Blend for Visual Studio 2015 预览版
[原文发表地址] Blend for Visual Studio 2015 Preview
[原文发表时间] 2014-11-13 12:00 PM
昨天我们发布了 Visual Studio 2015的预览版,作为VS的一部分,我们介绍一个新的Blend体验版本。
为了给用户提供更强大的用户界面开发体验,我们重新设计了Blend for Visual Studio 2015来创建漂亮的XAML应用程序。为了改进这两个产品间的工作流程,Blend有了跟VS一致的造型优美的新面貌。我们用VS的技术在Blend中提供更好的解决方案资源管理器 和源代码管理功能。另外,XAML的智能提示和调试功能也可以用了。
新产品的亮点包括:
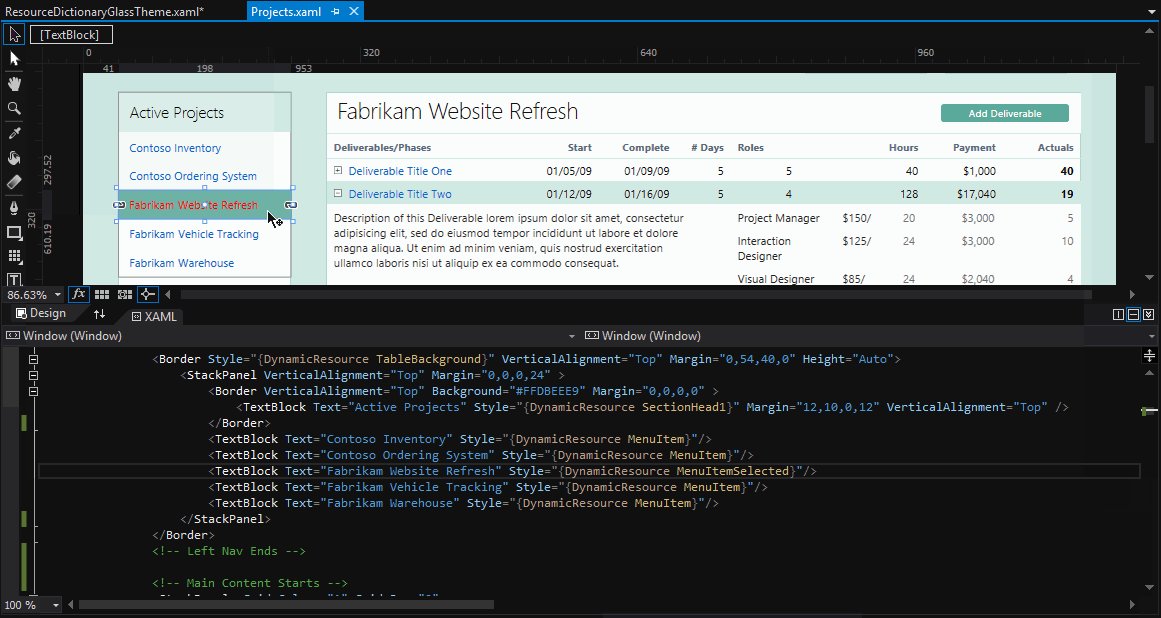
跟VS统一的界面:你可以在熟悉的VS用户界面中设计你的应用程序,这样在Blend和VS中切换显得更加的舒畅和高效。Blend同样包括一个新的独特的黑色主题,该主题通过提高你的内容和Blend用户界面的对比度,使你更好的关注你的设计内容。
XAML智能提示:Blend支持所有的你期待的智能提示,包括声明的自动完成,普通的编辑操作的支持,像注释和格式化代码,导航定位到资源库,绑定的数据,和具体的代码等。
基本的调试能力:你现在可以在Blend中调试代码,包括在代码中设置断点来调试你的运行程序。为了维持跟VS相同的调试体验,Blend包含了VS的调试窗口和工具栏。
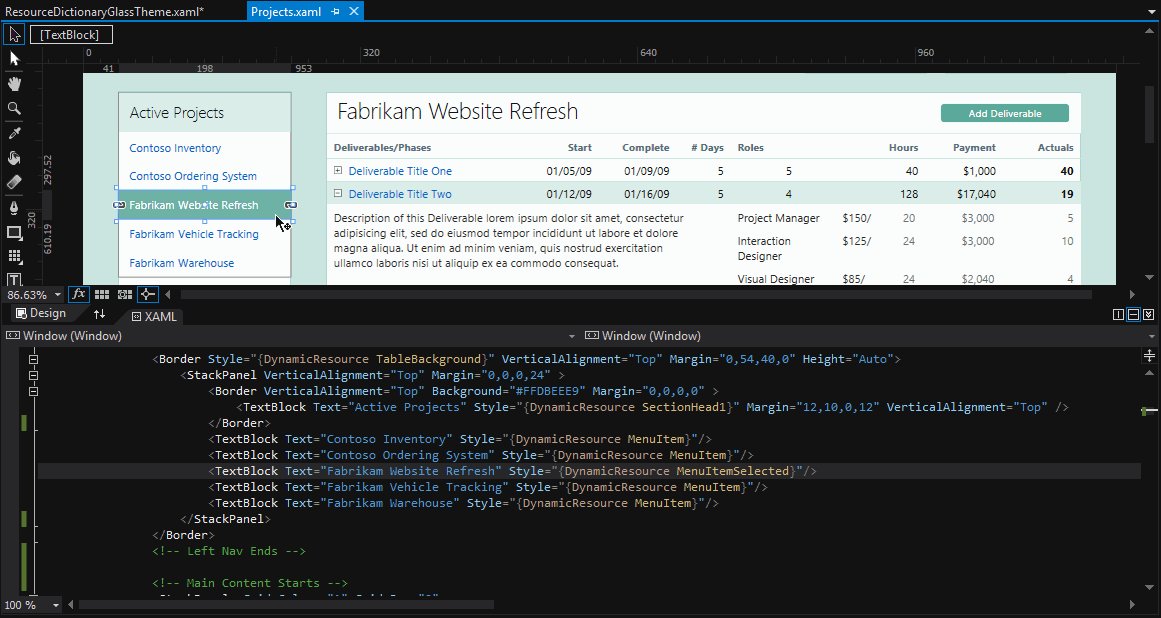
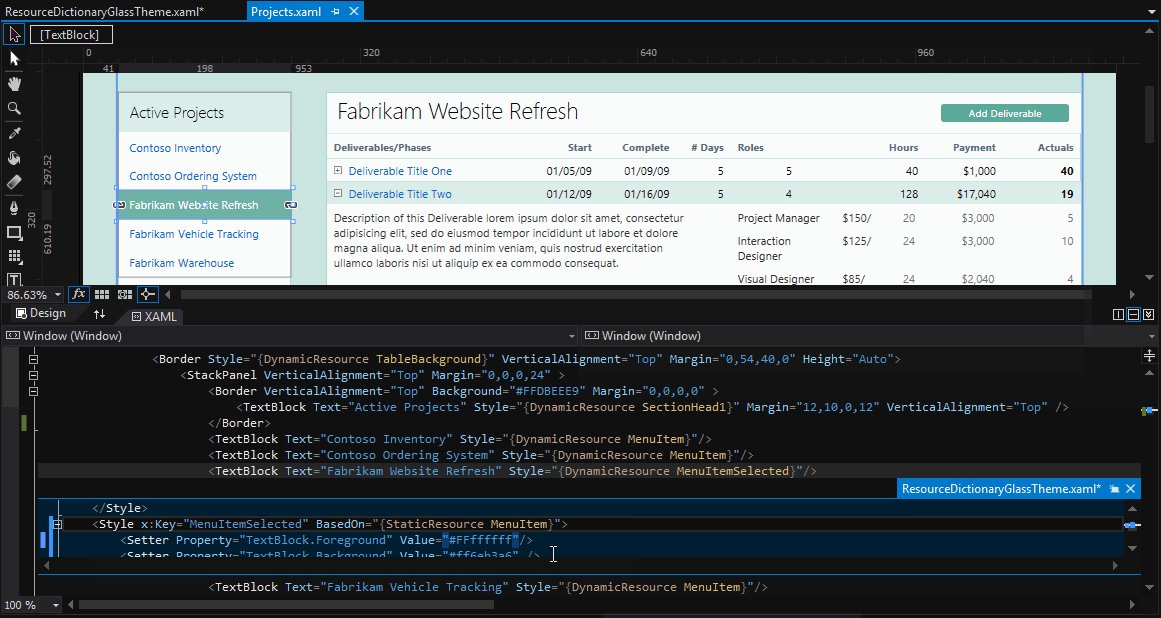
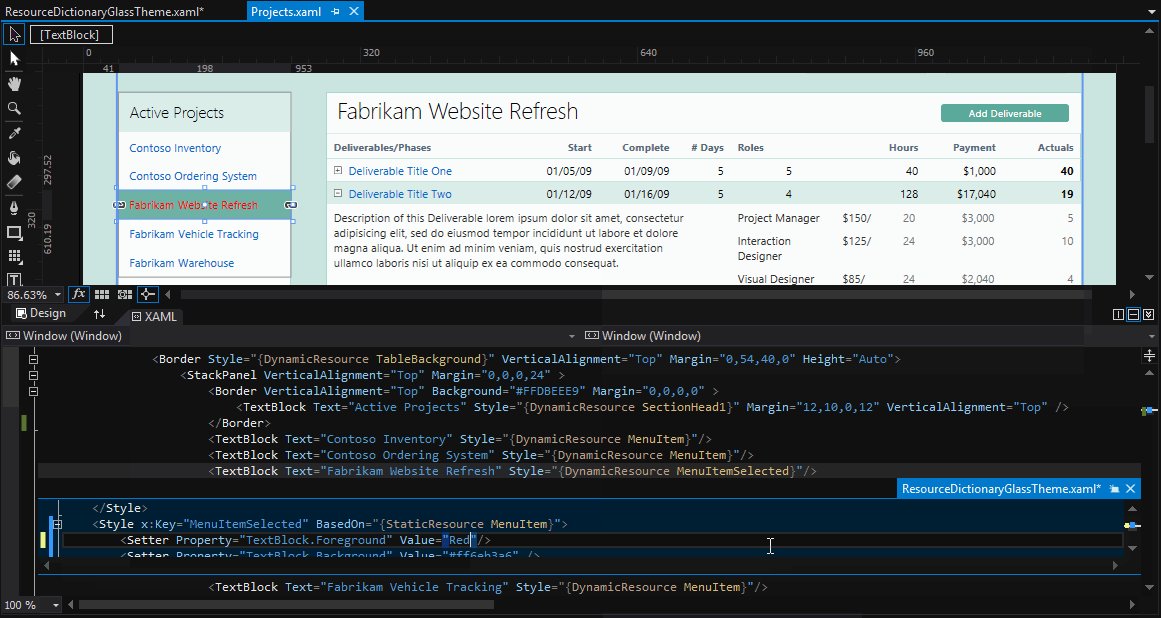
Peek in XAML :Peek in XAML允许你在使用控件和资源的上下文中查看和编辑这些控件和资源。你甚至可以通过一系列的没有脱离原始XAML文件的声明来查看它们。此外,在文档中适当的编辑样式和模板,也可以通过Peek in XAML来实现。
文件加载体验:你可以在Blend或VS中编辑XAML文件,并且当你在Blend和VS之间切换的时候可以自动加载你的编辑文件。为了缩小工作流程的中断,你现在可以在文件加载对话框中设置你的文件加载喜好。
同步布局和设置:自定义的布局能够使你保存和应用工具窗口布局定制化。一旦你用相同的微软账号登录IDE,Blend将会通过机器同步这些自定义和喜好。
一个普通的解决方案资源管理器: 解决方案资源管理器给你提供了一个有组织的有关你的工程和他们的文件的视图,也包括用命令行关联他们。由于有解决方案资源管理器,这使得跟大的企业项目合作变得更加容易。另外,所有在Blend中找不到的项目功能现在也变得可用了,这包括对解决方案文件夹的支持和配置文件的更改能力。
团队资源管理器:有团队资源管理器,你就可以通过促进团队合作的GIT和TFS仓库来管理你的项目。
NuGet:你可以在Blend中管理NuGet包。NuGet是一个用来管理.NETFramework的包管理工具,这使得安装和移除包变得更简易。
更好的访问性: 你可以使用你的键盘和屏幕阅读软件跟Blend用户界面的几个区域交互,其中包括顶层菜单,解决方案资源管理器和团队资源管理器。我们正积极努力的让Blend在以后的VS版本中变得更加好用。
除了上面列举的新体验,我们同样应该指出一些没有从VS2013中引进的功能。
HTML 设计支持 . 在VS2015中,我们聚焦于为HTML应用开发者提供更好的代码编写,编辑,和调试的体验。我们鼓励用户继续使用Blend 2013 去设计Windows Store 和Windows Phone 应用程序的样式, 同时我们期望在即将到来的预演版本中给用户分享一些Blend的新功能。
SketchFlow. Blend 2015将不会再支持SketchFlow的工程。如果用户需要SketchFlow来做原型设计,我们鼓励用户继续使用Blend 2013。
你现在可以安装Visual Studio 2015 Preview 预览版来体验新Blend。你的反馈可以激发我们的一些改进。感谢你能够给我们分享一些建议!我们期待收到你的有关如何更好地改进Blend产品的建议。正如以前一样,请将你的建议提交到 UserVoice,, 将你发现的任何bug报告到我们的 Connect 站点。
谢谢!
Kino