Examples of Bing insights usage
Warning
On October 30, 2020, the Bing Search APIs moved from Azure AI services to Bing Search Services. This documentation is provided for reference only. For updated documentation, see the Bing search API documentation. For instructions on creating new Azure resources for Bing search, see Create a Bing Search resource through the Azure Marketplace.
This article contains examples of how Bing might use and display image insights on Bing.com.
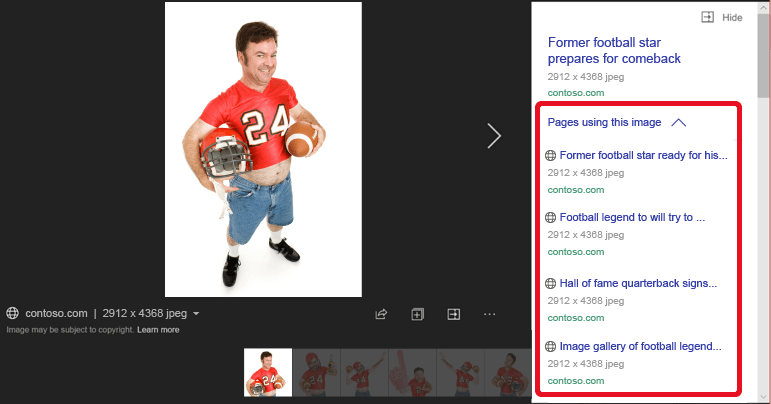
PagesIncluding insight example
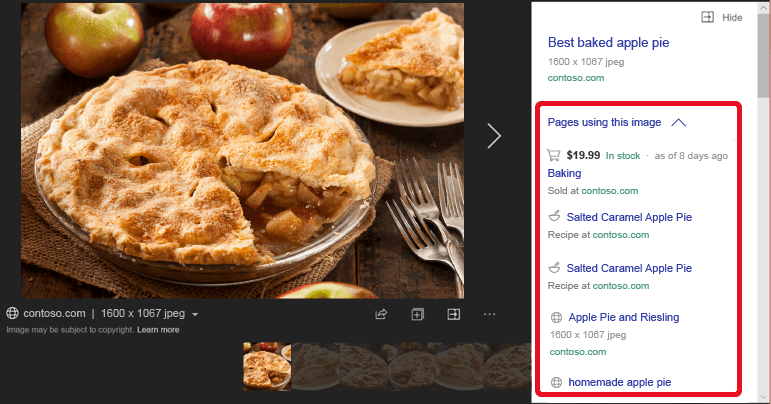
The following displays a link to the first webpage and lets the user expand and collapse the list of other webpages that include the image:

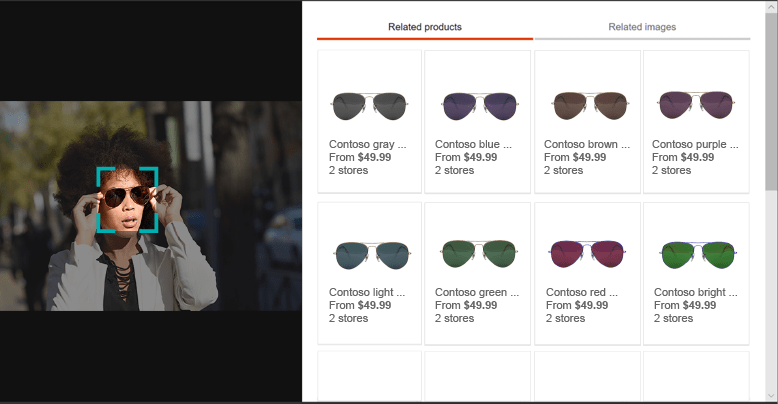
ShoppingSources insight example
The following shows how Bing might display shopping sources for products seen in the image:

VisualSearch insight example
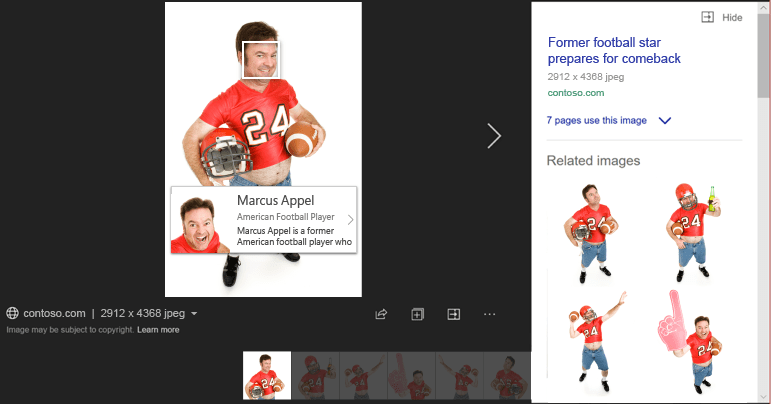
The following shows how Bing might display visually similar images (see Related images in the example):

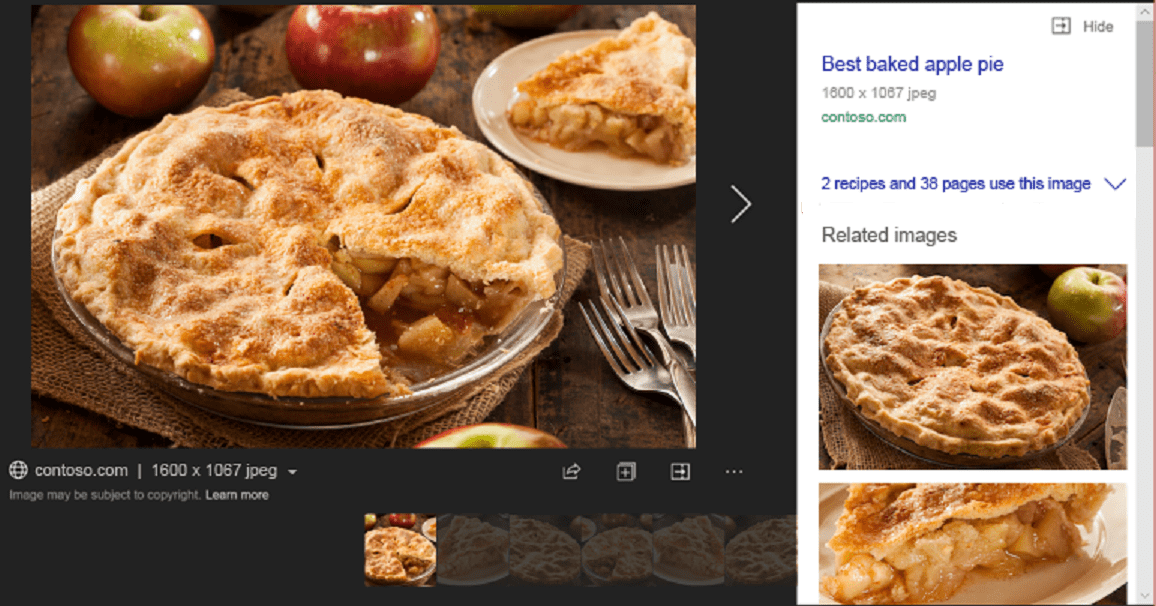
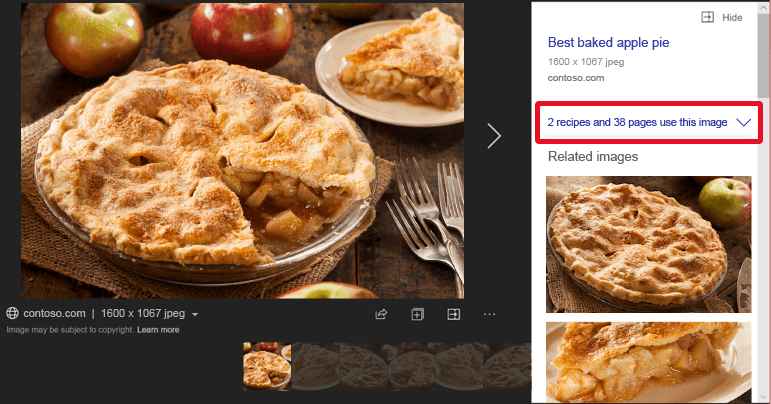
Recipes insight example
The following shows how Bing might display recipes for the food shown in the image. The example lets the user know there are recipes available:

And provides the link to the recipes when the user expands the list:

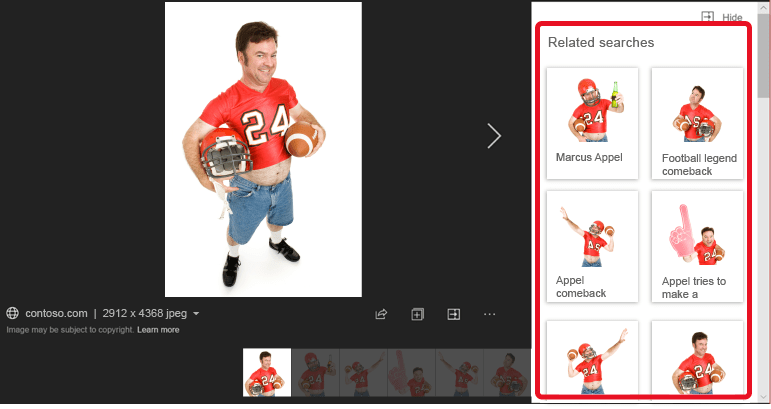
RelatedSearches insight example
The following shows how Bing might display related searches of images made by others. If the user clicks the image, the user is taken to the Bing.com/images search results page for that related query.

Entity insight example
The following shows how Bing might display information about the entity (person, place, or thing) shown in the image. If the user clicks the entity link, the user is taken to the Bing.com search results page for the entity:

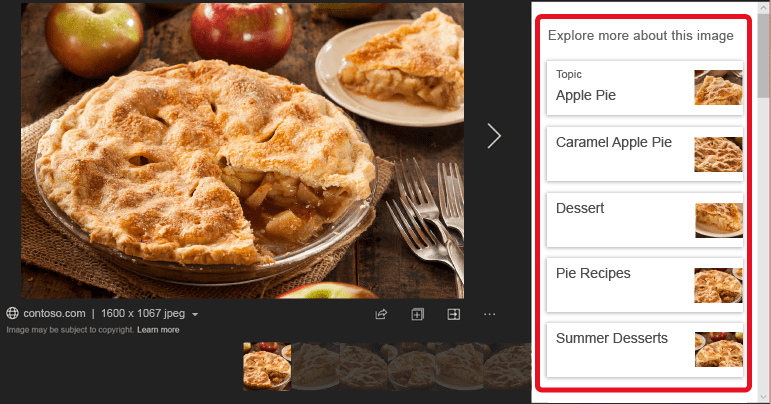
Displaying other insights that the user might explore
The following shows how Bing might display other information about the image that the user can explore.

Bounding boxes and hot spots
Non-default tags include the bounding box that identifies the area of interest in the image that the tag applies to. If the bounding box does not identify the entire image, use the bounding box to create a hot spot on the image. The user can click the hot spot to get information related to the content found under the hot spot (or rectangle). For example, if the image is a high-fashion image, the results may contain tags (and bounding boxes) for accessories shown in the image, such as a purse, jewelry, scarfs, and so on. The following example shows a hot-spot rectangle for the sunglasses shown in the image:

Next steps
To get started with your first request, see the quickstarts: