Tutorial: Build a high-level application
Important
This is the Azure Sphere (Legacy) documentation. Azure Sphere (Legacy) is retiring on 27 September 2027, and users must migrate to Azure Sphere (Integrated) by this time. Use the Version selector located above the TOC to view the Azure Sphere (Integrated) documentation.
A high-level application runs on the Azure Sphere OS, uses the Azure Sphere application libraries, and can communicate with the internet and with cloud-based services. See Overview of Azure Sphere applications for basic information about high-level applications.
In this tutorial, you learn how to:
- Prepare your device for development and debugging
- Build, run, and debug a high-level application
Prerequisites
- Install CMake and Ninja for Windows or for Linux.
- Install Visual Studio Code for Windows or for Linux.
- Install CMake and Ninja for Windows or for Linux.
- Install the SDK for Windows or for Linux
- Choose a tenant and claim your device
- Configure networking and update the device OS
Prepare your device for development and debugging
Before you can build a sample application on your Azure Sphere device or develop new applications for it, you must enable development and sideloading. By default, Azure Sphere devices are "locked"; that is, they do not allow applications under development to be loaded from a computer, and they do not allow debugging of applications. Preparing the device for sideloading removes this restriction.
The azsphere device enable-development command configures the device to accept applications for debugging, loads the debugging server onto the device, and assigns the device to a device group that does not allow cloud application updates. During application development and debugging, you should leave the device in this group so that cloud application updates do not overwrite the application under development.
Make sure that your Azure Sphere device is connected to your computer, and your computer is connected to the internet.
Open a command-line interface using PowerShell, Windows Command Prompt, or Linux command shell.
Enter the following command:
azsphere device enable-developmentYou should see output similar to the following:
Getting device capability configuration for application development. Downloading device capability configuration for device ID '<device ID>'. Successfully downloaded device capability configuration. Successfully wrote device capability configuration file 'C:\Users\user\AppData\Local\Temp\tmpD732.tmp'. Setting device group ID 'a6df7013-c7c2-4764-8424-00cbacb431e5' for device with ID '<device ID>'. Successfully disabled over-the-air updates. Enabling application development capability on attached device. Applying device capability configuration to device. Successfully applied device capability configuration to device. The device is rebooting. Installing debugging server to device. Deploying 'C:\Program Files (x86)\Microsoft Azure Sphere SDK\DebugTools\gdbserver.imagepackage' to the attached device. Image package 'C:\Program Files (x86)\Microsoft Azure Sphere SDK\DebugTools\gdbserver.imagepackage' has been deployed to the attached device. Application development capability enabled. Successfully set up device '<device ID>' for application development, and disabled over-the-air updates. Command completed successfully in 00:00:38.3299276.
If the azsphere device enable-development command fails, see Troubleshoot Azure Sphere problems for help.
Build and run the high-level application with Visual Studio Code
This tutorial uses the Azure Sphere Blink template, which is part of the Azure Sphere Extension for Visual Studio Code. The Blink template blinks an LED so you can verify that the Azure Sphere device and tools are installed and set up correctly.
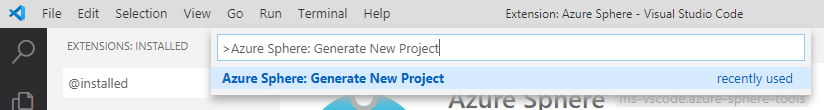
Start Visual Studio Code. Select View > Command palette, and then type Azure Sphere: Generate New Project.

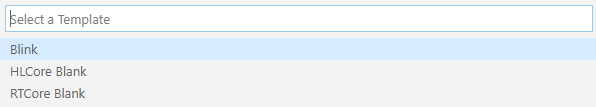
Choose Blink from the Templates menu.

Visual Studio Code then displays a File Explorer window. Navigate to the folder where you want to place the Blink application. Visual Studio Code creates the Blink folder in your selected location and generates the build files for the Blink application. You should see messages from CMake.
Open the CMakeLists.txt file and change the TARGET_DIRECTORY setting to specify the folder that contains definitions for the hardware you're using. By default, the TARGET_DIRECTORY specifies HardwareDefinitions/mt3620_rbd, which matches the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "template_appliance.json")Several hardware definitions are provided with the template. For example, if you're using a SEEED MT3620 Mini Dev Board, specify HardwareDefinitions/seeed_mt3620_mdb instead.
Press F5 to build and debug the project. If the project has not previously been built, or if files have changed and rebuilding is required, Visual Studio Code will build the project before debugging starts.
Wait several seconds for Visual Studio Code to build the application, create an image package, deploy it to the board, and start it in debug mode. You'll see status updates in the Output pane along the way.
First, CMake determines whether the application needs to be built. If so, focus shifts to the output pane, which displays the output from CMake/Build.
Next, the output pane shows the output from Azure Sphere as it deploys the image package to the device. Finally, the Debug Console receives focus and shows gdb output.
Tip
Make a note of the location of your image package, as you will need it when you create a deployment. You should see a message such as "Build files written to <path>" in the Output window, where <path> is the full path to your Blink application's build folder, typically ending in "out\ARM-Debug" or "out/ARM-Debug".
After a short delay, you should see an LED blink.
Set a breakpoint somewhere in main.c and step through the application, so that you can explore the Visual Studio Code debugging features for Azure Sphere.
Build and run the high-level application with Visual Studio
This tutorial uses the Azure Sphere Blink template, which is part of the Azure Sphere Extension for Visual Studio. The Blink template blinks an LED so you can verify that the Azure Sphere device and tools are installed and set up correctly.
If you are new to Visual Studio, consider the Quickstart or Guided Tour to learn about navigating and using it.
Open Visual Studio and select Create a new project. In the Search box, type 'azure sphere' to get a list of Azure Sphere templates. Choose Azure Sphere Blink from the list.
Enter a name and location for the project, and then select Create.
Open the CMakeLists.txt file and change the TARGET_DIRECTORY setting to specify the folder that contains definitions for the hardware you're using. By default, the TARGET_DIRECTORY specifies HardwareDefinitions/mt3620_rbd, which matches the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "template_appliance.json")Several hardware definitions are provided with the template. For example, if you're using a SEEED MT3620 Mini Dev Board, specify HardwareDefinitions/seeed_mt3620_mdb instead.
In Visual Studio, select View > Output to display the Output pane.
Ensure that your device is connected to your PC by USB. In the Set startup item menu, select Azure Sphere App (HLCore) where Azure Sphere App is the name of your current high-level application or press F5.

If you are prompted to build the project, select Yes. Visual Studio compiles the application, creates an image package, sideloads it onto the board, and starts it in debug mode. Sideloading means that the application is delivered directly from the PC over a wired connection, rather than delivered through the cloud.
Tip
Make a note of the location of your image package, as you will need it when creating a deployment. You should see a message such as "Output file is at: <path>" in the output in View > Output > Show output from: Build, where <path> is the full path to your Blink application's build folder, typically ending in "out/ARM-Debug".
By default, the Output pane shows output from Device Output. To see messages from the debugger, select Debug from the Show output from: dropdown menu. You can also inspect the program disassembly, registers, or memory through the Debug > Windows menu.
When you run the program, you should see an LED blink.
Download the sample application
You can download the HelloWorld application as follows: :
- Point your browser to Microsoft Samples Browser.
- Type "Azure Sphere" in the Search box.
- Select Azure Sphere - Hello World from the search results.
- Select Download ZIP.
- Open the downloaded file and extract to a local directory.
Build the sample
To create the build and .imagepackage files for the HelloWorld_HighLevelApp sample application, follow these steps.
Update the sample to target your hardware, if necessary. By default, the samples target hardware that follows the MT3620 reference board design (RDB), such as the MT3620 Development Kit from Seeed Studios. Additional target hardware definitions for the sample applications are available in the HardwareDefinitions directory of the Azure Sphere Samples repo. For example, the hardware definition files for the Avnet MT3620 Starter Kit are in the HardwareDefinitions/avnet_mt3620_sk subdirectory.
Open CMakeLists.txt and update the TARGET_DIRECTORY parameter in the azure_target_hardware_definition function to point at the subdirectory for your hardware. For example:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "../../../HardwareDefinitions/avnet_mt3620_sk" TARGET_DEFINITION "sample_appliance.json")
Open a command-line interface using PowerShell, Windows Command Prompt, or Linux command shell. Navigate to your project build directory.
From your project build directory, at the command prompt, run CMake with the following parameters:
cmake --preset <preset-name> <source-path>--preset <preset-name>The build configuration preset name as defined in CMakePresets.json.
--build <cmake-path>The binary directory that contains the CMake cache. For example, if you run CMake on an Azure Sphere sample, the build command would be
cmake --build out/ARM-Debug.<source-path>The path of the directory that contains the source files for the sample application. In the example, the Azure Sphere samples repository was downloaded to a directory called AzSphere.
CMake parameters are separated by spaces. The line continuation character (^ for Windows command line, \ for Linux command line, or ` for PowerShell) can be used for readability, but is not required.
The following examples show the CMake commands for the Hello World high-level app:
Run Ninja to build the application and create the image package file:
ninja -C out/ARM-DebugNinja places the resulting application and .imagepackage files in the specified directory.
You can also invoke Ninja through CMake with the following command:
cmake --build out/<binary-dir>Set
<binary-dir>to the binary directory that contains the CMake cache. For example, if you run CMake on an Azure Sphere sample, the build command would becmake --build out/ARM-Debug.When troubleshooting, especially after making any changes to your CMake commands, delete your entire build and try again.
Run the sample
If your device is already running an application, delete the application:
azsphere device sideload deleteChange to the directory that contains the build and .imagepackage files created previously.
Load the image package onto your device by running the azsphere device sideload deploy command and specifying the image package. For example:
azsphere device sideload deploy --image-package HelloWorld_HighLevelApp.imagepackageThis command loads the image package and starts the application. You should see an LED blink.
Tip
Note the path of the image package. You'll use the image package later in the Deployment Quickstart.
Debug the sample
Change to the directory that contains the build and .imagepackage files created previously.
Get the component ID if you don't already have it:
azsphere image-package show --image-package HelloWorld_HighLevelApp.imagepackage
If the application is running, stop it and then restart it with the
--debug-modeoption:azsphere device app stop --component-id <ComponentId>azsphere device app start --debug-mode --component-id <ComponentId>
You should see:
<ComponentId>
App state : debugging
GDB port : 2345
Output port : 2342
Core : High-level
Use a terminal client to establish a Telnet or raw TCP connection to read the output stream from the process. Specify 192.168.35.2 as the IP address and 2342 as the port.
Open a command-line interface using PowerShell or a standard command prompt on Windows, or command shell on Linux, and pass the .out app binary from your build as a parameter. This will enable full source code debugging.
Windows Command Prompt
"C:\Program Files (x86)\Microsoft Azure Sphere SDK\Sysroots\*sysroot*\tools\gcc\arm-poky-linux-musleabi-gdb" HelloWorld_HighLevelApp.outWindows PowerShell
& "C:\Program Files (x86)\Microsoft Azure Sphere SDK\Sysroots\*sysroot*\tools\gcc\arm-poky-linux-musleabi-gdb" HelloWorld_HighLevelApp.outNote
The Azure Sphere SDK ships with multiple sysroots so that applications can target different API sets, as described in Application runtime version, sysroots, and Beta APIs. The sysroots are installed in the Azure Sphere SDK installation folder under Sysroots.
Set the remote debugging target to IP address 192.168.35.2 on port 2345:
target remote 192.168.35.2:2345Run any other gdb commands you choose. For example, the following commands set a breakpoint upon entry to main() and then continue execution after the breakpoint, respectively.
break maincFor more information about debugging with gdb, see GDB: The GNU Project Debugger or one of the other numerous sources on the subject.
Next steps
You've built a high-level application to run on your Azure Sphere device. You may want to modify it now. Hardware definitions describes how to edit a hardware definition JSON file and re-generate the associated header file.
Next, learn how to deploy your high-level application from the cloud.
See also
Visit the Azure Sphere Gallery, a collection of inspirational, unmaintained, and reusable Azure Sphere scripts, utilities, and functions.