Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Important
Effective May 1, 2025, Azure AD B2C will no longer be available to purchase for new customers. Learn more in our FAQ.
This article describes ways you can enable, customize, and enhance the Azure Active Directory B2C (Azure AD B2C) authentication experience for your iOS Swift application.
Before you start, familiarize yourself with the following articles:
- Configure authentication in a sample iOS Swift app by using Azure AD B2C
- Enable authentication in your own iOS Swift app by using Azure AD B2C
Use a custom domain
By using a custom domain, you can fully brand the authentication URL. From a user perspective, users remain on your domain during the authentication process, rather than being redirected to the Azure AD B2C b2clogin.com domain name.
To remove all references to "b2c" in the URL, you can also replace your B2C tenant name, contoso.onmicrosoft.com, in the authentication request URL with your tenant ID GUID. For example, you can change https://fabrikamb2c.b2clogin.com/contoso.onmicrosoft.com/ to https://account.contosobank.co.uk/<tenant ID GUID>/.
To use a custom domain and your tenant ID in the authentication URL, do the following:
- Follow the guidance in Enable custom domains.
- Update the
kAuthorityHostNameclass member with your custom domain. - Update the
kTenantNameclass member with your tenant ID.
The following Swift code shows the app settings before the change:
let kTenantName = "contoso.onmicrosoft.com"
let kAuthorityHostName = "contoso.b2clogin.com"
The following Swift code shows the app settings after the change:
let kTenantName = "00000000-0000-0000-0000-000000000000"
let kAuthorityHostName = "login.contoso.com"
Prepopulate the sign-in name
During a sign-in user journey, your app might target a specific user. When an app targets a user, it can specify in the authorization request the login_hint query parameter with the user's sign-in name. Azure AD B2C automatically populates the sign-in name, and the user needs to provide only the password.
To prepopulate the sign-in name, do the following:
- If you're using a custom policy, add the required input claim, as described in Set up direct sign-in.
- Look for your Microsoft Authentication Library (MSAL) configuration object, and then add the
withLoginHint()method with the login hint.
let parameters = MSALInteractiveTokenParameters(scopes: kScopes, webviewParameters: self.webViewParameters!)
parameters.promptType = .selectAccount
parameters.authority = authority
parameters.loginHint = "bob@contoso.com"
// More settings here
applicationContext.acquireToken(with: parameters) { (result, error) in
...
Preselect an identity provider
If you configured the sign-in journey for your application to include social accounts, such as Facebook, LinkedIn, or Google, you can specify the domain_hint parameter. This query parameter provides a hint to Azure AD B2C about the social identity provider that should be used for sign-in. For example, if the application specifies domain_hint=facebook.com, the sign-in flow goes directly to the Facebook sign-in page.
To redirect users to an external identity provider, do the following:
- Check the domain name of your external identity provider. For more information, see Redirect sign-in to a social provider.
- Create or use an existing list object to store extra query parameters.
- Add the
domain_hintparameter with the corresponding domain name to the list (for example,facebook.com). - Pass the extra query parameters list into the MSAL configuration object's
extraQueryParametersattribute.
let extraQueryParameters: [String: String] = ["domain_hint": "facebook.com"]
let parameters = MSALInteractiveTokenParameters(scopes: kScopes, webviewParameters: self.webViewParameters!)
parameters.promptType = .selectAccount
parameters.authority = authority
parameters.extraQueryParameters = extraQueryParameters
// More settings here
applicationContext.acquireToken(with: parameters) { (result, error) in
...
Specify the UI language
Language customization in Azure AD B2C allows your user flow to accommodate a variety of languages to suit your customers' needs. For more information, see Language customization.
To set the preferred language, do the following:
- Configure language customization.
- Create or use an existing list object to store extra query parameters.
- Add the
ui_localesparameter with the corresponding language code to the list (for example,en-us). - Pass the extra query parameters list into the MSAL configuration object's
extraQueryParametersattribute.
let extraQueryParameters: [String: String] = ["ui_locales": "en-us"]
let parameters = MSALInteractiveTokenParameters(scopes: kScopes, webviewParameters: self.webViewParameters!)
parameters.promptType = .selectAccount
parameters.authority = authority
parameters.extraQueryParameters = extraQueryParameters
// More settings here
applicationContext.acquireToken(with: parameters) { (result, error) in
...
Pass a custom query string parameter
With custom policies, you can pass a custom query string parameter. A good use-case example is when you want to dynamically change the page content.
To pass a custom query string parameter, do the following:
- Configure the ContentDefinitionParameters element.
- Create or use an existing list object to store extra query parameters.
- Add the custom query string parameter, such as
campaignId. Set the parameter value (for example,germany-promotion). - Pass the extra query parameters list into the MSAL configuration object's
extraQueryParametersattribute.
let extraQueryParameters: [String: String] = ["campaignId": "germany-promotion"]
let parameters = MSALInteractiveTokenParameters(scopes: kScopes, webviewParameters: self.webViewParameters!)
parameters.promptType = .selectAccount
parameters.authority = authority
parameters.extraQueryParameters = extraQueryParameters
// More settings here
applicationContext.acquireToken(with: parameters) { (result, error) in
...
Pass an ID token hint
A relying party application can send an inbound JSON Web Token (JWT) as part of the OAuth2 authorization request. The inbound token is a hint about the user or the authorization request. Azure AD B2C validates the token and then extracts the claim.
To include an ID token hint in the authentication request, do the following:
- In your custom policy, define an ID token hint technical profile.
- In your code, generate or acquire an ID token, and then set the token to a variable (for example,
idToken). - Create or use an existing list object to store extra query parameters.
- Add the
id_token_hintparameter with the corresponding variable that stores the ID token. - Pass the extra query parameters list into the MSAL configuration object's
extraQueryParametersattribute.
let extraQueryParameters: [String: String] = ["id_token_hint": idToken]
let parameters = MSALInteractiveTokenParameters(scopes: kScopes, webviewParameters: self.webViewParameters!)
parameters.promptType = .selectAccount
parameters.authority = authority
parameters.extraQueryParameters = extraQueryParameters
// More settings here
applicationContext.acquireToken(with: parameters) { (result, error) in
...
Configure logging
The MSAL library generates log messages that can help diagnose problems. The app can configure logging. The app can also give you custom control over the level of detail and whether personal and organizational data is logged.
We recommend that you create an MSAL logging callback and provide a way for users to submit logs when they have authentication problems. MSAL provides these levels of logging detail:
- Error: Something has gone wrong, and an error was generated. This level is used for debugging and identifying problems.
- Warning: There hasn't necessarily been an error or failure, but the information is intended for diagnostics and pinpointing problems.
- Info: MSAL logs events that are intended for informational purposes and not necessarily for debugging.
- Verbose: This is the default level. MSAL logs the full details of library behavior.
By default, the MSAL logger doesn't capture any personal or organizational data. The library gives you the option to enable logging of personal and organizational data if you decide to do so.
The MSAL logger should be set as early as possible in the app launch sequence, before any MSAL requests are made. Configure MSAL logging in the AppDelegate.swift application method.
The following code snippet demonstrates how to configure MSAL logging:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
MSALGlobalConfig.loggerConfig.logLevel = .verbose
MSALGlobalConfig.loggerConfig.setLogCallback { (logLevel, message, containsPII) in
// If PiiLoggingEnabled is set YES, this block will potentially contain sensitive information (Personally Identifiable Information), but not all messages will contain it.
// containsPII == YES indicates if a particular message contains PII.
// You might want to capture PII only in debug builds, or only if you take necessary actions to handle PII properly according to legal requirements of the region
if let displayableMessage = message {
if (!containsPII) {
#if DEBUG
// NB! This sample uses print just for testing purposes
// You should only ever log to NSLog in debug mode to prevent leaking potentially sensitive information
print(displayableMessage)
#endif
}
}
}
return true
}
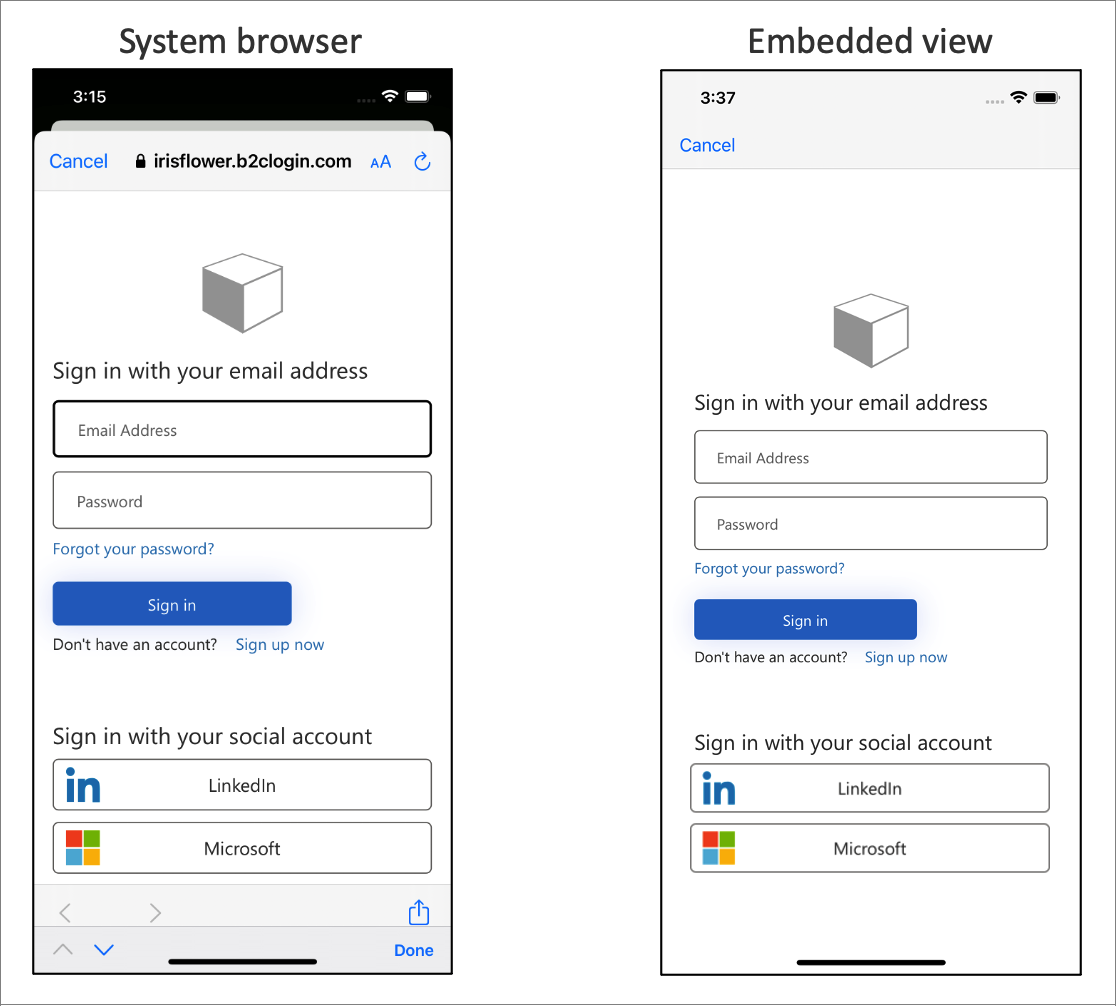
Embedded web view experience
Web browsers are required for interactive authentication. By default, the MSAL library uses the system web view. During sign-in, the MSAL library pops up the iOS system web view with the Azure AD B2C user interface.
For more information, see the Customize browsers and WebViews for iOS/macOS article.
Depending on your requirements, you can use the embedded web view. There are visual and single sign-on behavior differences between the embedded web view and the system web view in MSAL.

Important
We recommend that you use the platform default, which is ordinarily the system browser. The system browser is better at remembering the users that have logged in before. Some identity providers, such as Google, don't support an embedded view experience.
To change this behavior, change the webviewType attribute of MSALWebviewParameters to wkWebView. The following example demonstrates how to change the web view type to embedded view:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
// Use embedded view experience
self.webViewParameters?.webviewType = .wkWebView
}
Next steps
- To learn more, see MSAL for iOS Swift configuration options.