Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article shows you how to use the polygon extrusion layer to render areas of Polygon and MultiPolygon feature geometries as extruded shapes. The Azure Maps Web SDK supports rendering of Circle geometries as defined in the extended GeoJSON schema. These circles can be transformed into polygons when rendered on the map. All feature geometries may be updated easily when wrapped with the atlas.Shape class.
Use a polygon extrusion layer
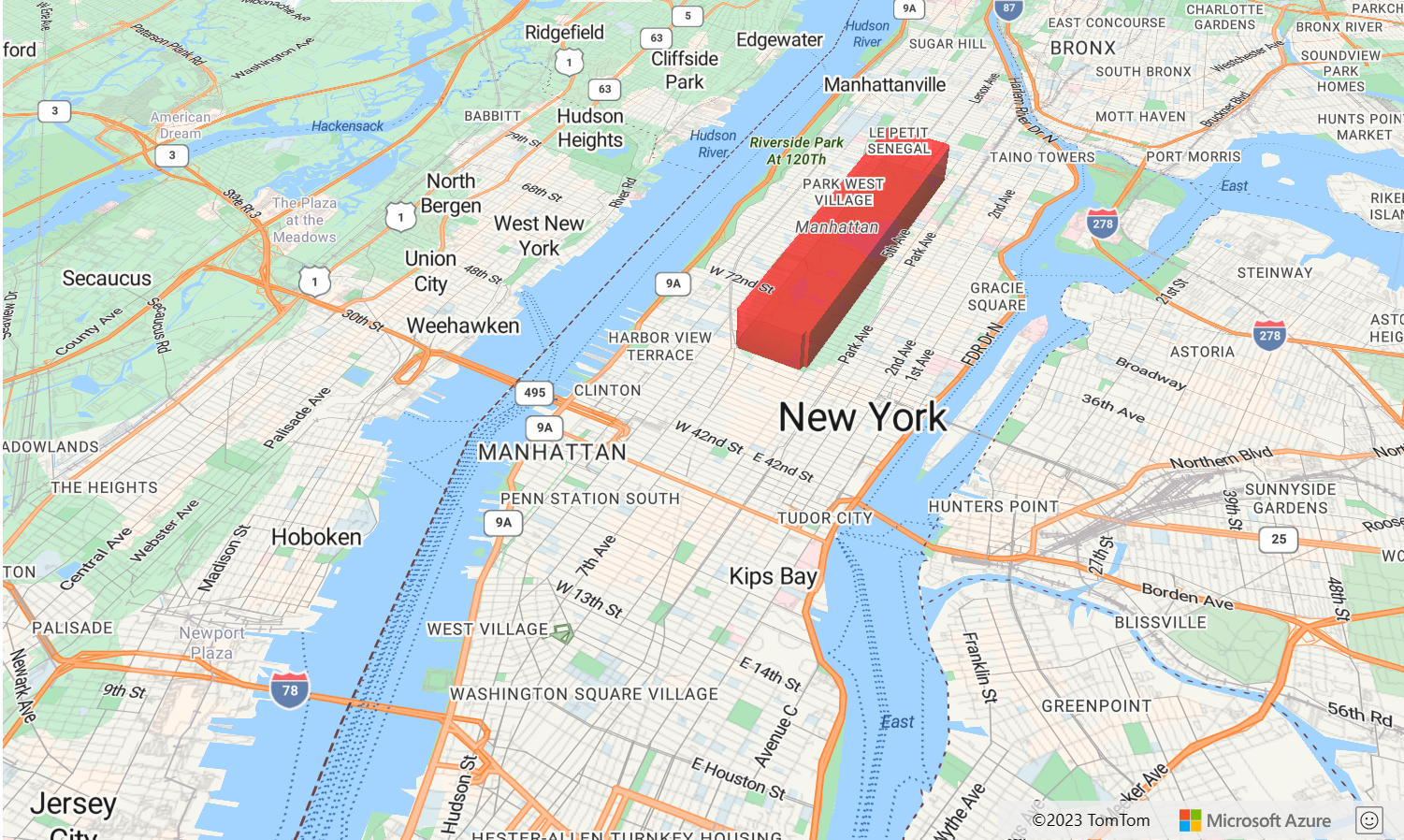
Connect the polygon extrusion layer to a data source. Then, loaded it on the map. The polygon extrusion layer renders the areas of a Polygon and MultiPolygon features as extruded shapes. The height and base properties of the polygon extrusion layer define the base distance from the ground and height of the extruded shape in meters. The following code shows how to create a polygon, add it to a data source, and render it using the Polygon extrusion layer class.
Note
The base value defined in the polygon extrusion layer should be less than or equal to that of the height.
var map, datasource, polygonLayer;
function InitMap()
{
map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
//Pitch the map so that the extrusion of the polygons is visible.
pitch: 45,
view: 'Auto',
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
},
styleDefinitionsVersion: "2023-01-01"
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
datasource.add(new atlas.data.Polygon([
[
[
-73.95838379859924,
40.80027995478159
],
[
-73.98154735565186,
40.76845986171129
],
[
-73.98124694824219,
40.767761062136955
],
[
-73.97361874580382,
40.76461637311633
],
[
-73.97306084632874,
40.76512830937617
],
[
-73.97259950637817,
40.76490890860481
],
[
-73.9494466781616,
40.79658450499243
],
[
-73.94966125488281,
40.79708807289436
],
[
-73.95781517028809,
40.80052360358227
],
[
-73.95838379859924,
40.80027995478159
]
]
]));
//Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.add(new atlas.layer.PolygonExtrusionLayer(datasource, null, {
fillColor: "#fc0303",
fillOpacity: 0.7,
height: 500
}), "labels");
});
}
Add data driven polygons
A choropleth map can be rendered using the polygon extrusion layer. Set the height and fillColor properties of the extrusion layer to the measurement of the statistical variable in the Polygon and MultiPolygon feature geometries.
The Create a Choropleth Map sample shows an extruded choropleth map of the United States based on the measurement of the population density by state. For the source code for this sample, see Create a Choropleth Map source code.
Add a circle to the map
Azure Maps uses an extended version of the GeoJSON schema that provides a definition for circles. An extruded circle can be rendered on the map by creating a point feature with a subType property of Circle and a numbered Radius property representing the radius in meters. For example:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-105.203135, 39.664087]
},
"properties": {
"subType": "Circle",
"radius": 1000
}
}
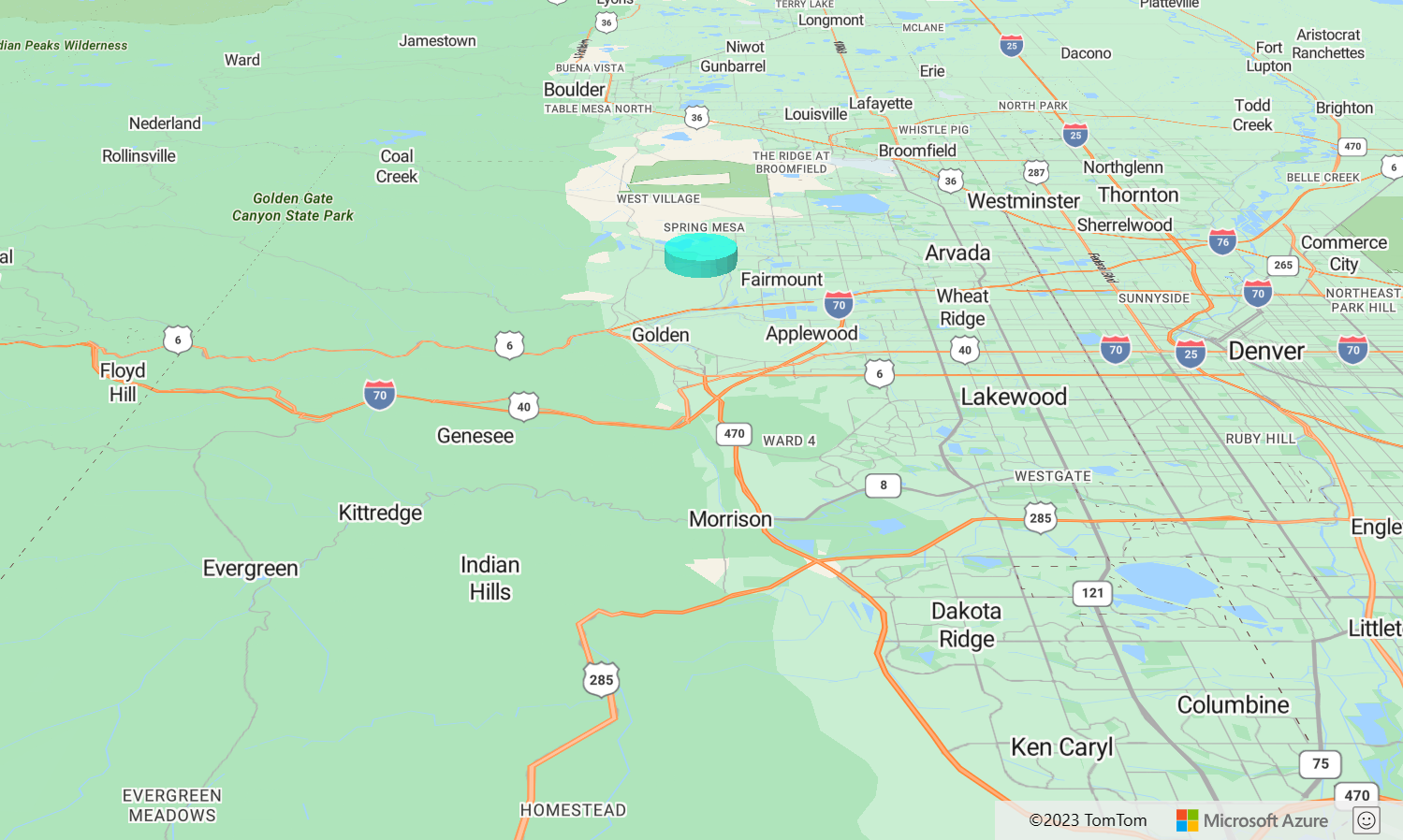
The Azure Maps Web SDK converts these Point features into Polygon features under the hood. These Point features can be rendered on the map using polygon extrusion layer as shown in the following code sample.
var map, datasource;
function InitMap()
{
map = new atlas.Map('myMap', {
center: [-105.2, 39.7],
zoom: 10.5,
pitch: 60,
view: 'Auto',
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
},
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
datasource.add(new atlas.data.Feature(new atlas.data.Point([-105.2, 39.7]), {
subType: "Circle",
radius: 1000
}));
/*Create and add a polygon Extrusion layer to render the extruded polygon to the map*/
map.layers.add(new atlas.layer.PolygonExtrusionLayer(datasource, null, {
base: 5000,
fillColor: "#02fae1",
fillOpacity: 0.7,
height: 5500
}));
});
}

Customize a polygon extrusion layer
The Polygon Extrusion layer has several styling options. The Polygon Extrusion Layer Options sample is a tool to try them out. For the source code for this sample, see Polygon Extrusion Layer Options source code.
Next steps
Learn more about the classes and methods used in this article:
More resources: