Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
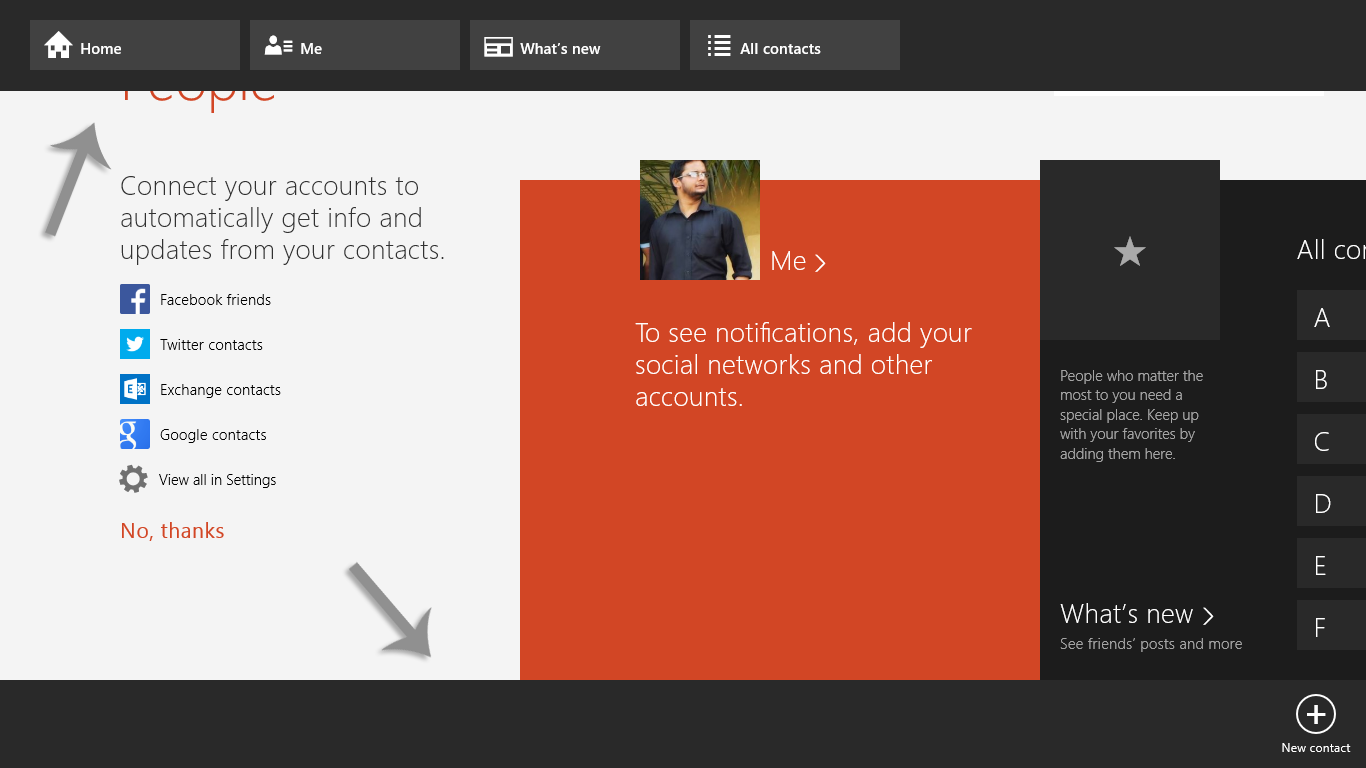
App bar is a part of windows 8 application user interface and it is very important. There are most of the built in application in windows 8 which come with action bar like Metro style of Internet Explorer has action bar and windows store app has also an action bar. Action Bar is hidden by default ,when you right click with mouse or swipe you finger from bottom edge to top in WinRT tablet you will see an action bar like shown in picture
Top arrows shows the app Bar called the navigation App bar and the down arrow shows command button action Bar.
we will only discuss bottom action bar called command button action Bar.
Step 1 Create Blank Project
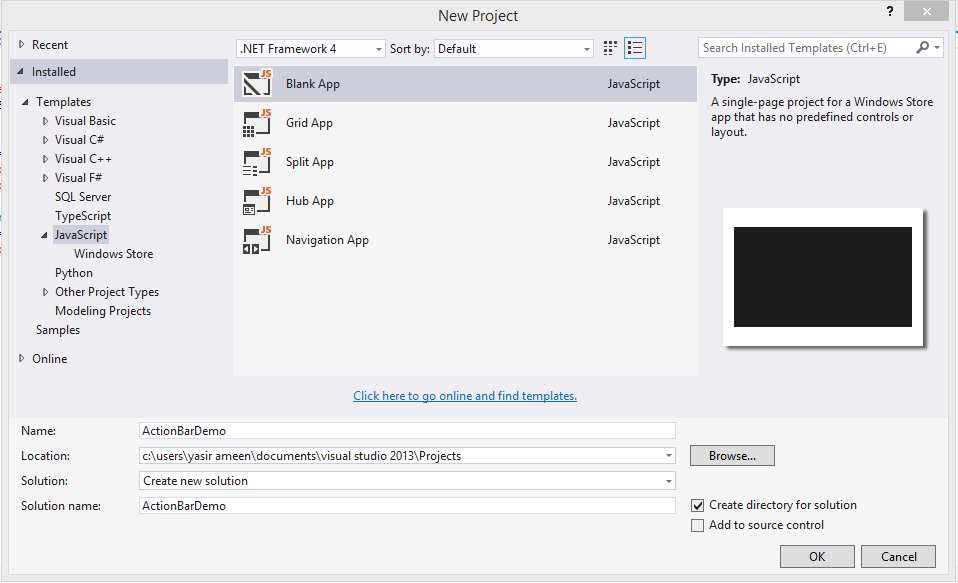
Open Visual Studio 2012 for windows 8 and select Blank project called Action Bar Demo using javaScript template, shown in Figure;
When you will create Blank App Project, Visual Studio will create some of these files in Solution Explorer
**Step 2 Modify your Html Page like this
**Open default.html file and modify like this
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ActionBarDemo</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<!-- ActionBarDemo references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<h2 style="margin-left:120px; margin-top:120px;" id="xyz">ActionBar Demo</h2>
<p style="margin-left:120px;">Right click with your mouse button to show actionbar in the bottom</p>
<!--Defining ActionBar Control-->
<div id="ActionBarCreta" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'share', label:'Send', icon:'send',tooltip:'Send through Email'}"></button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{ id:'save', label:'Save', icon:'save', tooltip:'Save to disk'}"></button>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'delete', label:'Delete', icon:'delete',tooltip:'Delete Selected'}"></button>
</div>
<!--End ActionBar Control-->
</body>
</html>
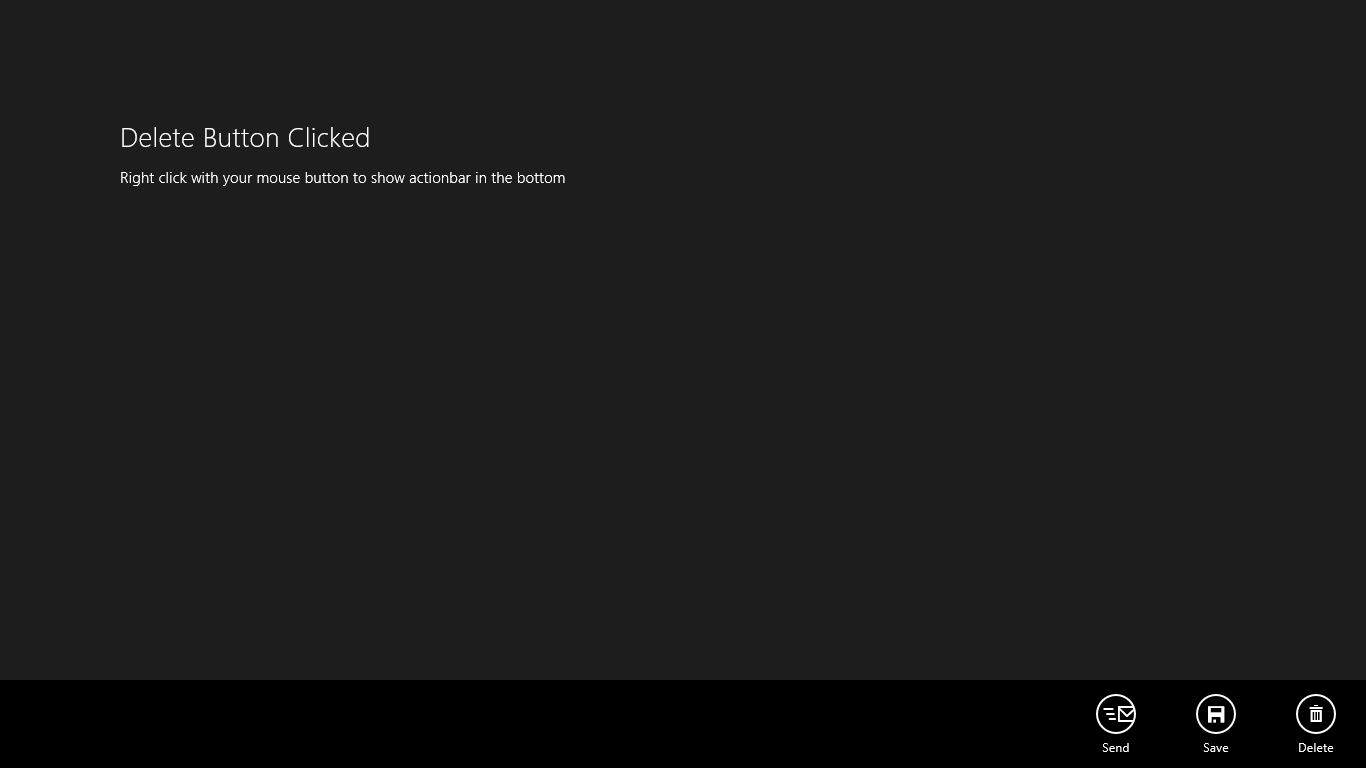
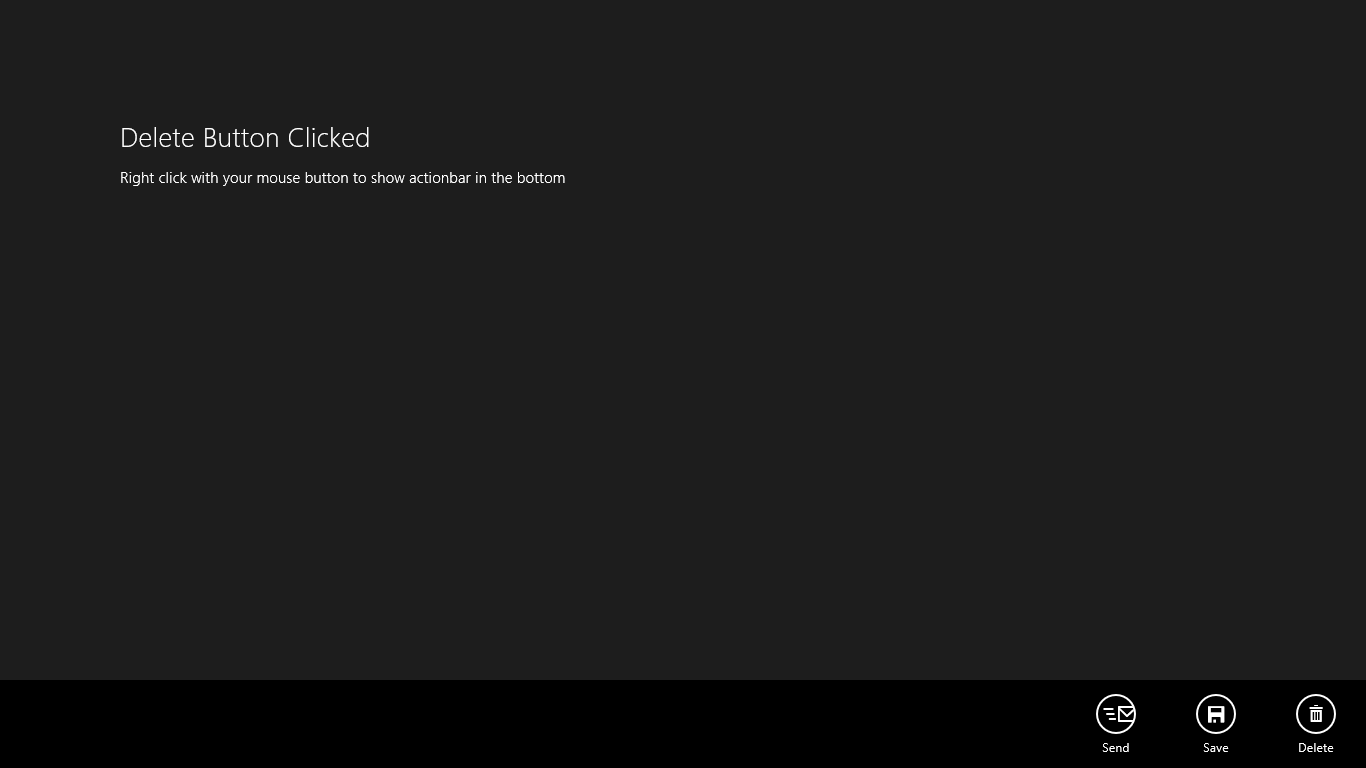
Run your Application and right click mouse button, you will see the action bar with three buttons.

**
Step 3 Making App Bar Functional
**Now you have created Action bar but there is no functionality in it. Lets add some functionality to these buttons . Open default js file,
containing folder Solution Explorer, open it. Your javaScript file should look like this.
**

**
Step 4 Modify you JavaScript
You need to write three functions for three buttons and call them using addEventHandler, open your js file and modify your javascript file like this:
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
} else {
}
args.setPromise(WinJS.UI.processAll());
//Event Handler for Send Button
var btnshare = document.getElementById("share");
btnshare.addEventListener("click", _Share, false);
//Event Handler for Delete Button
var btnDelete = document.getElementById("delete");
btnDelete.addEventListener("click", _Delete, false);
//Event Handler for Save Button
var btnSave = document.getElementById("save");
btnSave.addEventListener("click", _Save, false);
}
};
app.oncheckpoint = function (args) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspensions here. You might use the
// WinJS.Application.sessionState object, which is automatically
// saved and restored across suspension. If you need to complete an
// asynchronous operation before your application is suspended, call
// args.setPromise().
};
function _Share() {
var abc = document.getElementById("xyz");
abc.innerHTML = "Share Button Clicked";
}
function _Save() {
var abc = document.getElementById("xyz");
abc.innerHTML = "Save Button Clicked";
}
function _Delete() {
var abc = document.getElementById("xyz");
abc.innerHTML = "Delete Button Clicked";
}
app.start();
})();
Run your application again by pressing F5 and press action bar button. Your application should like this: