Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
想象这么一个场景:我们在做开发的时候写了一个GirdView并且对GridView的DataTemplate做了布局以及绑定,于是VS设计器中出现了一个框,但是开发人员并不能很好的预料到如果数据填充进去会有什么样的结果,举个例子来说可能长度或者高度设计的不够,导致某个远程图片被缩放变形,同时后期修改会产生大量的项目延迟。
这个时候我们需要使用VS来显示一些设计时数据。
情况一,数据源为本地数据
这种情况是最好的,绑定完成之后debug就可以看到数据显示是否符合需求,稍作修改便可。请参考如何绑定到分层数据并创建主视图/详细信息视图。
情况二,数据源为远程数据
当然你可以使用本地数据作为测试,下面这段代码可以在测试时帮助调用一些本地的测试数据
Fake Date
if (Windows.ApplicationModel.DesignMode.DesignModeEnabled)
{
GetSampleData();
}
else GetRealData();
同样的,这种方式也仅仅只能在Debug下才能看到数据显示是否正确,如果想在设计时看到数据,那么我们需要其他的一些代码。
情况三,设计时显示测试数据

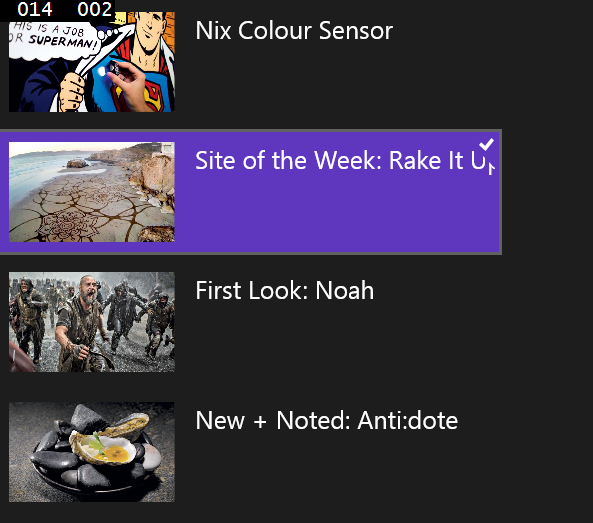
上图所示就是在设计时候显示的数据,而作为对比,下图为运行时数据
我们需要做的就是
Step1, 定义设计时所需要的数据,我这里创建了一个叫DesignTimeDataCenter的类专门用于放置测试数据
Step2,完善绑定,在此声明下,具有 d: 前缀的属性仅在设计时被解释,而在运行时被忽略。所以绑定的属性可以用d:Source 来实现。
Step3,修改排版,让界面看起来更完美。
具体的代码我贴一部分在这里,其他的大家可以在我的SkyDrive上下载,地址为:https://1drv.ms/1cwIj2c
MainPage.XAML文件:
<Page x:Class="DesignTimeData.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DesignTimeData"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
DataContext="{Binding RelativeSource={RelativeSource Self}}"
d:DataContext="{Binding Source={d:DesignInstance Type=local:DesignTimeDataCenter, IsDesignTimeCreatable=True}}"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView ItemsSource="{Binding News}">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left" Width="500">
<Image Height="100" Margin="10" Source="{Binding Image}"/>
<TextBlock Margin="10" FontSize="25" Text="{Binding Desc}"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
MainPage.cs
public sealed partial class MainPage : Page
{
public List<RealRecord> News {get; set; }
public MainPage()
{
this.InitializeComponent();
News = LoadNews();
}
List<RealRecord> LoadNews()
{
return new List<RealRecord>
{
new RealRecord {Desc = "Nix Colour Sensor", Image = "../Assets/1.jpg"},
new RealRecord {Desc = "Site of the Week: Rake It Up", Image = "../Assets/2.jpg"},
new RealRecord {Desc = "First Look: Noah", Image = "../Assets/3.jpg"},
new RealRecord {Desc = "New + Noted: Anti:dote", Image = "../Assets/4.jpg"},
};
}
}
public class RealRecord
{
public string Desc { get; set; }
public string Image { get; set; }
}
DesignTimeData.cs
public class DesignTimeDataCenter
{
public List<TestRecord> News { get; set; }
public DesignTimeDataCenter()
{
News = LoadNews();
}
List<TestRecord> LoadNews()
{
return new List<TestRecord>
{
new TestRecord {Desc = "Scene & Heard: Guess who, don’t boo", Image = "../Assets/0.jpg"},
new TestRecord {Desc = "Scene & Heard: Guess who, don’t boo", Image = "../Assets/0.jpg"},
new TestRecord {Desc = "Scene & Heard: Guess who, don’t boo", Image = "../Assets/0.jpg"},
new TestRecord {Desc = "Scene & Heard: Guess who, don’t boo", Image = "../Assets/0.jpg"},
};
}
}
public class TestRecord
{
public string Desc { get;set; }
public string Image {get; set; }
}