Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
随着HTML5 游戏快速流行和发展,很多HTML5 游戏开发者并不满足HTML5 游戏在微信和轻应用平台上的成功。迫切希望将游戏变为Native 应用发布的应用商店里。 目前流行的做法是
- 使用游戏引擎(Cocos2D-X, Unity3D)重新开发游戏
- 搭建一个极其简单应用框架,使用Webview 加载游戏。
第一种方法,显而易见,虽然充分利用native 应用特点使用了Offline 的功能,但是需要重新开发。又要学习新的引擎和开发语言,痛苦之处,不言而喻。
第二种方法,虽然简单,但是仍然无法逃避H5 非常依赖流量和网络状态的弊端。此外,有些应用商店都会拒绝这类应用的发布。
那么,HTML5 游戏开发者的福音来了。 是时候将你的H5 游戏轻松变为真正的 Windows Universal Apps 发布到Windows 和 Windows Phone 商店了。 这样我们就可以方便地支持Windows PC,平板,手机了。
下面我就揭晓这个过程。
首先,如果你还不了解什么是Windows和Windows Phone 商店应用,请参考
https://msdn.microsoft.com/library/windows/apps/dn726767.aspx
如果你打算发布应用,请注册开发者账户。
然后,请下载开发工具 https://dev.windows.com/zh-cn/develop/downloads
如果你还不了解什么是Windows Universal App, 请参考 https://dev.windows.com/zh-cn/develop/Building-universal-Windows-apps
请注意:在将你的H5 游戏迁移到Universal App 之前,请一定确保你的游戏在IE11 上没有任何的兼容性问题。 如果你没有IE11,可以使用 https://modern.ie (下载Browser Stack 和其他 free VMs).
那么,我们来举个例子:
我们有一个H5 的游戏 https://aka.ms/platformer 可以下载源码 PlatformerTouch.zip 进行参考。
第一步: 创建一个新的Universal Apps 工程
启动VS2013 创建一个新工程 “Other Languages”->”JavaScript”->”Store Apps”->”Universal Apps” -> “Blank App (Universal Apps)”
你可以看到Solution里有三个工程目录: 两个特定为WP8.1 和 Windows 8.1, 还有一个Shared 工程
默认的时候,在shared 目录里只有一个“default.js” ,在WP8.1 和 Windows 8.1 里有CSS/image/HTML。 有两个default.html 是因为WinJS 版本不同。 在Windows 8.1 WinJS2.0 脚本和CSS 文件将会加载。在Windows phone 8.1 上 WinJS2.1脚本将会加载。 关于WinJS, 可以参考WinJS 开源项目和Windows 商店应用开发介绍
在我们的例子里,不会使用到WinJS 的接口,所以,我们可以使用同样的HTML页面,同样的CSS,同样的JavaScript 代码。 所以我们可以将在”.Windows”和“.Windows Phone” 里的default.html 文件删掉。
第二步: 将代码复制到Shared 目录下
解压缩PlatformTouch 的源码,拷贝所有的文件到”.Shared”项目里。
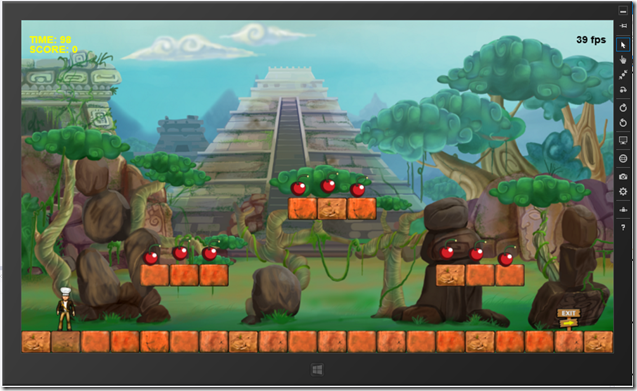
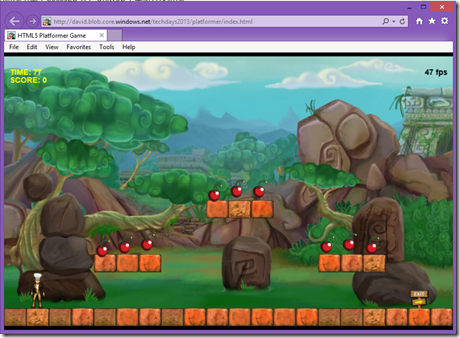
Ok,万事具备,让我们运行一下试试。确认一下Windows 8.1 已设置成默认启动项目,然后按‘F5’ 可以看到,Windows 商店应用已经OK了。完全本地offline 的功能。如果你是触屏的设备,可以直接touch 体验
Ok,既然是Universal App, 让我们看看Windows Phone 上的表现了。
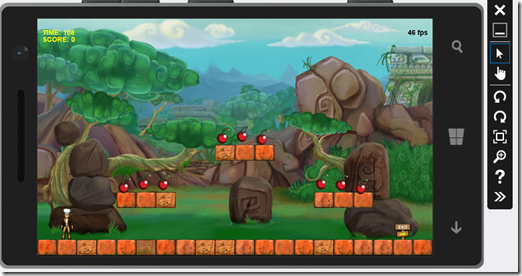
鼠标右键点击 “.WindowsPhone”工程, 选择“Set as StartUp Project”. 选择模拟器或者真机, 这里我们选择模拟器 “Emulator 8.1 WVGA 4 inch 512MB” 。下面我们同样按“F5”
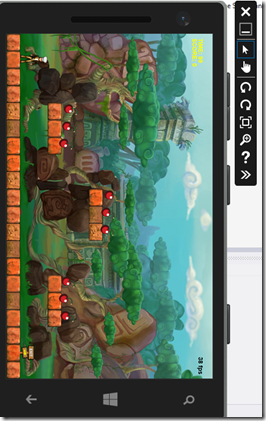
是的,恭喜你,Windows phone 商店应用也OK啦。 而且也是支持offline ,没有loading......的苦恼。完全触屏体验。 不过,我们发现,用户必须自己去转手机,来调整横屏模式。可否在游戏启动的时候,就是横屏模式 ?
当然没问题。这里就发挥了”.WindowsPhone” 工程目录的功能了。 我们的共享逻辑代码可以放在.Shared 目录里,那么我们针对不同Windows 设备的差异化调整,就可以放在不同的项目里了。
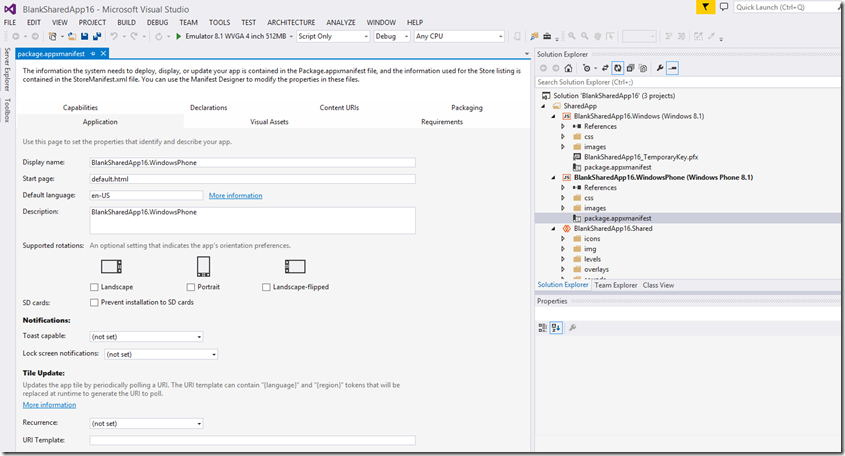
那么,我们打开WindowsPhone工程里的appxmanifest
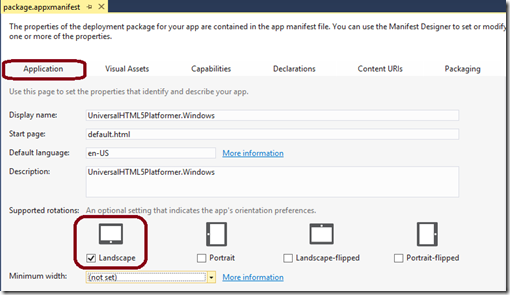
我们可以看到在Application选择里,我们可以调整Rotation。 那么选择成Landscape
是的,你会惊喜地发现,还可以调整很多属性。包括,Logo 图标,Splash Screen (启动时的欢迎页面)等等。 是时候个性化你商店应用了。
调整完了后,我们发现有启动页面和Landscape 效果
通过WinJS, 你还可以增加更多的个性化Native 应用功能。比如Live Tiles (动态磁贴),推送,使用Camera 等。请参考 https://msdn.microsoft.com/library/windows/apps/br229565.aspx/
尝试一下,让你的HTML5 游戏也能轻松变为Windows Universal App, 支持PC, 平板,手机等设备。 通过应用商店,让你的游戏用户更多。 你还可以选择应用内支付,广告,游戏销售等商店功能,帮助你盈利!


![clip_image001[5] clip_image001[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/67/90/metablogapi/1667.clip_image0015_thumb_379C1310.jpg)
![clip_image001[7] clip_image001[7]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/67/90/metablogapi/3386.clip_image0017_thumb_396EF988.jpg)
![clip_image001[9] clip_image001[9]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/67/90/metablogapi/0844.clip_image0019_thumb_78630AD4.jpg)