Microsoft Blend: How to Generate sample data
You can generate sample data that will be helpful in your app at design time. It is very useful in scenarios where you don't have access to real data while designing the UI of your app.
We'll be using data panel to generate sample data. I'm assuming you've already installed Microsoft Blend for Visual Studio and know how to perform basic operations like creating or opening projects.
Follow these simple steps
1- Click on Data in the left pane, then click on '+' icon (which says 'create sample data' on hover). Click on new sample data, edit data source name, leave the rest unchanged and click on OK.
I've named my data source as Chairs. After above step, you should see something like in the picture below:
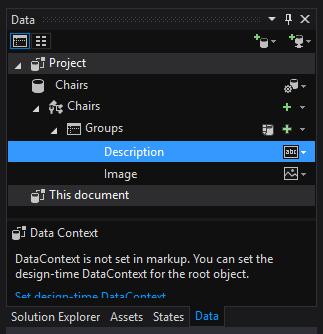
**2 **- Delete items folder as well as all properties (Property1, Property2, Property3) of Groups. Then click on '+' icon located in front of Groups to add a simple property. After adding, you can also change the type of properties by clicking on the little icon in front of property.
In the above image, you can see I've completed the 2nd step and created two properties; Description of type string and Image of type image.
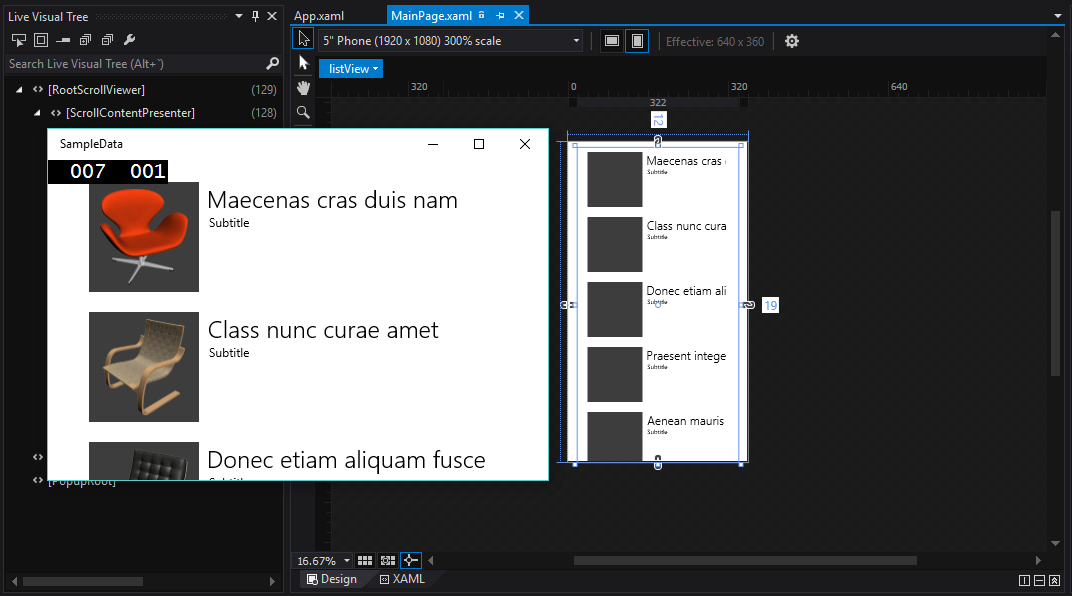
**3 **- Finally, just drag and drop Groups on designer (MainPage.xaml). Sample Data will be populated, you can also test it by running on local machine.
You can also edit these sample values by clicking on the drum-shaped icon right in front of Groups.
Conclusion
These are very easy steps to generate sample data or design time data for your app. This technique is quite useful when you're designing UI of your app.