Windows Phone 8.1 for Developers–What Controls Are New
This blog post is part of a series about how Windows Phone 8.1 affects developers. This blog post details what controls are new and a little on how to use them and is written by Robert Hedgate (@roberthedgate) at Jayway and was originally posted here.
What Controls are removed between version 8.0 to 8.1
First we start to look at what has been removed from Windows Phone 8.0 and how to replace them in Windows Phone 8.1. I have included several links to MSDN where the control is described, be aware that the links are for Windows 8.1 and might not be fully up to date regarding phone specifics. Please note that this post is directed to those that want to transform their Windows Phone 8.1 Silverlight 8.0 app to a Windows Phone Windows Runtime 8.1 app. If you simply upgrade to an Windows Phone 8.1 Silverlight app, Everything stays the same and your code will run unchanged.
Panorama is now Hub
Let’s start from the beginning of an app. The first thing one notices is that the panorama is gone. The replacement is the Hub control. The Hub control has HubSection instead of PanoramaItem, and the HubSection must have a DataTemplate. The PanoramaItem could contain any container so here is a difference. Another difference is that the Hub control does not go around and around as the Panorama does if there are only two HubSections. If there are three it works just like the Panorama. There are some changes in the properties as well, the most important being Title in Panorama is now Header in the Hub.
<Hub Header="My header">
<HubSection Header="My sub header">
<DataTemplate>
<Grid />
</DataTemplate>
</HubSection>
<HubSection Header="My sub header 2">
<DataTemplate>
<Grid />
</DataTemplate>
</HubSection>
</Hub>
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.hub.aspx
LongListSelector is now SemanticZoom
Instead of using the LongListSelector we now have SemanticZoom. SemanticZoom is not a list but much more useful. There are two state of the SemanticZoom, ZoomedInView and ZoomedOutView. As the names imply you have two states in and out. Two make a control similar to the LongListSelector one can use a List in zoomed in and a GridView in zoomed out and with them simulate a LongListSelector. But the SemanticZoom control can be used for much more, example list of places and a map or when you have subsections make a fast navigate on zoomed out etc.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<ListView/>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<GridView/>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.semanticzoom.aspx
WebBrowser is now WebView
For the developer it is more or less just a rename but under the hood a lot has been done to really integrate the WebView in the XAML-tree. The WebBrowser was really a browser window that opened on top of the app which infused all sort of problems. Now the WebView is integrated in the XAML tree which enables us to mix XAML and HTML content really nice and easy
<WebView />
Really nice MSDN link: https://blogs.windows.com/windows/b/appbuilder/archive/2013/07/17/what-s-new-in-webview-in-windows-8-1.aspx
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.webview.aspx
DrawingSurface and DrawingSurfaceBackgroundGrid
Instead of using these we should use SwapChainPanel instead, as we do in Windows 8.1. The semantics to work with this control is slightly different, but once understood it’s more or less the same.
https://msdn.microsoft.com/en-US/library/windows/apps/windows.ui.xaml.controls.swapchainpanel
MultiScaleImage
This control has been deprecated with no replacement control. Working with the ordinary Image control seems to be the best bet.
RichTextBox is now RichTextBlock
Just swap the name from RichTextBox to RichTextBlock and you are good to go.
<RichTextBlock>
<Paragraph>
Some text with bold <Bold>in it</Bold>
</Paragraph>
</RichTextBlock>
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.richtextblock.aspx
Completely new controls in Windows Phone 8.1
Since Windows Phone 8.1 and Windows 8.1 now share most of their code most controls exist in both places, but not all. Below I list what controls only exist on the phone and a brief introduction on how they are used. Here there are no MSDN links since they are new controls but hopefully I can add them soon.
AutoSuggestBox
This is a completely new control, it does not even exist in Windows 8.1. It could of course be done with other controls, visibility etc and probably has been done many times. This is why there are now a control that solves this frequently occurring problem. Its usage is quite straight forward:
<AutoSuggestBox TextChanged="AutoSuggestBox_TextChanged"
SuggestionChosen="AutoSuggestBox_SuggestionChosen" ItemsSource="{Binding
Suggestions}">
<AutoSuggestBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</AutoSuggestBox.ItemTemplate>
</AutoSuggestBox>
private void AutoSuggestBox_TextChanged(AutoSuggestBox sender,
AutoSuggestBoxTextChangedEventArgs args)
{
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
Suggestions.Clear();
Suggestions.Add(sender.Text + "1");
Suggestions.Add(sender.Text + "2");
}
}
private void AutoSuggestBox_SuggestionChosen(AutoSuggestBox sender,
AutoSuggestBoxSuggestionChosenEventArgs args)
{
// Add text to AutoSuggestBox
}
Suggestions is just an ObservableCollection of strings. It can be of any type and the template can contain any controls. This is very powerful and can be altered to most need one have of AutoSuggestBox. Be aware that there might be a performance issue if you don´t show your suggestions fast, in the example I just adds dummy field but in real code you’ll probably want to filter some data which can take time.
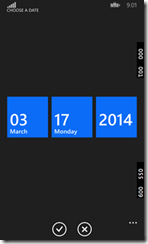
DatePickerFlyout
There are a DatePicker control which can be used to show date and pick date using the DatePickerFlyout. That control is described in the next section. If you want to show the date picker flyout directly without using the date picker control you can do this by using the code below:
var dpf = new DatePickerFlyout();
await dpf.ShowAtAsync(targetFrameWorkElement);
var date = dpf.Date;
I guess since this flyout always takes up the whole screen the targetFrameWorkElement just has to be an element on the page, null does not work.
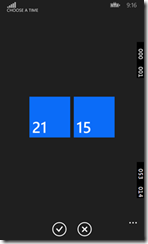
TimePickerFlyout
Works as DatePickerFlyout but picks time instead of date. Also has a corresponding control TimePicker described in the next section.
var tpf = new TimePickerFlyout();
await tpf.ShowAtAsync(targetFrameWorkElement);
var time = tpf.Time;
ListPickerFlyout
ListPickerFlyout is also a whole screen flyout. It showns a list from some ItemsSource which can of course be changed using a template.
var lpf = new ListPickerFlyout();
lpf.ItemsSource = source;
await lpf.ShowAtAsync(targetFrameWorkElement);
var index = lpf.SelectedIndex
It has besides ShowAtAsync also a ShowAt, choose wisely which to use to keep your app responding.
PickerFlyout
This is a normal flyout except is has a ConfirmationButtonsVisible property. When it is set it shows the done/cancel button at the bottom just as DatePickerFlyout and TimePickerFlyout does. If it not set it works as the Flyout does except it is a whole screen flyout, even without the confim buttons.
var pf = new PickerFlyout();
var tb = new TextBlock { Text = "my flyout textblock", FontSize = 20 };
pf.Content = tb;
pf.ConfirmationButtonsVisible = true;
await pf.ShowAtAsync(targetFrameWorkElement);
Shared controls between Windows Phone 8.1 and Windows 8.1
Below I list what controls are the same in Windows 8.1 and Windows Phone 8.1. I do not go into very much details since they function the same on both platform. There are MSDN links to the Windows 8.1 version on every control. Hub, SemanticZoom, WebView and RichTextBlock are described above in the section What controls are removed between version 8.0 to 8.1.
CaptureElement
This control makes your app a viewer for the camera. You can make the viewer window as small or big as you want instead of taking up the whole screen.
<CaptureElement x:Name="myCaptureElement"/>
private MediaCapture mediaCaptureMgr = null;
async void ShowPreview()
{
if (mediaCaptureMgr == null)
{
mediaCaptureMgr = new MediaCapture();
await mediaCaptureMgr.InitializeAsync();
myCaptureElement.Source = mediaCaptureMgr;
await mediaCaptureMgr.StartPreviewAsync();
}
}
Don’t forget to set the Webcam capability, otherwise the code will throw an exception.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.captureelement.aspx
DatePicker
This is a control for an easy way to select a date. When clicked it shows the standard date picker view that is used throughout the phone.
<DatePicker/>
The date format is localized which is nice not to have to think about. Very easy to use.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.datepicker.aspx
TimePicker
Works much is same as DatePicker but instead of date you pick a time.
<TimePicker/>
This also localized and uses the phone settings to show the time. It might be 24h or AM/PM depending on what is in the user settings.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.timepicker.aspx
Flyout
With this control you create your own flyout. It can be fill with whatever content you like, might it be text buttons etc. This does on the contrary to the other flyouts not take up the whole screen. It is sized to the content added, and it is light dismissed meaning that if you click outside the flyout it closes.
var flyout = new Flyout();
var tb = new TextBlock { Text = "my flyout textblock", FontSize = 20 };
flyout.Content = tb;
flyout.ShowAt(targetFrameWorkElement);
Here the targetFrameWorkElement could be of use since it is not whole screen but no. The flyout in the phone positions itself on the top of the screen regardless of what control you set as target. It can also be set directly on a button as such:
<Button>
<Button.Flyout>
<Flyout>
<TextBlock Text="my flyout text"/>
</Flyout>
</Button.Flyout>
</Button>
It is still position on the top of the screen which can be a little odd. In Windows 8 in positions itself above the target control.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.flyout.aspx
MenuFlyout
Menuflyout is the new context menu. It works as the flyout but can only contain MenuFlyoutItem, MenuFlyoutseperator or ToggleMenuFlyout. It does however have a major difference from the Flyout control namely it positions itself to the targetFrameWorkElement on the phone. I have no idea why the flyout does not do this, perhaps it will in the future.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.menuflyout.aspx
ProgressRing
This is a new control to show progress. Instead of using the dots going from left to right that the ProgressBar gives you can now get dots going in a circle. The ProgressRing is always indeterminate and is started/stopped by the IsActive property. Remember that even if the ProgressRing is collapsed it still spinning if IsActive is true, always set IsActive to false at the same time you collapse it. If the IsActive is false it is hidden but has a reserved space in the XAML tree if you don’t collapses it.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.progressring.aspx
Frame
You use the Frame control to support navigation to Page instances inside the current window. The frame remembers the navigation tree so commands as GoBack and GoForward functions as expected.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.frame.aspx
ListView
ListView is a vertical list. It inherits from ListBox and adds the possibility to use columns, different views etc. One big difference from the ListBox is that ListView supports semantic zoom.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.listview.aspx
GridView
GridView is a horizontal list and works exactly as ListView except the horizontal vs vertical display of items.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.gridview.aspx
RichEditBox
Rich text editing control that supports formatted text, hyperlinks, and other rich content. A RichTextBlock with editing possibilities.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.richeditbox.aspx
RichTextBlockOverflow
The only purpose of RichTextBlockOverflow is to display text content that does not fit in the bounds of a RichTextBlock
ToggleSwitch
Instead of just using ToggleButton with new templates there are now a ToggleSwitch. It is easy to use and gives your controls the same look as the rest of the phones switched. There is some third party controls which has mimic this in the past but now we have the ToggleSwitch from the get go. It is localized regarding the on/off text and uses the phones accent color on the switch.
<ToggleSwitch Header="my toggle switch"/>
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.toggleswitch.aspx
WrapGrid
Displays child elements left to right or top to bottom. If they hit the container edge it wraps to the next row or column. WrapGrid is primarily used for the items panel template for the GridView. WrapGrid is virtualized which is good when you work with large data sets.
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.wrapgrid.aspx
VariableSizedWrapGrid
VariableSizedWrapGrid works as the WrapGrid. The child element can however span across several rows or columns. A difference is that the VariableSizedWrapGrid is not virtualized which can impact performance.
Summary
There you have a quick overview of what controls are new in Windows Phone 8.1. There are a little on the completely new control such as the Hub control but as always if you need more info look at the MSDN links.
Comments
Anonymous
April 07, 2014
Nice . Very much informational :)Anonymous
April 13, 2014
Thanks a lot for the info. I tried the RichEditBox, but I get an error that it cannot be found in the namespace. Do I need to add an extra reference to my Windows Phone 8.1 project perhaps?Anonymous
May 13, 2014
Doesn't workAnonymous
June 03, 2014
Don't forget ContentDialog, the new WP 8.1 XAML control substitute for Windows.UI.Popups.MessageDialog! msdn.microsoft.com/.../windows.ui.xaml.controls.contentdialog.aspxAnonymous
June 11, 2014
Thought I'd expand on the 'MultiScaleImage' disappearing. The OS now has an image naming scheme that automatically picks the appropriate image for the device scale. Name the image 'MyImage.scale-140.png' for example and in your XAML just reference 'MyImage.png' and the OS will pick that image for you. Take a look here to see more details stackoverflow.com/.../where-has-app-current-host-gone-in-universal-windows-phone-8-1-apps.Anonymous
July 12, 2014
Is it possible to show date/time pickers from code?Anonymous
December 29, 2014
Changing Semantic zoom view programmatically using "IsZoomedInViewActive" doesnot reflect the changes in windows phone 8.1. Any Idea Why?Anonymous
July 23, 2015
Thanks enlighteningAnonymous
February 06, 2016
Guys the AutoSuggestBox is not working both on Windows Phone 8.1 as well as Universal app projects (using Visual Studio 2013 Ultimate with Update 5 on Windows 8.1 Pro with all possible latest updates at the time of writing this comment). Please suggest a work around or any plans to support similar controls in Universal app or Windows Phone 8.1 apps in future. Regards.Anonymous
March 07, 2016
What can I do..when all my apps are removed automatically.?? I m in a huge problem...


![clip_image002[4] clip_image002[4]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/52/40/metablogapi/8883.clip_image0024_thumb_0A1D4854.png)
![clip_image004[4] clip_image004[4]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/52/40/metablogapi/8424.clip_image0044_thumb_591D97A6.png)