ASP.NET CORE 1.0: Getting Started
*This document was originally published as *Tech Blog Content and has been reproduced here to allow the community to correct any inaccuracies or provide other enhancements before updating the original version of this topic.
Introduction
In this article, We will explain how to Install a .NET Core tools preview for Visual Studio and how to print “Hello World” in the latest Asp.Net Core 1.0.
Step 1
First download Visual Studio 2015 with Update 3 through the link click here.
Step 2
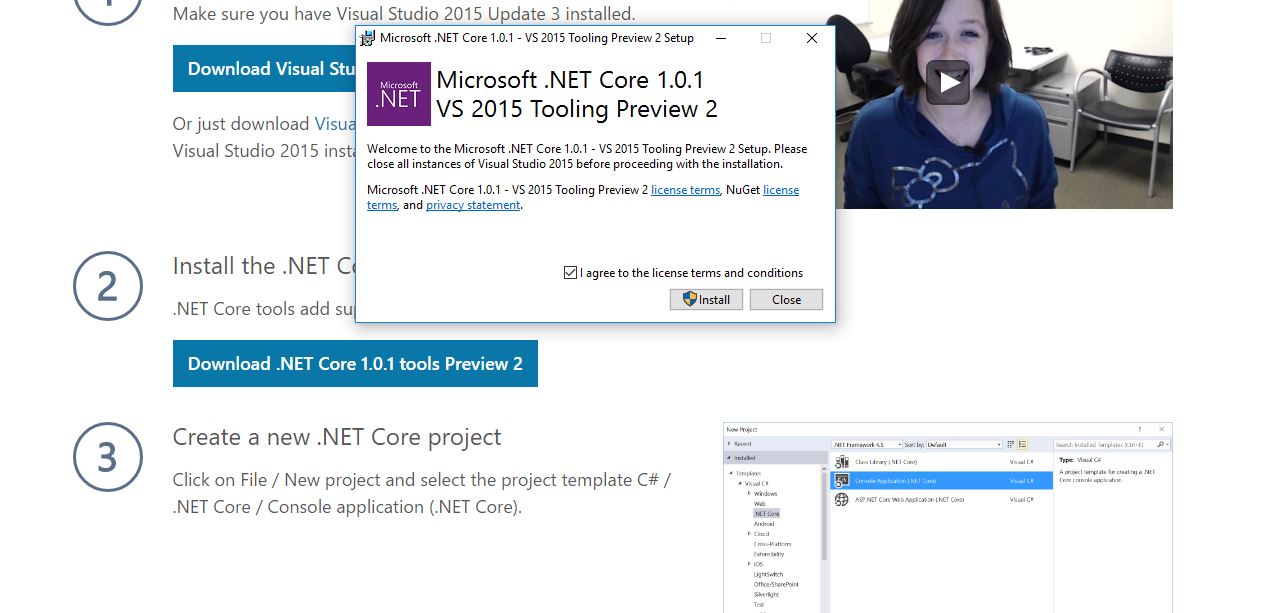
Go to Install .NET Core tools preview for Visual Studio. This .NET Core tool adds support for .NET Core projects in Visual Studio 2015.
Step 3
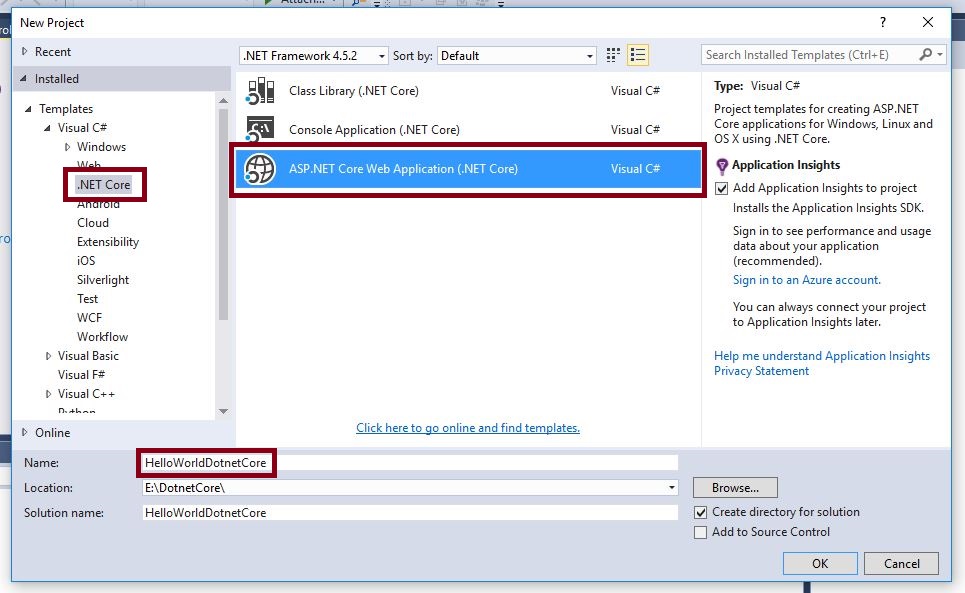
This is really interesting !! Open Visual Studio 2015 and create a new Project.
Open Templates – > Visual C# -> Click .NET Core Category and you can see “ASP.NET Core Web Application” template.
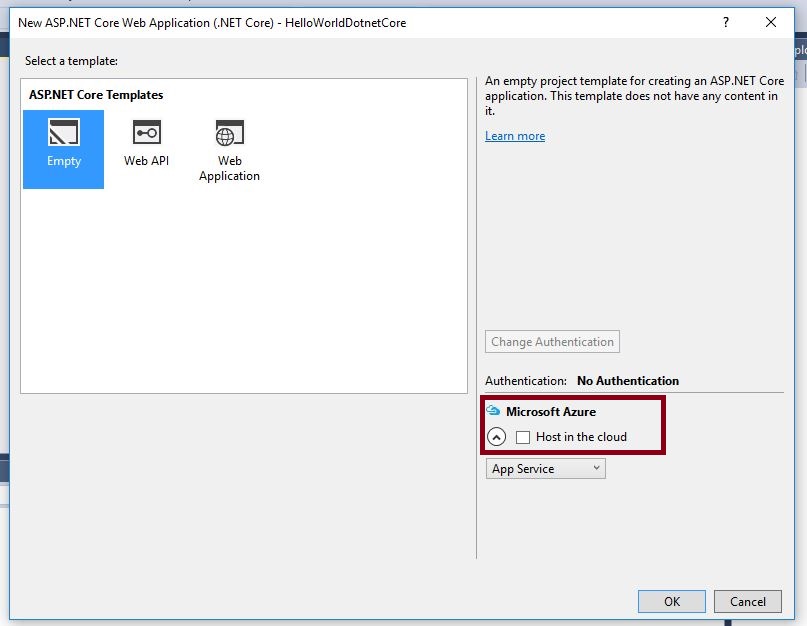
Step 4
Select Empty Templates ( based on your requirement ) in Asp.Net Core Templates Category. If you are going to host the app in Microsoft Azure Service and check in the “Host in the cloud option”.
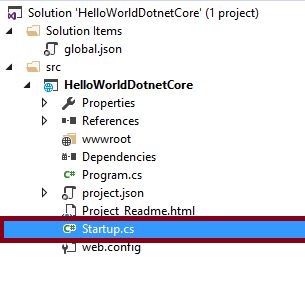
Step 5
Open “Startup.cs” class in “HelloWorldDotnetCore” project folder.
Step 6
We are creating a mini middle ware Application, using a lambda expression in “app.Run”. This piece of code is creating “Hello World”
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace HelloWorldDotnetCore
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync(" Hello World!");
});
}
}
}
Output 1
Step 7
Two “app.run” doesn’t work in .Net Core followed by using “app.Use”. It will pass two parameters and Add the next middleware content in .Net Core.
C# Code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace HelloWorldDotnetCore
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("Hello World!!");
await next();
});
app.Run(async (context) =>
{
await context.Response.WriteAsync(" Welcome to Dotnet Core ");
});
}
}
}
Output 2
Conclusion
We learned how to Install .NET Core tools preview for Visual Studio and how to print “Hello World” in the latest ASP.NET Core 1.0.