Erstellen von standortbezogenen Apps mit Geolocation und Bing Maps
Sie können App-Benutzern ganz einfach Informationen über das Wetter, Sonderangebote, Sportveranstaltungen oder Konzerte in der Umgebung zukommen lassen, indem Sie den jeweiligen Aufenthaltsort mit der Geschäftslogik Ihrer App verknüpfen. Mit den Geolocation-Klassen von Windows 8 können Sie zusammen mit dem Bing Maps-SDK großartige standortabhängige Windows Store-Apps erstellen.
Lassen Sie uns näher betrachten, wie Ihre App den Positionsdienst einsetzen kann, um dem Benutzer standortabhängige Informationen auf Basis einer IP-Adresse, eines WiFi-Netzwerks oder GPS-Daten anzuzeigen. Wenn Sie die Position abgerufen haben, können Sie Benutzern über das Bing Maps-SDK anzeigen, wo sie sich gerade aufhalten.
Abrufen der Position
Die Position wird mit dem Windows.Devices.Geolocation-Namespace abgerufen. Zwei wesentliche Faktoren entscheiden, ob Sie GPS, ein WiFi-Netzwerk oder eine IP-Adresse zum Abrufen der Benutzerposition verwenden:
- Die erforderliche Genauigkeit. Hier handelt es sich um den Grad an Genauigkeit, der die Anforderungen Ihrer App erfüllt.
- Die Verfügbarkeit von Positionsdaten. Nicht alle Geräte verfügen über ein integriertes GPS. Ein Netzwerk oder eine WiFi-Verbindung ist beim Abrufen der Position möglicherweise nicht verfügbar.
Gewünschte Genauigkeit
Beim Abrufen einer Position sollte Ihre App die gewünschte Genauigkeit in der desiredAccuracy-Eigenschaft angeben, damit die Positionsdaten im entsprechenden Bereich so schnell wie möglich zurückgegeben werden können. Jeder Positionstyp verfügt über eine unterschiedliche Genauigkeit:
- GPS – GPS bietet die größte Genauigkeit (bis ungefähr zehn Meter). Wenn der GPS-Sensor jedoch zunächst „aufwachen“, Satellitendaten abrufen und anschließend triangulieren muss, kann das Zurückgeben der Positionsinformationen bis zu zwei Minuten dauern. Ist die GPS-Satellitenverbindungen jedoch bereits vorhanden, kann die nächste Position wesentlich schneller abgerufen werden. Doch die ständige Verwendung des GPS erhöht den Stromverbrauch. Die Geolocator.DesiredAccuracy-Eigenschaft muss auf „High“ festgelegt werden, damit das GPS Daten abrufen kann.
- WiFi – Über eine WiFi-Verbindung lässt sich eine Genauigkeit im Bereich von 300 bis 500 Metern erzielen. Ist eine Verbindung vorhanden, können die Positionsdaten schneller zurückgegeben werden, als über ein GPS, das zuerst eine Satellitenverbindung herstellen muss. Legen Sie die „DesiredAccuracy“-Eigenschaft auf „Default“ fest, um die Position über WiFi abzufragen.
- IP – Die Auflösung auf IP-Basis hat eine Genauigkeit von ungefähr einem Kilometer. Bei bestehender Netzwerkverbindung können die Positionsdaten schneller zurückgegeben werden, als über ein GPS, das zuerst eine Satellitenverbindung herstellen muss. Legen Sie die „DesiredAccuracy“-Eigenschaft ebenfalls auf „Default“ fest, um die Position über die IP-Adresse abzufragen. Der Positionsdienst gibt die maximal verfügbare Genauigkeit zurück und gibt diese in der Geocoordinate.Accuracy-Eigenschaft an.
Bedenken Sie die gewünschte Genauigkeit sorgfältig. Sie kann die Leistung Ihrer App und den Stromverbrauch des Geräts wesentlich beeinflussen. Wenn Ihre App beispielsweise eine Wettervorhersage bietet, benötigen Sie sicher nicht die Genauigkeit von GPS-Daten. Stellen Sie gleichzeitig sicher, die Genauigkeit Ihrer Daten zu veranschaulichen, indem Sie einen Fehlerbereich auf Basis der Genauigkeit der gelieferten Daten anzeigen. Hier der C#-Code zum Festlegen der gewünschten Genauigkeit:
C#
Geolocator geolocator = new Geolocator(); geolocator.DesiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.High;
Unabhängig von der von Ihnen gewünschten Genauigkeit lautet der Aufruf der Positionsdaten:
C#
Geoposition pos = await geolocator.GetGeopositionAsync().AsTask(token);
Hier der JavaScript-Code, der eine Instanz der „Geolocator“-Klasse erstellt, die gewünschte Genauigkeit festlegt und anschließend die derzeitige Position abruft. Beachten Sie, dass die unten verwendete „promise“-Variable ein WinJS.Promise-Objekt ist. Sie müssen die done-Methode für den Zugriff auf die Daten von getGeopositionAsync verwenden.
JavaScript
var geolocator = Windows.Devices.Geolocation.Geolocator(); geolocator.desiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.high; // Get the geoposition, capturing the request in a 'promise' object. var promise = geolocator.getGeopositionAsync();
Bedenken Sie, dass auch wenn Sie die gewünschte Genauigkeit auf „High“ festlegen, Sie nicht sicher davon ausgehen können, dass das Gerät des Benutzers eine hohe Genauigkeit zurückgeben kann. Ein PC verfügt möglicherweise nicht über GPS, dieses ist ausgeschaltet oder der PC ist nicht mit einem WiFi-Netzwerk verbunden. Bereiten Sie immer einen angemessenen Umgang mit weniger genauen Daten vor. Die Vorgehensweise ist abhängig von den Funktionen Ihrer App. Können Sie mit einer geringeren Genauigkeit fortfahren? Können Sie eine Genauigkeit auf GPS-Niveau als erforderlich festlegen? Weitere Informationen finden Sie in den Richtlinien für standortabhängige Anwendungen.
Bing Maps
Die Karten-App ist ein gutes Beispiel für eine App, die sich an die Genauigkeit der verfügbaren Positionsdaten anpasst. Auf einem Desktop-PC, der üblicherweise nicht über GPS oder WiFi verfügt, wird der Standort auf Basis der IP-Adresse ermittelt und auf Regionsebene gezoomt. Auf einem Laptop, der üblicherweise über eine WiFi-Karte verfügt, wird diese zur genaueren Bestimmung der Position verwendet und die Anzeige der aktuellen Position vergrößert dargestellt. Wenn der Benutzer die Darstellung weiter vergrößert, zeigt das Symbol für den aktuellen Standort einen Fehlerbereich an. Auf einem GPS-Gerät kann Bing Maps die Position mit der höchsten Genauigkeit ermitteln und eine recht genaue Position darstellen.
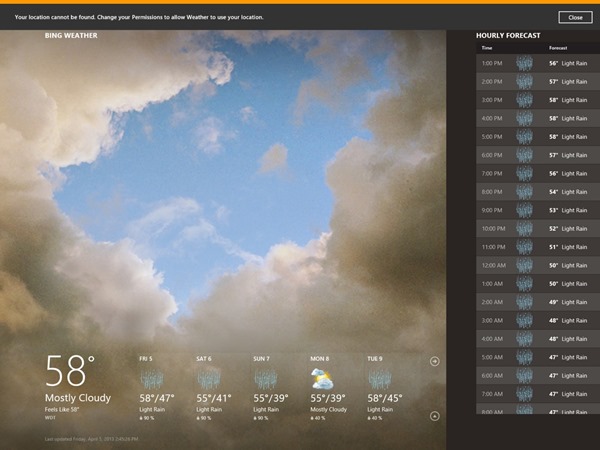
Bing Weather
Wie bereits erwähnt, benötigt eine App wie beispielsweise die Wetter-App lediglich Positionsdaten für die Umgebung. Daher kann sie festlegen, dass sie nur Daten mit geringer Genauigkeit benötigt, um sehr schnell einen Positionswert zu erhalten. Auf diese Weise reagiert die App schneller auf Benutzereingaben. Andere Apps, die nur eine geringe Genauigkeit benötigen, sind beispielsweise Informationen zu Radiosendern, Sonderangeboten oder lokale Nachrichten-Feeds.
Anzeigen von Positionsdaten mit dem Bing Maps-SDK
Wenn Sie die Positionsdaten über den Aufruf von GetGeopositionAsync erhalten haben, möchten Sie diese auf einer Karte darstellen.
- Konvertieren Sie mit dem folgenden Code zunächst die Geoposition in eine Location, die mit Bing Maps verwendet werden kann:
C#
Location location = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
JavaScript:
promise.done( function (pos) { // Get the coordinates of the current location. var coord = pos.coordinate, location = new Microsoft.Maps.Location(coord.latitude, coord.longitude); }, function (err) { // Handle the error. });
Stellen Sie im nächsten Schritt die Position mit Bing Maps dar. Das Bing Maps-SDK erhalten Sie hier. Sie benötigen darüber hinaus einen Bing Maps Key, den Sie nach einer Registrierung auf dem Bing Maps-Portal und dem Durchführen der Schritte in der Anleitung Getting a Bing Maps Key erhalten. Achten Sie beim Registrieren darauf, dass Sie die Nutzungseinschränkungen für jeden Schlüsseltyp zur Kenntnis nehmen und den für Ihre App geeigneten Typ auswählen.
Fügen Sie Ihrem Designer ein Bing Maps-Steuerelement hinzu und geben Sie Ihren Key in die Anmeldeinformationen ein.
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:SimpleMapping" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Maps="using:Bing.Maps" x:Class="SimpleMapping.MainPage" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Maps:Map x:Name="Map" Margin="0,120,0,0" Credentials="Insert Your Bing Maps Key Here"/> </Grid> </Page>
- Jetzt können Sie den folgenden Code auf der Seite verwenden, auf der die Karte dargestellt wird. Dieser legt des Vergrößerungsfaktor der Karte fest und zeigt die Position an. Mehr über Zoomstufen erfahren Sie unter So wird's gemacht: Anzeigen Ihrer Position auf einer Bing-Karte:
C#
double zoomLevel = 13.0f; Map.SetView(location, zoomLevel);
Das Hinzufügen eines Bing Maps-Steuerelements in Ihre App mit JavaScript und HTML erfordert etwas mehr Arbeit. Fügen Sie das folgende <script>-Tag in das HTML der App ein:
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"> /script>
Erstellen Sie anschließend ein <div>-Tag für die Karte und legen Sie das Attribut „id“ so fest, dass Sie darauf zugreifen können.
<div id=’map-div’></div>
Abschließend müssen Sie das Kartensteuerelement in der HTML-Seite initialisieren. Ein entsprechender Code in JavaScript:
// Load the Microsoft.Maps.Map module and then call getMap when the // module has loaded. function initMap() { Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: getMap, culture: "en", homeRegion: "US" }); } // Get the div to contain the map from the interface of the app. function getMap() { // Create a new instance of the Map class, passing in the app ID. var map = new Microsoft.Maps.Map( document.getElementById(mapDivId), { credentials: “Insert your credentials here” }); // Set the initial zoom level and type of map. map.setView({ mapTypeId: Microsoft.Maps.MapTypeId.road, zoom: 3 }); }
Und: Jede App, die den Positionsdienst verwendet, muss die Berechtigungseinstellungen des Benutzers respektieren, die sich jederzeit ändern können. Die Wetter-App verwendet die aktuelle Position zum Abrufen entsprechender Wetterdaten. Der Benutzer kann jedoch jederzeit die Einstellungen aufrufen und die Berechtigung deaktivieren. Ihre App muss jederzeit in der Lage sein, auf eine Deaktivierung der Positionsberechtigung zu reagieren. In diesem Fall wird von der Wetter-App eine Meldung wie „Ihre Position wurde nicht gefunden. Ändern Sie die Berechtigungen, um Wetter die Verwendung Ihrer Position zuzulassen.“ angezeigt. Weitere Informationen und Beispiele zum Umgang mit Positionsberechtigungen finden Sie in den Richtlinien für standortabhängige Anwendungen.
Ausführliche Informationen zum Verwenden von Geolocation und dem Bing Maps-SDK finden Sie in unserem neuen Video, im „Gewusst wie“-Thema und dem Codebeispiel, das Sie mit den Schritten zum asynchronen Abrufen von Positionsdaten vertraut macht, um anschließend das Bing Maps-SDK zur Anzeige des Aufenthaltsortes zu verwenden. Das Video, das „Gewusst wie“-Thema und das Beispiel zeigen Ihnen, wie die Positionsfunktion aktiviert wird, wie die Daten asynchron abgerufen werden, wie die Karte für die ermittelte Position eingerichtet wird und wie das Symbol für die Position auf Basis der Genauigkeit der Daten festgelegt wird. Weitere Informationen finden Sie auch unter Bing Maps für Windows Store-Apps.
Zusammenfassung
Positionsdaten ermöglichen leistungsstarke und zeitsparende App-Funktionen. Sie können dem Benutzer relevante Informationen zum aktuellen Aufenthaltsort bieten. Ob eine Liste der örtlichen Radiosender, Angebote, Verkehrsdaten oder ein Wetterbericht – Benutzer profitieren von der Möglichkeit einer individuellen Bereitstellung dieser Informationen. Da diese ohne Benutzereingriff automatisch erfolgen kann, sparen Benutzer Zeit und erkennen die Vorteile Ihrer App.
– Ross Heise, Senior Content Developer, Windows Developer Content
Einen besonderen Dank an Jon Kay und Eric Schmidt für Ihre Hilfe und Beteiligung an diesem Blogbeitrag.