[Windows Phone 7 UIガイドを読み解く] 第4回 ~アプリケーションバー~
[Windows Phone 7 UIガイドを読み解く ] 第4回 ~アプリケーションバー~
この連載は、「UI Design and Interaction Guide for Windows Phone 7」というドキュメントを元に、Windows Phone 7のUIデザインについての説明している記事です。
[Application bar] (30ページ - 31ページ )
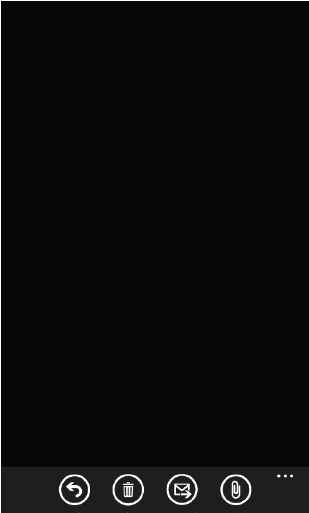
アプリケーションバーは、アプリケーション側で用意するアイコンのボタンで、画面の端に表示されます。

アイコンボタンは4つまで設定できます。
アプリケーションの機能のうち、よく使われる機能をアイコンとして設定できます。
表示されるアイコンボタンには、テキストのヒントと、オプションでコンテキストメニューをつけることもできます。
アプリケーションメニューが表示される位置は、ハードウェアの戻る、スタート、検索ボタンがついている方向の端です。
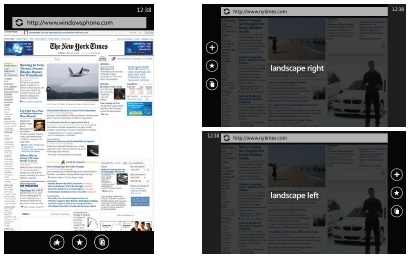
アイコンボタンは、下図のように電話の向きに合わせて向きを変えます。

アプリケーションバーのボタンは、状況に応じてディセーブルにすることもできます。
アプリケーションバーそのものは、状況に応じて非表示にすることもできます。
アプリケーションバーの高さは72ピクセルに固定されています。
この高さを変更することはできません。
アプリケーションバーの透明度(opacity)は、アプリケーション側で変更することができます。
透明度を設定する場合は、0、0.5または1を推奨します。
透明度を1未満に設定した場合は、アプリケーションに重ねる形でアプリケーションバーが表示されます。
透明度を1に設定した場合は、アプリケーションの表示領域の大きさが変わります。
[関連事項]
今回の関連事項として、"Application bar icons (32-35ページ)"、"Application bar menu (36-37ページ)"、"Screen orientations (38-39ページ)"があります。これらの章に関しては、本連載中に記事を掲載する予定です。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0を元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
マイクロソフト
田中達彦