Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
開発する新しいアプリを世界市場に対応させ、ユーザー数の拡大を図りたいと思いませんか。Windows 8 では、さまざまな言語や文化に対応するアプリを今までにないほど簡単に開発できます。今回の記事では、ほとんどまたはまったくコードを変更せずに、新しいアプリを世界対応で設計する方法を紹介します。
世界対応がもたらす市場チャンスについては、多言語アプリ ツールキットに関する Sara Thomasさんの記事でも説明されています。その中にある「45 億人にアピールできる可能性」と「200 を超える市場で」アプリを販売できるというフレーズを念頭に、今回の記事を読み進めていただけるとさいわいです。
シナリオ
レンタカー会社の営業所のタブレットで使用する Windows ストア アプリを設計しているとします。営業所のスタッフと顧客は、レンタカーの写真、仕様の説明、駐車場所をこのアプリで確認します。タブレットを見ながら、車についての情報 (現在の走行距離など) を入力または確認し、既存の傷などについての情報を記録します。顧客が署名する契約もこのタブレット上にあります。
車の返却時にも、同じアプリが使われます。新しい走行距離を入力し、車に新たに付いた傷があれば記録します。これは世界共通のエクスペリエンスです。世界中でレンタカーは利用されており、同じような手続きを踏みます。このアプリはグローバル市場向けのアプリとして有望です。世界対応にすることで、アプリ販売のチャンスは大きく広がります。
アプリの開発では、密接に関連する次の 2 種類のプロセスを利用します。
- グローバリゼーション: 複数の地域と言語で機能するようにアプリを設計および開発するプロセス。
- ローカライズ: 特定のローカル市場の言語、文化、制度に合わせてアプリを (文字要素と文字以外の要素も含めて) 調整するプロセス。
グローバリゼーション
アプリのグローバリゼーションを行う際は、次の点に注意してください。
柔軟なレイアウトのアプリを設計する。
アプリ設計に静的フォームを使用しないようにします。Windows ストア アプリがサポートするレイアウト機能を活用することで、テキストのサイズ、レイアウト、向きの変化に最適化される、柔軟なアプリを実現することができます。推奨事項については、デベロッパー センターの「レイアウトの選択」を参照してください。
理由があって静的フォームを使う必要がある場合は、テキスト フィールドとボタンのキャプションが翻訳後のテキストを表示できる大きさになるようにしてください。英文は翻訳すると、40% 長くなる可能性があります。また、Å や Ņ のように記号付きの文字が使われる言語や、最小フォント サイズが他の言語よりも大きい言語では、縦のスペースも多めに取って文字が完全に表示されるようにします。
翻訳しやすいテキストや画像を作成する。
翻訳を社内で行うか社外に委託するかにかかわらず、他の言語や文化に翻訳しやすいアプリにする必要があります。
次の点に注意してください。
-
- 特定の言語に固有の口語表現や比喩は使わない。
- 翻訳しにくい技術的なスラング、略語、または頭字語は使わない。
アプリに口語体を採用する場合や、特定の地域だけで有効な用語を採用している場合は、翻訳担当者にその意味を説明してください。
-
- 翻訳が必要になるテキストを画像に含めない。
- 世界共通でない、文化固有のもの (郵便受けなど) を示す画像は使わない。使わざるを得ない場合は、ローカライズされた画像を提供する (これについては後述します)。
文化の違いに配慮する。
自分の文化では適切な画像が、他の文化では不快に取られたり、誤って解釈される場合があります。
次の点に注意してください。
- 宗教上のシンボル、動物、または国旗や政治運動を想起させる色の組み合わせは使わない。
論争の対象になっている地域の境界や国境が含まれる地図は使わない。国は「国/地域」として表記します。係争中の領土は "国" の一覧から外してかまいません。
意図を伝えるために使用する色に注意する。色には、文化によっては想定外の意味になる可能性があります。色覚障碍のある利用者のためにも、大きさ、形、ラベルなどのその他の手段で情報を伝えるようにしてください。
Globalization API を使って、日付、時刻、数値、通貨を適切な形式で表示する。
レンタカー アプリには、車の貸し出し日時と返却日時が表示されますが、それらの日時を適切な言語と形式で表示する必要があります。また、走行距離が適切な桁数で区切られ、レンタル料金の通貨が適切に表示される必要があります。
Windows ストア アプリでは、Globalization 名前空間を使って書式設定オブジェクトを作成できます。これらのオブジェクトは、ユーザーの優先する言語で書式設定された文字列を提供します。たとえば、あらゆるユーザーの言語に対応した形式で今日の日付を表示できる JavaScript は次のようになりまます。
JavaScript の場合:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); var now = new Date(); var el = document.getElementById('todaysDate'); el.TextContent = dtf.format(now);
C# の場合:
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); DateTime now = DateTime.Now; todaysDate.Text = dtf.Format(now); // todaysDate is a XAML TextBlock.
詳細については、「クイック スタート: グローバル対応の形式の使用」を参照してください。また、以下の書式設定のサンプルも参照してください。
-
- 日付と時刻の書式設定のサンプル (英語)
- グローバリゼーション設定のサンプル (英語)
- 数値の書式設定および解析のサンプル (英語)
ローカライズ
グローバルなアプリ設計に必要な情報をすべて説明したので、次はコードについて見ていきましょう。アプリ開発におけるローカライズ作業では、Windows 8 のリソース テクノロジが役に立ちます。
アプリを開発する際には、別言語へのローカライズは必要に応じて後で発生するものという考えを持たないでください。ローカライズに適したアプリにする最適な方法は、現在開発中のアプリを、開発者の第一言語でローカライズされたバージョンとして捉えることです。そのためには、開発当初から次の手順に従ってください。
コードとリソースを分ける。
記述するコードに、ハード コーディングされた文字列、表示要素、またはコントロールを含めないでください。タイトル、ラベル、ボタンのキャプション、画像のキャプション、段落など、この原則に例外はありません。コードと文字列リソースを完全に分けることで、次の 2 つのメリットが得られます。
- コードとは別に、リソースをローカライズできるようになる。翻訳担当者がコードをコンパイルする必要がないため、ローカライズ中にバグが混入する心配がありません。
- リソースのコンテンツとは別に、コードをメンテナンスできる。コードの変更を単一のコード ベースで実行できるため、ローカライズ済みコンテンツの変更作業のリスクが削減されます。
マークアップ内では、リソース識別子を使ってリソースを参照します (この方法については次のセクションで説明します)。ページの処理時に、適切なリソースから文字列が取得され表示されます。
リソース識別子を使って文字列を読み込むようにコードを記述することで、適切なバージョンが取得されます。
リソースを使うマークアップとコードを記述する。
HTML と JavaScript の場合
ここでは、「クイック スタート: 文字列リソースの使用 (JavaScript と HTML を使った Windows ストア アプリ)」で詳しく説明されているプロセスの要点を紹介します。実際のコードの記述では、このクイック スタートの情報を使ってください。
Visual Studio で、リソース ファイルを格納するためのフォルダーを作成します。BCP-47 (英語) が定義する言語タグを名前とするサブフォルダーに、各言語のリソース ファイルを配置します。リソース ファイル自体は、通常 resources.resjson という名前になります。
たとえば英語 (米国) の場合、strings/en-US フォルダーに次の resources.resjson ファイルを作成します。
{ "greeting" : "Hello", "_greeting.comment" : "A welcome greeting.", "farewell" : "Goodbye", "_farewell.comment" : "A goodbye." }
これは厳密な JavaScript Object Notation (JSON) 構文です。最後の 1 つを除いて、名前/値のペアの後にコンマを付ける必要があります。この例では、表示されるテキスト文字列を "greeting" と "farewell" で識別しています。また、文字列を説明するコメントとして、"_greeting.comment" と "_farewell.comment" が作成されています。コメントを使って、文体や調子、意味についての特別な指示を翻訳担当者に伝えることができます。
HTML では、リソース識別子を使って文字列リソースを参照します。
<h2><span data-win-res="{textContent: 'greeting'}"></span></h2> <h2><span data-win-res="{textContent: 'farewell'}"></span></h2>
JavaScript では、次のようなコードを使って文字列を取得し、HTML に設定できます。
var el = document.getElementById('header'); var res = WinJS.Resources.getString('greeting'); el.textContent = res.value; el.setAttribute('lang', res.lang);
XAML と C#/VB/C++ の場合
次に、「クイック スタート: 文字列リソースの使用 (C#/VB/C++ と XAML を使った Windows ストア アプリ)」のプロセスの要点を紹介します。
Visual Studio で、リソース ファイルを格納するためのフォルダーを作成します。BCP-47 (英語) が定義する言語タグを名前とするサブフォルダーに、各言語のリソース ファイルを配置します。リソース ファイル自体は、通常 Resources.resw という名前になります。
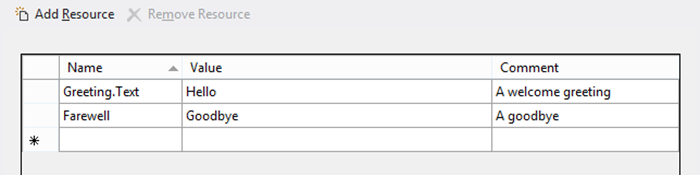
たとえば英語 (米国) の場合、strings/en-US フォルダーに次の Resources.resw ファイルを作成します。
この例では、表示されるテキスト文字列を "Greeting.Text" と "Farewell" で識別しています。識別子 "Greeting.Text" には文字列を受け取る XAML コントロールのプロパティが含まれ、"Farewell" ではコードによって読み込まれる文字列を識別しています。コメントを使って、文体や調子、意味についての特別な指示を翻訳担当者に伝えることができます。
XAML で、リソース識別子とプロパティを使って文字列リソースを参照します。
<TextBlock x:Uid="Greeting" Text="" />
C# の場合、次のようなコードで文字列を取得できます。
var loader = new Windows.ApplicationModel.Resources.ResourceLoader(); var string = loader.GetString('Farewell');
ローカライズされた画像を提供する。
翻訳不要な画像を作成できない場合は、ローカライズしたバージョンを作成し、アプリによって正しいファイルが自動的に読み込まれるようにします。実際には、ローカライズだけでなく、倍率やコントラスト設定などが異なる画像の複数のバージョンを作成する場合にも、このリソース テクノロジが使われます。
たとえば、異なる倍率、コントラスト設定、複数の言語の組み合わせで、ロゴ ファイルを作成できます。作成したファイルには、次のような修飾名を付けます。
- Images\en-Us\logo.scale-100.png
- Images\en-Us\logo.scale-140.png
- Images\fr-Fr\logo.scale-100.png
- Images\fr-Fr\logo.scale-140.png
アプリ側では、Images/logo.png を参照するだけで適切な画像が読み込まれます。詳細については、「修飾子を使ってリソースに名前を付ける方法」を参照してください。
Windows ストアの要件
アプリの市場を大きく広げられることをご理解いただけと期待しておりますが、販売の開始に向けては Windows ストアの要件を満たすことが必要になります。以下の情報を参照し、アプリの認定と、市場および言語の選定についての詳細を確認してください。
- Windows 8 アプリの認定の要件: セクション 5 で、Windows アプリを世界中のユーザーに適合させるための詳細な要件が規定されています。
-
- Windows ストアのユーザー市場: Windows ストアで市場別のカタログが提供されている国と地域の一覧です。
- 開発者アカウントとアプリ提出の市場: Windows ストア開発者アカウントを使って登録できる国と地域の一覧です。このリンク先の一覧では、年間登録料と Windows ストアでの収益のお支払い方法を記載しています。
- 無料のアプリのみをサポートする市場。
- 18 才以上対象のアプリが許可されない市場: 年齢区分が 18+ のゲームを提出しても、許可されない市場を記載しています。
-
- 認定言語: アプリの認定要件への準拠を確認するにあたって Windows ストアがサポートする言語です。アプリは、これらの言語のうち少なくとも 1 つをサポートしている必要があります。
- 利用可能な言語: Windows ストアでサポートされるが認定プロセスでは使われない言語です。アプリが認定言語の 1 つ以上をサポートしている限り、利用可能な言語をアプリでいくつサポートしてもかまいません。
まとめ
レンタカー アプリはどのようになったでしょうか。適切にビルドできていれば、テキスト文字列と画像はすべてリソースにまとめられています。日付、時刻、数値、通貨は、ユーザーの優先する言語に応じた適切な形式で表示されます。そして、このアプリを別の市場向けにローカライズする場合、コードは変更しません。新しいリソース ファイル (社内で翻訳または社外の翻訳者に委託) を追加し、新しい画像ファイルを作成して (必要な場合)、アプリをビルドし直します。
今回説明したプロセスの詳細については、次の記事を参照してください。
- クイック スタート: ファイルまたは画像リソースの使用 (JavaScript と HTML を使った Windows ストア アプリ)
- クイック スタート: ファイルまたは画像リソースの使用 (C#/VB/C++ と XAML を使った Windows ストア アプリ)
- 修飾子を使ってリソースに名前を付ける方法 (JavaScript と HTML を使った Windows ストア アプリ)
- 修飾子を使ってリソースに名前を付ける方法 (C#/VB/C++ と XAML を使った Windows ストア アプリ)
- ファイル リソースを読み込む方法 (JavaScript と HTML を使った Windows ストア アプリ)
- ファイル リソースを読み込む方法 (C#/VB/C++ と XAML を使った Windows ストア アプリ)
--Windows コンテンツ サービス、プログラミング ライター、Ray Shuman
今回の記事作成にあたっては、Karl Bridge 氏、Rylan Hawkins 氏、Dave Shevitz 氏、Bob Watson 氏にご協力いただきました。ありがとうございました。