Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Windows 10 Entwickler können ihre App auf vielen verschiedenen Geräten mit jeweils eigener Bildschirmgröße ausführen. Mit einem adaptiven UI können sie sicherstellen, dass die App trotzdem nutzerfreundlich bleibt und sich den Bedürfnissen und dem Kontext des Nutzers anpasst.
Zwei XAML Controls erleichtern das Entwickeln von adaptiven Benutzerschnittstellen, nämlich Adaptive Trigger und Relative Panel.
Adaptive Trigger
Schon vor Windows 10 konnten wir Visual States benutzen, um das Erscheinungsbild von Steuerelemente in bestimmten Zuständen zu definieren. Bisher konnte man jedoch einen State nur im Code aktivieren und die Änderungen der UI wurden als Animationen spezifiziert. Mittels Adaptive Trigger können wir nun einen State innerhalb XAML auslösen und mit Setter die Werte jeder Property ändern.
Somit können wir die Fenstergröße dynamisch ermitteln und als Reaktion darauf das Layout ändern.
Relative Panel
Mit dem neuen XAML Control Relative Panel können Entwickler, Steuerelemente im Verhältnis zueinander oder zum Panel platzieren.
Wenn wir die State Trigger und Setter mit dem Relative Panel verbinden, können wir auf eine sehr einfache Weise Elemente neu anordnen.
Adaptive UI mit Adaptive Trigger und Relative Panel
Das Code-Snippet unten bezieht sich auf eine Beispiel-App, die zwei Visual States besitzt. Der NarrowState wird aktiviert, falls die Bildschirmgröße kleiner 660 und größer 1 ist. Der MediumLargeState dagegen, falls das Fenster oder der Bildschirm größer 660 ist. Die Größe wird in der Einheit Effektive Pixel gemessen.
Jedes Visual State Element kann eine Liste an StateTrigger und eine Liste an Setter enthalten.
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="WindowStates">
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="1"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Title.(RelativePanel.Below)" Value="ImgUser1"> </Setter>
<Setter Target="Title.(RelativePanel.AlignLeftWith)" Value="ImgUser1"> </Setter>
<Setter Target="ImgUser1.(Source)" Value ="Images/CortanaUser1Cut.png"> </Setter>
<Setter Target="ImgUser1.(Width)" Value ="500"> </Setter>
<Setter Target="ImgUser2.(Source)" Value ="null"> </Setter>
<Setter Target="ImgUser3.(Source)" Value ="null"> </Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="MediumLargeState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="660"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Title.(RelativePanel.RightOf)" Value="ImgUser2"> </Setter>
<Setter Target="Title.(RelativePanel.AlignTopWith)" Value="ImgUser2"> </Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
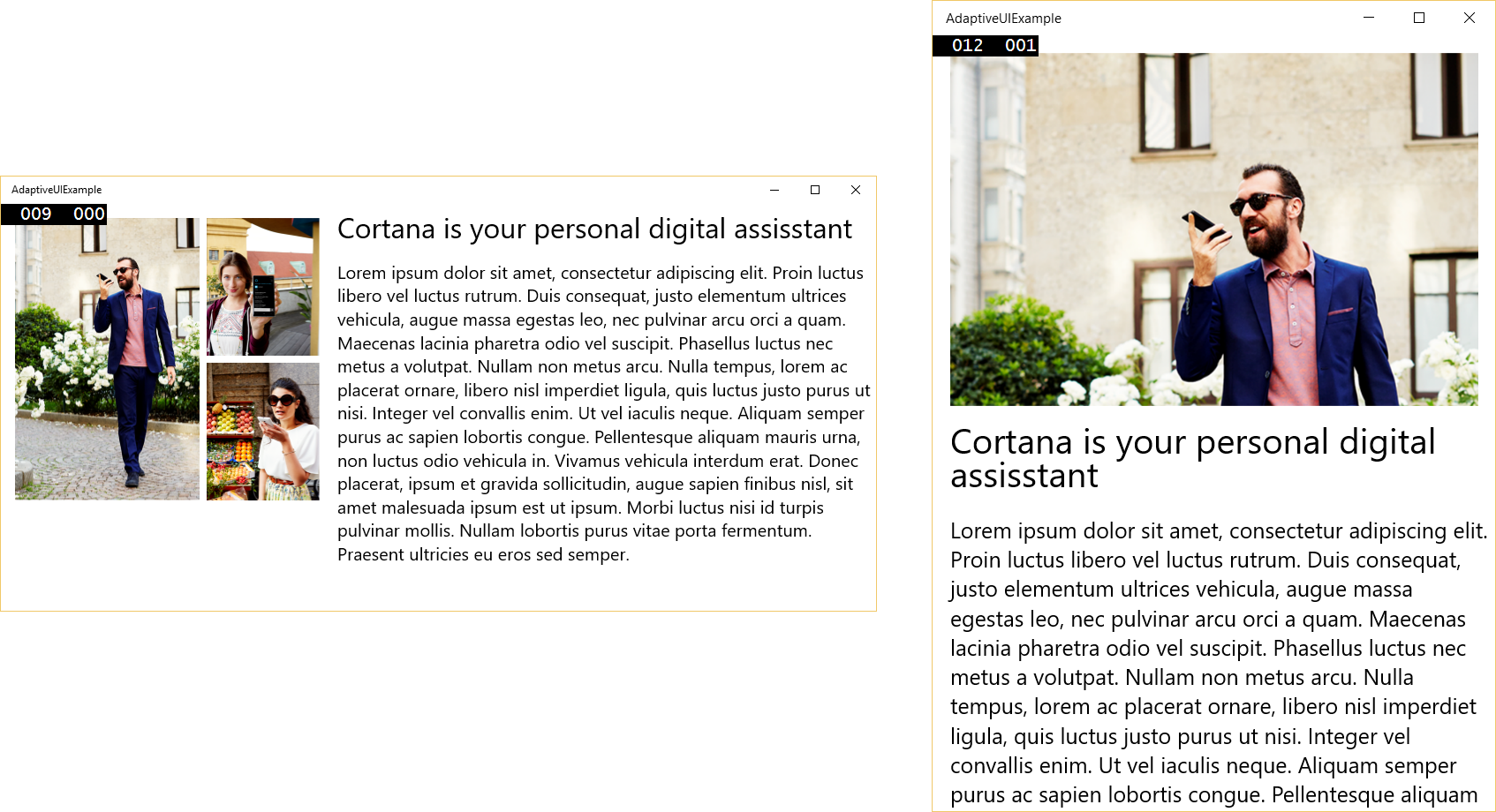
Falls der Bildschirm größer als 660 ist, werden drei Bilder auf der linken Seite und Text auf der rechten Seite gezeigt. Diese Elemente sind innerhalb eines Relative Panels gesetzt. Zum Beispiel steht der Textparagraph unterhalb des Titels und ist links auf derselben Linie wie der Titel ausgerichtet.
<TextBlock x:Name="Content" RelativePanel.Below="Title" RelativePanel.AlignLeftWith="Title" …>
Sobald man aber das Fenster kleiner zieht, werden die drei Bilder durch das erste Bild in einem größeren Format ersetzt. Der Text springt außerdem unter das Bild. Dafür habe ich einfach mittels Setter die zwei Properties RelativePanel.Below und RelativePanel.AlignLeft geändert.
Dieselbe Darstellung der Elemente würde auch auf dem Smartphone sichtbar sein, so dass der Nutzer den Text einfach lesen kann.
In diesem Blogpost haben wir gesehen, wie man eine adaptive Anwendung mittels Relative Panel und Adaptive Trigger mit sehr geringem Aufwand gestalten kann. Die Anpassung der UI an unterschiedliche Bildschirme ist ein wichtiger Bestandteil der Universal Windows Platform Apps und gewährt dem Nutzer eine optimale User Experience.
Weitere Infos zum Thema:
• Reaktionsfähiges Design für Universal Windows Platform (UWP)-Apps – Grundlagen
• Video über "Adaptive UI" (englisch)