Visual Studio 2017: New Features And Installation
Introduction
Feeling great & Looking Smart. We know every one is excited for the new release of "Visual Studio 2017". Yes , Microsoft Visual Studio celebrated it’s 20th years of glory with all tech lovers in the world love it. Now, it has come up with lots of excitement. Thus, We are happy to share the important features of Visual Studio 2017 with all the tech lovers.
Visual Studio 2017 System Requirements
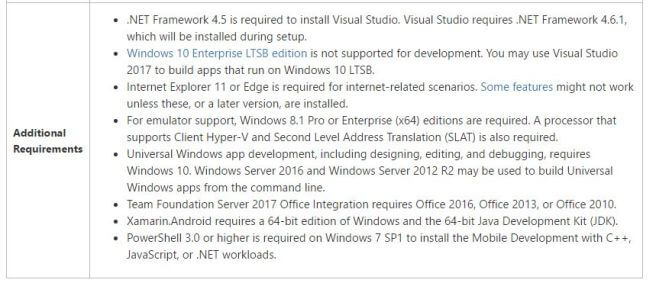
The following are the minimum requirements of Visual Studio 2017 installation.


Image Credit : https://www.visualstudio.com
Download Visual Studio 2017
Go to this link Visual Studio 2017 , choose & download your favourite edition.
Installing Visual Studio 2017
Visual Studio 2017 Installation Window shows 3 sections.
- Workloads
- Individual components
- Language packs
Workloads
We can choose the appropriate development section from Visual Studio Workloads. We selected "ASP.NET and Web development & .NET Core cross-platform development". It also contains around 5.50 GB. Thus, If you select all Workloads, then it will reach 50 GB+.
Individual components
We can choose the required component from this section.
Language packs
We can use different languages in Visual Studio. Thus, we can choose the appropriate language in this section.
http://csharpcorner.mindcrackerinc.netdna-cdn.com/article/installation-new-features-in-visual-studio-2017/Images/4.gif
Installation process
We are going to install Visual Studio Community 2017 edition in our machine. Ones the following process is complete, we can launch & access the new features in Visual Studio 2017.
Features in Visual Studio 2017
The following are the new features in Visual Studio 2017.
Live Unit Testing
This feature is only available in Visual Studio 2017 Enterprise edition. Without running the solution, we can easily test the Application because few hidden background process happens in our Application through "Live Unit Testing". We can enable Live Unit Testing for which you need to go to the "Test" command of the top-level menu bar in VS, choose "Live Unit Testing", then "Start".
We noticed that 3 symbols appeared in our code due to running on background Live Testing.
- Cross Sign – line of executable code. The test is covered and it indicates that a failure test.
- Tick Mark – line of executable code. The test is covered and it indicates that a success test.
- Minus – line of executable code. Not yet covered a single Test.
Dotted Line
The is a very cool feature in Visual Studio 2017 because this option helps to identify the exact open and close curly braces "{}" through dotted line in our code. This dotted line is really helpful for when you are working on a bulk amount of code in a single page.
Filtered IntelliSense Search
The new Filtering IntelliSense Search option is available in Visual Studio 2017. This option is one of the powerful way to consume the search time in our code. The following IntelliSense bottom tray contains icons as Properties, Interface, Modules, Namespaces, Enums, Classes, Constants etc. For example, if we want to search an Interface, then we can choose an Interface Icon from the bottom of the tray, else it will show all the possible contents in our solution.
Improvements Of Navigation Controls
- Go to All ( Cntrl + T )
- Go to Line ( Cntrl + G )
- Go to File ( Cntrl + 1 + F )
- Go to Type ( Cntrl + 1 + T )
- Go to Member ( Cntrl + 1 + M )
- Go to Symbol ( Cntrl + 1 + S )
Go to All ( Cntrl + T )
Press "Cntrl + T", then it will display one tray above the search bar. Thus, we can search the content with the help of the options given below like Line/Files/Types/Members/Symbols. For example, We want to search type in our entire solution or an Application. Now, choose "Type" Icon in the tray and type in the search bar, so it will filter and show the exact results as much as faster than the earlier versions of VS. The shortcut is "Cntrl + 1 + T".
Find All Reference ( Shift + F12 )
We can find all the references in our entire solution. The highlighted one is all the reference results by a combination of project, definition and path.
http://csharpcorner.mindcrackerinc.netdna-cdn.com/article/installation-new-features-in-visual-studio-2017/Images/10.gif
Code suggestions
This is a very exciting feature in VS2017. It gives us the good code practice in our Application. The code given below notices that we have written an "If" condition without curl braces. Thus, it gives us the suggestion tip add the curl braces to understand the code.
http://csharpcorner.mindcrackerinc.netdna-cdn.com/article/installation-new-features-in-visual-studio-2017/Images/11.gif
Code Style Changing
We can change the code style option in our VS2017. Go to "Tools -> Options -> Text Editor -> Basic -> Code Style -> Naming".
http://csharpcorner.mindcrackerinc.netdna-cdn.com/article/installation-new-features-in-visual-studio-2017/Images/12.gif
Conclusion
We learnt installation & new features of Visual Studio 2017. We hope, you liked this article. Please share your valuable suggestions and feedback.
Reference
Downloads
You can download ASP.NET Core 1.0 source code from the MSDN Code, using the links, mentioned below.
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part One
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part Two
- Create An Aurelia Single Page Application In ASP.NET Core 1.0
- Create Rest API Or Web API With ASP.NET Core 1.0
- Adding A Configuration Source File In ASP.NET Core 1.0
- Code First Migration - ASP.NET Core MVC With EntityFrameWork Core
- Building ASP.NET Core MVC Application Using EF Core and ASP.NET Core 1.0
See Also
It's recommended to read more articles related to ASP.NET Core.
- ASP.NET CORE 1.0: Getting Started
- ASP.NET Core 1.0: Project Layout
- ASP.NET Core 1.0: Middleware And Static files (Part 1)
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part Two
- ASP.NET Core 1.0 Configuration: Aurelia Single Page Applications
- ASP.NET Core 1.0: Create An Aurelia Single Page Application
- Create Rest API Or Web API With ASP.NET Core 1.0
- ASP.NET Core 1.0: Adding A Configuration Source File
- Code First Migration - ASP.NET Core MVC With EntityFrameWork Core
- Building ASP.NET Core MVC Application Using EF Core and ASP.NET Core 1.0





