Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This blog post features a sample management pack that consist of a widget template that allows the user to create custom Speedometer Gauge widgets from the output of PowerShell scripts via a UI within a dashboard layout in the OpsMgr 2012 Operations Console.
This sample management pack library can now be downloaded from the TechNet Gallery.

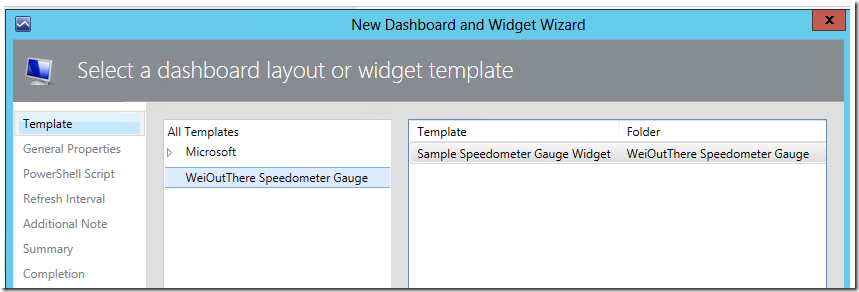
This Speedometer Gauge Widget template is defined in a management pack with a display name of Sample Speedometer Gauge Widget Component Library and importing the management pack into a OpsMgr 2012 R2 environment will allow the widget template to appear under the "All Templates/WeiOutThere Speedometer Gauge" folder in the "New Dashboard and Widget Wizard" page:

To create an instance of this custom Speedometer Gauge widget, first create a dashboard layout (with n-cells), Click to add widget on a cell, then select the Sample Speedometer Gauge Widget template, go through the UI pages of the template and enter the required information.
On the “General Properties” page, enter a name for the widget.

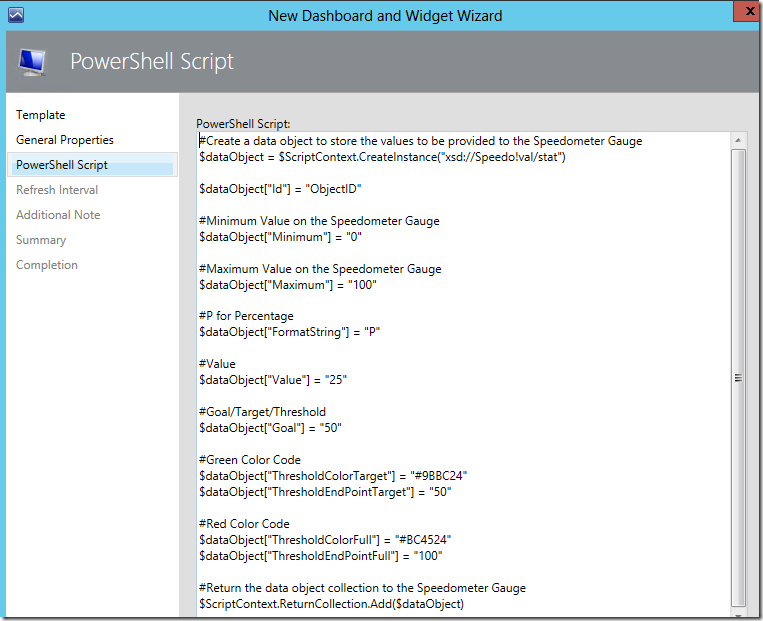
On the "PowerShell Script" page, the page is already pre-filled with a sample script that consist of all the key properties that utilizes the ScriptContext helper object ( $dataObject = $ScriptContext.CreateFromObject ... ), to control the display on the Speedometer Gauge widget.

The following picture shows the mapping between the key properties in the script and the corresponding part on the Speedometer Gauge widget that they control:

On the “Refresh Interval” page, enter a numerical value for the refresh interval of the widget (in seconds).
Note that the default refresh interval for the Speedometer Gauge widget is set at 300 seconds (i.e. refreshes every 5 minutes).
On the “Additional Information” page, enter an additional note for the Speedometer Gauge widget if applicable, or leave it blank.

Click the Finish button to create the custom Speedometer Gauge widget.

Alternatively, the $globalSelectedItems variable can also be used to pass context to a Speedometer Gauge Widget.
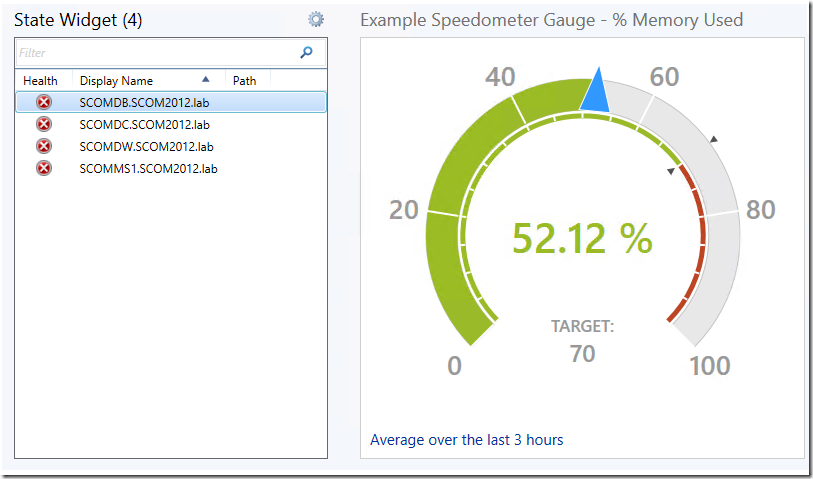
Here is an example of a custom Speedometer Gauge Widget utilizing the $globalSelectedItems variable to pass context from objects listed in a State Widget, with the sample script as follows:
############################################################################################################
Param( $globalSelectedItems)
#Create data object
$dataObject = $ScriptContext.CreateInstance("xsd://Speedo!val/stat")
$dataObject["Id"] = "ObjectID"
foreach ($globalSelectedItem in $globalSelectedItems) {
#Get The Name of the selected object
$selectedObjectId = $globalSelectedItem["Id"]
}
$selectedobject = get-scomclassinstance -Id $selectedObjectId
$class = get-scomclass -Name Microsoft.Windows.Server.OperatingSystem
#Look for OS instance of server
$selectedserverOS = Get-SCOMClassInstance -class $class | where Path -eq $selectedobject."[Microsoft.Windows.Computer].PrincipalName"
#Last 3 hours UTC
$aggregationInterval = 3
$dt = New-TimeSpan -hour $aggregationInterval
$nowlocal = Get-Date
#Convert local time to UTC time
$now = $nowlocal.ToUniversalTime()
$from = $now.Subtract($dt)
$perfRules = $selectedserverOS.GetMonitoringPerformanceData()
foreach ($perfRule in $perfRules)
{
#Get % Memory Used Stat
if($perfRule.CounterName -eq "PercentMemoryUsed") {
$data = $perfRule.GetValues($from, $now) | % { $_.SampleValue } | Measure-Object –Average
$MemState = [math]::round($data.Average,2)
#Assign % Memory Used Stat to the Value field of the Speedometer Gauge
$dataObject["Value"] = $MemState
}
}
$dataObject["Minimum"] = "0"
$dataObject["Maximum"] = "100"
$dataObject["FormatString"] = "P"
#Threshold and Target/Goal
$dataObject["Goal"] = "50"
$dataObject["ThresholdEndPointTarget"] = "50"
#Red Color Code
$dataObject["ThresholdColorTarget"] = "#9BBC24"
$dataObject["ThresholdEndPointFull"] = "100"
#Green Color Code
$dataObject["ThresholdColorFull"] = "#BC4524"
#Return the data object collection to the Speedometer Gauge
$ScriptContext.ReturnCollection.Add($dataObject)
############################################################################################################
Selecting the first object on the state widget:

Selecting another object on the state widget:

Additional Reference:
PSG - Introducing $globalSelectedItems:
https://gallery.technet.microsoft.com/PowerShell-Grid-Introducing-90e620dd
ScriptContextObject:
https://social.technet.microsoft.com/wiki/contents/articles/21625.scriptcontextobject.aspx
Thank you for your support and Happy New Year !
Disclaimer:
All information on this blog is provided on an as-is basis with no warranties and for informational purposes only. Use at your own risk. The opinions and views expressed in this blog are those of the author and do not necessarily state or reflect those of my employer.
Comments
Anonymous
January 05, 2016
Happy New Year! Look forward to more great articles!Anonymous
January 06, 2016
MP Imported successfully! Still not showing up no UI ... any guess ? Thanks!Anonymous
January 07, 2016
The comment has been removedAnonymous
April 15, 2016
The comment has been removed- Anonymous
April 27, 2016
The comment has been removed
- Anonymous
Anonymous
April 26, 2016
Hi, thanks for great widget.It Was working on the begining, I did some tweaks in color, and performance counter to display, but after couple of days is not showing any data.how can I troubleshoot this? even if I make a new widget is now showing any dataregards,lukasz- Anonymous
April 27, 2016
Hi Lukasz, is the performance collection rule collecting data ?- Anonymous
May 04, 2016
Hi, I was on little holiday, logged in and it working again :]what is the name of the performance colection rule? I didnt create any rule for this.
- Anonymous
- Anonymous
Anonymous
April 17, 2017
How can this be altered to look at CPU Usage?I tried changing the $perRule.CounterName - eq "% Processor Time"but that's not pulling any information.I'm sure I'm missing something here or maybe not using the correct performance rule- Anonymous
April 18, 2017
I'm not sure what I did wrong previously, but this time it worked, so now the gauge works for mem and cpu, now a question I have, I been looking at the code, but its eluding me, I would like to add a 3rd color, say yellow or orange for a "warning" levelfor example, if I wanted it to be green till it hits 80% then turn yellow, and when it hits 90% turn red. How can I add this additional functionality?- Anonymous
April 27, 2017
That would require a 3 state speedometer gauge that has to be pre-declared in the XML definition for the widget.
- Anonymous
- Anonymous
Anonymous
November 29, 2017
Hi Wei,First thank you very much for the Speedometer MP! it's great MP!But...in the first time I configure the speedometer it is not showing the colors greenand red, it's showing the speedometer in gray color.only if I changing the $dataObject["Value"] value the speedometer show his colors... (green, red)second thing,when I click on another dashboard and go back to the speedometer dashboard, the speedometer again not showing colors, and again it's showing the speedometer in gray color.and again only after I change the $dataObject["Value"] value the speedometer show his colors...and the last thing,maybe you have a speedometer with 3 colors?please help me...I really want this speedometer...Regards,Avraham