XAML 编辑器在Visual Studio 2013 中的改进
[原文发表地址]XAML Editor Improvements in Visual Studio 2013
[原文发表时间]2013年8月9日上午9:00
与你们中大多数人喜欢使用Visual tools创建XAML 相比,很多人也倾向于在代码编辑器中创建XAML。我们听到你们大声清晰的反馈,并且为上面的XAML编辑器功能请求开了一条缝。这篇博客详细地描述新编辑器的特性及用法。
数据绑定的智能提示
当前数据上下文属性的智能提示现在可以在绑定表达式中获得。为了编辑器能够识别属性,我们需要在视图中指定数据上下文,而不是通过后台代码设置。如果你选择通过后台代码来指定数据上下文,你可以在视图中设置Design-time的数据上下文,然后我们将能够捎带提示在绑定表达式中的属性。
此外,针对获得像可能定义在外部资源目录的数据模板资源,你可以选择在数据模板上设置Design-time数据上下文或者使用F12(Go to Definition) 导航到数据模板,我们将作请求复制正确的数据上下文的工作。这样可以不必明确地在数据模板上设置Design-time 数据上下文。
解决数据上下文错误的智能提示
设计时数据上下文的智能提示
正如你看到的上面这两种通过同样的智能提示设置数据上下文的结果。
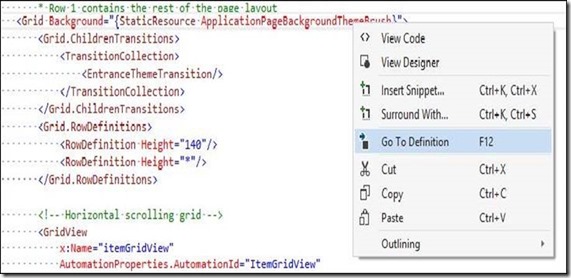
转到定义(Go To Definition)
转到定义(F12)被在资源(Local,System&Extension SDK), 绑定,属性和XAML元素(UserControls,CustomControls & System types)上启用. 让我们通过以下的章节更详细地探究这些变化。
资源(Resource)
在一个资源引用上执行转到定义(Go to Definition)将会引导你到资源的定义。这个对本地,系统和扩展的SDK的资源引用都有效。适用时,设计者执行转到定义(F12)时被定位到资源。这个功能功能允许我们复制父空间的数据上下文(DataContext),从而启用针对这些资源中的数据绑定的智能提示。
比如你对ApplicationPageBackgroundThemeBrush 调用转到定义:
注意你可以到达资源被定义的准确位置:
系统类型(System type)
你可以对系统或者扩展的SDK类型使用转到定义(F12)。这么做将引导你到对象浏览器(Object Browser):
本地类型(自定义控件)
用户控件和自定义控件通常由一个类型定义和一个XAML文件定义它们的外观。我们想很容易地导航到类型和XAML文件。因此当你对任何一个类型调用转到定义的时候,我们会在“查找符号结果窗口”(Find Symbol Results window)呈现XAML 及其实现。
例如,我们对一个叫做 CustomControl1的自定义控件调用转到定义(Go To Definition):
我们从Generic.xaml 获得和CustomControl1.cs一样的返回结果:
绑定表达式
你可以在一个绑定表达式上调用转到定义(Go To Definition)。如果一个绑定表达式的数据上下文可以被识别,我们启用了直接的导航到属性的代码定义(被管理的)或者导航到对象浏览器(Object Browser)(本地的)。当我们不能识别绑定表达式的数据上下文时,我们对绑定表达式的路径属性的值做一个全符号的搜索(只在被管理的项目中)。这些结果被呈现在“查找符号结果窗口”(Find Symbol Results window)。
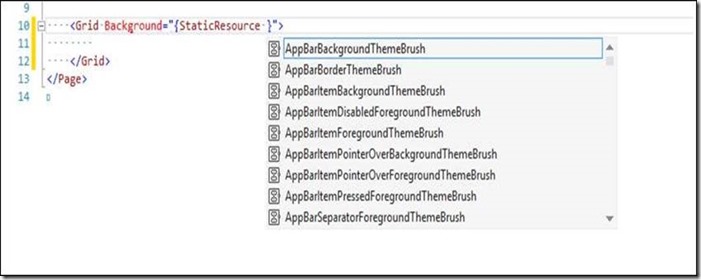
资源的智能提示
当在编辑器中使用资源文件工作时,你会结束为了完成一次简单的引用而在多个文档之间来回切换。使用资源的智能提示,你不再需要做这些,完成标记扩展的同时,你工程中的资源会通过智能提示显示出来,我们列出以下用例:
设置Grid.Backgroundcheyoc为一个Syatem brush
设置TextBlockStyle 为系统风格
设置GridView.Style 为一个本地资源
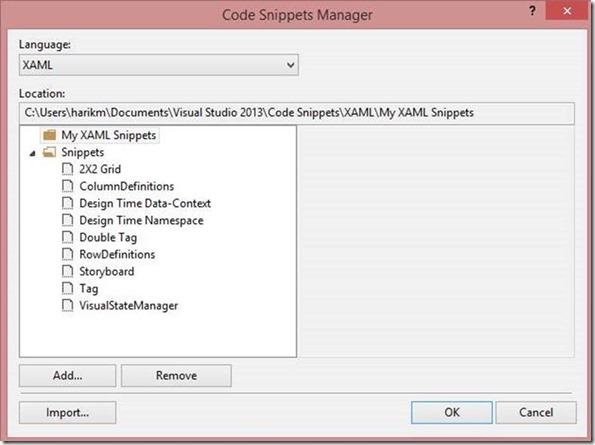
代码片段
对所有Visual Studio中的语言来说,代码片段已经是一个基本的功能。我们现在在XAML编辑器中添加了对“Insert Snippet”和“Surround With”命令的支持:
代码片段可以使用Code Snippets Manager 倒入:
截至目前,对当前产品,没有打包的片段,但是我们计划在不久的将来发布一些。请继续关注。
更好的注释支持
XML 标准不支持嵌套的注释,但是我们已经添加了支持来保证注释一块已经包含注释的代码的结果会被兼容:
智能提示匹配
我们在XAML 编辑器中更新了智能提示匹配支持来包含驼峰格式,子串和模糊匹配。
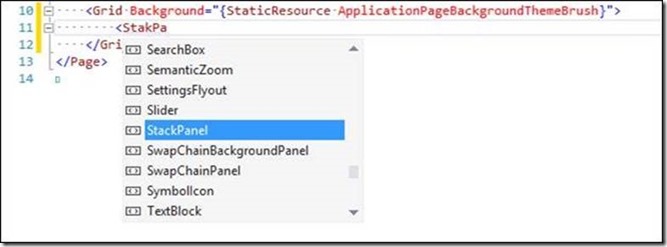
模糊匹配
注意我们怎么选择StackPanel即使你错输入为“StakPa“。
驼峰式匹配
你再也不需要输入很长的类型名称。他的缩写也会很好的起效,例如输入“ABB”将会选择AppBarButon.
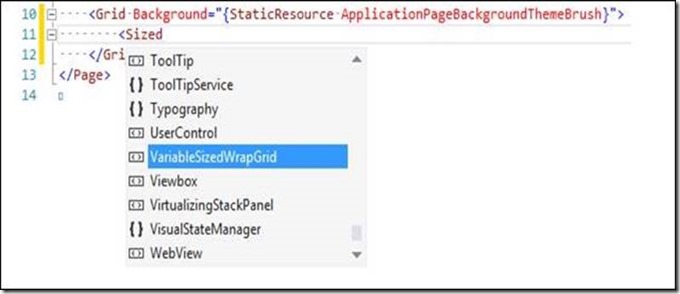
字串匹配
例如输入“Size”将会选上VariableSizeWrapGrid。
开始/结束标签重构
当你编辑XAML 元素的开始或者结束标签时, 这个特性自动更新对应的开始或者结束标签。并且在开始标签添加’/’符号将会去除对应的结束标签而不影响元素的内部内容。
标签重构
移除结束标签
其他改进
我们已经对编辑器的性能做了一些显著的改进。即时大纲和快速智能提示启动是在这次发布中关注的一些方面。例如,我们缩短某一个大型WPF 测试项目的智能提示启动的时间从24秒到6.78秒。
这里描述的一些特性将不会在源代码模式下起效,因为我们需要XAML 视图被构建,为了识别资源和绑定引用。这些突出的改进将被应用于所有的XAML平台(WPF,Silverlight, Windows Phone 以及Windows Store),在下一个公开的Visual Studio 版本发布。
最终的编辑器也提供对以下Visual Studio 编辑器特性的支持:
- 移动到上/下一行(Alt + Up Arrow, Alt + Down Arrow)
- 滚动条加强
想了解更多,请关注Visual Studio 2013 Editor Improvements blog post.
最后,我们很有想去了解你的体验和你期望在XAML 编辑器中看到什么。请发送你对这个公告,缺陷,用户需求或者Visual Studio 中的一个小按钮的反馈。
editor, Visual Studio, Visual Studio 2013, VS2013, XAML, XAML Editor
Comments
- Anonymous
August 28, 2013
这些改进太实用了! 十分感谢你们的辛苦工作。 另外,XAML视图编辑器经常崩溃,希望能够解决这个问题。