Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
This isn't the latest version of this article. For the current release, see the .NET 10 version of this article.
Warning
This version of ASP.NET Core is no longer supported. For more information, see the .NET and .NET Core Support Policy. For the current release, see the .NET 9 version of this article.
The Model-View-Controller (MVC) architectural pattern separates an app into three main components: Model, View, and Controller. The MVC pattern helps you create apps that are more testable and easier to update than traditional monolithic apps.
MVC-based apps contain:
- Models: Classes that represent the data of the app. The model classes use validation logic to enforce business rules for that data. Typically, model objects retrieve and store model state in a database. In this tutorial, a
Moviemodel retrieves movie data from a database, provides it to the view or updates it. Updated data is written to a database. - Views: Views are the components that display the app's user interface (UI). Generally, this UI displays the model data.
- Controllers: Classes that:
- Handle browser requests.
- Retrieve model data.
- Call view templates that return a response.
In an MVC app, the view only displays information. The controller handles and responds to user input and interaction. For example, the controller handles URL segments and query-string values, and passes these values to the model. The model might use these values to query the database. For example:
https://localhost:5001/Home/Privacy: specifies theHomecontroller and thePrivacyaction.https://localhost:5001/Movies/Edit/5: is a request to edit the movie with ID=5 using theMoviescontroller and theEditaction, which are detailed later in the tutorial.
Route data is explained later in the tutorial.
The MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns: The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps manage complexity when building an app, because it enables work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.
These concepts are introduced and demonstrated in this tutorial series while building a movie app. The MVC project contains folders for the Controllers and Views.
Add a controller
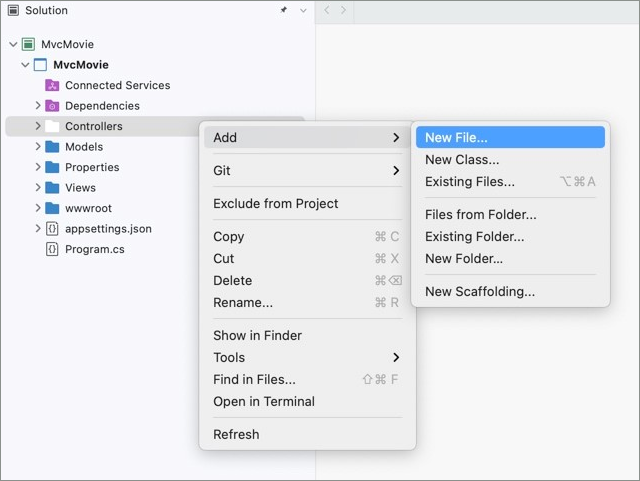
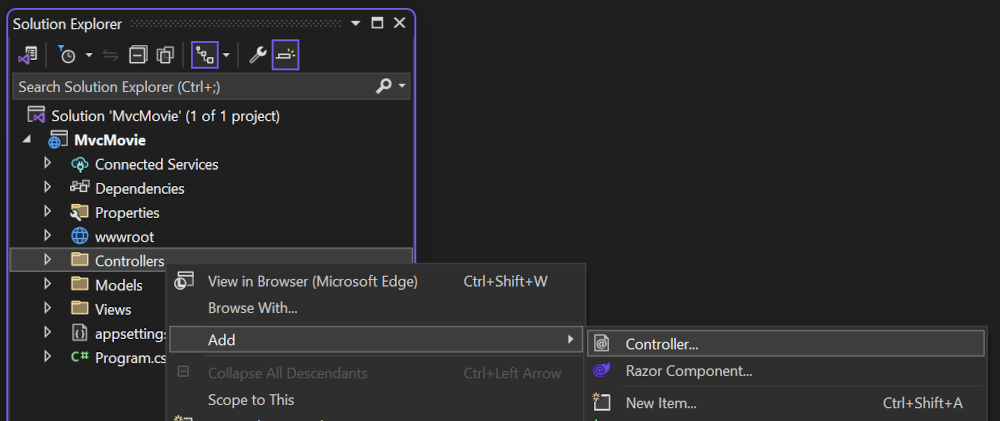
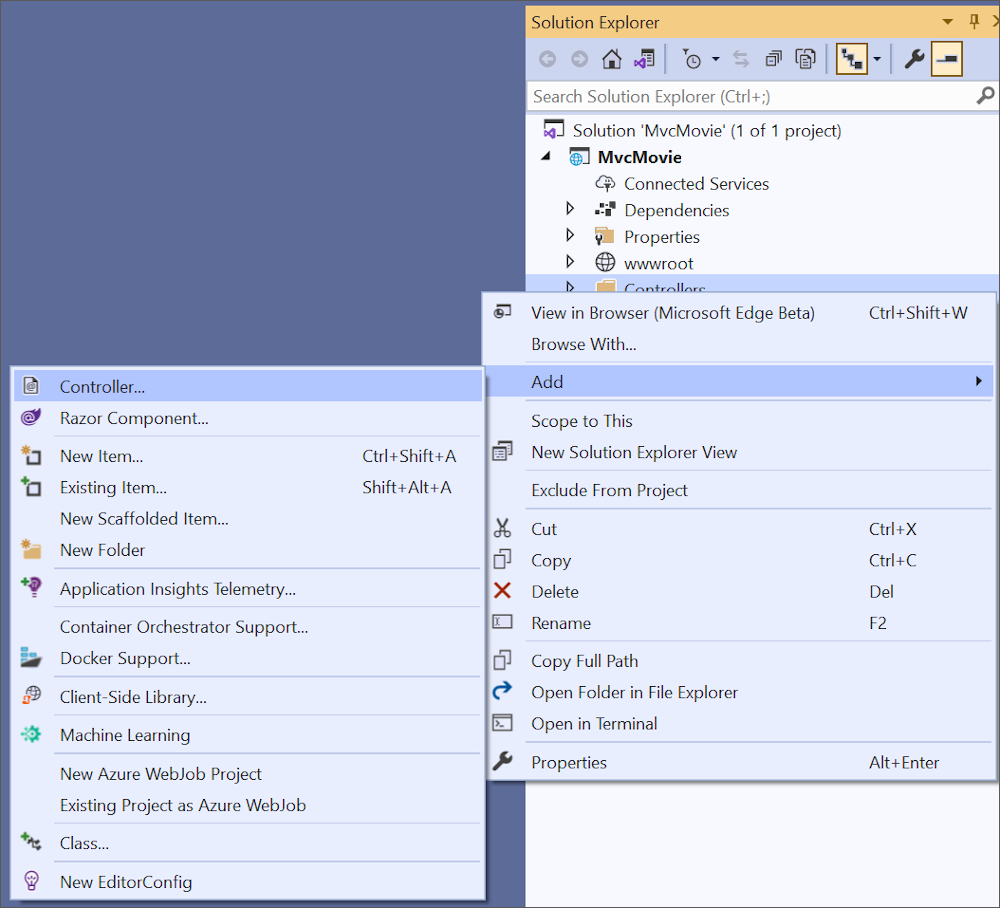
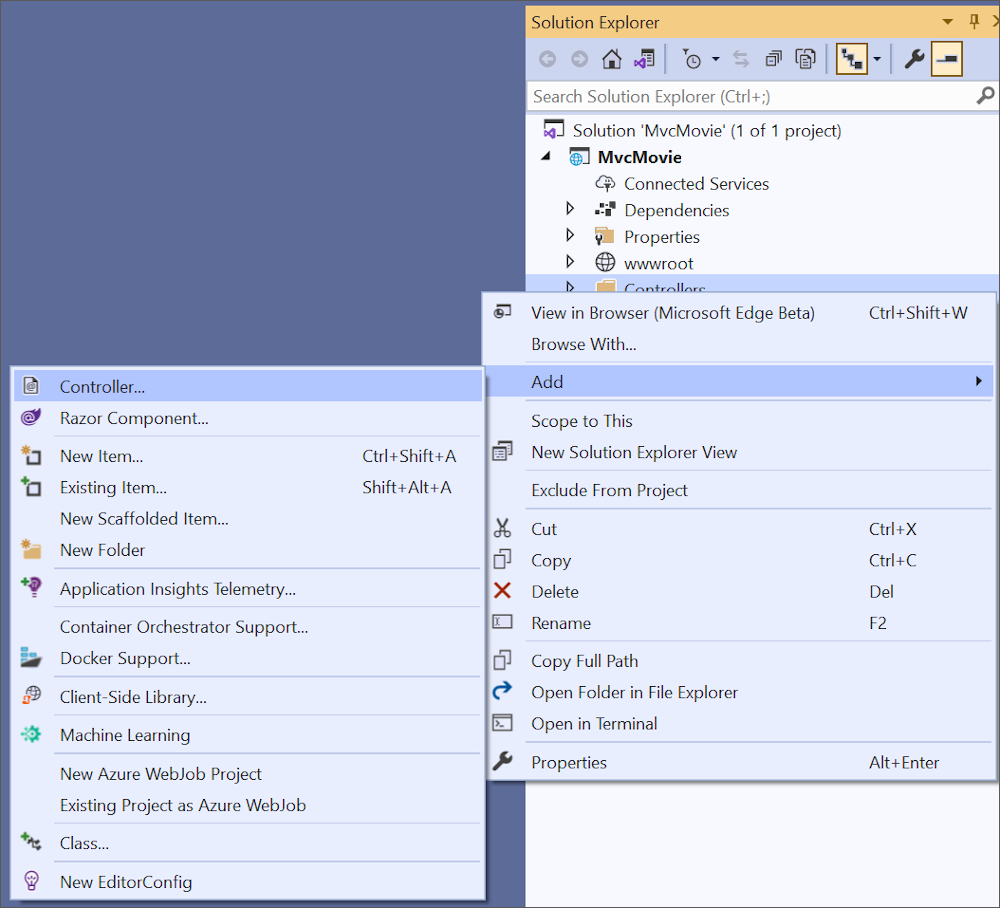
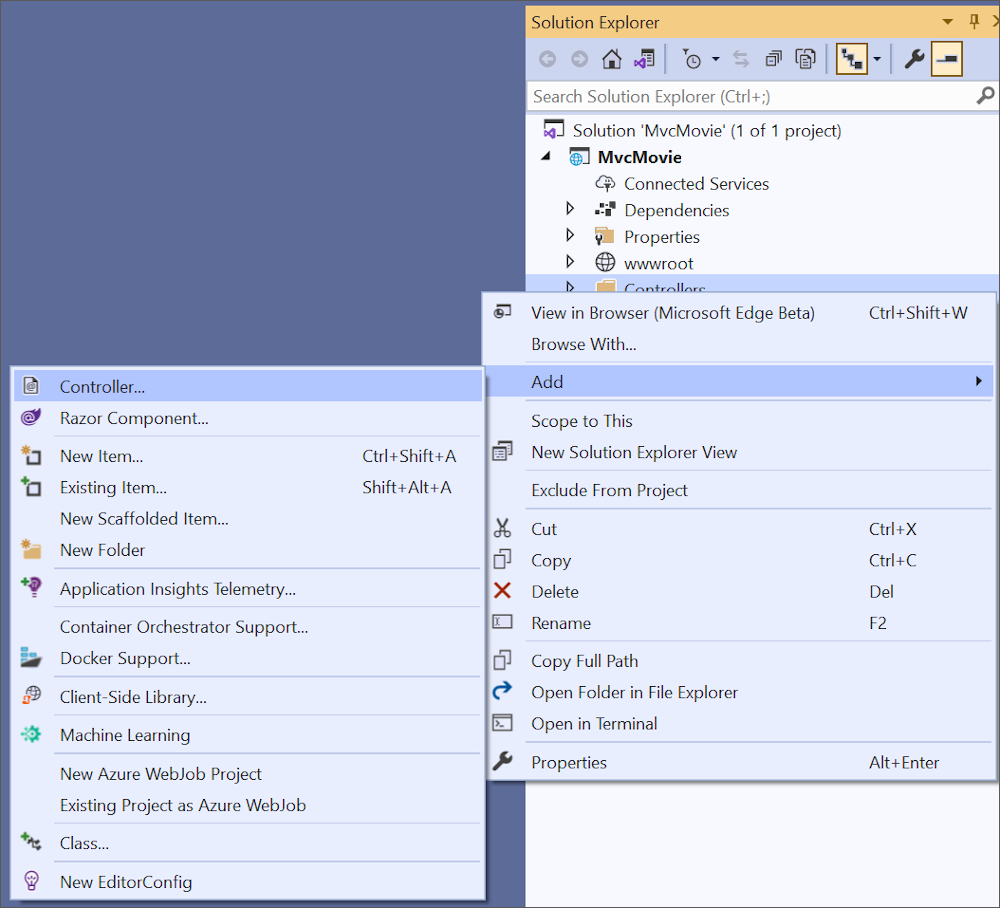
In Solution Explorer, right-click Controllers > Add > Controller.

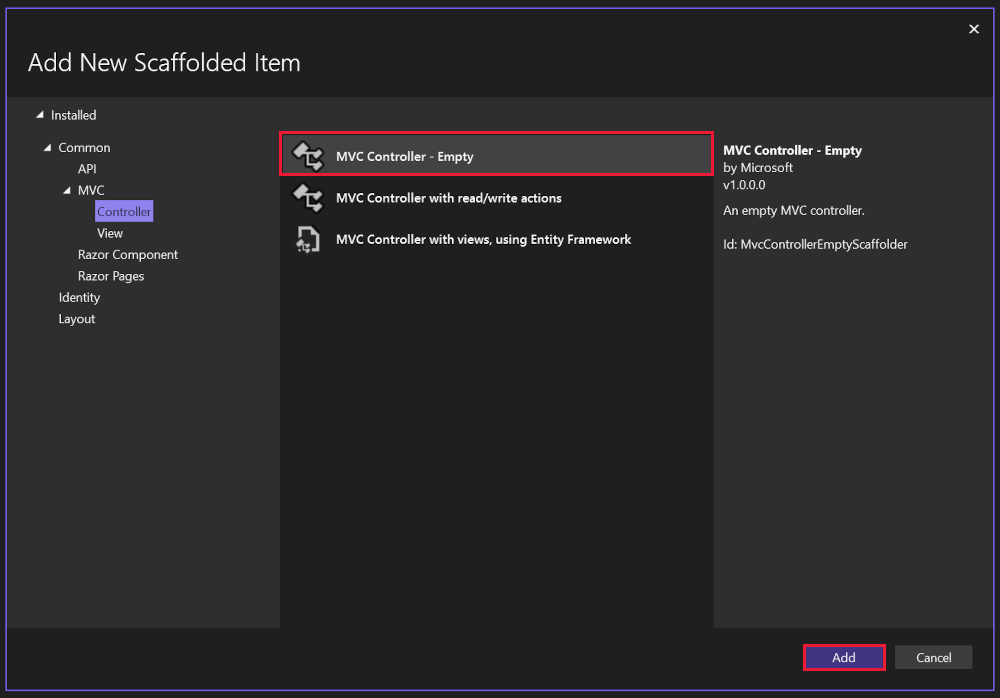
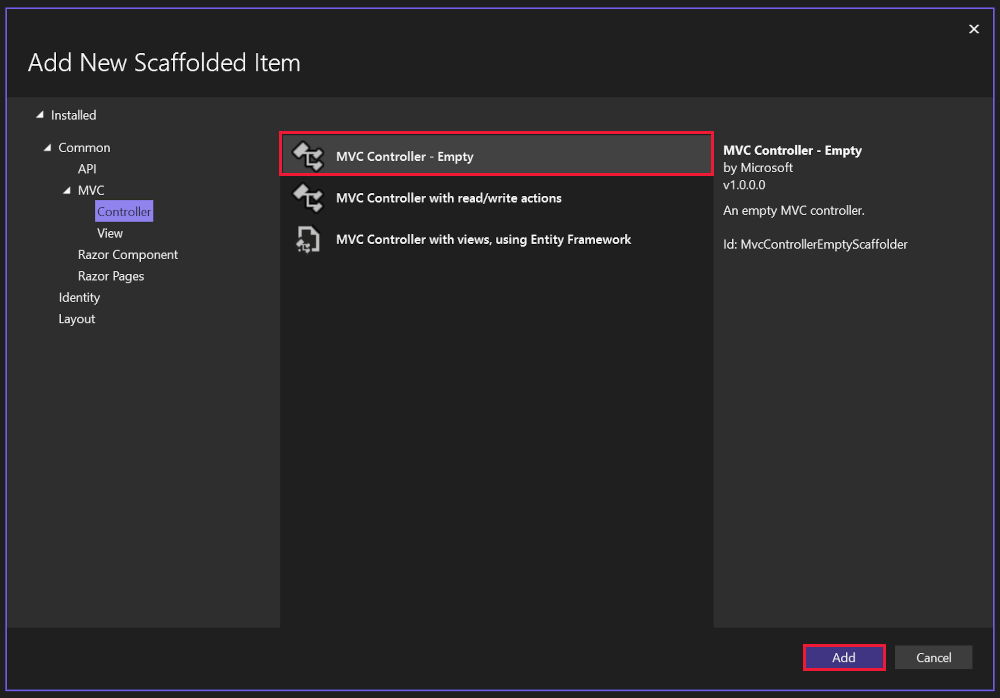
In the Add New Scaffolded Item dialog box, select MVC Controller - Empty > Add.

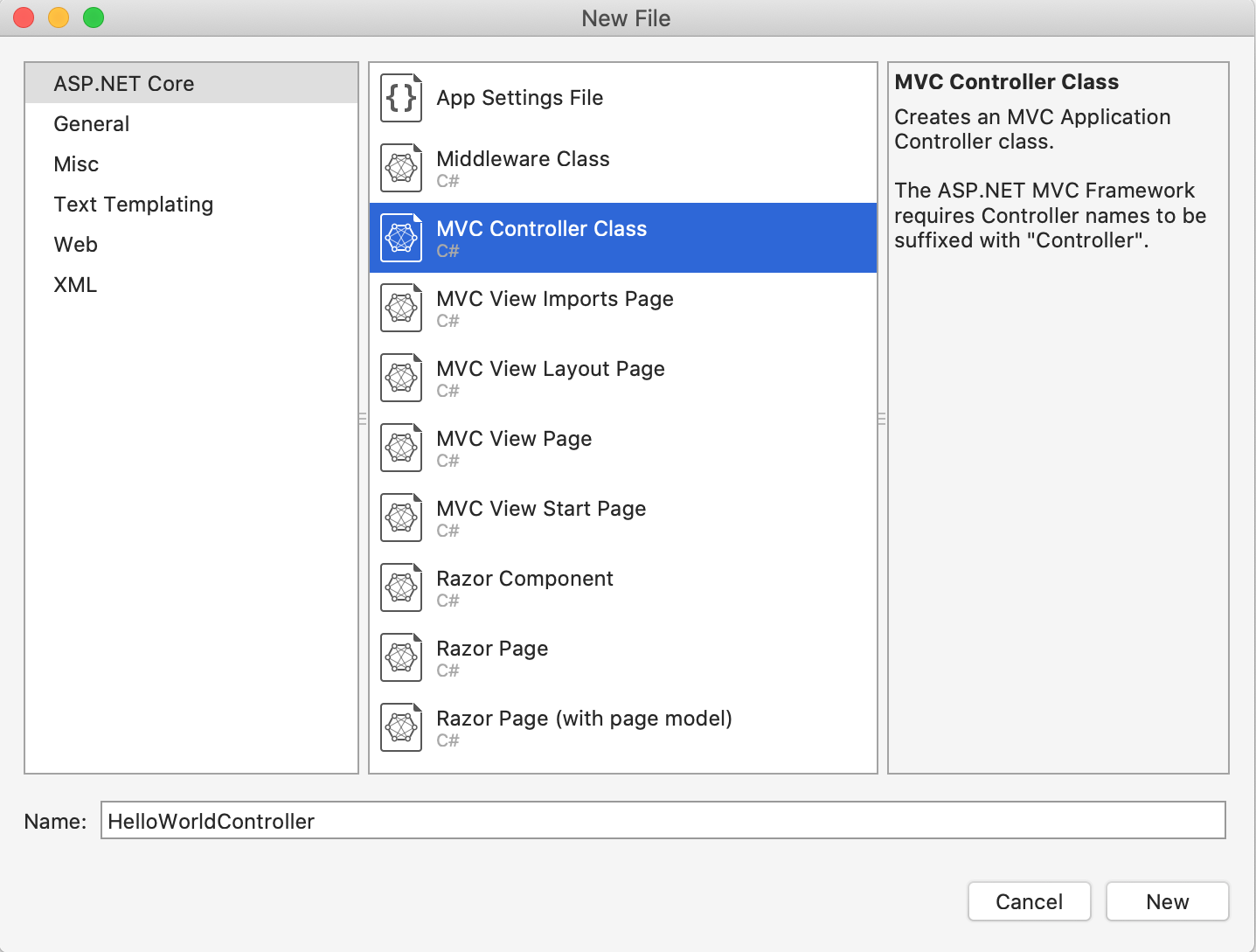
In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.
Replace the contents of Controllers/HelloWorldController.cs with the following code:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Every public method in a controller is callable as an HTTP endpoint. In the sample above, both methods return a string. Note the comments preceding each method.
An HTTP endpoint:
- Is a targetable URL in the web application, such as
https://localhost:5001/HelloWorld. - Combines:
- The protocol used:
HTTPS. - The network location of the web server, including the TCP port:
localhost:5001. - The target URI:
HelloWorld.
- The protocol used:
The first comment states this is an HTTP GET method that's invoked by appending /HelloWorld/ to the base URL.
The second comment specifies an HTTP GET method that's invoked by appending /HelloWorld/Welcome/ to the URL. Later on in the tutorial, the scaffolding engine is used to generate HTTP POST methods, which update data.
Run the app without the debugger by pressing Ctrl+F5.
Append /HelloWorld to the path in the address bar. The Index method returns a string.

MVC invokes controller classes, and the action methods within them, depending on the incoming URL. The default URL routing logic used by MVC, uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The routing format is set in the Program.cs file.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
When you browse to the app and don't supply any URL segments, it defaults to the "Home" controller and the "Index" method specified in the template line highlighted above. In the preceding URL segments:
- The first URL segment determines the controller class to run. So
localhost:5001/HelloWorldmaps to the HelloWorld Controller class. - The second part of the URL segment determines the action method on the class. So
localhost:5001/HelloWorld/Indexcauses theIndexmethod of theHelloWorldControllerclass to run. Notice that you only had to browse tolocalhost:5001/HelloWorldand theIndexmethod was called by default.Indexis the default method that will be called on a controller if a method name isn't explicitly specified. - The third part of the URL segment (
id) is for route data. Route data is explained later in the tutorial.
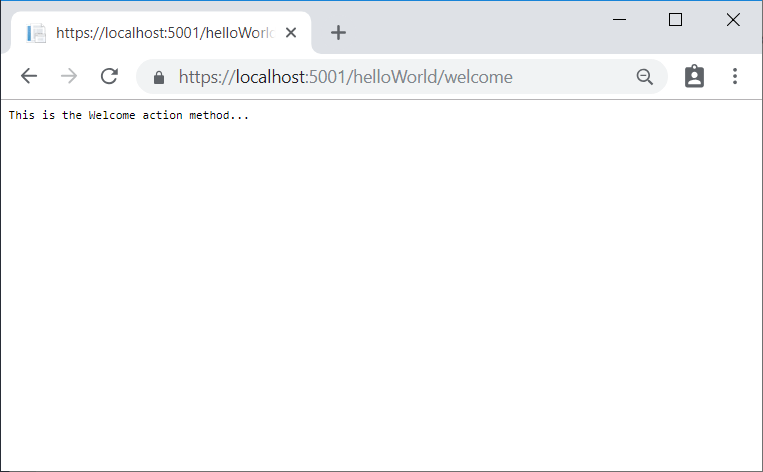
Browse to: https://localhost:{PORT}/HelloWorld/Welcome. Replace {PORT} with your port number.
The Welcome method runs and returns the string This is the Welcome action method.... For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.

Modify the code to pass some parameter information from the URL to the controller. For example, /HelloWorld/Welcome?name=Rick&numtimes=4.
Change the Welcome method to include two parameters as shown in the following code.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
The preceding code:
- Uses the C# optional-parameter feature to indicate that the
numTimesparameter defaults to 1 if no value is passed for that parameter. - Uses
HtmlEncoder.Default.Encodeto protect the app from malicious input, such as through JavaScript. - Uses Interpolated Strings in
$"Hello {name}, NumTimes is: {numTimes}".
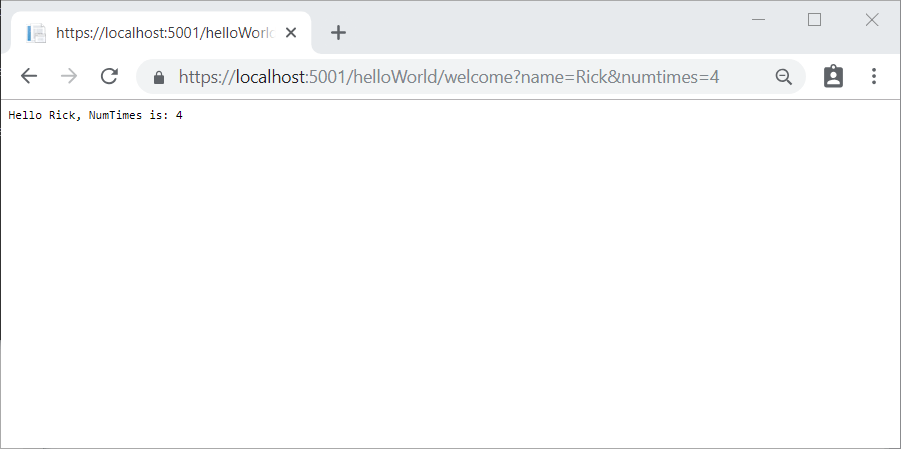
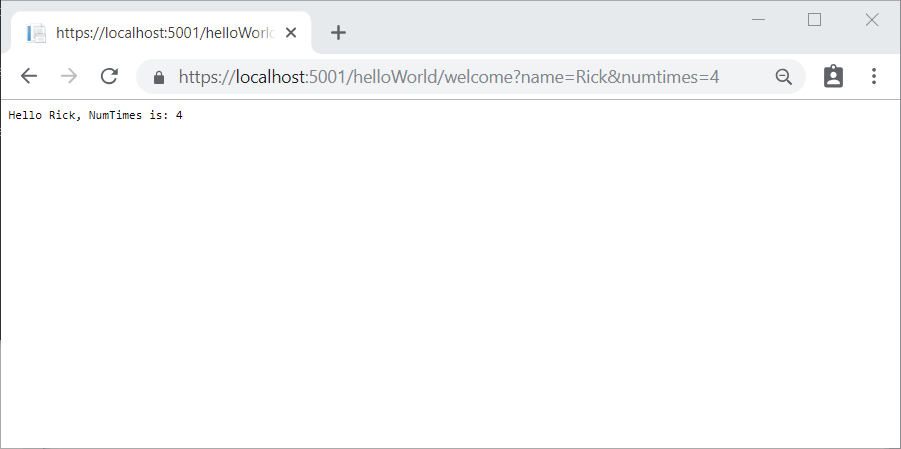
Run the app and browse to: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Replace {PORT} with your port number.
Try different values for name and numtimes in the URL. The MVC model binding system automatically maps the named parameters from the query string to parameters in the method. See Model Binding for more information.

In the previous image:
- The URL segment
Parametersisn't used. - The
nameandnumTimesparameters are passed in the query string. - The
?(question mark) in the above URL is a separator, and the query string follows. - The
&character separates field-value pairs.
Replace the Welcome method with the following code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Run the app and enter the following URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
In the preceding URL:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?starts the query string.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
In the preceding example:
- The third URL segment matched the route parameter
idas defined in the routing template in theProgram.csfile. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?(inid?) indicates theidparameter is optional.
The Model-View-Controller (MVC) architectural pattern separates an app into three main components: Model, View, and Controller. The MVC pattern helps you create apps that are more testable and easier to update than traditional monolithic apps.
MVC-based apps contain:
- Models: Classes that represent the data of the app. The model classes use validation logic to enforce business rules for that data. Typically, model objects retrieve and store model state in a database. In this tutorial, a
Moviemodel retrieves movie data from a database, provides it to the view or updates it. Updated data is written to a database. - Views: Views are the components that display the app's user interface (UI). Generally, this UI displays the model data.
- Controllers: Classes that:
- Handle browser requests.
- Retrieve model data.
- Call view templates that return a response.
In an MVC app, the view only displays information. The controller handles and responds to user input and interaction. For example, the controller handles URL segments and query-string values, and passes these values to the model. The model might use these values to query the database. For example:
https://localhost:5001/Home/Privacy: specifies theHomecontroller and thePrivacyaction.https://localhost:5001/Movies/Edit/5: is a request to edit the movie with ID=5 using theMoviescontroller and theEditaction, which are detailed later in the tutorial.
Route data is explained later in the tutorial.
The MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns: The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps manage complexity when building an app, because it enables work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.
These concepts are introduced and demonstrated in this tutorial series while building a movie app. The MVC project contains folders for the Controllers and Views.
Add a controller
In Solution Explorer, right-click Controllers > Add > Controller.

In the Add New Scaffolded Item dialog box, select MVC Controller - Empty > Add.

In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.
Replace the contents of Controllers/HelloWorldController.cs with the following code:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Every public method in a controller is callable as an HTTP endpoint. In the sample above, both methods return a string. Note the comments preceding each method.
An HTTP endpoint:
- Is a targetable URL in the web application, such as
https://localhost:5001/HelloWorld. - Combines:
- The protocol used:
HTTPS. - The network location of the web server, including the TCP port:
localhost:5001. - The target URI:
HelloWorld.
- The protocol used:
The first comment states this is an HTTP GET method that's invoked by appending /HelloWorld/ to the base URL.
The second comment specifies an HTTP GET method that's invoked by appending /HelloWorld/Welcome/ to the URL. Later on in the tutorial, the scaffolding engine is used to generate HTTP POST methods, which update data.
Run the app without the debugger by pressing Ctrl+F5.
Append /HelloWorld to the path in the address bar. The Index method returns a string.

MVC invokes controller classes, and the action methods within them, depending on the incoming URL. The default URL routing logic used by MVC, uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The routing format is set in the Program.cs file.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
When you browse to the app and don't supply any URL segments, it defaults to the "Home" controller and the "Index" method specified in the template line highlighted above. In the preceding URL segments:
- The first URL segment determines the controller class to run. So
localhost:5001/HelloWorldmaps to the HelloWorld Controller class. - The second part of the URL segment determines the action method on the class. So
localhost:5001/HelloWorld/Indexcauses theIndexmethod of theHelloWorldControllerclass to run. Notice that you only had to browse tolocalhost:5001/HelloWorldand theIndexmethod was called by default.Indexis the default method that will be called on a controller if a method name isn't explicitly specified. - The third part of the URL segment (
id) is for route data. Route data is explained later in the tutorial.
Browse to: https://localhost:{PORT}/HelloWorld/Welcome. Replace {PORT} with your port number.
The Welcome method runs and returns the string This is the Welcome action method.... For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.

Modify the code to pass some parameter information from the URL to the controller. For example, /HelloWorld/Welcome?name=Rick&numtimes=4.
Change the Welcome method to include two parameters as shown in the following code.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
The preceding code:
- Uses the C# optional-parameter feature to indicate that the
numTimesparameter defaults to 1 if no value is passed for that parameter. - Uses
HtmlEncoder.Default.Encodeto protect the app from malicious input, such as through JavaScript. - Uses Interpolated Strings in
$"Hello {name}, NumTimes is: {numTimes}".
Run the app and browse to: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Replace {PORT} with your port number.
Try different values for name and numtimes in the URL. The MVC model binding system automatically maps the named parameters from the query string to parameters in the method. See Model Binding for more information.

In the previous image:
- The URL segment
Parametersisn't used. - The
nameandnumTimesparameters are passed in the query string. - The
?(question mark) in the above URL is a separator, and the query string follows. - The
&character separates field-value pairs.
Replace the Welcome method with the following code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Run the app and enter the following URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
In the preceding URL:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?starts the query string.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
In the preceding example:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?(inid?) indicates theidparameter is optional.
The Model-View-Controller (MVC) architectural pattern separates an app into three main components: Model, View, and Controller. The MVC pattern helps you create apps that are more testable and easier to update than traditional monolithic apps.
MVC-based apps contain:
- Models: Classes that represent the data of the app. The model classes use validation logic to enforce business rules for that data. Typically, model objects retrieve and store model state in a database. In this tutorial, a
Moviemodel retrieves movie data from a database, provides it to the view or updates it. Updated data is written to a database. - Views: Views are the components that display the app's user interface (UI). Generally, this UI displays the model data.
- Controllers: Classes that:
- Handle browser requests.
- Retrieve model data.
- Call view templates that return a response.
In an MVC app, the view only displays information. The controller handles and responds to user input and interaction. For example, the controller handles URL segments and query-string values, and passes these values to the model. The model might use these values to query the database. For example:
https://localhost:5001/Home/Privacy: specifies theHomecontroller and thePrivacyaction.https://localhost:5001/Movies/Edit/5: is a request to edit the movie with ID=5 using theMoviescontroller and theEditaction, which are detailed later in the tutorial.
Route data is explained later in the tutorial.
The MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns: The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps manage complexity when building an app, because it enables work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.
These concepts are introduced and demonstrated in this tutorial series while building a movie app. The MVC project contains folders for the Controllers and Views.
Add a controller
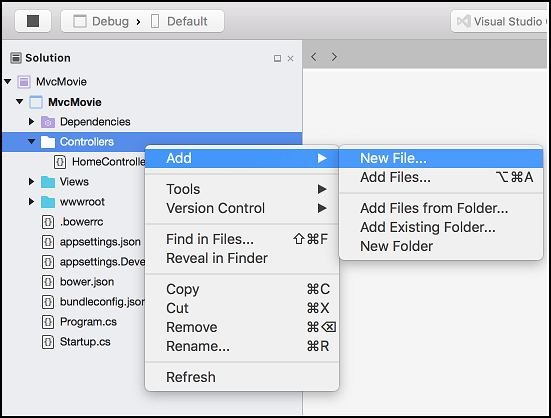
In Solution Explorer, right-click Controllers > Add > Controller.

In the Add New Scaffolded Item dialog box, select MVC Controller - Empty > Add.

In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.
Replace the contents of Controllers/HelloWorldController.cs with the following code:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Every public method in a controller is callable as an HTTP endpoint. In the sample above, both methods return a string. Note the comments preceding each method.
An HTTP endpoint:
- Is a targetable URL in the web application, such as
https://localhost:5001/HelloWorld. - Combines:
- The protocol used:
HTTPS. - The network location of the web server, including the TCP port:
localhost:5001. - The target URI:
HelloWorld.
- The protocol used:
The first comment states this is an HTTP GET method that's invoked by appending /HelloWorld/ to the base URL.
The second comment specifies an HTTP GET method that's invoked by appending /HelloWorld/Welcome/ to the URL. Later on in the tutorial, the scaffolding engine is used to generate HTTP POST methods, which update data.
Run the app without the debugger by pressing Ctrl+F5.
Append /HelloWorld to the path in the address bar. The Index method returns a string.

MVC invokes controller classes, and the action methods within them, depending on the incoming URL. The default URL routing logic used by MVC, uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The routing format is set in the Program.cs file.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
When you browse to the app and don't supply any URL segments, it defaults to the "Home" controller and the "Index" method specified in the template line highlighted above. In the preceding URL segments:
- The first URL segment determines the controller class to run. So
localhost:5001/HelloWorldmaps to the HelloWorld Controller class. - The second part of the URL segment determines the action method on the class. So
localhost:5001/HelloWorld/Indexcauses theIndexmethod of theHelloWorldControllerclass to run. Notice that you only had to browse tolocalhost:5001/HelloWorldand theIndexmethod was called by default.Indexis the default method that will be called on a controller if a method name isn't explicitly specified. - The third part of the URL segment (
id) is for route data. Route data is explained later in the tutorial.
Browse to: https://localhost:{PORT}/HelloWorld/Welcome. Replace {PORT} with your port number.
The Welcome method runs and returns the string This is the Welcome action method.... For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.

Modify the code to pass some parameter information from the URL to the controller. For example, /HelloWorld/Welcome?name=Rick&numtimes=4.
Change the Welcome method to include two parameters as shown in the following code.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
The preceding code:
- Uses the C# optional-parameter feature to indicate that the
numTimesparameter defaults to 1 if no value is passed for that parameter. - Uses
HtmlEncoder.Default.Encodeto protect the app from malicious input, such as through JavaScript. - Uses Interpolated Strings in
$"Hello {name}, NumTimes is: {numTimes}".
Run the app and browse to: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Replace {PORT} with your port number.
Try different values for name and numtimes in the URL. The MVC model binding system automatically maps the named parameters from the query string to parameters in the method. See Model Binding for more information.

In the previous image:
- The URL segment
Parametersisn't used. - The
nameandnumTimesparameters are passed in the query string. - The
?(question mark) in the above URL is a separator, and the query string follows. - The
&character separates field-value pairs.
Replace the Welcome method with the following code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Run the app and enter the following URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
In the preceding URL:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?starts the query string.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
In the preceding example:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?(inid?) indicates theidparameter is optional.
The Model-View-Controller (MVC) architectural pattern separates an app into three main components: Model, View, and Controller. The MVC pattern helps you create apps that are more testable and easier to update than traditional monolithic apps.
MVC-based apps contain:
- Models: Classes that represent the data of the app. The model classes use validation logic to enforce business rules for that data. Typically, model objects retrieve and store model state in a database. In this tutorial, a
Moviemodel retrieves movie data from a database, provides it to the view or updates it. Updated data is written to a database. - Views: Views are the components that display the app's user interface (UI). Generally, this UI displays the model data.
- Controllers: Classes that:
- Handle browser requests.
- Retrieve model data.
- Call view templates that return a response.
In an MVC app, the view only displays information. The controller handles and responds to user input and interaction. For example, the controller handles URL segments and query-string values, and passes these values to the model. The model might use these values to query the database. For example:
https://localhost:5001/Home/Privacy: specifies theHomecontroller and thePrivacyaction.https://localhost:5001/Movies/Edit/5: is a request to edit the movie with ID=5 using theMoviescontroller and theEditaction, which are detailed later in the tutorial.
Route data is explained later in the tutorial.
The MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns: The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps manage complexity when building an app, because it enables work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.
These concepts are introduced and demonstrated in this tutorial series while building a movie app. The MVC project contains folders for the Controllers and Views.
Add a controller
In Solution Explorer, right-click Controllers > Add > Controller.

In the Add New Scaffolded Item dialog box, select MVC Controller - Empty > Add.

In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.
Replace the contents of Controllers/HelloWorldController.cs with the following code:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Every public method in a controller is callable as an HTTP endpoint. In the sample above, both methods return a string. Note the comments preceding each method.
An HTTP endpoint:
- Is a targetable URL in the web application, such as
https://localhost:5001/HelloWorld. - Combines:
- The protocol used:
HTTPS. - The network location of the web server, including the TCP port:
localhost:5001. - The target URI:
HelloWorld.
- The protocol used:
The first comment states this is an HTTP GET method that's invoked by appending /HelloWorld/ to the base URL.
The second comment specifies an HTTP GET method that's invoked by appending /HelloWorld/Welcome/ to the URL. Later on in the tutorial, the scaffolding engine is used to generate HTTP POST methods, which update data.
Run the app without the debugger.
Append "HelloWorld" to the path in the address bar. The Index method returns a string.

MVC invokes controller classes, and the action methods within them, depending on the incoming URL. The default URL routing logic used by MVC, uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The routing format is set in the Program.cs file.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
When you browse to the app and don't supply any URL segments, it defaults to the "Home" controller and the "Index" method specified in the template line highlighted above. In the preceding URL segments:
- The first URL segment determines the controller class to run. So
localhost:5001/HelloWorldmaps to the HelloWorld Controller class. - The second part of the URL segment determines the action method on the class. So
localhost:5001/HelloWorld/Indexcauses theIndexmethod of theHelloWorldControllerclass to run. Notice that you only had to browse tolocalhost:5001/HelloWorldand theIndexmethod was called by default.Indexis the default method that will be called on a controller if a method name isn't explicitly specified. - The third part of the URL segment (
id) is for route data. Route data is explained later in the tutorial.
Browse to: https://localhost:{PORT}/HelloWorld/Welcome. Replace {PORT} with your port number.
The Welcome method runs and returns the string This is the Welcome action method.... For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.

Modify the code to pass some parameter information from the URL to the controller. For example, /HelloWorld/Welcome?name=Rick&numtimes=4.
Change the Welcome method to include two parameters as shown in the following code.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
The preceding code:
- Uses the C# optional-parameter feature to indicate that the
numTimesparameter defaults to 1 if no value is passed for that parameter. - Uses
HtmlEncoder.Default.Encodeto protect the app from malicious input, such as through JavaScript. - Uses Interpolated Strings in
$"Hello {name}, NumTimes is: {numTimes}".
Run the app and browse to: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Replace {PORT} with your port number.
Try different values for name and numtimes in the URL. The MVC model binding system automatically maps the named parameters from the query string to parameters in the method. See Model Binding for more information.

In the previous image:
- The URL segment
Parametersisn't used. - The
nameandnumTimesparameters are passed in the query string. - The
?(question mark) in the above URL is a separator, and the query string follows. - The
&character separates field-value pairs.
Replace the Welcome method with the following code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Run the app and enter the following URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
In the preceding URL:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?starts the query string.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
In the preceding example:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?(inid?) indicates theidparameter is optional.
The Model-View-Controller (MVC) architectural pattern separates an app into three main components: Model, View, and Controller. The MVC pattern helps you create apps that are more testable and easier to update than traditional monolithic apps.
MVC-based apps contain:
- Models: Classes that represent the data of the app. The model classes use validation logic to enforce business rules for that data. Typically, model objects retrieve and store model state in a database. In this tutorial, a
Moviemodel retrieves movie data from a database, provides it to the view or updates it. Updated data is written to a database. - Views: Views are the components that display the app's user interface (UI). Generally, this UI displays the model data.
- Controllers: Classes that:
- Handle browser requests.
- Retrieve model data.
- Call view templates that return a response.
In an MVC app, the view only displays information. The controller handles and responds to user input and interaction. For example, the controller handles URL segments and query-string values, and passes these values to the model. The model might use these values to query the database. For example:
https://localhost:5001/Home/Privacy: specifies theHomecontroller and thePrivacyaction.https://localhost:5001/Movies/Edit/5: is a request to edit the movie with ID=5 using theMoviescontroller and theEditaction, which are detailed later in the tutorial.
Route data is explained later in the tutorial.
The MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns: The UI logic belongs in the view. Input logic belongs in the controller. Business logic belongs in the model. This separation helps manage complexity when building an app, because it enables work on one aspect of the implementation at a time without impacting the code of another. For example, you can work on the view code without depending on the business logic code.
These concepts are introduced and demonstrated in this tutorial series while building a movie app. The MVC project contains folders for the Controllers and Views.
Add a controller
In the Solution Explorer, right-click Controllers > Add > Controller.

In the Add Scaffold dialog box, select MVC Controller - Empty.

In the Add New Item - MvcMovie dialog, enter HelloWorldController.cs and select Add.
Replace the contents of Controllers/HelloWorldController.cs with the following:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Every public method in a controller is callable as an HTTP endpoint. In the sample above, both methods return a string. Note the comments preceding each method.
An HTTP endpoint:
- Is a targetable URL in the web application, such as
https://localhost:5001/HelloWorld. - Combines:
- The protocol used:
HTTPS. - The network location of the web server, including the TCP port:
localhost:5001. - The target URI:
HelloWorld.
- The protocol used:
The first comment states this is an HTTP GET method that's invoked by appending /HelloWorld/ to the base URL.
The second comment specifies an HTTP GET method that's invoked by appending /HelloWorld/Welcome/ to the URL. Later on in the tutorial, the scaffolding engine is used to generate HTTP POST methods, which update data.
Run the app without the debugger.
Append "HelloWorld" to the path in the address bar. The Index method returns a string.

MVC invokes controller classes, and the action methods within them, depending on the incoming URL. The default URL routing logic used by MVC, uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The routing format is set in the Configure method in Startup.cs file.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
When you browse to the app and don't supply any URL segments, it defaults to the "Home" controller and the "Index" method specified in the template line highlighted above. In the preceding URL segments:
- The first URL segment determines the controller class to run. So
localhost:5001/HelloWorldmaps to the HelloWorldController class. - The second part of the URL segment determines the action method on the class. So
localhost:5001/HelloWorld/Indexcauses theIndexmethod of theHelloWorldControllerclass to run. Notice that you only had to browse tolocalhost:5001/HelloWorldand theIndexmethod was called by default.Indexis the default method that will be called on a controller if a method name isn't explicitly specified. - The third part of the URL segment (
id) is for route data. Route data is explained later in the tutorial.
Browse to: https://localhost:{PORT}/HelloWorld/Welcome. Replace {PORT} with your port number.
The Welcome method runs and returns the string This is the Welcome action method.... For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.

Modify the code to pass some parameter information from the URL to the controller. For example, /HelloWorld/Welcome?name=Rick&numtimes=4.
Change the Welcome method to include two parameters as shown in the following code.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
The preceding code:
- Uses the C# optional-parameter feature to indicate that the
numTimesparameter defaults to 1 if no value is passed for that parameter. - Uses
HtmlEncoder.Default.Encodeto protect the app from malicious input, such as through JavaScript. - Uses Interpolated Strings in
$"Hello {name}, NumTimes is: {numTimes}".
Run the app and browse to: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Replace {PORT} with your port number.
Try different values for name and numtimes in the URL. The MVC model binding system automatically maps the named parameters from the query string to parameters in the method. See Model Binding for more information.

In the previous image:
- The URL segment
Parametersisn't used. - The
nameandnumTimesparameters are passed in the query string. - The
?(question mark) in the above URL is a separator, and the query string follows. - The
&character separates field-value pairs.
Replace the Welcome method with the following code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Run the app and enter the following URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
In the preceding URL:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?starts the query string.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
In the preceding example:
- The third URL segment matched the route parameter
id. - The
Welcomemethod contains a parameteridthat matched the URL template in theMapControllerRoutemethod. - The trailing
?(inid?) indicates theidparameter is optional.
ASP.NET Core