Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to: ✔️ Front Door (classic)
Important
Azure Front Door (classic) will be retired on March 31, 2027. To avoid any service disruption, it's important that you migrate your Azure Front Door (classic) profiles to Azure Front Door Standard or Premium tier by March 2027. For more information, see Azure Front Door (classic) retirement.
This quickstart describes how to use an Azure Resource Manager template (ARM Template) to create an Azure Front Door (classic) to set up high availability for a web endpoint.
An Azure Resource Manager template is a JavaScript Object Notation (JSON) file that defines the infrastructure and configuration for your project. The template uses declarative syntax. You describe your intended deployment without writing the sequence of programming commands to create the deployment.
If your environment meets the prerequisites and you're familiar with using ARM templates, select the Deploy to Azure button. The template opens in the Azure portal.
Prerequisites
- If you don't have an Azure subscription, create a free account before you begin.
- IP or FQDN of a website or web application.
Review the template
The template used in this quickstart is from Azure Quickstart Templates.
In this quickstart, you create a Front Door configuration with a single backend and a single default path matching /*.
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"metadata": {
"_generator": {
"name": "bicep",
"version": "0.25.53.49325",
"templateHash": "3725740582931828211"
}
},
"parameters": {
"frontDoorName": {
"type": "string",
"metadata": {
"description": "The name of the frontdoor resource."
}
},
"backendAddress": {
"type": "string",
"metadata": {
"description": "The hostname of the backend. Must be an IP address or FQDN."
}
}
},
"variables": {
"frontEndEndpointName": "frontEndEndpoint",
"loadBalancingSettingsName": "loadBalancingSettings",
"healthProbeSettingsName": "healthProbeSettings",
"routingRuleName": "routingRule",
"backendPoolName": "backendPool"
},
"resources": [
{
"type": "Microsoft.Network/frontDoors",
"apiVersion": "2021-06-01",
"name": "[parameters('frontDoorName')]",
"location": "global",
"properties": {
"enabledState": "Enabled",
"frontendEndpoints": [
{
"name": "[variables('frontEndEndpointName')]",
"properties": {
"hostName": "[format('{0}.azurefd.net', parameters('frontDoorName'))]",
"sessionAffinityEnabledState": "Disabled"
}
}
],
"loadBalancingSettings": [
{
"name": "[variables('loadBalancingSettingsName')]",
"properties": {
"sampleSize": 4,
"successfulSamplesRequired": 2
}
}
],
"healthProbeSettings": [
{
"name": "[variables('healthProbeSettingsName')]",
"properties": {
"path": "/",
"protocol": "Http",
"intervalInSeconds": 120
}
}
],
"backendPools": [
{
"name": "[variables('backendPoolName')]",
"properties": {
"backends": [
{
"address": "[parameters('backendAddress')]",
"backendHostHeader": "[parameters('backendAddress')]",
"httpPort": 80,
"httpsPort": 443,
"weight": 50,
"priority": 1,
"enabledState": "Enabled"
}
],
"loadBalancingSettings": {
"id": "[resourceId('Microsoft.Network/frontDoors/loadBalancingSettings', parameters('frontDoorName'), variables('loadBalancingSettingsName'))]"
},
"healthProbeSettings": {
"id": "[resourceId('Microsoft.Network/frontDoors/healthProbeSettings', parameters('frontDoorName'), variables('healthProbeSettingsName'))]"
}
}
}
],
"routingRules": [
{
"name": "[variables('routingRuleName')]",
"properties": {
"frontendEndpoints": [
{
"id": "[resourceId('Microsoft.Network/frontDoors/frontEndEndpoints', parameters('frontDoorName'), variables('frontEndEndpointName'))]"
}
],
"acceptedProtocols": [
"Http",
"Https"
],
"patternsToMatch": [
"/*"
],
"routeConfiguration": {
"@odata.type": "#Microsoft.Azure.FrontDoor.Models.FrontdoorForwardingConfiguration",
"forwardingProtocol": "MatchRequest",
"backendPool": {
"id": "[resourceId('Microsoft.Network/frontDoors/backEndPools', parameters('frontDoorName'), variables('backendPoolName'))]"
}
},
"enabledState": "Enabled"
}
}
]
}
}
],
"outputs": {
"name": {
"type": "string",
"value": "[parameters('frontDoorName')]"
},
"resourceGroupName": {
"type": "string",
"value": "[resourceGroup().name]"
},
"resourceId": {
"type": "string",
"value": "[resourceId('Microsoft.Network/frontDoors', parameters('frontDoorName'))]"
}
}
}
One Azure resource is defined in the template:
Deploy the template
Select Try it from the following code block to open Azure Cloud Shell, and then follow the instructions to sign in to Azure.
$projectName = Read-Host -Prompt "Enter a project name that is used for generating resource names" $location = Read-Host -Prompt "Enter the location (i.e. centralus)" $templateUri = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.network/front-door-create-basic/azuredeploy.json" $resourceGroupName = "${projectName}rg" New-AzResourceGroup -Name $resourceGroupName -Location "$location" New-AzResourceGroupDeployment -ResourceGroupName $resourceGroupName -TemplateUri $templateUri Read-Host -Prompt "Press [ENTER] to continue ..."Wait until you see the prompt from the console.
Select Copy from the previous code block to copy the PowerShell script.
Right-click the shell console pane and then select Paste.
Enter the values.
The template deployment creates a Front Door with a single backend. In this example
microsoft.comis used as the backendAddress.The resource group name is the project name with rg appended.
Note
frontDoorName needs to be a globally unique name in order for the template to deploy successfully. If deployment fails, start over with Step 1.
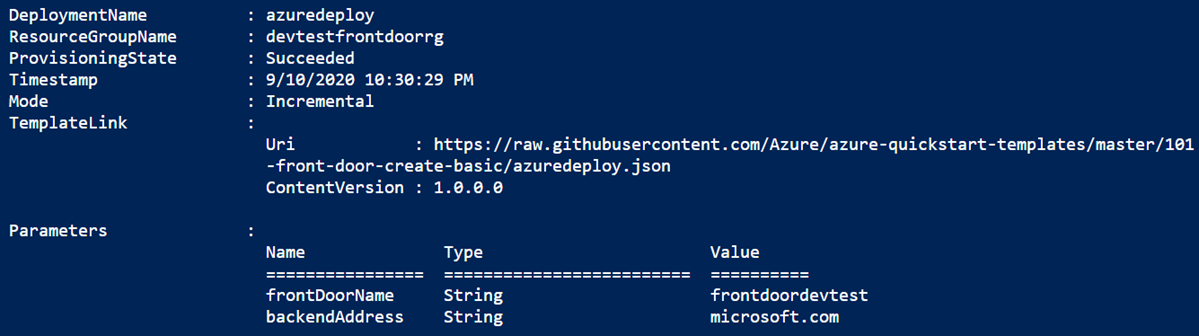
It takes a few minutes to deploy the template. When completed, the output is similar to:

Azure PowerShell is used to deploy the template. In addition to Azure PowerShell, you can also use the Azure portal, Azure CLI, and REST API. To learn other deployment methods, see Deploy templates.
Validate the deployment
Sign in to the Azure portal.
Select Resource groups from the left pane.
Select the resource group that you created in the previous section. The default resource group name is the project name with rg appended.
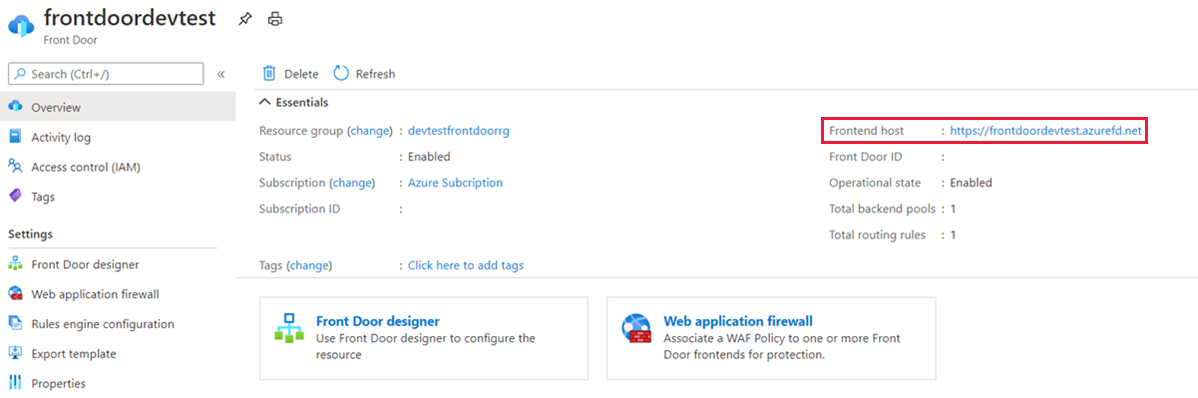
Select the Front Door you created previously and select on the Frontend host link. The link opens a web browser redirecting you to your backend FQDN you defined during creation.

Clean up resources
When you no longer need the Front Door service, delete the resource group. This removes the Front Door and all the related resources.
To delete the resource group, call the Remove-AzResourceGroup cmdlet:
Remove-AzResourceGroup -Name <your resource group name>
Next steps
In this quickstart, you created a Front Door.
To learn how to add a custom domain to your Front Door, continue to the Front Door tutorials.
