可视化地创建代码段
[原文发表地址] Visually Creating Snippets
[原文发表时间] 2014-01-15 8:00 AM
点击这里获取最新的Snippetizer DevLabs** 扩展
代码段是一个有趣和简单的方法,可以快速添加代码到您的应用程序。代码段是常用的小的代码块, 表示了一个开发人员觉得有用的特定的动作或模式,涉及从简单的try-finally或if-else语句到整个类或方法。
要插入一个代码片段,您开始从Edit->Intellisense->Insert Snippet命令或使用来自编辑器的上下文菜单上相同的命令。您都可以从这个显示代码片段主题的列表中发现要找的代码段。
用户插入时, 代码片段指导你做插入/替换参数操作,以使得您新添加的代码能快速匹配到您的上下文中。
在某些情况下,代码片段的创造者提供了一个快捷方式,使您可以更快的插入代码片段。将鼠标悬停在列表中的一个代码片段上,您就会看到该快捷方式。使用快捷方式插入代码片段,您只需输入快捷方式, 按TAB键两次即可。
但愿,这对您来说不是新闻。代码片段已经存在了一段时间,而且我们仍在继续为那些常见的模式创造代码片段。但是如果您可以很容易地就创建自己的代码段不是更好吗?想不想与您的朋友分享代码段?我们认为答案是肯定的。我们有一些新的消息将令您感兴趣。
SnippetizerDevLabs扩展
创建代码段已经被支持,但这个过程是手动的,有点耗时费力。我们决定使它更加容易一些,并且已经把Visual Studio2013的一个新扩展与可视化创建和编辑的代码片段放在一起。
有了SnippetizerDevLabs扩展的第一个版本,您可以不必调整XML架构就创建和编辑代码片段,当这样做时,还可以获得完整的IntelliSense和语义编辑着色。
一旦你安装了扩展应用,你可以选择任何一个你写的代码块,然后从上下文菜单中选择“创建代码段”。
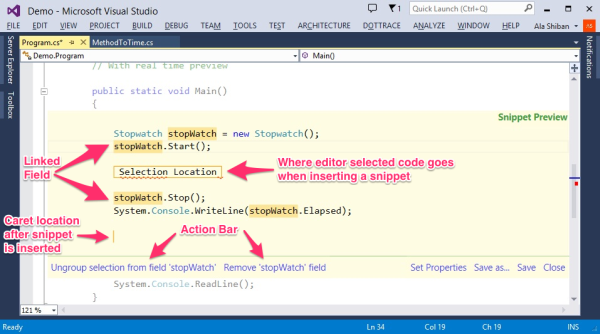
这将在我们新的Peek里面显示所选中的代码,如下面所显示的图像:
Snippetizer会帮助您定义那些的字段,并且毫不费力的使它们联系在一起,所以当您插入代码片段时,您可以对其重命名,使其成为上下文有意义的字段。
在Peek底部的动作栏提供了几个简单的动作来编辑和完善您的代码片段。
此外,我们增加了一个“代码段定义”工具窗口来帮助您为代码段设置常用属性,包括快捷键的设置:
当您完成后,需点击操作栏中的“保存”按钮。
Snippetizer还可以帮您编辑现有代码段。右键单击编辑器中的一个空行,然后选择上下文菜单里的‘编辑代码段’。
当您选择代码段文件选项时, 将弹出文件对话框。一旦你回到Snippetizer,您就可以修改并重新保存已编辑的代码段。
分享片段
以下MadsKristensen的博文将会给你一个简洁的方式将你所创建的代码段以VSIX扩展的形势与其他人分享。这意味着它们将显示在Visual Studio库中,他们只需要用户点击即可被安装。
我们希望Snippetizer将可以帮助您创建无数的有用的代码段。
使用#VSSnippets主题标签,即可随时让大家知道您在Twitter上创建的任何代码段。
我们很想听听您对这些体验的想法。我们将时刻跟踪的Gallery page上的意见和问题!
谢谢!
语言体验团队