Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
View components
View components are similar to partial views, but they're much more powerful. View components don't use model binding, they depend on the data passed when calling the view component. This article was written using controllers and views, but view components work with Razor Pages.
A view component:
- Renders a chunk rather than a whole response.
- Includes the same separation-of-concerns and testability benefits found between a controller and view.
- Can have parameters and business logic.
- Is typically invoked from a layout page.
View components are intended anywhere reusable rendering logic that's too complex for a partial view, such as:
- Dynamic navigation menus
- Tag cloud, where it queries the database
- Sign in panel
- Shopping cart
- Recently published articles
- Sidebar content on a blog
- A sign in panel that would be rendered on every page and show either the links to sign out or sign in, depending on the sign in state of the user
A view component consists of two parts:
- The class, typically derived from ViewComponent
- The result it returns, typically a view.
Like controllers, a view component can be a POCO, but most developers take advantage of the methods and properties available by deriving from ViewComponent.
When considering if view components meet an app's specifications, consider using Razor components instead. Razor components also combine markup with C# code to produce reusable UI units. Razor components are designed for developer productivity when providing client-side UI logic and composition. For more information, see ASP.NET Core Razor components. For information on how to incorporate Razor components into an MVC or Razor Pages app, see Integrate ASP.NET Core Razor components with MVC or Razor Pages.
Create a view component
This section contains the high-level requirements to create a view component. Later in the article, we'll examine each step in detail and create a view component.
The view component class
A view component class can be created by any of the following:
- Deriving from ViewComponent
- Decorating a class with the
[ViewComponent]attribute, or deriving from a class with the[ViewComponent]attribute - Creating a class where the name ends with the suffix
ViewComponent
Like controllers, view components must be public, non-nested, and non-abstract classes. The view component name is the class name with the ViewComponent suffix removed. It can also be explicitly specified using the Name property.
A view component class:
- Supports constructor dependency injection
- Doesn't take part in the controller lifecycle, therefore filters can't be used in a view component
To prevent a class that has a case-insensitive ViewComponent suffix from being treated as a view component, decorate the class with the [NonViewComponent] attribute:
using Microsoft.AspNetCore.Mvc;
[NonViewComponent]
public class ReviewComponent
{
public string Status(string name) => JobStatus.GetCurrentStatus(name);
}
View component methods
A view component defines its logic in an:
InvokeAsyncmethod that returnsTask<IViewComponentResult>.Invokesynchronous method that returns an IViewComponentResult.
Parameters come directly from invocation of the view component, not from model binding. A view component never directly handles a request. Typically, a view component initializes a model and passes it to a view by calling the View method. In summary, view component methods:
- Define an
InvokeAsyncmethod that returns aTask<IViewComponentResult>or a synchronousInvokemethod that returns anIViewComponentResult. - Typically initializes a model and passes it to a view by calling the ViewComponent.View method.
- Parameters come from the calling method, not HTTP. There's no model binding.
- Aren't reachable directly as an HTTP endpoint. They're typically invoked in a view. A view component never handles a request.
- Are overloaded on the signature rather than any details from the current HTTP request.
View search path
The runtime searches for the view in the following paths:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
The search path applies to projects using controllers + views and Razor Pages.
The default view name for a view component is Default, which means view files will typically be named Default.cshtml. A different view name can be specified when creating the view component result or when calling the View method.
We recommend naming the view file Default.cshtml and using the Views/Shared/Components/{View Component Name}/{View Name} path. The PriorityList view component used in this sample uses Views/Shared/Components/PriorityList/Default.cshtml for the view component view.
Customize the view search path
To customize the view search path, modify Razor's ViewLocationFormats collection. For example, to search for views within the path /Components/{View Component Name}/{View Name}, add a new item to the collection:
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
});
builder.Services.AddDbContext<ToDoContext>(options =>
options.UseInMemoryDatabase("db"));
var app = builder.Build();
// Remaining code removed for brevity.
In the preceding code, the placeholder {0} represents the path Components/{View Component Name}/{View Name}.
Invoke a view component
To use the view component, call the following inside a view:
@await Component.InvokeAsync("Name of view component",
{Anonymous Type Containing Parameters})
The parameters are passed to the InvokeAsync method. The PriorityList view component developed in the article is invoked from the Views/ToDo/Index.cshtml view file. In the following code, the InvokeAsync method is called with two parameters:
</table>
<div>
Maximum Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Invoke a view component as a Tag Helper
A View Component can be invoked as a Tag Helper:
<div>
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@{
int maxPriority = Convert.ToInt32(ViewData["maxPriority"]);
bool isDone = Convert.ToBoolean(ViewData["isDone"]);
}
<vc:priority-list max-priority=maxPriority is-done=isDone>
</vc:priority-list>
</div>
Pascal-cased class and method parameters for Tag Helpers are translated into their kebab case. The Tag Helper to invoke a view component uses the <vc></vc> element. The view component is specified as follows:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
To use a view component as a Tag Helper, register the assembly containing the view component using the @addTagHelper directive. If the view component is in an assembly called MyWebApp, add the following directive to the _ViewImports.cshtml file:
@addTagHelper *, MyWebApp
A view component can be registered as a Tag Helper to any file that references the view component. See Managing Tag Helper Scope for more information on how to register Tag Helpers.
The InvokeAsync method used in this tutorial:
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
In the preceding markup, the PriorityList view component becomes priority-list. The parameters to the view component are passed as attributes in kebab case.
Invoke a view component directly from a controller
View components are typically invoked from a view, but they can be invoked directly from a controller method. While view components don't define endpoints like controllers, a controller action that returns the content of a ViewComponentResult can be implemented.
In the following example, the view component is called directly from the controller:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}
Create a basic view component
Download, build and test the starter code. It's a basic project with a ToDo controller that displays a list of ToDo items.

Update the controller to pass in priority and completion status
Update the Index method to use priority and completion status parameters:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.Controllers;
public class ToDoController : Controller
{
private readonly ToDoContext _ToDoContext;
public ToDoController(ToDoContext context)
{
_ToDoContext = context;
_ToDoContext.Database.EnsureCreated();
}
public IActionResult Index(int maxPriority = 2, bool isDone = false)
{
var model = _ToDoContext!.ToDo!.ToList();
ViewData["maxPriority"] = maxPriority;
ViewData["isDone"] = isDone;
return View(model);
}
Add a ViewComponent class
Add a ViewComponent class to ViewComponents/PriorityListViewComponent.cs:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context) => db = context;
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
Notes on the code:
View component classes can be contained in any folder in the project.
Because the class name PriorityListViewComponent ends with the suffix ViewComponent, the runtime uses the string
PriorityListwhen referencing the class component from a view.The
[ViewComponent]attribute can change the name used to reference a view component. For example, the class could have been namedXYZwith the following[ViewComponent]attribute:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponentThe
[ViewComponent]attribute in the preceding code tells the view component selector to use:- The name
PriorityListwhen looking for the views associated with the component - The string "PriorityList" when referencing the class component from a view.
- The name
The component uses dependency injection to make the data context available.
InvokeAsyncexposes a method that can be called from a view, and it can take an arbitrary number of arguments.The
InvokeAsyncmethod returns the set ofToDoitems that satisfy theisDoneandmaxPriorityparameters.
Create the view component Razor view
Create the Views/Shared/Components folder. This folder must be named Components.
Create the Views/Shared/Components/PriorityList folder. This folder name must match the name of the view component class, or the name of the class minus the suffix. If the
ViewComponentattribute is used, the class name would need to match the attribute designation.Create a
Views/Shared/Components/PriorityList/Default.cshtmlRazor view:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>The Razor view takes a list of
TodoItemand displays them. If the view componentInvokeAsyncmethod doesn't pass the name of the view, Default is used for the view name by convention. To override the default styling for a specific controller, add a view to the controller-specific view folder (for example Views/ToDo/Components/PriorityList/Default.cshtml).If the view component is controller-specific, it can be added to the controller-specific folder. For example,
Views/ToDo/Components/PriorityList/Default.cshtmlis controller-specific.Add a
divcontaining a call to the priority list component to the bottom of theViews/ToDo/index.cshtmlfile:</table> <div> Maximum Priority: @ViewData["maxPriority"] <br /> Is Complete: @ViewData["isDone"] @await Component.InvokeAsync("PriorityList", new { maxPriority = ViewData["maxPriority"], isDone = ViewData["isDone"] } ) </div>
The markup @await Component.InvokeAsync shows the syntax for calling view components. The first argument is the name of the component we want to invoke or call. Subsequent parameters are passed to the component. InvokeAsync can take an arbitrary number of arguments.
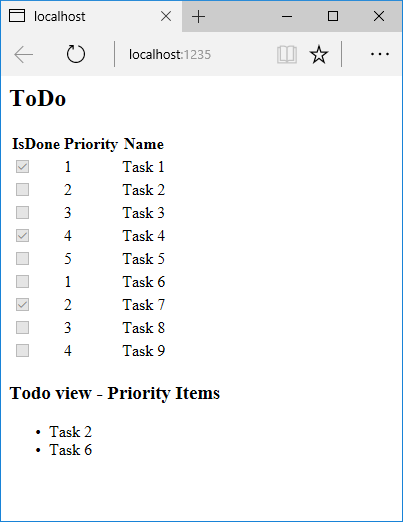
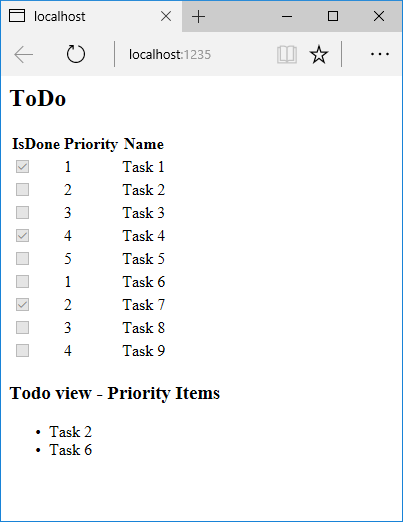
Test the app. The following image shows the ToDo list and the priority items:

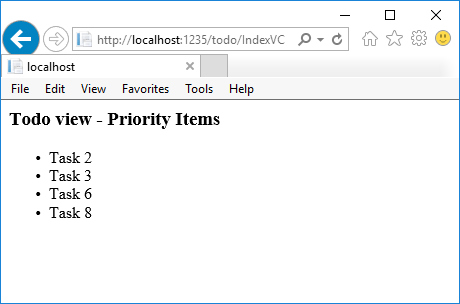
The view component can be called directly from the controller:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}

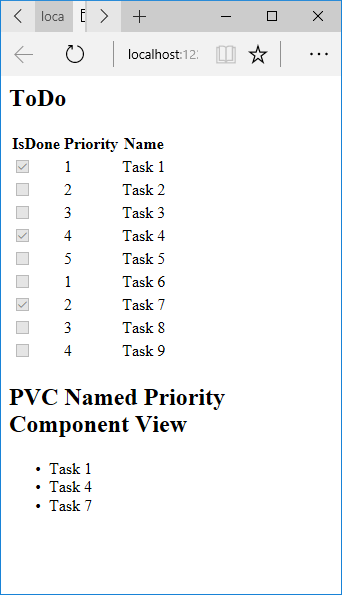
Specify a view component name
A complex view component might need to specify a non-default view under some conditions. The following code shows how to specify the "PVC" view from the InvokeAsync method. Update the InvokeAsync method in the PriorityListViewComponent class.
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Copy the Views/Shared/Components/PriorityList/Default.cshtml file to a view named Views/Shared/Components/PriorityList/PVC.cshtml. Add a heading to indicate the PVC view is being used.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
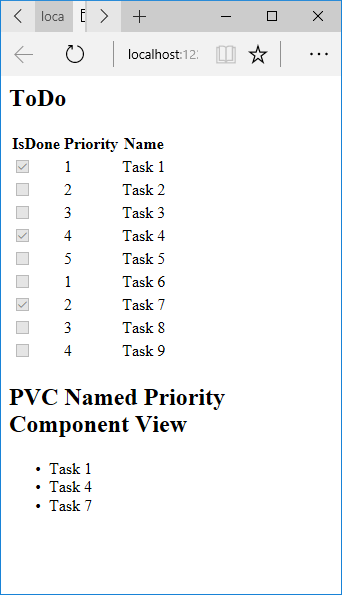
Run the app and verify PVC view.

If the PVC view isn't rendered, verify the view component with a priority of 4 or higher is called.
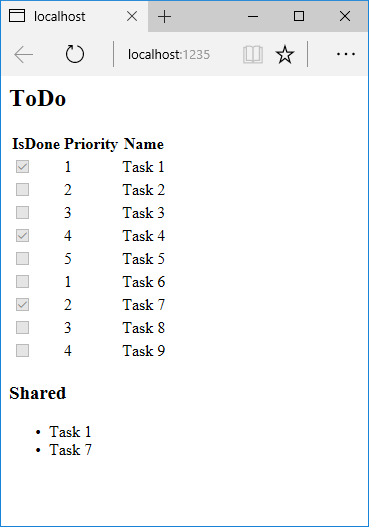
Examine the view path
Change the priority parameter to three or less so the priority view isn't returned.
Temporarily rename the
Views/ToDo/Components/PriorityList/Default.cshtmlto1Default.cshtml.Test the app, the following error occurs:
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtmlCopy
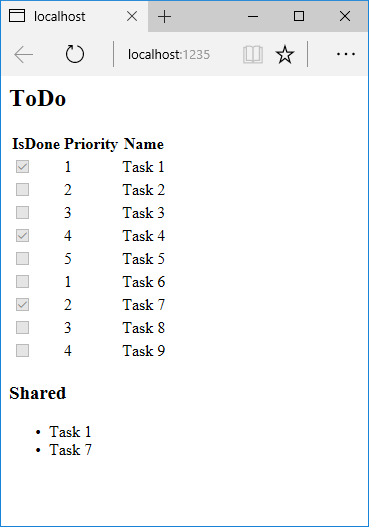
Views/ToDo/Components/PriorityList/1Default.cshtmltoViews/Shared/Components/PriorityList/Default.cshtml.Add some markup to the Shared ToDo view component view to indicate the view is from the Shared folder.
Test the Shared component view.

Avoid hard-coded strings
For compile time safety, replace the hard-coded view component name with the class name. Update the PriorityListViewComponent.cs file to not use the "ViewComponent" suffix:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
The view file:
</table>
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
An overload of Component.InvokeAsync method that takes a CLR type uses the typeof operator:
</table>
<div>
Testing typeof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(typeof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Perform synchronous work
The framework handles invoking a synchronous Invoke method if asynchronous work isn't required. The following method creates a synchronous Invoke view component:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListSync : ViewComponent
{
private readonly ToDoContext db;
public PriorityListSync(ToDoContext context)
{
db = context;
}
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var x = db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToList();
return View(x);
}
}
}
The view component's Razor file:
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityListSync),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
The view component is invoked in a Razor file (for example, Views/Home/Index.cshtml) using one of the following approaches:
To use the IViewComponentHelper approach, call Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList),
new { maxPriority = 4, isDone = true })
To use the Tag Helper, register the assembly containing the View Component using the @addTagHelper directive (the view component is in an assembly called MyWebApp):
@addTagHelper *, MyWebApp
Use the view component Tag Helper in the Razor markup file:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
The method signature of PriorityList.Invoke is synchronous, but Razor finds and calls the method with Component.InvokeAsync in the markup file.
Additional resources
View components
View components are similar to partial views, but they're much more powerful. View components don't use model binding, they depend on the data passed when calling the view component. This article was written using controllers and views, but view components work with Razor Pages.
A view component:
- Renders a chunk rather than a whole response.
- Includes the same separation-of-concerns and testability benefits found between a controller and view.
- Can have parameters and business logic.
- Is typically invoked from a layout page.
View components are intended anywhere reusable rendering logic that's too complex for a partial view, such as:
- Dynamic navigation menus
- Tag cloud, where it queries the database
- Sign in panel
- Shopping cart
- Recently published articles
- Sidebar content on a blog
- A sign in panel that would be rendered on every page and show either the links to sign out or sign in, depending on the sign in state of the user
A view component consists of two parts:
- The class, typically derived from ViewComponent
- The result it returns, typically a view.
Like controllers, a view component can be a POCO, but most developers take advantage of the methods and properties available by deriving from ViewComponent.
When considering if view components meet an app's specifications, consider using Razor components instead. Razor components also combine markup with C# code to produce reusable UI units. Razor components are designed for developer productivity when providing client-side UI logic and composition. For more information, see ASP.NET Core Razor components. For information on how to incorporate Razor components into an MVC or Razor Pages app, see Integrate ASP.NET Core Razor components with MVC or Razor Pages.
Create a view component
This section contains the high-level requirements to create a view component. Later in the article, we'll examine each step in detail and create a view component.
The view component class
A view component class can be created by any of the following:
- Deriving from ViewComponent
- Decorating a class with the
[ViewComponent]attribute, or deriving from a class with the[ViewComponent]attribute - Creating a class where the name ends with the suffix
ViewComponent
Like controllers, view components must be public, non-nested, and non-abstract classes. The view component name is the class name with the ViewComponent suffix removed. It can also be explicitly specified using the Name property.
A view component class:
- Supports constructor dependency injection
- Doesn't take part in the controller lifecycle, therefore filters can't be used in a view component
To prevent a class that has a case-insensitive ViewComponent suffix from being treated as a view component, decorate the class with the [NonViewComponent] attribute:
using Microsoft.AspNetCore.Mvc;
[NonViewComponent]
public class ReviewComponent
{
public string Status(string name) => JobStatus.GetCurrentStatus(name);
}
View component methods
A view component defines its logic in an:
InvokeAsyncmethod that returnsTask<IViewComponentResult>.Invokesynchronous method that returns an IViewComponentResult.
Parameters come directly from invocation of the view component, not from model binding. A view component never directly handles a request. Typically, a view component initializes a model and passes it to a view by calling the View method. In summary, view component methods:
- Define an
InvokeAsyncmethod that returns aTask<IViewComponentResult>or a synchronousInvokemethod that returns anIViewComponentResult. - Typically initializes a model and passes it to a view by calling the ViewComponent.View method.
- Parameters come from the calling method, not HTTP. There's no model binding.
- Aren't reachable directly as an HTTP endpoint. They're typically invoked in a view. A view component never handles a request.
- Are overloaded on the signature rather than any details from the current HTTP request.
View search path
The runtime searches for the view in the following paths:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
The search path applies to projects using controllers + views and Razor Pages.
The default view name for a view component is Default, which means view files will typically be named Default.cshtml. A different view name can be specified when creating the view component result or when calling the View method.
We recommend naming the view file Default.cshtml and using the Views/Shared/Components/{View Component Name}/{View Name} path. The PriorityList view component used in this sample uses Views/Shared/Components/PriorityList/Default.cshtml for the view component view.
Customize the view search path
To customize the view search path, modify Razor's ViewLocationFormats collection. For example, to search for views within the path /Components/{View Component Name}/{View Name}, add a new item to the collection:
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
});
builder.Services.AddDbContext<ToDoContext>(options =>
options.UseInMemoryDatabase("db"));
var app = builder.Build();
// Remaining code removed for brevity.
In the preceding code, the placeholder {0} represents the path Components/{View Component Name}/{View Name}.
Invoke a view component
To use the view component, call the following inside a view:
@await Component.InvokeAsync("Name of view component",
{Anonymous Type Containing Parameters})
The parameters are passed to the InvokeAsync method. The PriorityList view component developed in the article is invoked from the Views/ToDo/Index.cshtml view file. In the following code, the InvokeAsync method is called with two parameters:
</table>
<div>
Maximum Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Invoke a view component as a Tag Helper
A View Component can be invoked as a Tag Helper:
<div>
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@{
int maxPriority = Convert.ToInt32(ViewData["maxPriority"]);
bool isDone = Convert.ToBoolean(ViewData["isDone"]);
}
<vc:priority-list max-priority=maxPriority is-done=isDone>
</vc:priority-list>
</div>
Pascal-cased class and method parameters for Tag Helpers are translated into their kebab case. The Tag Helper to invoke a view component uses the <vc></vc> element. The view component is specified as follows:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
To use a view component as a Tag Helper, register the assembly containing the view component using the @addTagHelper directive. If the view component is in an assembly called MyWebApp, add the following directive to the _ViewImports.cshtml file:
@addTagHelper *, MyWebApp
A view component can be registered as a Tag Helper to any file that references the view component. See Managing Tag Helper Scope for more information on how to register Tag Helpers.
The InvokeAsync method used in this tutorial:
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
In the preceding markup, the PriorityList view component becomes priority-list. The parameters to the view component are passed as attributes in kebab case.
Invoke a view component directly from a controller
View components are typically invoked from a view, but they can be invoked directly from a controller method. While view components don't define endpoints like controllers, a controller action that returns the content of a ViewComponentResult can be implemented.
In the following example, the view component is called directly from the controller:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}
Create a basic view component
Download, build and test the starter code. It's a basic project with a ToDo controller that displays a list of ToDo items.

Update the controller to pass in priority and completion status
Update the Index method to use priority and completion status parameters:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.Controllers;
public class ToDoController : Controller
{
private readonly ToDoContext _ToDoContext;
public ToDoController(ToDoContext context)
{
_ToDoContext = context;
_ToDoContext.Database.EnsureCreated();
}
public IActionResult Index(int maxPriority = 2, bool isDone = false)
{
var model = _ToDoContext!.ToDo!.ToList();
ViewData["maxPriority"] = maxPriority;
ViewData["isDone"] = isDone;
return View(model);
}
Add a ViewComponent class
Add a ViewComponent class to ViewComponents/PriorityListViewComponent.cs:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context) => db = context;
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
Notes on the code:
View component classes can be contained in any folder in the project.
Because the class name PriorityListViewComponent ends with the suffix ViewComponent, the runtime uses the string
PriorityListwhen referencing the class component from a view.The
[ViewComponent]attribute can change the name used to reference a view component. For example, the class could have been namedXYZwith the following[ViewComponent]attribute:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponentThe
[ViewComponent]attribute in the preceding code tells the view component selector to use:- The name
PriorityListwhen looking for the views associated with the component - The string "PriorityList" when referencing the class component from a view.
- The name
The component uses dependency injection to make the data context available.
InvokeAsyncexposes a method that can be called from a view, and it can take an arbitrary number of arguments.The
InvokeAsyncmethod returns the set ofToDoitems that satisfy theisDoneandmaxPriorityparameters.
Create the view component Razor view
Create the Views/Shared/Components folder. This folder must be named Components.
Create the Views/Shared/Components/PriorityList folder. This folder name must match the name of the view component class, or the name of the class minus the suffix. If the
ViewComponentattribute is used, the class name would need to match the attribute designation.Create a
Views/Shared/Components/PriorityList/Default.cshtmlRazor view:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>The Razor view takes a list of
TodoItemand displays them. If the view componentInvokeAsyncmethod doesn't pass the name of the view, Default is used for the view name by convention. To override the default styling for a specific controller, add a view to the controller-specific view folder (for example Views/ToDo/Components/PriorityList/Default.cshtml).If the view component is controller-specific, it can be added to the controller-specific folder. For example,
Views/ToDo/Components/PriorityList/Default.cshtmlis controller-specific.Add a
divcontaining a call to the priority list component to the bottom of theViews/ToDo/index.cshtmlfile:</table> <div> Maximum Priority: @ViewData["maxPriority"] <br /> Is Complete: @ViewData["isDone"] @await Component.InvokeAsync("PriorityList", new { maxPriority = ViewData["maxPriority"], isDone = ViewData["isDone"] } ) </div>
The markup @await Component.InvokeAsync shows the syntax for calling view components. The first argument is the name of the component we want to invoke or call. Subsequent parameters are passed to the component. InvokeAsync can take an arbitrary number of arguments.
Test the app. The following image shows the ToDo list and the priority items:

The view component can be called directly from the controller:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}

Specify a view component name
A complex view component might need to specify a non-default view under some conditions. The following code shows how to specify the "PVC" view from the InvokeAsync method. Update the InvokeAsync method in the PriorityListViewComponent class.
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Copy the Views/Shared/Components/PriorityList/Default.cshtml file to a view named Views/Shared/Components/PriorityList/PVC.cshtml. Add a heading to indicate the PVC view is being used.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
Run the app and verify PVC view.

If the PVC view isn't rendered, verify the view component with a priority of 4 or higher is called.
Examine the view path
Change the priority parameter to three or less so the priority view isn't returned.
Temporarily rename the
Views/ToDo/Components/PriorityList/Default.cshtmlto1Default.cshtml.Test the app, the following error occurs:
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtmlCopy
Views/ToDo/Components/PriorityList/1Default.cshtmltoViews/Shared/Components/PriorityList/Default.cshtml.Add some markup to the Shared ToDo view component view to indicate the view is from the Shared folder.
Test the Shared component view.

Avoid hard-coded strings
For compile time safety, replace the hard-coded view component name with the class name. Update the PriorityListViewComponent.cs file to not use the "ViewComponent" suffix:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
The view file:
</table>
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
An overload of Component.InvokeAsync method that takes a CLR type uses the typeof operator:
</table>
<div>
Testing typeof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(typeof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Perform synchronous work
The framework handles invoking a synchronous Invoke method if asynchronous work isn't required. The following method creates a synchronous Invoke view component:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListSync : ViewComponent
{
private readonly ToDoContext db;
public PriorityListSync(ToDoContext context)
{
db = context;
}
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var x = db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToList();
return View(x);
}
}
}
The view component's Razor file:
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityListSync),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
The view component is invoked in a Razor file (for example, Views/Home/Index.cshtml) using one of the following approaches:
To use the IViewComponentHelper approach, call Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList),
new { maxPriority = 4, isDone = true })
To use the Tag Helper, register the assembly containing the View Component using the @addTagHelper directive (the view component is in an assembly called MyWebApp):
@addTagHelper *, MyWebApp
Use the view component Tag Helper in the Razor markup file:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
The method signature of PriorityList.Invoke is synchronous, but Razor finds and calls the method with Component.InvokeAsync in the markup file.
Additional resources
View or download sample code (how to download)
View components
View components are similar to partial views, but they're much more powerful. View components don't use model binding, and only depend on the data provided when calling into it. This article was written using controllers and views, but view components also work with Razor Pages.
A view component:
- Renders a chunk rather than a whole response.
- Includes the same separation-of-concerns and testability benefits found between a controller and view.
- Can have parameters and business logic.
- Is typically invoked from a layout page.
View components are intended anywhere you have reusable rendering logic that's too complex for a partial view, such as:
- Dynamic navigation menus
- Tag cloud (where it queries the database)
- Login panel
- Shopping cart
- Recently published articles
- Sidebar content on a typical blog
- A login panel that would be rendered on every page and show either the links to log out or log in, depending on the log in state of the user
A view component consists of two parts: the class (typically derived from ViewComponent) and the result it returns (typically a view). Like controllers, a view component can be a POCO, but most developers take advantage of the methods and properties available by deriving from ViewComponent.
When considering if view components meet an app's specifications, consider using Razor components instead. Razor components also combine markup with C# code to produce reusable UI units. Razor components are designed for developer productivity when providing client-side UI logic and composition. For more information, see ASP.NET Core Razor components. For information on how to incorporate Razor components into an MVC or Razor Pages app, see Integrate ASP.NET Core Razor components with MVC or Razor Pages.
Creating a view component
This section contains the high-level requirements to create a view component. Later in the article, we'll examine each step in detail and create a view component.
The view component class
A view component class can be created by any of the following:
- Deriving from ViewComponent
- Decorating a class with the
[ViewComponent]attribute, or deriving from a class with the[ViewComponent]attribute - Creating a class where the name ends with the suffix ViewComponent
Like controllers, view components must be public, non-nested, and non-abstract classes. The view component name is the class name with the "ViewComponent" suffix removed. It can also be explicitly specified using the ViewComponentAttribute.Name property.
A view component class:
- Fully supports constructor dependency injection
- Doesn't take part in the controller lifecycle, which means you can't use filters in a view component
To stop a class that has a case-insensitive ViewComponent suffix from being treated as a view component, decorate the class with the [NonViewComponent] attribute:
[NonViewComponent]
public class ReviewComponent
{
// ...
View component methods
A view component defines its logic in an InvokeAsync method that returns a Task<IViewComponentResult> or in a synchronous Invoke method that returns an IViewComponentResult. Parameters come directly from invocation of the view component, not from model binding. A view component never directly handles a request. Typically, a view component initializes a model and passes it to a view by calling the View method. In summary, view component methods:
- Define an
InvokeAsyncmethod that returns aTask<IViewComponentResult>or a synchronousInvokemethod that returns anIViewComponentResult. - Typically initializes a model and passes it to a view by calling the
ViewComponentViewmethod. - Parameters come from the calling method, not HTTP. There's no model binding.
- Are not reachable directly as an HTTP endpoint. They're invoked from your code (usually in a view). A view component never handles a request.
- Are overloaded on the signature rather than any details from the current HTTP request.
View search path
The runtime searches for the view in the following paths:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
The search path applies to projects using controllers + views and Razor Pages.
The default view name for a view component is Default, which means your view file will typically be named Default.cshtml. You can specify a different view name when creating the view component result or when calling the View method.
We recommend you name the view file Default.cshtml and use the Views/Shared/Components/{View Component Name}/{View Name} path. The PriorityList view component used in this sample uses Views/Shared/Components/PriorityList/Default.cshtml for the view component view.
Customize the view search path
To customize the view search path, modify Razor's ViewLocationFormats collection. For example, to search for views within the path "/Components/{View Component Name}/{View Name}", add a new item to the collection:
services.AddMvc()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
})
.SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
In the preceding code, the placeholder "{0}" represents the path "Components/{View Component Name}/{View Name}".
Invoking a view component
To use the view component, call the following inside a view:
@await Component.InvokeAsync("Name of view component", {Anonymous Type Containing Parameters})
The parameters will be passed to the InvokeAsync method. The PriorityList view component developed in the article is invoked from the Views/ToDo/Index.cshtml view file. In the following, the InvokeAsync method is called with two parameters:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
Invoking a view component as a Tag Helper
For ASP.NET Core 1.1 and higher, you can invoke a view component as a Tag Helper:
<vc:priority-list max-priority="2" is-done="false">
</vc:priority-list>
Pascal-cased class and method parameters for Tag Helpers are translated into their kebab case. The Tag Helper to invoke a view component uses the <vc></vc> element. The view component is specified as follows:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
To use a view component as a Tag Helper, register the assembly containing the view component using the @addTagHelper directive. If your view component is in an assembly called MyWebApp, add the following directive to the _ViewImports.cshtml file:
@addTagHelper *, MyWebApp
You can register a view component as a Tag Helper to any file that references the view component. See Managing Tag Helper Scope for more information on how to register Tag Helpers.
The InvokeAsync method used in this tutorial:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
In Tag Helper markup:
<vc:priority-list max-priority="2" is-done="false">
</vc:priority-list>
In the sample above, the PriorityList view component becomes priority-list. The parameters to the view component are passed as attributes in kebab case.
Invoking a view component directly from a controller
View components are typically invoked from a view, but you can invoke them directly from a controller method. While view components don't define endpoints like controllers, you can easily implement a controller action that returns the content of a ViewComponentResult.
In this example, the view component is called directly from the controller:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}
Walkthrough: Creating a simple view component
Download, build and test the starter code. It's a simple project with a ToDo controller that displays a list of ToDo items.

Add a ViewComponent class
Create a ViewComponents folder and add the following PriorityListViewComponent class:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
Notes on the code:
View component classes can be contained in any folder in the project.
Because the class name PriorityListViewComponent ends with the suffix ViewComponent, the runtime uses the string
PriorityListwhen referencing the class component from a view.The
[ViewComponent]attribute can change the name used to reference a view component. For example, the class could have been namedXYZwith theViewComponentattribute:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponentThe
[ViewComponent]attribute in the preceding code tells the view component selector to use:- The name
PriorityListwhen looking for the views associated with the component - The string "PriorityList" when referencing the class component from a view.
- The name
The component uses dependency injection to make the data context available.
InvokeAsyncexposes a method which can be called from a view, and it can take an arbitrary number of arguments.The
InvokeAsyncmethod returns the set ofToDoitems that satisfy theisDoneandmaxPriorityparameters.
Create the view component Razor view
Create the Views/Shared/Components folder. This folder must be named
Components.Create the Views/Shared/Components/PriorityList folder. This folder name must match the name of the view component class, or the name of the class minus the suffix (if we followed convention and used the ViewComponent suffix in the class name). If you used the
ViewComponentattribute, the class name would need to match the attribute designation.Create a
Views/Shared/Components/PriorityList/Default.cshtmlRazor view:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>The Razor view takes a list of
TodoItemand displays them. If the view componentInvokeAsyncmethod doesn't pass the name of the view (as in our sample), Default is used for the view name by convention. Later in the tutorial, I'll show you how to pass the name of the view. To override the default styling for a specific controller, add a view to the controller-specific view folder (for example Views/ToDo/Components/PriorityList/Default.cshtml).If the view component is controller-specific, you can add it to the controller-specific folder (
Views/ToDo/Components/PriorityList/Default.cshtml).Add a
divcontaining a call to the priority list component to the bottom of theViews/ToDo/index.cshtmlfile:</table> <div> @await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false }) </div>
The markup @await Component.InvokeAsync shows the syntax for calling view components. The first argument is the name of the component we want to invoke or call. Subsequent parameters are passed to the component. InvokeAsync can take an arbitrary number of arguments.
Test the app. The following image shows the ToDo list and the priority items:

You can also call the view component directly from the controller:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}

Specifying a view name
A complex view component might need to specify a non-default view under some conditions. The following code shows how to specify the "PVC" view from the InvokeAsync method. Update the InvokeAsync method in the PriorityListViewComponent class.
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Copy the Views/Shared/Components/PriorityList/Default.cshtml file to a view named Views/Shared/Components/PriorityList/PVC.cshtml. Add a heading to indicate the PVC view is being used.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
Update Views/ToDo/Index.cshtml:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
Run the app and verify PVC view.

If the PVC view isn't rendered, verify you are calling the view component with a priority of 4 or higher.
Examine the view path
Change the priority parameter to three or less so the priority view isn't returned.
Temporarily rename the
Views/ToDo/Components/PriorityList/Default.cshtmlto1Default.cshtml.Test the app, you'll get the following error:
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtml EnsureSuccessfulCopy
Views/ToDo/Components/PriorityList/1Default.cshtmltoViews/Shared/Components/PriorityList/Default.cshtml.Add some markup to the Shared ToDo view component view to indicate the view is from the Shared folder.
Test the Shared component view.

Avoiding hard-coded strings
If you want compile time safety, you can replace the hard-coded view component name with the class name. Create the view component without the "ViewComponent" suffix:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
Add a using statement to your Razor view file, and use the nameof operator:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem>
<h2>ToDo nameof</h2>
<!-- Markup removed for brevity. -->
<div>
@*
Note:
To use the below line, you need to #define no_suffix in ViewComponents/PriorityList.cs or it won't compile.
By doing so it will cause a problem to index as there will be multiple viewcomponents
with the same name after the compiler removes the suffix "ViewComponent"
*@
@*@await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })*@
</div>
You can use an overload of Component.InvokeAsync method that takes a CLR type. Remember to use the typeof operator in this case:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem>
<h2>ToDo typeof</h2>
<!-- Markup removed for brevity. -->
<div>
@await Component.InvokeAsync(typeof(PriorityListViewComponent), new { maxPriority = 4, isDone = true })
</div>
Perform synchronous work
The framework handles invoking a synchronous Invoke method if you don't need to perform asynchronous work. The following method creates a synchronous Invoke view component:
public class PriorityList : ViewComponent
{
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var items = new List<string> { $"maxPriority: {maxPriority}", $"isDone: {isDone}" };
return View(items);
}
}
The view component's Razor file lists the strings passed to the Invoke method (Views/Home/Components/PriorityList/Default.cshtml):
@model List<string>
<h3>Priority Items</h3>
<ul>
@foreach (var item in Model)
{
<li>@item</li>
}
</ul>
The view component is invoked in a Razor file (for example, Views/Home/Index.cshtml) using one of the following approaches:
To use the IViewComponentHelper approach, call Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })
To use the Tag Helper, register the assembly containing the View Component using the @addTagHelper directive (the view component is in an assembly called MyWebApp):
@addTagHelper *, MyWebApp
Use the view component Tag Helper in the Razor markup file:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
The method signature of PriorityList.Invoke is synchronous, but Razor finds and calls the method with Component.InvokeAsync in the markup file.
All view component parameters are required
Each parameter in a view component is a required attribute. See this GitHub issue. If any parameter is omitted:
- The
InvokeAsyncmethod signature won't match, therefore the method won't execute. - The ViewComponent won't render any markup.
- No errors will be thrown.
Additional resources
ASP.NET Core
