == null) return null; return $.datepicker.parseDate("yy/mm/dd", value); } $('.date').each(function () { var minDate = getDateYymmdd($(this).data("val-rangedate-min")); var maxDate = getDateYymmdd($(this).data("val-rangedate-max")); $(this).datepicker({ dateFormat: "dd/mm/yy", minDate: minDate, maxDate: maxDate }); }); });
With these final two changes we no longer require the DataType attribute when we are specifying a DateRange, and the date picker will respect the date range for the validation and help to steer the user away from validation errors:
Summary
This has been a fairly lengthy post, but we’ve achieved a lot. By ensuring that we have a few script references, we will automatically get the date picker for any fields marked with DataType.Date or DateRange. If DateRange is specified then we get client-side and server-side validation that the date entered is within the specified date range, and the date picker limits the dates the user can pick to those that fall within the allowed date range. That’s quite a lot of rich functionality that can be enabled by simply adding the appropriate attribute(s).
I've attached a zip file containing an example project. It adds a couple of features like not requiring both min and max values for the date range, but is otherwise the code from this post.
Comments
Anonymous
January 26, 2011
This is really cool and has our team considering switching to MVC from WebForms. How would you suggest handling a situation where you want the rendered HRML field label to be something other than the name of the model property it is associated with? User-friendly labels would need to include spaces and possibly extra explanatory text.Anonymous
January 26, 2011
Hi Josh, You can apply the DisplayName attribute (from System.ComponentModel) to change the text that is used for the label. StuartAnonymous
January 26, 2011
I was hoping there was an attribute for that. This is really exciting--wish I'd discovered it a while ago. Thanks!Anonymous
January 31, 2011
Thanks!, interesting example, as there's not that much documentation on what's possible with these attributes. I would like to suggest a small improvement: When you replace all calls to date.ToString("dd/MM/yyy") with date.ToString("dd/MM/yyy", CultureInfo.InvariantCulture) it will also work on PC's with different regional settings. My settings have a date format "dd-MM-yyyy" and the calls to ToString in the example will take the seperator token from there instead of the hardcoded date format...and the sample will break. Without my suggested change I got:
- exceptions in the call to jquery's parseDate (from RangeDateValiudator.js)
- dates displayed according to my regional settings (ok...) while validation rejected all those dates
- In firefox nothing seems to work..
Anonymous
February 02, 2011
seems like u cannot change the month or year on the date picker...Anonymous
February 04, 2011
CoolAnonymous
February 04, 2011
This is greatAnonymous
February 06, 2011
Great post! Just what I need for now. I'm interested in "adding support for data-driven validation", the data range is from a database table. Could you give me a direction on how to implement this? Thanks.Anonymous
February 13, 2011
The comment has been removedAnonymous
February 15, 2011
Note to others -> using the sample project I can only change the initial date format in the 'Date.cshtml' file. Trying to change the various C#/JS files seems to have no impact on changing the dateformat from DD/MM/YYYY to MM/DD/YYYY. If I make all the dateformat strings match the desired output I end up the type of runtime errors that $T3 describes.Anonymous
February 20, 2011
Excellent. For my needs, I added the ability to have the minimum date be "today" by adding logic to the Min setter: public string Min { * * * set { _minDate = value.ToLower().Equals("today") ? DateTime.Now.Date : ParseDate(value, DateTime.MinValue); } } Regarding JQueryUI (John M, $T3), the format is "mm/dd/yy"Anonymous
April 07, 2011
The comment has been removedAnonymous
April 27, 2011
@Vince The reason why you're getting Apr/7/20112011 is because of the date format you're providing. If you want the result 4/7/2011 then your date format should read "mm/dd/yy". So double check your format and the casing you're using. If you use "MM/dd/yy" you'll get April/11/2011.Anonymous
July 06, 2011
I like itAnonymous
July 18, 2011
Wow!!! Great Job.. it saved my day. Thank you very muchAnonymous
July 22, 2011
Hi,have you used MVC3 Razor in this demo?Anonymous
July 24, 2011
Hi Kevin, Yes, I'm using MVC 3 and Razor for this post :-)
- Stuart
Anonymous
August 02, 2011
The comment has been removedAnonymous
August 02, 2011
Hi shawn z, Did you try the downloadable solution? I'd be interested to know which bit you had problems with (and what errors you were getting). Regards, StuartAnonymous
August 08, 2011
Hello! I get this "weird" error: "The model item passed into the dictionary is null, but this dictionary requires a non-null model item of type 'System.DateTime'." ...in my create.cshtml view. Im using a little bit different approach since I am only (for the moment) interested in getting the actual plugin to work. And also I want to be able to use the datepicker when I Create an item. my "Speaker.cs" model: [DataType(DataType.Date)] [DefaultValue("00-00-00")] <- thought this might fix the "not null error", with no succes.. public DateTime ReleaseDate { get; set; } added a partial view "Date.cshtml" under the "views/Speaker"EditorTemplates" folder. @model DateTime @Html.TextBox("", Model.ToString("dd/MM/yyyy"), new { @class = "date" }) my create.cshtml view @model HiFiWarehouse.Models.Speaker @Html.EditorFor(model => model.ReleaseDate) added a "EditorHookup.js" in scripts folder /// <reference path="jquery-1.5.1.js" /> /// <reference path="jquery-ui-1.8.11.js" /> $(document).ready(function () { $(".date").datepicker({ dateFormat: "dd/mm/yy" }); }); create actions in controller // // GET: /Speaker/Create [Authorize(Roles = "Administrators")] public ActionResult Create() { return View(); } // // POST: /Speaker/Create [HttpPost] [Authorize(Roles = "Administrators")] public ActionResult Create(Speaker speaker) { if (ModelState.IsValid) { db.Speakers.Add(speaker); db.SaveChanges(); return RedirectToAction("Index"); } return View(speaker); } what am I doing wrong here? :)Anonymous
August 08, 2011
sorry for bad formating, it looked good in textpad... :)Anonymous
August 11, 2011
Hi there, I implemented this solution in a project I was working on, however I noticed that if I change the date to any other value then when saving its causing my ModelState.IsValid call to come back false. Any ideas? Thanks,Anonymous
August 11, 2011
@Mathias - can you send me the call stack for the exception? @2ALevine - can you give me a bit more detail? It would be useful to see your model class, and the action method...Anonymous
September 06, 2011
The comment has been removedAnonymous
September 06, 2011
p.s. the source looks like it uses class="datefield". I am not sure how to implement this into the css. Any tips would be much appreciated.Anonymous
September 15, 2011
Love the article really good! I have a couple of questions:
- I tried changing the date format to dd/M/yy ie 15-Sept-2011, everything displays properly but clicking submit you get "Please enter a valid date." any ideas?
- Has anyone got this working mapping the nullable dates?
Anonymous
September 15, 2011
I was having the same problem as Mathias. After some Googling I solved the non-null model item by changing in the Date.cshtml file: @model DateTime to @model DateTime? Making this changed caused another problem though. I am no longer able to put string formatting arguments in the "Model.ToString()" to string method in Date.cshtml. Visual Studio give me an error "No overload for method 'ToString' takes 1 arguments". I am not a professional programmer by trad. Does anyone know why I am getting this error now?Anonymous
September 15, 2011
Figured out my own answer for a change. stackoverflow.com/.../how-can-i-format-a-nullable-datetime-with-tostring My Date.cshtml file now contains: @model DateTime? @Html.TextBox("", Model != null ? Model.Value.ToShortDateString() : "", new { @class = "date" }) EricWAnonymous
October 10, 2011
Hi, I have been trying to get this working as well. Here in Norway we use dd.mm.yyyy format for most dates and i have tried using the jQuery UI datepicker and am able to make that format the selected date into that format. I have also naturally been able to format the date correctly when building the view (I am using an EditorTemplate for DateTime datatype). But since the field is a normal text field in a form created with Html.BeginForm, the controller is unable to understand the format of this date as it thinks the format it gets it in is mm.dd.yyyy which is an American format. A simple way to check this is that the date 12.10.2011 works fine, but 13.10.2011 does not as the controller "automagically" serialising the text of the field into a DateTime object has no idea that the date format is dd.mm.yyyy. Any help appreciated.
- John
Anonymous
October 14, 2011
Hi.Great post! But think i have done something wrong... Everything seems to work except for the datepicker. It dosent show?? What could I have forgotten?Anonymous
October 16, 2011
@Christian - can you check in the browser that the necessary script files are referenced and loaded correctly? E.g. jQuery, jQuery UI and the EditorHookup script? You can also take a look at the downloadable solution to compare if that helps. Regarding the various questions around different date formats... I didn't want to complicate what had already become a lengthy post, but my plan was always to revisit this and show handling dates correctly. Sadly the day job has been getting in the way of wrapping this up, but it is still on my to-do list!Anonymous
October 17, 2011
The comment has been removedAnonymous
October 20, 2011
@Christian - new to MVC 3 so bear with me. I have a similar issue where I cannot display the Datepicker. All references are in place, and the EditorTemplates Folder is in place with the partial Model. How did you fix your issue?Anonymous
October 23, 2011
Hi Stuart Leeks, I download your DatePicker project, It not support "dd/mm/yy" date format. Have you checked it? How Can I give support of "dd/mm/yy" format with datepicker, mvc 3? Please Help......I can not find any solution....Anonymous
October 29, 2011
Why doesnt show up the picker at the sample ?Anonymous
October 30, 2011
Hi Stuart, I am experiencing a similar problem to some of the others. It works correctly in IE, but will not allow a correctly formatted date to be submitted in Chrome. The datepicker shows the date in the valid format, and it is shown correctly when selected, but the validation messages appear. Any solution to this would be appreciated. ThanksAnonymous
October 30, 2011
So, after some digging around the strange Chrome behaviour appears to be due to the fields having class="date", which for some reason causes Chrome to flip out and fire the wrong validators. For the example project, change the class name in Date.Cshtml and EditorHookup.js and it should work. I am not sure of this is a bug or what? Anyway, I can't have my 4 hours back, but it might help someone else. Cheers JamesAnonymous
October 30, 2011
hi u r applying the validation for date feild only,is there any files regarding the validation using any regular expressionAnonymous
November 03, 2011
Hi, cool site, kinda new to all of this mvc and jquery stuff, I have to ask if this jscript would function in the same way as a time picker, or does datepicker have a function for time in it.,,, I looked and I couldn't find a time function. Thanx againAnonymous
November 03, 2011
The comment has been removedAnonymous
November 11, 2011
The comment has been removedAnonymous
November 16, 2011
Hi cool how to use regular Expression to validate Date,Time stuff. If u have any articles pls publish on ur WebsiteAnonymous
November 23, 2011
The comment has been removedAnonymous
November 27, 2011
@Art - I've got a post on my blog backlog that will cover splitting a model into multiple client-side editors. Unfortunately, the day job is keeping me pretty busy at the moment. If you name your inputs right then you may find that the DefaultModelBinder will correctly set the Date and Time portions of the DateTime on your model @ Jose - I've still got the follow-up post on my backlog, but there are some challenges in terms of getting the data to validate against that I've not had time to resolve.Anonymous
December 08, 2011
The comment has been removedAnonymous
February 10, 2012
The comment has been removedAnonymous
February 22, 2012
Nice example, love the way you explained.I was looking if we can do it only of years and with range. Can it be possible.Anonymous
February 28, 2012
@Azadeh - if you're referring to the client-side date validation then you'd need to override the jQuery.validate validator for dates @cris - yes, you should be able to take the blog post as a starting point and just tweak the validation logic to look at years instead of the full datesAnonymous
March 04, 2012
The comment has been removedAnonymous
March 04, 2012
The comment has been removedAnonymous
May 02, 2012
Great job Stuart! Thanks for your time to do this tutorial!Anonymous
May 24, 2012
The comment has been removedAnonymous
May 27, 2012
The comment has been removedAnonymous
July 01, 2012
LovelyAnonymous
July 03, 2012
The comment has been removedAnonymous
July 11, 2012
I have the same problem like Carl. Could someone help us???Anonymous
July 24, 2012
Hi, great example, I wondering how can put the date textbox side by side?Anonymous
September 02, 2012
I downloaded the demo project but the DatePicker isn't showing. Checked all the references but they're fine. Any ideas?Anonymous
September 02, 2012
good articleAnonymous
October 04, 2012
Top quality article. Well done, and thank you!Anonymous
October 15, 2012
This is really nice article. i have found one more please check this dotnetpools.com/.../ArticleDetiailAnonymous
May 24, 2013
you are a life saver man ..... Just one comment, rater put the EditorTemplate directory under Views/Shared. Makes more sense for templates that apply to all Date fieldsAnonymous
July 25, 2013
can any one suggest what to type in url, because I have created a new mvc project and I have used this code and when i am executing this one I am not able to get the correct results ..... http://localhost:[port]/DateTimePickers/EditDateTimePick when I type above url it was showing error like resource not foundAnonymous
January 28, 2014
Thank you very much, but i don't believe this thread is closed yet, how can i change the Month/year in one click. Any suggestions would be helpful.Anonymous
February 12, 2014
Great information. I am learn for many information about your article. Thanks for sharing this information.Anonymous
April 22, 2014
:) that's good. Now How can I customize the header of datepiker ? for example I wish I have a text button for next & preview month instead of the graphic symbol. May you help ?Anonymous
July 23, 2014
I am not able to get that value back in the controller. Can anyone help please?Anonymous
August 03, 2014
Very good article, its help me a lot.Anonymous
November 05, 2014
Very helpful post. You are appreciated. JQuery UI Datepicker in asp.net mvc5 ilyasmamunbd.blogspot.com/.../02Anonymous
April 12, 2015
Great example. I have one suggestion. Perhaps indicating which solution files the code snippets are contained in might be helpful. I did alot of searching.. I'm coming to MVC from other software dev environs and while I have a great deal of experience, the structure and configuration of the ASP.NET MVC Solution isn't one of them.. It would help in keeping me oriented.. Thanks for all the hard work!!Anonymous
May 27, 2015
Be your own boss with revoluza dot com