Tip #2 Did you know...The Style Application Toolbar works in both Auto and Manual modes?
The style application toolbar allows you to create and modify styles automatically. This tool window works in two modes "Auto mode" and "Manual mode".
The Auto mode is targeted for users who are new to CSS and in this case Visual Studio will control where the newly generated styles will be placed.
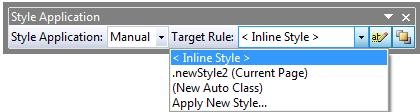
Manual mode is prescribed for experienced users. In Manual mode users can control where the style have to be placed by specifying the "Target Rule". The target rule shows the following options in the drop down for a selected control: .ClassName(Current Page), < Inline Style >, (New Auto Class) and Apply New Style…
- ClassName (Current Page): All style generated by Formatting tool bar like Format bold, Format font etc will be placed in this class.
- < Inline Style >: As the name suggests all new styles applied to the selected control will be placed as inline styles.
- (New Auto Class): In this case the new style will be named style1, style2 and will be placed in the style block of the current page.
- Apply New Style…: This will allow you to create a new style using the Style builder Dialog.
Reshmi Mangalore
SDET, Web Development Tools
Comments
Anonymous
August 08, 2008
The comment has been removedAnonymous
August 08, 2008
Interested in learning tips for web development? The Visual Web Development team has started a “TipsAnonymous
February 03, 2009
ASP.NET Via Brad Abrams , The Visual Web Development team has started a “Tips of the Week” blog series where they will share some great ideas at http://blogs.msdn.com/webdevelopertips/default.aspx . Did You Know… Tip #1 – PowerfulAnonymous
May 24, 2009
原文链接:TheStyleApplicationToolbarworksinbothAutoandManualmodes