Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
With Teams Interoperability Chat, or Interop Chat, you can enable Azure Communication Services users to receive inline images sent by Teams users. When you enable a rich text editor, Azure Communication Services users can send inline images to Teams users. For more information, see UI Library use cases.
The feature in Azure Communication Services for receiving inline images comes with the CallWithChat composite without extra setup. To enable the feature in Azure Communication Services for sending inline images, set richTextEditor to true under CallWithChatCompositeOptions.
Important
The feature in Azure Communication Services for sending inline images is currently in preview.
Preview APIs and SDKs are provided without a service-level agreement. We recommend that you don't use them for production workloads. Some features might not be supported, or capabilities might be limited.
For more information, review Supplemental Terms of Use for Microsoft Azure Previews.
Download code
To access the code for this tutorial, see GitHub Azure Samples article UI Library - Teams Interop Chat.
Prerequisites
- An Azure account with an active subscription. For details, see Create an account for free.
- Visual Studio Code on one of the supported platforms.
- Node.js, Active Long-Term Support (LTS), and Maintenance LTS versions. Use the
node --versioncommand to check your version. - An active Azure Communication Services resource and connection string. For more information, see Create an Azure Communication Services resource.
- UI Library version 1.15.0 or the latest version for receiving inline images. Use the UI Library version 1.19.0-beta.1 or the latest beta version for sending inline images.
- A Teams meeting created and the meeting link ready.
- A familiarity with how ChatWithChat composite works.
Background
Teams Interop Chat needs to be to part of an existing Teams meeting. When the Teams user creates an online meeting, a chat thread is created and associated with the meeting. To enable the Azure Communication Services end user joining the chat and starting to send/receive messages, a meeting participant (a Teams user) needs to admit them to the call first. Otherwise, they don't have access to the chat.
Once the Azure Communication Services end user is admitted to the call, they can start to chat with other participants on the call. This article describes how inline image sharing works in Teams Interop chat.
Overview
Because you need to join a Teams meeting first, use the ChatWithChat composite from UI Library.
To create a ChatWithChat composite, follow the example at CallWithChatComposite tutorial.
From the sample code, it needs CallWithChatExampleProps, which is defined as the following code snippet:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
No specific setup is needed to enable receiving inline images. But to send inline images, the richTextEditor function must be enabled through CallWithChatExampleProps. Here's a code snippet on how to enable it:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
To start the composite for meeting chat, you need to pass TeamsMeetingLinkLocator, which looks like this:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
No other setup is needed.
Run the code
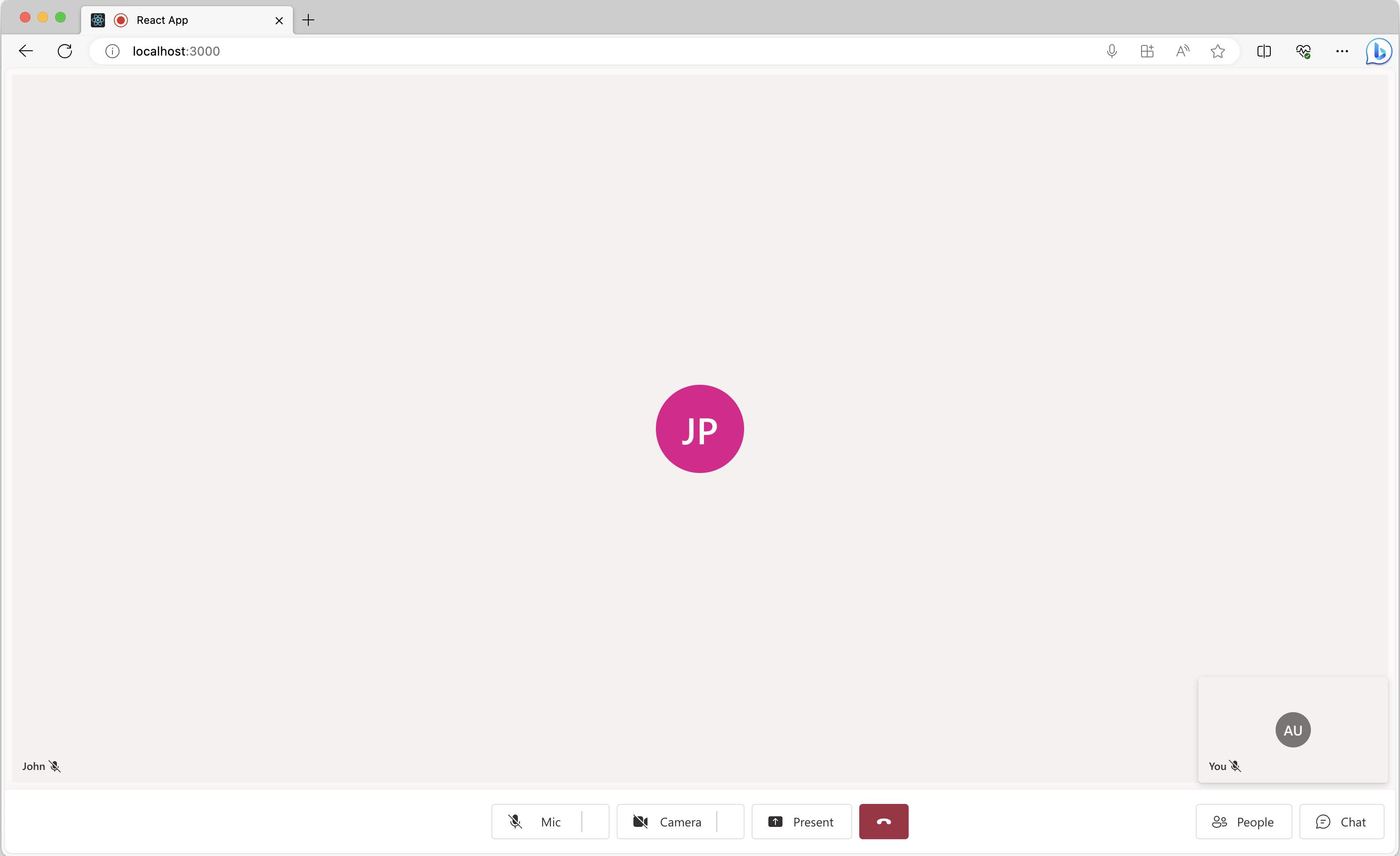
Let's run npm run start. Then you can access the sample app via localhost:3000.

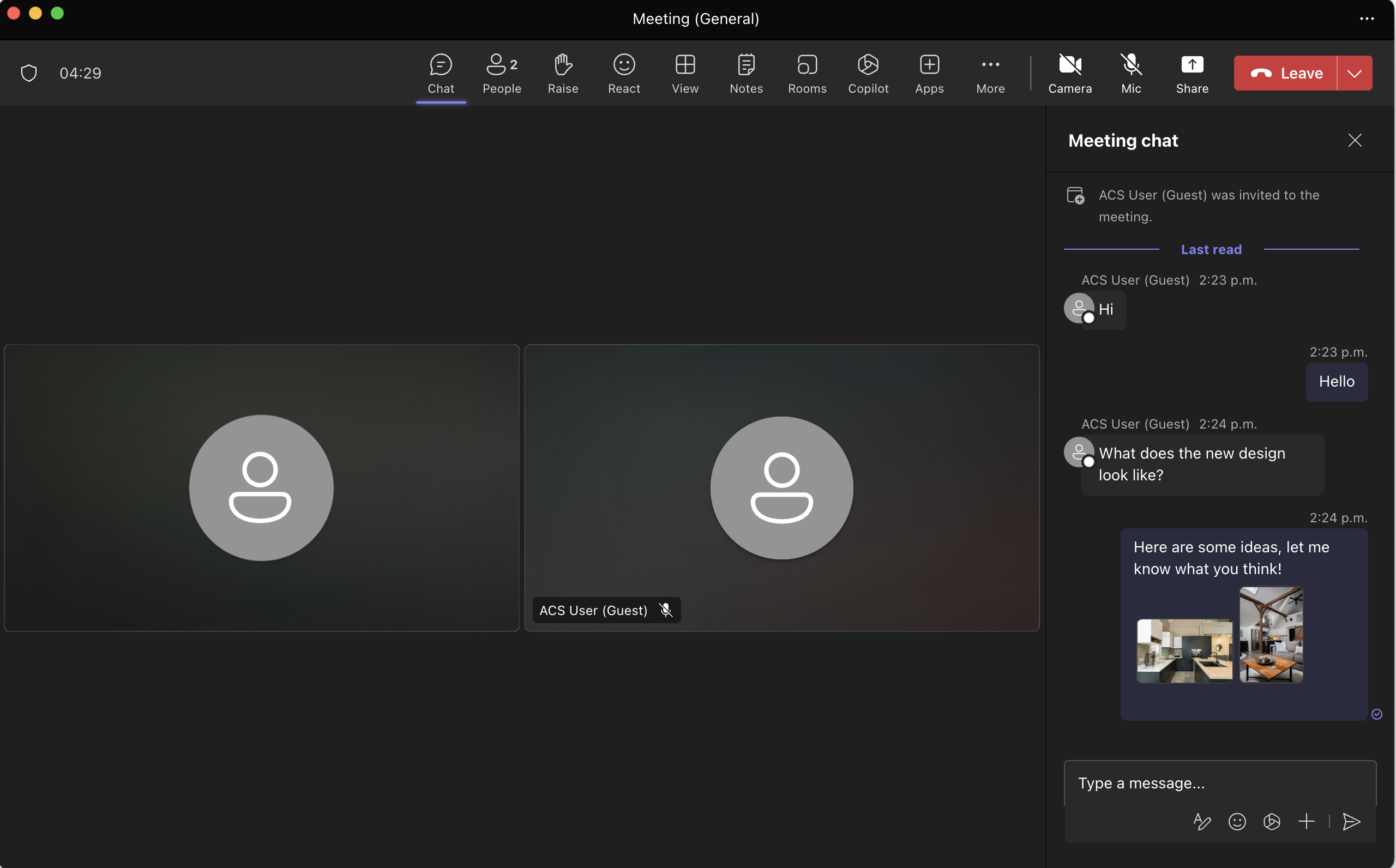
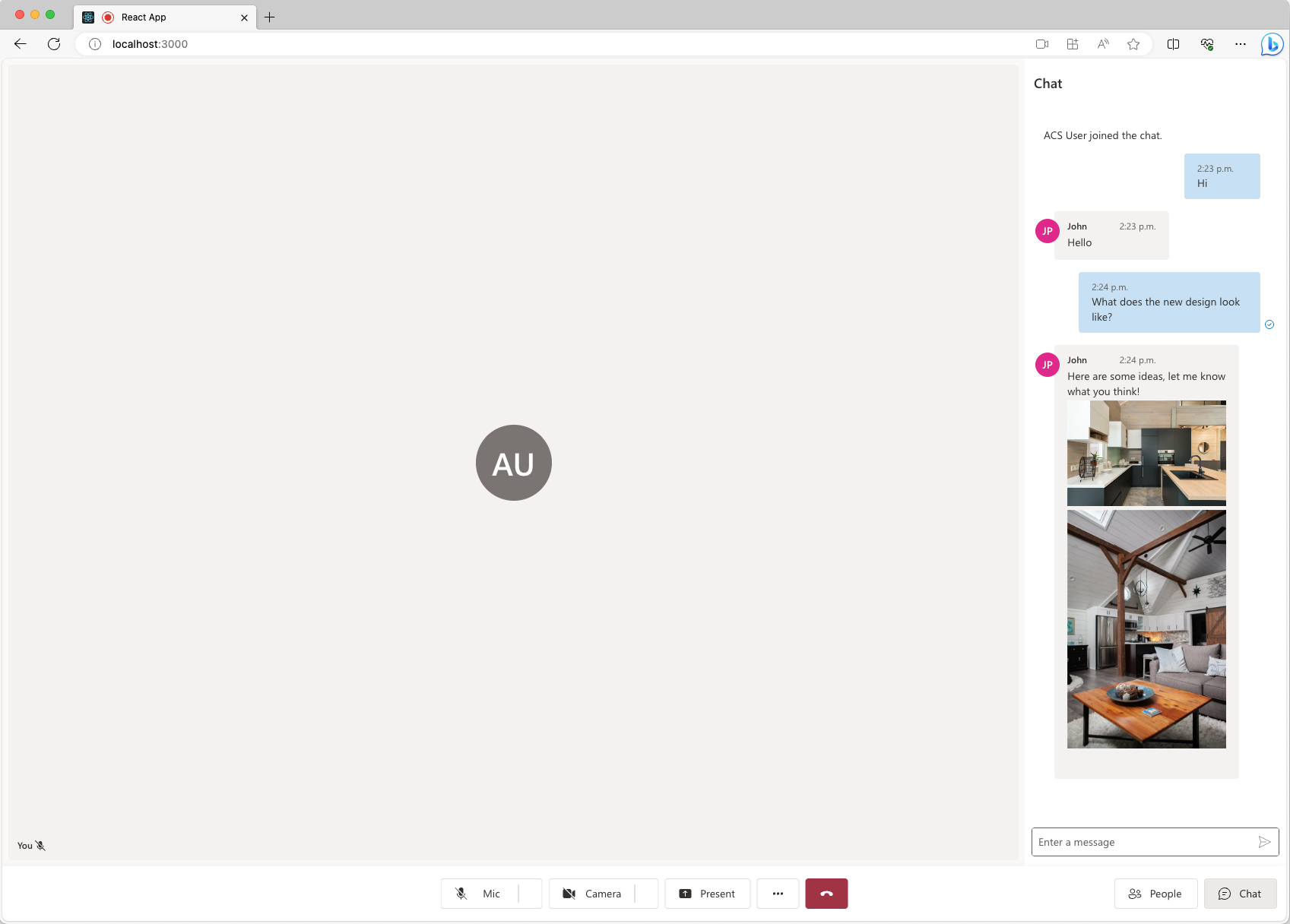
Select the chat button located at the bottom of the pane to open the chat pane. Now, if a Teams user sends an image, you should see something like the following screenshot.


When the feature for sending inline images is enabled, you should see something like the following screenshot.


Known issues
- UI Library might not support certain GIF images at this time. The user might receive a static image instead.
- The web UI Library doesn't support clips (short videos) sent by Teams users at this time.
- For certain Android devices, pasting a single image is supported only when you hold down the rich text editor and select Paste. Selecting from the clipboard view by using the keyboard might not be supported.