Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
.NET Framework 4.7 has built-in support for the SameSite attribute, but it adheres to the original standard.
The patched behavior changed the meaning of SameSite.None to emit the attribute with a value of None, rather than not emit the value at all. If
you want to not emit the value you can set the SameSite property on a cookie to -1.
Writing the SameSite attribute
Following is an example of how to write a SameSite attribute on a cookie;
// Create the cookie
HttpCookie sameSiteCookie = new HttpCookie("SameSiteSample");
// Set a value for the cookieSite none.
// Note this will also require you to be running on HTTPS
sameSiteCookie.Value = "sample";
// Set the secure flag, which Chrome's changes will require for Same
sameSiteCookie.Secure = true;
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
sameSiteCookie.HttpOnly = true;
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None;
// Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie);
If you are reading this in a language other than English, let us know in this GitHub discussion issue if you’d like to see the code comments in your native language.
The default sameSite attribute for session state is set in the 'cookieSameSite' parameter of the session settings in web.config
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
MVC Authentication
OWIN MVC cookie based authentication uses a cookie manager to enable the changing of cookie attributes. The SameSiteCookieManager.cs is an implementation of such a class which you can copy into your own projects.
You must ensure your Microsoft.Owin components are all upgraded to version 4.1.0 or greater. Check your packages.config
file to ensure all the version numbers match, for example.
<?xml version="1.0" encoding="utf-8"?>
<packages>
<!-- other packages -->
<package id="Microsoft.Owin.Host.SystemWeb" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security.Cookies" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net472" />
<package id="Owin" version="1.0" targetFramework="net472" />
</packages>
The authentication components must then be configured to use the CookieManager in your startup class;
public void Configuration(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
CookieSameSite = SameSiteMode.None,
CookieHttpOnly = true,
CookieSecure = CookieSecureOption.Always,
CookieManager = new SameSiteCookieManager(new SystemWebCookieManager())
});
}
A cookie manager must be set on each component that supports it, this includes CookieAuthentication and OpenIdConnectAuthentication.
The SystemWebCookieManager is used to avoid known issues with response cookie integration.
Running the sample
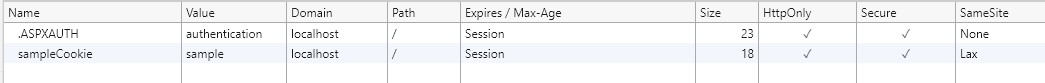
If you run the sample project load your browser debugger on the initial page and use it to view the cookie collection for the site.
To do so in Edge and Chrome press F12 then select the Application tab and click the site URL under the Cookies option in the Storage section.

You can see from the image above that the cookie created by the sample when you click the "Create Cookies" button has a SameSite attribute value of Lax,
matching the value set in the sample code.
Intercepting cookies you do not control
.NET 4.5.2 introduced a new event for intercepting the writing of headers, Response.AddOnSendingHeaders. This can be used to intercept cookies before they
are returned to the client machine. In the sample we wire up the event to a static method which checks whether the browser supports the new sameSite changes,
and if not, changes the cookies to not emit the attribute if the new None value has been set.
See global.asax for an example of hooking up the event and
SameSiteCookieRewriter.cs for an example of handling the event and adjusting the cookie sameSite attribute which you can
copy into your own code.
public static void FilterSameSiteNoneForIncompatibleUserAgents(object sender)
{
HttpApplication application = sender as HttpApplication;
if (application != null)
{
var userAgent = application.Context.Request.UserAgent;
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
if (cookie.SameSite == SameSiteMode.None)
{
cookie.SameSite = (SameSiteMode)(-1); // Unspecified
}
}
});
}
}
}
You can change specific named cookie behavior in much the same way; the sample below adjust the default authentication cookie from Lax to
None on browsers which support the None value, or removes the sameSite attribute on browsers which do not support None.
public static void AdjustSpecificCookieSettings()
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
// Forms auth: ".ASPXAUTH"
// Session: "ASP.NET_SessionId"
if (string.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal))
{
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
cookie.SameSite = -1;
}
else
{
cookie.SameSite = SameSiteMode.None;
}
cookie.Secure = true;
}
}
});
}