Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Visual Studio lets you develop, test, and deploy C# class library functions to Azure. If this experience is your first with Azure Functions, see Azure Functions overview.
To get started right away, consider completing the Functions quickstart for Visual Studio.
This article provides details about how to use Visual Studio to develop C# class library functions and publish them to Azure. There are two models for developing C# class library functions: the Isolated worker model and the In-process model.
You're reading the isolated worker model version this article. You can choose your preferred model at the top of the article.
You're reading the in-process model version this article. You can choose your preferred model at the top of the article.
Important
Support for the in-process model ends on November 10, 2026. We recommend that you migrate your apps to the isolated worker model.
Unless otherwise noted, procedures and examples shown are for Visual Studio 2022. For more information about Visual Studio 2022 releases, see the release notes or the preview release notes.
Prerequisites
Visual Studio 2022, including the Azure development workload.
Other resources that you need, such as an Azure Storage account, are created in your subscription during the publishing process.
-
If you don't have an Azure account, create a free account before you begin.
Create an Azure Functions project
The Azure Functions project template in Visual Studio creates a C# class library project that you can publish to a function app in Azure. You can use a function app to group functions as a logical unit for easier management, deployment, scaling, and sharing of resources.
From the Visual Studio menu, select File > New > Project.
In Create a new project, enter functions in the search box, choose the Azure Functions template, and then select Next.
In Configure your new project, enter a Project name for your project, and then select Create. The function app name must be valid as a C# namespace, so don't use underscores, hyphens, or any other nonalphanumeric characters.
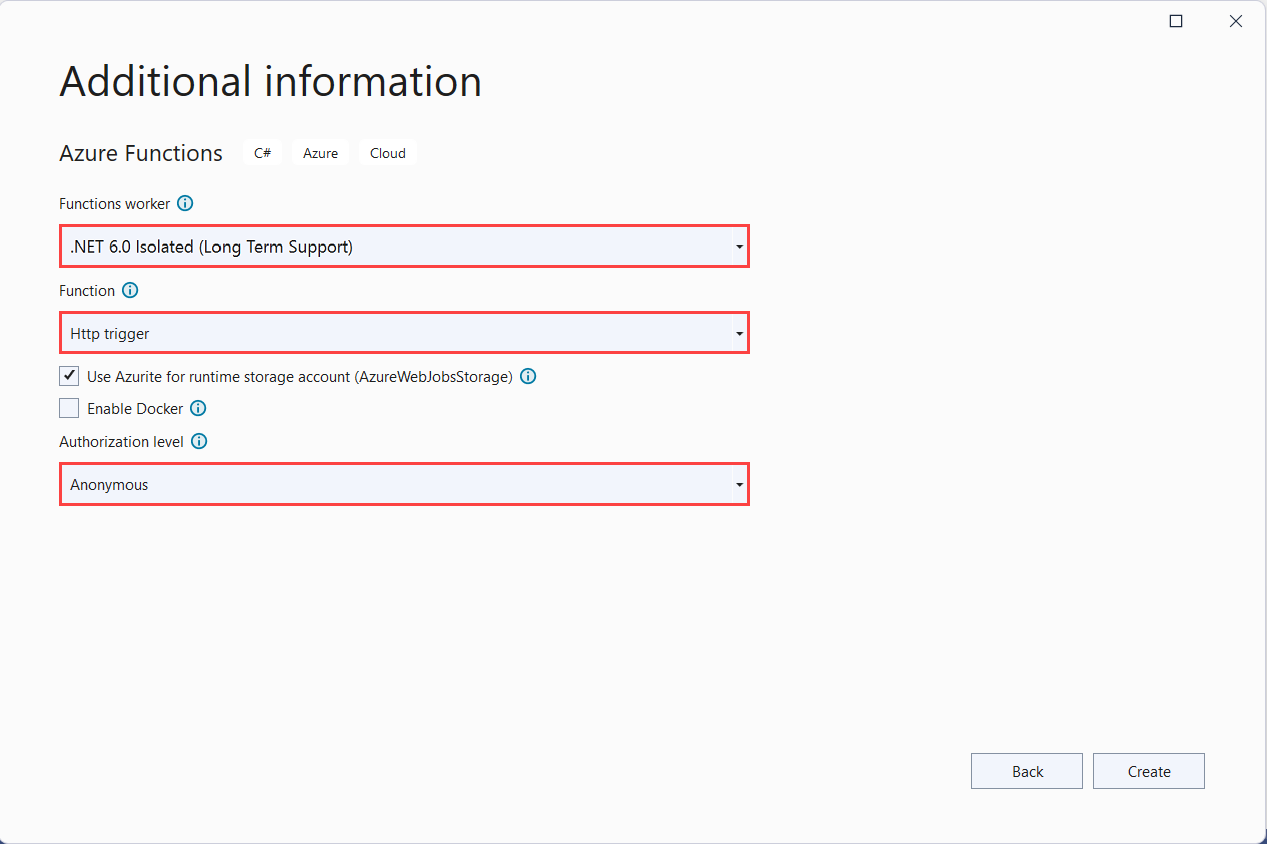
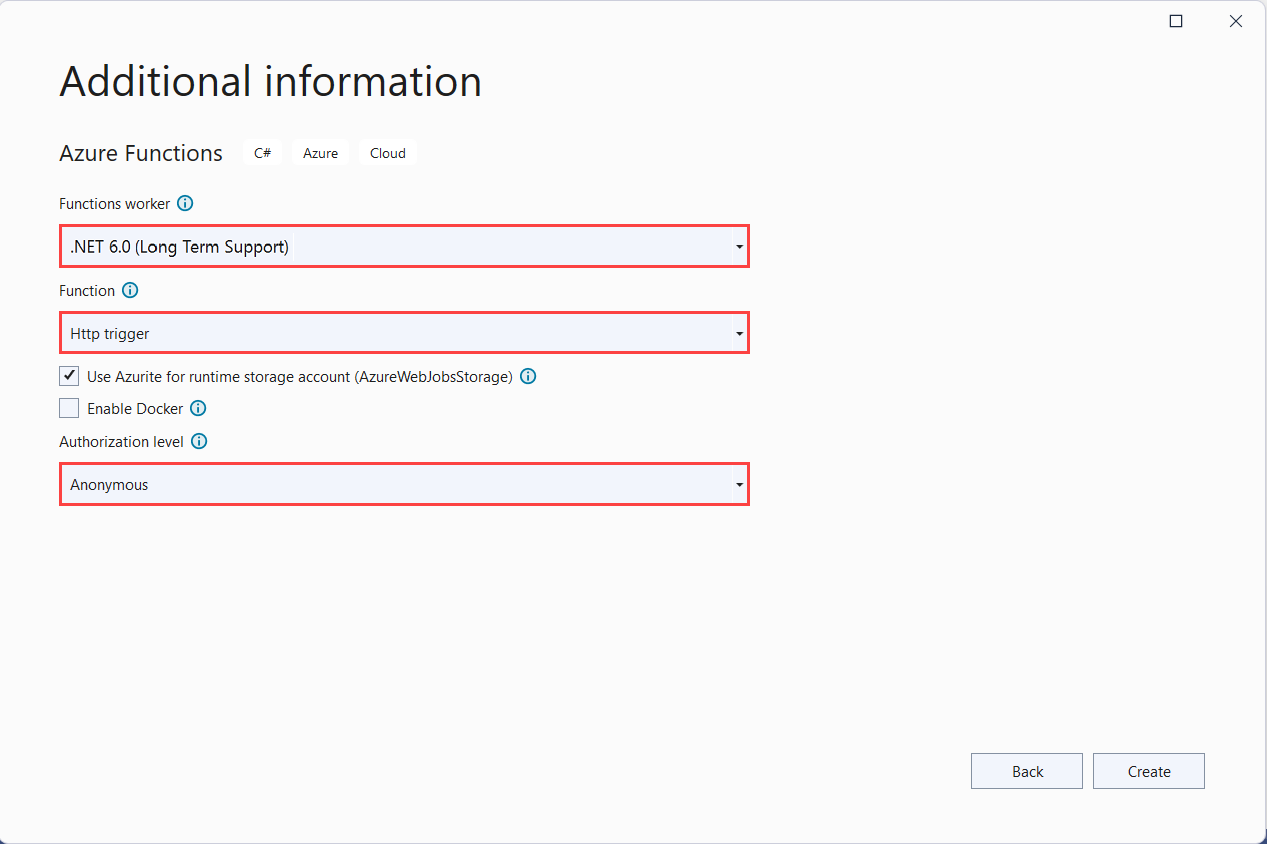
For the Create a new Azure Functions application settings, use the values in the following table:
Setting Value Description .NET version .NET 8 Isolated This value creates a function project that runs in an isolated worker process. Isolated worker process supports other non-LTS version of .NET and also .NET Framework. For more information, see Azure Functions runtime versions overview. Function template HTTP trigger This value creates a function triggered by an HTTP request. Storage account (AzureWebJobsStorage) Storage emulator Because a function app in Azure requires a storage account, one is assigned or created when you publish your project to Azure. An HTTP trigger doesn't use an Azure Storage account connection string; all other trigger types require a valid Azure Storage account connection string. Authorization level Anonymous The created function can be triggered by any client without providing a key. This authorization setting makes it easy to test your new function. For more information, see Authorization level. 
Setting Value Description .NET version .NET 8 This value creates a function project that runs in-process with version 4.x of the Azure Functions runtime. For more information, see Azure Functions runtime versions overview. Function template HTTP trigger This value creates a function triggered by an HTTP request. Storage account (AzureWebJobsStorage) Storage emulator Because a function app in Azure requires a storage account, one is assigned or created when you publish your project to Azure. An HTTP trigger doesn't use an Azure Storage account connection string; all other trigger types require a valid Azure Storage account connection string. Authorization level Anonymous The created function can be triggered by any client without providing a key. This authorization setting makes it easy to test your new function. For more information, see Authorization level. 
Make sure you set the Authorization level to Anonymous. If you choose the default level of Function, you're required to present the function key in requests to access your function endpoint.
Select Create to create the function project and HTTP trigger function.
After you create an Azure Functions project, the project template creates a C# project, installs the Microsoft.Azure.Functions.Worker and Microsoft.Azure.Functions.Worker.Sdk NuGet packages, and sets the target framework.
After you create an Azure Functions project, the project template creates a C# project, installs the Microsoft.NET.Sdk.Functions NuGet package, and sets the target framework.
The new project has the following files:
host.json: Lets you configure the Functions host. These settings apply both when running locally and in Azure. For more information, see host.json reference.
local.settings.json: Maintains settings used when running functions locally. These settings aren't used when running in Azure. For more information, see Local settings file.
Important
Because the local.settings.json file can contain secrets, you must exclude it from your project source control. Make sure the Copy to Output Directory setting for this file is set to Copy if newer.
For more information, see Project structure in the Isolated worker guide.
For more information, see Functions class library project.
Work with app settings locally
When running in a function app in Azure, settings required by your functions are stored securely in app settings. During local development, these settings are instead added to the Values collection in the local.settings.json file. The local.settings.json file also stores settings used by local development tools.
Items in the Values collection in your project's local.settings.json file are intended to mirror items in your function app's application settings in Azure.
Visual Studio doesn't automatically upload the settings in local.settings.json when you publish the project. To make sure that these settings also exist in your function app in Azure, upload them after you publish your project. For more information, see Function app settings. The values in a ConnectionStrings collection are never published.
Your code can also read the function app settings values as environment variables. For more information, see Environment variables.
Configure the project for local development
The Functions runtime uses an Azure Storage account internally. For all trigger types other than HTTP and webhooks, set the Values.AzureWebJobsStorage key to a valid Azure Storage account connection string. Your function app can also use the Azurite emulator for the AzureWebJobsStorage connection setting required by the project. To use the emulator, set the value of AzureWebJobsStorage to UseDevelopmentStorage=true. Change this setting to an actual storage account connection string before deployment. For more information, see Local storage emulator.
To set the storage account connection string:
In the Azure portal, navigate to your storage account.
In the Access keys tab, below Security + networking, copy the Connection string of key1.
In your project, open the local.settings.json file and set the value of the
AzureWebJobsStoragekey to the connection string you copied.Repeat the previous step to add unique keys to the
Valuesarray for any other connections required by your functions.
Add a function to your project
In C# class library functions, the bindings used by the function are defined by applying attributes in the code. When you create your function triggers from the provided templates, the trigger attributes are applied for you.
In Solution Explorer, right-click your project node and select Add > New Azure Function.
Enter a Name for the class, and then select Add.
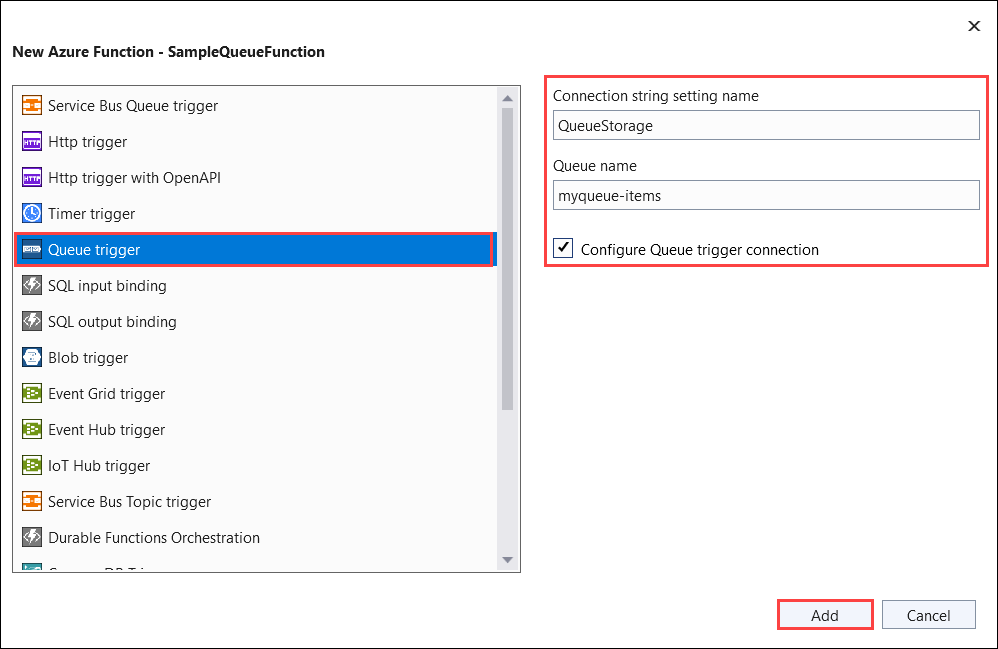
Choose your trigger, set the required binding properties, and then select Add. The following example shows the settings for creating a Queue storage trigger function.

For an Azure Storage service trigger, check the Configure connection box and you're prompted to choose between using an Azurite storage emulator or referencing a provisioned Azure storage account. Select Next and if you choose a storage account, Visual Studio tries to connect to your Azure account and get the connection string. Choose Save connection string value in Local user secrets file and then Finish to create the trigger class.
This trigger example uses an application setting for the storage connection with a key named
QueueStorage. This key, stored in the local.settings.json file, either references the Azurite emulator or an Azure storage account.Examine the newly added class. For example, the following C# class represents a basic Queue storage trigger function:
You see a static
Run()method attributed withFunction. This attribute indicates that the method is the entry point for the function.using System; using Azure.Storage.Queues.Models; using Microsoft.Azure.Functions.Worker; using Microsoft.Extensions.Logging; namespace Company.Function; public class QueueTriggerCSharp { private readonly ILogger<QueueTriggerCSharp> _logger; public QueueTriggerCSharp(ILogger<QueueTriggerCSharp> logger) { _logger = logger; } [Function(nameof(QueueTriggerCSharp))] public void Run([QueueTrigger("PathValue", Connection = "ConnectionValue")] QueueMessage message) { _logger.LogInformation("C# Queue trigger function processed: {messageText}", message.MessageText); } }You see a static
Run()method attributed withFunctionName. This attribute indicates that the method is the entry point for the function.using System; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Host; using Microsoft.Extensions.Logging; namespace Company.Function { public class QueueTriggerCSharp { [FunctionName("QueueTriggerCSharp")] public void Run([QueueTrigger("PathValue", Connection = "ConnectionValue")]string myQueueItem, ILogger log) { log.LogInformation($"C# Queue trigger function processed: {myQueueItem}"); } } }
A binding-specific attribute is applied to each binding parameter supplied to the entry point method. The attribute takes the binding information as parameters. In the previous example, the first parameter has a QueueTrigger attribute applied, indicating a Queue storage trigger function. The queue name and connection string setting name are passed as parameters to the QueueTrigger attribute. For more information, see Azure Queue storage bindings for Azure Functions.
Use the previous procedure to add more functions to your function app project. Each function in the project can have a different trigger, but a function must have exactly one trigger. For more information, see Azure Functions triggers and bindings concepts.
Add bindings
As with triggers, input and output bindings are added to your function as binding attributes. Add bindings to a function as follows:
Make sure you configure the project for local development.
Add the appropriate NuGet extension package for the specific binding by finding the binding-specific NuGet package requirements in the reference article for the binding. For example, find package requirements for the Event Hubs trigger in the Event Hubs binding reference article.
Use the following command in the Package Manager Console to install a specific package:
Install-Package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE> -Version <TARGET_VERSION>Install-Package Microsoft.Azure.WebJobs.Extensions.<BINDING_TYPE> -Version <TARGET_VERSION>In this example, replace
<BINDING_TYPE>with the name specific to the binding extension and<TARGET_VERSION>with a specific version of the package, such as4.0.0. Valid versions are listed on the individual package pages at NuGet.org.If there are app settings that the binding needs, add them to the
Valuescollection in the local setting file.The function uses these values when it runs locally. When the function runs in the function app in Azure, it uses the function app settings. Visual Studio makes it easy to publish local settings to Azure.
Add the appropriate binding attribute to the method signature. In the following example, a queue message triggers the function, and the output binding creates a new queue message with the same text in a different queue.
public class QueueTrigger { private readonly ILogger _logger; public QueueTrigger(ILoggerFactory loggerFactory) { _logger = loggerFactory.CreateLogger<QueueTrigger>(); } [Function("CopyQueueMessage")] [QueueOutput("myqueue-items-destination", Connection = "QueueStorage")] public string Run([QueueTrigger("myqueue-items-source", Connection = "QueueStorage")] string myQueueItem) { _logger.LogInformation($"C# Queue trigger function processed: {myQueueItem}"); return myQueueItem; } }The
QueueOutputattribute defines the binding on the method. For multiple output bindings, you would instead place this attribute on a string property of the returned object. For more information, see Multiple output bindings.public static class SimpleExampleWithOutput { [FunctionName("CopyQueueMessage")] public static void Run( [QueueTrigger("myqueue-items-source", Connection = "QueueStorage")] string myQueueItem, [Queue("myqueue-items-destination", Connection = "QueueStorage")] out string myQueueItemCopy, ILogger log) { log.LogInformation($"CopyQueueMessage function processed: {myQueueItem}"); myQueueItemCopy = myQueueItem; } }The
Queueattribute on theoutparameter defines the output binding.The connection to Queue storage is obtained from the
QueueStoragesetting. For more information, see the reference article for the specific binding.
For a full list of the bindings supported by Functions, see Supported bindings. For a more complete example of this scenario, see Connect functions to Azure Storage using Visual Studio.
Run functions locally
Azure Functions Core Tools lets you run Azure Functions project on your local development computer. When you press F5 to debug a Functions project, the local Functions host (func.exe) starts to listen on a local port (usually 7071). Any callable function endpoints are written to the output, and you can use these endpoints for testing your functions. For more information, see Develop Azure Functions locally using Core Tools. You're prompted to install these tools the first time you start a function from Visual Studio.
Important
Starting with version 4.0.6517 of the Core Tools, in-process model projects must reference version 4.5.0 or later of Microsoft.NET.Sdk.Functions. If an earlier version is used, the func start command will error.
To start your function in Visual Studio in debug mode:
Press F5. If prompted, accept the request from Visual Studio to download and install Azure Functions Core (CLI) tools. You might also need to enable a firewall exception so that the tools can handle HTTP requests.
With the project running, test your code as you would test a deployed function.
When you run Visual Studio in debug mode, breakpoints are hit as expected.
For a more detailed testing scenario using Visual Studio, see Testing functions.
Publish to Azure
When you publish your functions project to Azure, Visual Studio uses zip deployment to deploy the project files. When possible, you should also select Run-From-Package so that the project runs in the deployment (.zip) package. For more information, see Run your functions from a package file in Azure.
Don't deploy to Azure Functions using Web Deploy (msdeploy).
Use the following steps to publish your project to a function app in Azure.
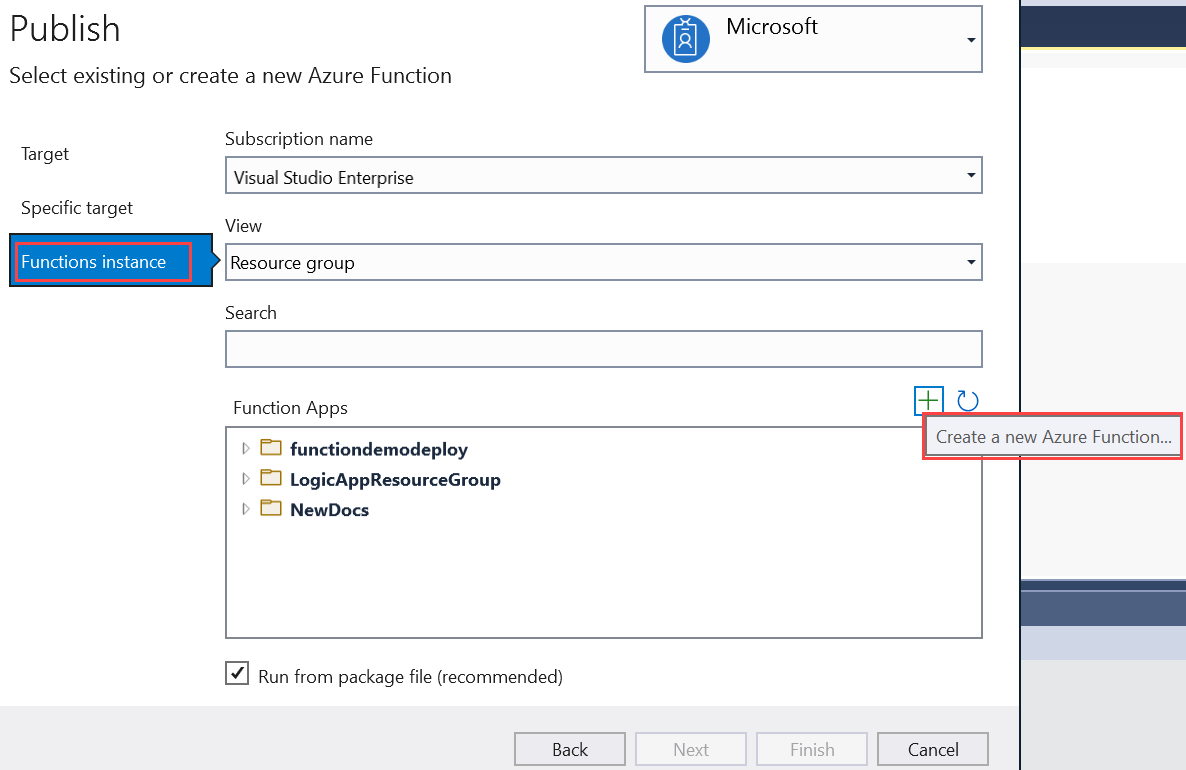
In Solution Explorer, right-click the project and select Publish. In Target, select Azure, and then select Next.
On Specific target, select Azure Function App and then select Next.
On Functions instance, select Create new.

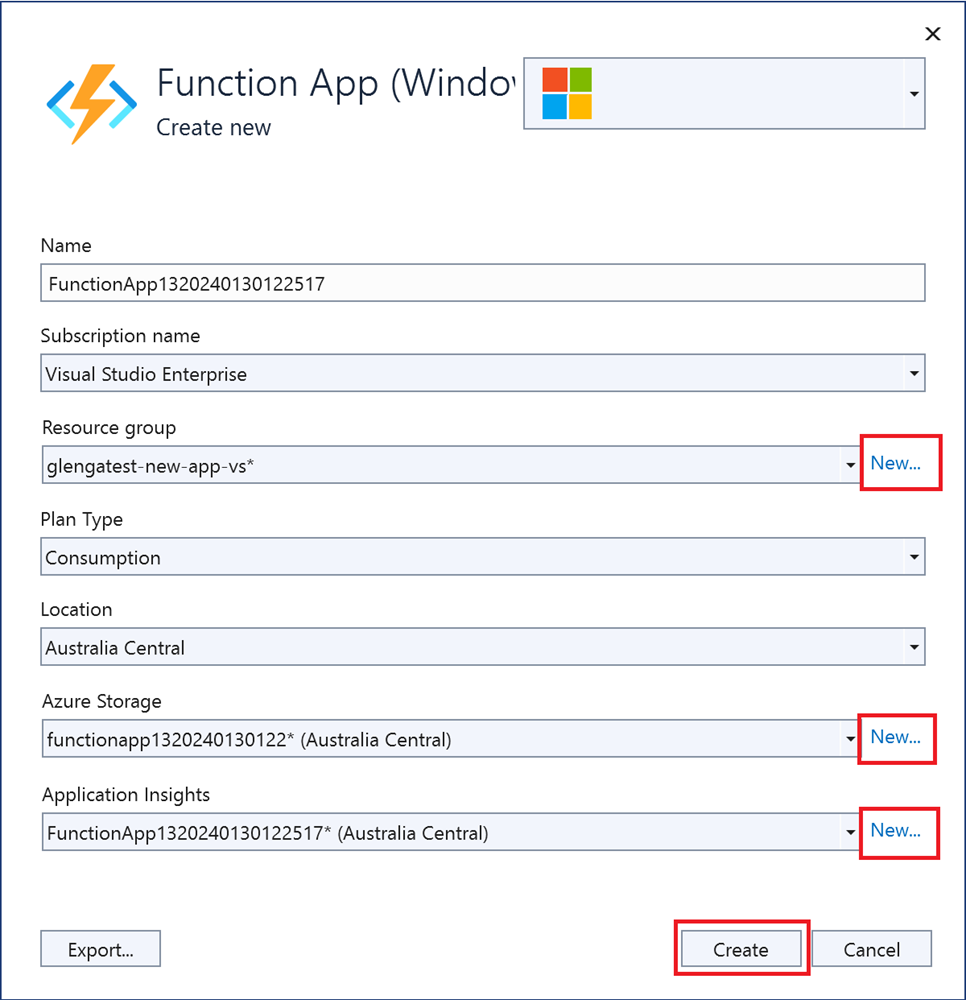
Create a new instance by using the values specified in the following table:
Setting Value Description Name Globally unique name Name that uniquely identifies your new function app. Accept this name or enter a new name. Valid characters are: a-z,0-9, and-.Subscription name Name of your subscription The Azure subscription to use. Accept this subscription or select a new one from the dropdown list. Resource group Name of your resource group The resource group in which you want to create your function app. Select New to create a new resource group. You can also choose to use an existing resource group from the dropdown list. Plan Type Flex Consumption When you publish your project to a function app that runs in a Flex Consumption plan, you might pay only for executions of your functions app. Other hosting plans can incur higher costs. Operating system Linux The Flex Consumption plan currently requires Linux. Location Location of the app service Select a Location in a Azure region supported by the Flex Consumption plan. Instance memory size 2048 The memory size of the virtual machine instances in which the app runs, which is unique to the Flex Consumption plan. Azure Storage General-purpose storage account An Azure storage account is required by the Functions runtime. Select New to configure a general-purpose storage account. You can also choose to use an existing account that meets the storage account requirements. Application Insights Application Insights instance You should enable Azure Application Insights integration for your function app. Select New to create a new instance, either in a new or in an existing Log Analytics workspace. You can also choose to use an existing instance. 
Select Create to create a function app and its related resources in Azure. The status of resource creation is shown in the lower-left corner of the window.
Select Finish, and then on the Publish tab select Publish to deploy the package that contains your project files to your new function app in Azure.
When deployment is completed, the root URL of the function app in Azure is shown on the Publish tab.
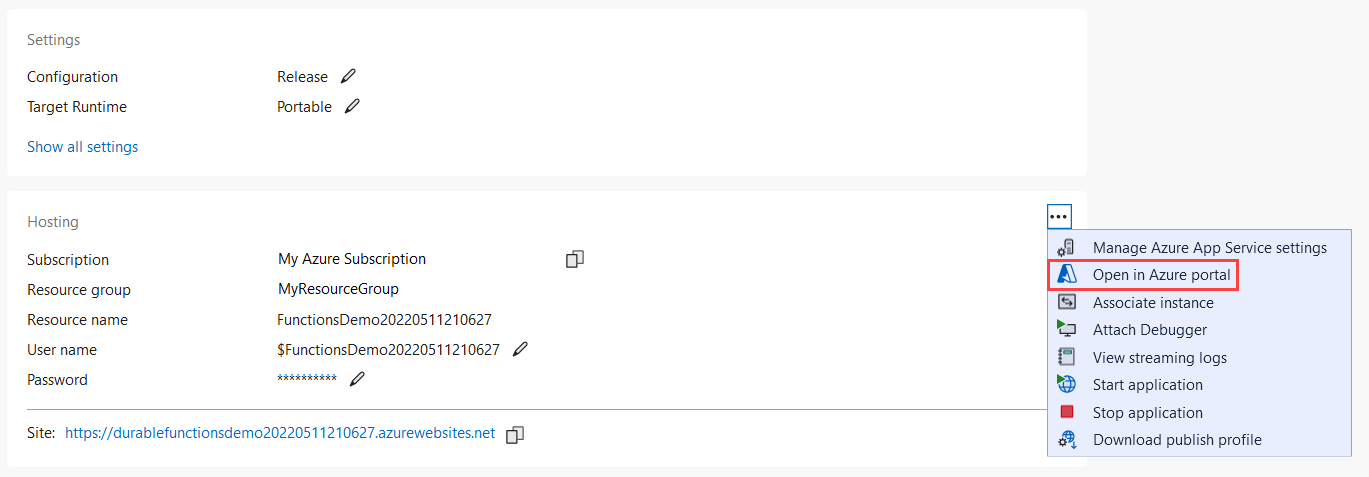
On the Publish tab, in the Hosting section, select Open in Azure portal. The new function app Azure resource opens in the Azure portal.

Function app settings
Visual Studio doesn't upload these settings automatically when you publish the project. Any settings you add in the local.settings.json you must also add to the function app in Azure.
The easiest way to upload the required settings to your function app in Azure is to expand the three dots next to the Hosting section and select the Manage Azure App Service settings link that appears after you successfully publish your project.

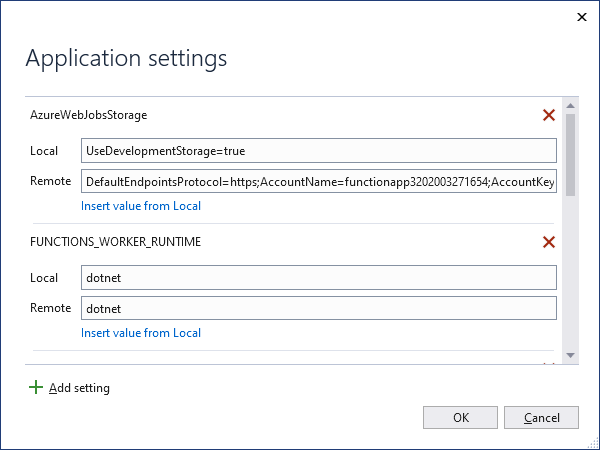
Selecting this link displays the Application settings dialog for the function app, where you can add new application settings or modify existing ones.

Local displays a setting value in the local.settings.json file, and Remote displays a current setting value in the function app in Azure. Choose Add setting to create a new app setting. Use the Insert value from Local link to copy a setting value to the Remote field. Pending changes are written to the local settings file and the function app when you select OK.
Note
By default, the local.settings.json file isn't checked into source control. This means that if you clone a local Functions project from source control, the project doesn't have a local.settings.json file. In this case, you need to manually create the local.settings.json file in the project root so that the Application settings dialog works as expected.
You can also manage application settings in one of these other ways:
- Use the Azure portal
- Use the
--publish-local-settingspublish option in the Azure Functions Core Tools - Use the Azure CLI
Remote debugging
To debug your function app remotely, you must publish a debug configuration of your project. You also need to enable remote debugging in your function app in Azure.
This section assumes you've already published to your function app using a release configuration.
Remote debugging considerations
- Remote debugging isn't recommended on a production service.
- If you have Just My Code debugging enabled, disable it.
- Avoid long stops at breakpoints when remote debugging. Azure treats a process that is stopped for longer than a few minutes as an unresponsive process, and shuts it down.
- While you're debugging, the server sends data to Visual Studio, which could affect bandwidth charges. For information about bandwidth rates, see Pricing calculator.
- Remote debugging is automatically disabled in your function app after 48 hours. After 48 hours, you'll need to reenable remote debugging.
Attach the debugger
The way you attach the debugger depends on your execution mode. When debugging an isolated worker process app, you currently need to attach the remote debugger to a separate .NET process, and several other configuration steps are required.
When you're done, you should disable remote debugging.
To attach a remote debugger to a function app running in a process separate from the Functions host:
From the Publish tab, select the ellipses (...) in the Hosting section, and then choose Download publish profile. This action downloads a copy of the publish profile and opens the download location. You need this file, which contains the credentials used to attach to your isolated worker process running in Azure.
Caution
The .publishsettings file contains your credentials (unencoded) that are used to administer your function app. The security best practice for this file is to store it temporarily outside your source directories (for example in the Libraries\Documents folder), and then delete it after it's no longer needed. A malicious user who gains access to the .publishsettings file can edit, create, and delete your function app.
Again from the Publish tab, select the ellipses (...) in the Hosting section, and then choose Attach debugger.
Visual Studio connects to your function app and enables remote debugging, if not already enabled.
Note
Because the remote debugger isn't able to connect to the host process, you could see an error. In any case, the default debugging doesn't break into your code.
Back in Visual Studio, copy the URL for the Site under Hosting in the Publish page.
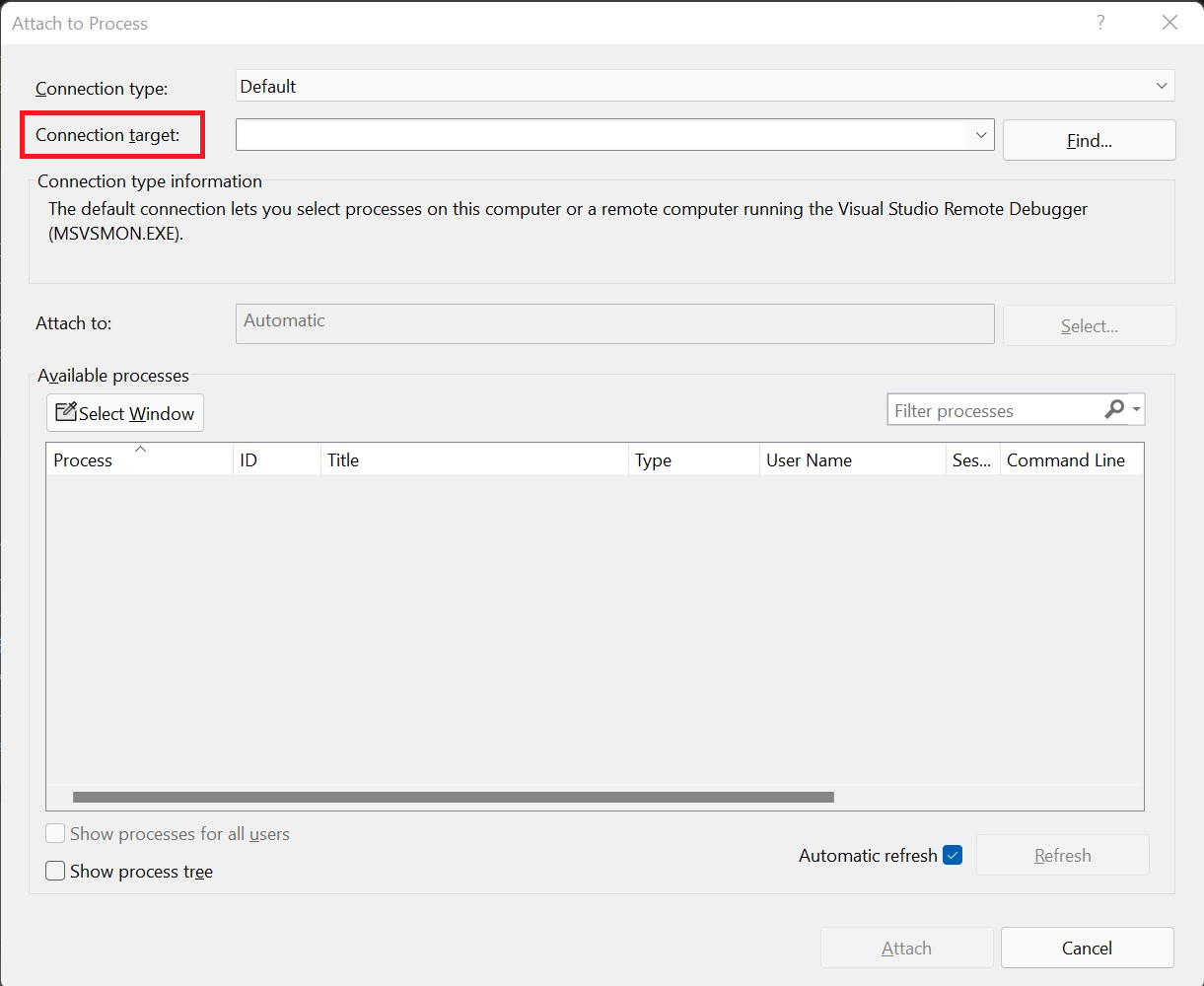
From the Debug menu, select Attach to Process, and in the Attach to process window, paste the URL in the Connection Target, remove
https://and append the port:4024.Verify that your target looks like
<FUNCTION_APP>.azurewebsites.net:4024and press Enter.
If prompted, allow Visual Studio access through your local firewall.
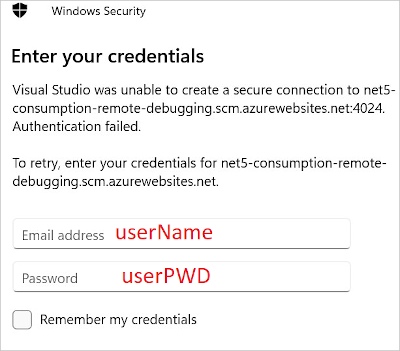
When prompted for credentials, instead of local user credentials choose a different account (More choices on Windows). Provide the values of userName and userPWD from the published profile for Email address and Password in the authentication dialog on Windows. After a secure connection is established with the deployment server, the available processes are shown.

Check Show process from all users and then choose dotnet.exe and select Attach. When the operation completes, you're attached to your C# class library code running in an isolated worker process. At this point, you can debug your function app as normal.
To attach a remote debugger to a function app running in-process with the Functions host:
- From the Publish tab, select the ellipses (...) in the Hosting section, and then choose Attach debugger.
Visual Studio connects to your function app and enables remote debugging, if not already enabled. It also locates and attaches the debugger to the host process for the app. At this point, you can debug your function app as normal.
Disable remote debugging
After you're done remote debugging your code, you should disable remote debugging in the Azure portal. Remote debugging is automatically disabled after 48 hours, in case you forget.
In the Publish tab in your project, select the ellipses (...) in the Hosting section, and choose Open in Azure portal. This action opens the function app in the Azure portal to which your project is deployed.
In the functions app, select Configuration under settings, choose General Settings, set Remote Debugging to Off, and select Save then Continue.
After the function app restarts, you can no longer remotely connect to your remote processes. You can use this same tab in the Azure portal to enable remote debugging outside of Visual Studio.
Monitoring functions
The recommended way to monitor the execution of your functions is by integrating your function app with Azure Application Insights. You should enable this integration when you create your function app during Visual Studio publishing.
If for some reason the integration wasn't done during publishing, you should still enable Application Insights integration for your function app in Azure.
To learn more about monitoring using Application Insights, see Monitor Azure Functions.
Testing functions
This section describes how to create a C# in-process model project that you can test with xUnit, which is an open-source unit testing tool for .NET.
Step 1: Setup
Follow these steps to configure the environment, including the app project and functions, required to support your tests:
- Create a new Functions app and name it Functions
- Create an HTTP function from the template and name it MyHttpTrigger.
- Create a timer function from the template and name it MyTimerTrigger.
- Create an xUnit Test app in the solution and name it Functions.Tests. Remove the default test files.
- Use NuGet to add a reference from the test app to Microsoft.AspNetCore.Mvc
- Reference the Functions app from Functions.Tests app.
Now that the projects are created, you can create the classes used to run the automated tests.
Step 2: Create test classes
Each function takes an instance of ILogger to handle message logging. Some tests either don't log messages or have no concern for how logging is implemented. Other tests need to evaluate messages logged to determine whether a test is passing.
Create a class named
ListLogger, which holds an internal list of messages to evaluate during testing. To implement the requiredILoggerinterface, the class needs a scope. The following class mocks a scope for the test cases to pass to theListLoggerclass.Create a new class in your Functions.Tests project named NullScope.cs and add this code:
using System; namespace Functions.Tests { public class NullScope : IDisposable { public static NullScope Instance { get; } = new NullScope(); private NullScope() { } public void Dispose() { } } }Create a class in your Functions.Tests project named ListLogger.cs and add this code:
using Microsoft.Extensions.Logging; using System; using System.Collections.Generic; using System.Text; namespace Functions.Tests { public class ListLogger : ILogger { public IList<string> Logs; public IDisposable BeginScope<TState>(TState state) => NullScope.Instance; public bool IsEnabled(LogLevel logLevel) => false; public ListLogger() { this.Logs = new List<string>(); } public void Log<TState>(LogLevel logLevel, EventId eventId, TState state, Exception exception, Func<TState, Exception, string> formatter) { string message = formatter(state, exception); this.Logs.Add(message); } } }The
ListLoggerclass implements the following members as contracted by theILoggerinterface:BeginScope: Scopes add context to your logging. In this case, the test just points to the static instance on theNullScopeclass to allow the test to function.IsEnabled: A default value offalseis provided.Log: This method uses the providedformatterfunction to format the message and then adds the resulting text to theLogscollection.
The
Logscollection is an instance ofList<string>and is initialized in the constructor.Create a code file in Functions.Tests project named LoggerTypes.cs and add this code:
namespace Functions.Tests { public enum LoggerTypes { Null, List } }This enumeration specifies the type of logger used by the tests.
Create a class in Functions.Tests project named TestFactory.cs and add this code:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Http.Internal; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Logging.Abstractions; using Microsoft.Extensions.Primitives; using System.Collections.Generic; namespace Functions.Tests { public class TestFactory { public static IEnumerable<object[]> Data() { return new List<object[]> { new object[] { "name", "Bill" }, new object[] { "name", "Paul" }, new object[] { "name", "Steve" } }; } private static Dictionary<string, StringValues> CreateDictionary(string key, string value) { var qs = new Dictionary<string, StringValues> { { key, value } }; return qs; } public static HttpRequest CreateHttpRequest(string queryStringKey, string queryStringValue) { var context = new DefaultHttpContext(); var request = context.Request; request.Query = new QueryCollection(CreateDictionary(queryStringKey, queryStringValue)); return request; } public static ILogger CreateLogger(LoggerTypes type = LoggerTypes.Null) { ILogger logger; if (type == LoggerTypes.List) { logger = new ListLogger(); } else { logger = NullLoggerFactory.Instance.CreateLogger("Null Logger"); } return logger; } } }The
TestFactoryclass implements the following members:Data: This property returns an IEnumerable collection of sample data. The key value pairs represent values that are passed into a query string.CreateDictionary: This method accepts a key/value pair as arguments and returns a newDictionaryused to createQueryCollectionto represent query string values.CreateHttpRequest: This method creates an HTTP request initialized with the given query string parameters.CreateLogger: Based on the logger type, this method returns a logger class used for testing. TheListLoggerkeeps track of logged messages available for evaluation in tests.
Create a class in Functions.Tests project named FunctionsTests.cs and add this code:
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using Xunit; namespace Functions.Tests { public class FunctionsTests { private readonly ILogger logger = TestFactory.CreateLogger(); [Fact] public async void Http_trigger_should_return_known_string() { var request = TestFactory.CreateHttpRequest("name", "Bill"); var response = (OkObjectResult)await MyHttpTrigger.Run(request, logger); Assert.Equal("Hello, Bill. This HTTP triggered function executed successfully.", response.Value); } [Theory] [MemberData(nameof(TestFactory.Data), MemberType = typeof(TestFactory))] public async void Http_trigger_should_return_known_string_from_member_data(string queryStringKey, string queryStringValue) { var request = TestFactory.CreateHttpRequest(queryStringKey, queryStringValue); var response = (OkObjectResult)await MyHttpTrigger.Run(request, logger); Assert.Equal($"Hello, {queryStringValue}. This HTTP triggered function executed successfully.", response.Value); } [Fact] public void Timer_should_log_message() { var logger = (ListLogger)TestFactory.CreateLogger(LoggerTypes.List); new MyTimerTrigger().Run(null, logger); var msg = logger.Logs[0]; Assert.Contains("C# Timer trigger function executed at", msg); } } }The members implemented in this class are:
Http_trigger_should_return_known_string: This test creates a request with the query string values ofname=Billto an HTTP function and checks that the expected response is returned.Http_trigger_should_return_string_from_member_data: This test uses xUnit attributes to provide sample data to the HTTP function.Timer_should_log_message: This test creates an instance ofListLoggerand passes it to a timer function. Once the function is run, then the log is checked to make sure the expected message is present.
To access application settings in your tests, you can inject an
IConfigurationinstance with mocked environment variable values into your function.
Step 3: Run tests
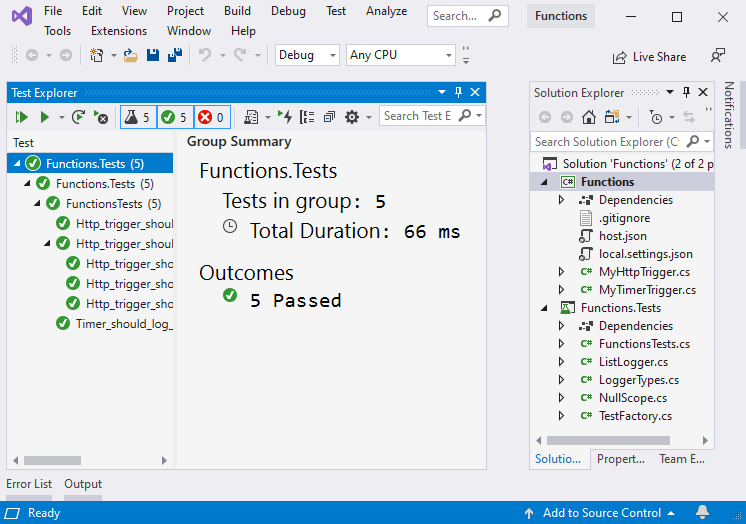
To run the tests, navigate to the Test Explorer and select Run All Tests in View.

Step 4: Debug tests
To debug the tests, set a breakpoint on a test, then navigate to the Test Explorer and select Run > Debug Last Run.