Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Over the years I have perfected a special skill. It goes like this:
I send out wireframes for review and feedback. These may be low fidelity sketches or high fidelity interface mock-ups. Whatever they are I send them out for comment because I believe in a collaborative process.
I compose the email, explain what wireframes are and how they are not indicative of actual design etc. and press send. Then I wait...
And here is where my special skill comes in because I sense what is coming next. It's inevitable. At some point - typically within the first 15 minutes - a colleague and/or client is going to come back and write the following:
"These are good but it would be great if you could add more colour."

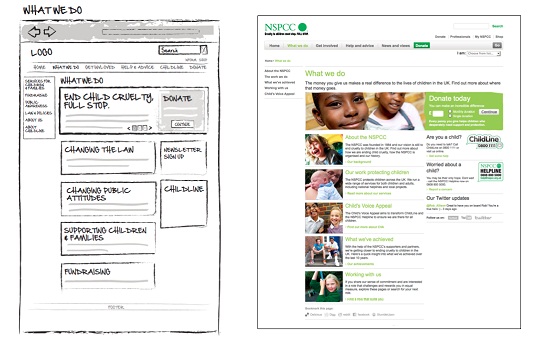
Figure 1: Spot the difference, one is a low fidelity wireframe the other is a visual design
Obviously at this point I smile/sigh to myself in despair. It doesn't matter how many times I iterate the purpose of wireframes and how they are differentiated from visual design by their very nature and concept, people still misinterpret their purpose.
In some ways I understand this. It's human behaviour. People think visually and so they are cognitively pre-conditioned to think that a wireframe is intended to convey design. They see the broad outline of an interface and rather than focus on perhaps the interactive elements and the mode of navigation, they think about copy and imagery and of course, colour. But here is the crux of my argument.
There is design and there is visual design - in this context the two are very different. The visual graphical layer should come much later in a product's development - it's the skin that brings a product to life but it is not the element that will define:
- What elements rest on each page
- How the navigation and link metaphor works
- How you can cross-sell content/products to users
These attributes are some of the types of things that the wireframes define. They are as equal in importance to the look and feel but theyare a completely separate element altogether.
There is often a lot of debate in the IA professional network - some think wireframes are not a part of design at all, and others fervently disagree. It's a messy area. My take has already been explained. If you search the definition of design you can plainly see that wireframes fall into the idea of "specifiying an object intended to accomplish goals in a particular environment". A technical definition that can be roughly translated as a roadmap of how something is going to interact with your users.
That's what wireframes do. By implication then they won't tell you what colour palette to use. How to brand your product visually. Nor will they tell you what colour to make the links and what treatment you will need to apply to images. That's not an information architect's job. That's a VISUAL designer's.
I am sure you, reader, know what I am on about. If you work as an information architect I am sure you have some stories of your own to share on this matter. Either way, I think this rant has cleared things up and I feel good about getting it all out in the open.
I will step down from my soapbox now.
Comments
Anonymous
December 20, 2011
The comment has been removedAnonymous
December 21, 2011
Hi Shawn, I also don't think 'we' do ourselves any favours as IA's when we create wireframes that are so polished that they look like designs, with colours, images and fonts the works.With no hard and fast rules as to what a wireframe should look like I guess this is somehing we have to deal with again and again.Anonymous
May 03, 2012
very intersting subject, I too faced the same. Solution which i see for this, doing paper prototype and pic/scan sharing with client. This is the only way we can tell them that this is just outline/draft idea :). interesting post, thanks for sharing your view on this subjectAnonymous
April 28, 2014
Most time you have limited time to explain client the difference between wireframe and visual design. Even if you build a wonderful wireframe, if it does not have the flesh, in a win-lose situation you know wher you will end up. :)Anonymous
September 09, 2014
As a CMS consultant, wireframes are critical to defining the types of content the client will manage. I love wireframes that give context, explaining the cross-selling functionality and other purposes of the content types on the page. Min and max values are great as well!Anonymous
February 02, 2015
So, we have a product already in use, fully styled etc. Does it not make sense to wireframe using the same styles as the current product? Yes, recently I was one of those who cut, copied, and pasted wireframes together - depicting a visual representation of what the client's new requirements would look like, and act like within the system. I mean, if there was no product in existence, it would be a disservice and a waste of time to mix wireframes (functionality) with look and feel, when a.) a look and feel may have not been agreed to yet, and b.) mixing a look and feel in with what the application will do does in fact open up for distractive commentary like, hey, we like what it does but not how it looks... and you may not get what you want accomplished, another meeting...