Silverlight 2.0 Walkthrough – Creating a “Traffic Jam” game
This series of posts are not really in-line with my normal debugging posts, but I just created a simple Traffic Jam game in Silverlight and thought I’d make it into a “lab series” that you can go through if you are getting started with Silverlight.
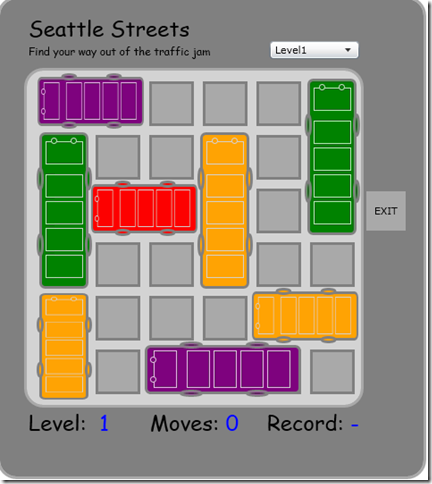
The game is called Seattle Streets and it based on the popular board game Rush Hour® where you help a little red car move to the Exit square by moving the other cars out of its way in as few moves as possible.
The project for the finished game is attached to this post…
Design is not really my forte, this is what the game will look and feel like when we're done:
I have divided it up into a number of tasks:
Part 1 - Creating the main layout
Part 2 - Creating a Car user control
Part 3 - Using Linq to XML to read and generate the levels
Part 4 - Adding drag and drop functionality to move the cars around
Part 5 - Storing high scores in Isolated Storage with Linq to XML
In order to get the most out of these posts you should go through them in order.
Have fun,
Tess
Comments
Anonymous
March 03, 2009
PingBack from http://blogs.msdn.com/tess/archive/2009/03/04/silverlight-game-part-1-creating-the-main-layout.aspxAnonymous
March 04, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
March 04, 2009
Excellent, thanks. Will use this to help me get familiar with Silverlight.Anonymous
March 04, 2009
The comment has been removedAnonymous
March 04, 2009
The comment has been removedAnonymous
March 05, 2009
Great Tess! Thanks very much for your sharing!Anonymous
March 10, 2009
Es Sábado en la noche y estoy aún en Seattle organizando mis cosas y haciendo investigación sobre todaAnonymous
October 08, 2009
Great Tess! Thanks very much for your sharing!Anonymous
January 20, 2010
The comment has been removedAnonymous
January 20, 2010
The comment has been removedAnonymous
January 26, 2011
Hi, I want to do this project but I do not know where to find images of the cars. Can anyone help me? (I would need vector images). Thanks!Anonymous
January 30, 2011
Alfred, The "images" are created in part 2. They are not actually images but XAML controls, but if you want to make the game more appealing you should probably create nice car images in expression design or similar.