Quickstart: Deploy a starter app with App Spaces
Note
App Spaces is in preview.
App Spaces is an intelligent service for developers that reduces the complexity of creating and managing web apps. This article describes how to deploy a starter app to App Spaces. You select one of the samples provided to provision new resources on Azure. For more information, see About App Spaces.
Prerequisites
To deploy a sample app for App Spaces, you must have the following items:
- Azure account and subscription. You can only deploy with a subscription that you own.
- GitHub account
Select a starter app
While Express.JS (back end) and React (front end) apps are used in this quickstart, other starter apps are also available in App Spaces. See App Spaces in the Azure portal for a full list of starter apps in App Spaces.
Follow these steps to deploy a starter app to App Spaces.
- Browse to the Azure portal.
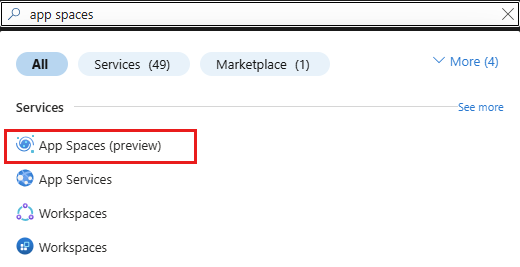
- In the search bar, search for app spaces and select it in the results.

- In the App Spaces page, select + Create App Space.
- Under Use a starter app, select React App.
Connect to GitHub
Enter the following values in the Connect to GitHub section.
Setting Action GitHub account Select your GitHub account. Organization Select your organization. New repository Enter myReactSamplefor your new repository.
Configure app details
Enter the following values in the Configure app details section.
Setting Action App Space name Enter myAppSpace.Subscription Select your subscription. Region Select your region. Select Deploy button at the bottom of the Deploy App Space page.
The sample web application code deploys to App Spaces. The deployment can take a few minutes to complete.
For a front-end app, App Spaces creates the following resources for you during deployment:
- A Static Web App
- A Log Analytics workspace
- An App Insights
- Under Use a starter app, select Express.JS App.
Connect to GitHub
Enter the following values in the Connect to GitHub section.
Setting Action GitHub account Select your GitHub account. Organization Select your organization. New repository Enter myExpressSamplefor your new repository.
Configure app details
Enter the following values in the Configure app details section.
Setting Action App Space name Enter myAppSpace.Subscription Select your subscription. Region Select your region. Select Deploy button at the bottom of the Deploy App Space page.
The sample web application code deploys to App Spaces. The deployment can take a few minutes to complete.
For a back-end app, App Spaces creates the following resources for you during deployment:
- Azure Container App environment
- Azure Container App
- Virtual network + subnet (sub resource of virtual network)
- Continuous deployment with GitHub Actions
- Contributor RBAC (Role-based access control) role assigned to user-assigned identity over the scope of the resource group (for OpenID Connect purposes)
- A Log Analytics workspace
Verify deployment
In your App Space Page, select Open app in browser to view your new app.


Clean up resources
When you're finished with the sample app, you can remove all of the App Spaces resources from Azure. It helps you avoid extra charges and keeps your Azure subscription uncluttered. Deleting an App Spaces is the fastest way to remove all Azure resources for your app.
- From the App Space page, select Delete space to delete the App Spaces and its associated resources.
For more information about managing App Spaces, see Manage components.
Related content
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for