Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
For Standard logic app workflows that run in single-tenant Azure Logic Apps, you can use Visual Studio Code with the Azure Logic Apps (Standard) extension to locally develop, test, and store your logic app project using any source control system. However, to get the full benefits of easily and consistently deploying your workflows across different environments and platforms, you must also automate your build and deployment process.
The Azure Logic Apps (Standard) extension provides tools for you to create and maintain automated build and deployment processes using Azure DevOps. However, before you start this automation, consider the following elements:
The Azure logic app resource where you create your workflows
The Azure-hosted connections that workflows use and are created from Microsoft-managed connectors.
These connections differ from the connections that directly and natively run with the Azure Logic Apps runtime.
The specific settings and parameters for the different environments where you want to deploy
The extension helps you complete the following required tasks to automate build and deployment:
Parameterize connection references at design time. This task simplifies the process of updating references in different environments without breaking local development functionality.
Generate scripts that automate deployment for your Standard logic app resource, including all dependent resources.
Generate scripts that automate deployment for Azure-hosted connections.
Prepare environment-specific parameters that you can inject into the Azure Logic Apps package during the build process without breaking local development functionality.
Generate pipelines on demand using Azure DevOps to support infrastructure deployment along with the build and release processes.
This guide shows how to complete the following tasks:
Create a logic app workspace and project in Visual Studio Code that includes the files that create pipelines for infrastructure deployment, continuous integration (CI), and continuous deployment (CD).
Create a connection between your workspace and Git repository in Azure DevOps.
Create pipelines in Azure DevOps.
For more information, see the following documentation:
Known issues and limitations
This capability supports only Standard logic app projects. If your Visual Studio Code workspace contains both a Standard logic app project and a Functions custom code project, both have deployment scripts generated, but custom code projects are currently ignored. The capability to create build pipelines for custom code are on the roadmap.
The extension creates pipelines for infrastructure deployment, continuous integration (CI), and continuous deployment (CD). However, you're responsible for connecting the pipelines to Azure DevOps and create the relevant triggers.
Currently, the extension supports only Azure Resource Management templates (ARM templates) for infrastructure deployment scripts. Other templates are in planning.
Prerequisites
An Azure account and subscription. If you don't have a subscription, sign up for a free Azure account.
Visual Studio Code with the Azure Logic Apps (Standard) extension. To meet these requirements, see the prerequisites for Create Standard workflows with Visual Studio Code.
Azure Logic Apps (Standard) Build and Release tasks for Azure DevOps Tasks. You can find these tasks in the Azure DevOps Marketplace.
An existing Git repository in Azure DevOps where you can store your logic app project.
An Azure Resource Manager service connection with an existing service principal.
An existing Azure resource group where you want to deploy your logic app.
Create a logic app workspace, project, and workflow
In Visual Studio Code, on the Activity bar, select the Azure icon.
In the Azure window, on the Workspace toolbar, open the Azure Logic Apps menu, and select Create new logic app workspace.
Follow the prompts to complete the following tasks:
Select the folder to create your workspace.
Enter your workspace name.
Select the project type: Logic app
Enter your logic app project name.
Select the workflow template. Enter your workflow name.
Select whether to open your workspace in the current Visual Studio Code window or a new window.
Visual Studio Code shows your new workspace and logic app project.
Follow these steps to open the workflow designer:
In your logic app project, expand the folder with your workflow name.
If not already open, open the workflow.json file, open the file's shortcut menu, and select Open Designer.
When you're prompted to allow parameterizations for connections when your project loads, select Yes.
This selection allows your project to use parameters in connection definitions so that you can automate build and deployment for different environments.
Follow the prompts to select these items:
Use connectors from Azure
Note
If you skip this step, you can use only the built-in connectors that are runtime-hosted. To enable the Microsoft-managed, Azure-hosted connectors at a later time, follow these steps:
Open the shortcut menu for the workflow.json file, and select Use Connectors from Azure.
Select an existing Azure resource group that you want to use for your logic app.
Reload the workflow designer.
The existing Azure resource group that you want to use for your logic app
When you're done, reload the workflow designer. If prompted, sign in to Azure.
You can now edit the workflow in any way that you want and locally test your workflow along the way. To create and test a sample workflow, see Create Standard workflows with Visual Studio Code.
Generate deployment scripts
After you create and locally test your workflow, create your deployment scripts.
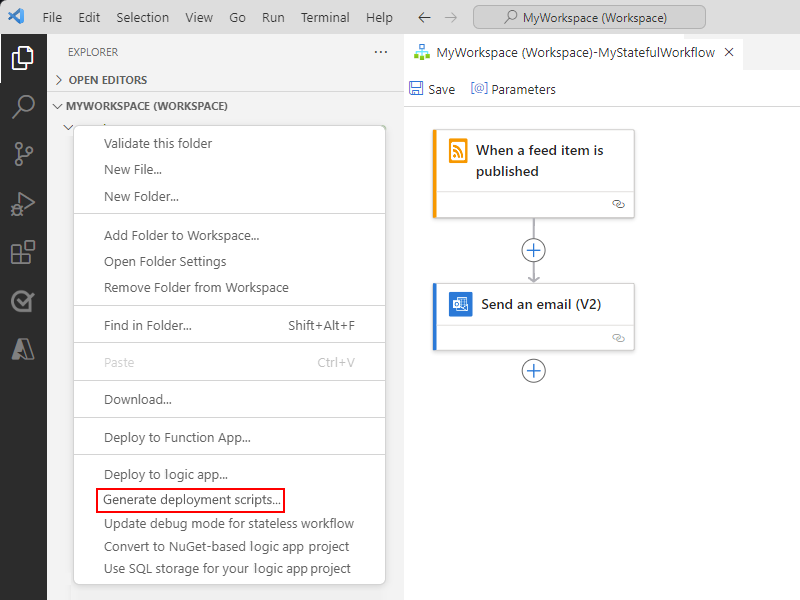
From the blank area under all your project files, open your project's shortcut menu, and select Generate deployment scripts.
Follow the prompts to complete these steps:
Select the existing Azure resource group to use for your logic app.
Enter a unique name for your logic app resource.
Enter a unique name for your storage account resource.
Enter a unique name to use for your App Service Plan.
Select the workspace folder where you want to generate the files.
Deployment folder location Description New deployment folder (Default) Create a new folder in the current workspace. Choose a different folder Select a different folder in the current workspace.
When you're done, Visual Studio Code creates a folder named deployment/{logic-app-name} at your workspace's root. This folder uses the same logic app name that you provided in these steps.
Note
The values of variables, app settings, and parameters in the following files are prepopulated based on the input that you provided in these steps. When you target a different environment, make sure that you update the values for the created parameters and variable files.
Under the {logic-app-name} folder, you have the following structure:
Folder name File name and description ADOPipelineScripts - CD-pipeline.yml: The continuous delivery pipeline that contains the instructions to deploy the logic app code to the logic app resource in Azure.
- CD-pipeline-variables.yml: A YAML file that contains the variables used by the CD-pipeline.yml file.
- CI-pipeline.yml: The continuous integration pipeline that contains the instructions to build and generate the artifacts required to deploy the logic app resource to Azure.
- CI-pipeline-variables.yml: A YAML file that contains the variables used by the CI-pipeline.yml file.
- infrastructure-pipeline.yml: A YAML "Infrastructure-as-Code" pipeline that contains the instructions to load all the ARM templates to Azure and to execute the steps in the infrastructure-pipeline-template.yml file.
- infrastructure-pipeline-template.yml: A YAML pipeline file that contains the steps to deploy a logic app resource with all required dependencies and to deploy each managed connection required by the source code.
- infrastructure-pipeline-variables.yml: A YAML pipeline that contains all the variables required to execute the steps in the infrastructure-pipeline-template.yml file.ArmTemplates - {connection-type}.parameters.json: A Resource Manager parameters file that contains the parameters required to deploy an Azure-hosted connection named {connection-type} to Azure. This file exists for each Azure-hosted connection in your workflow.
- {connection-type}.template.json: A Resource Manager template file that represents an Azure-hosted connection named {connection-reference} and contains the information used to deploy the corresponding connection resource to Azure. This file exists for each Azure-hosted connection in your workflow.
- {logic-app-name}.parameters.json: A Resource Manager parameters file that contains the parameters required to deploy the Standard logic app resource named {logic-app-name} to Azure, including all the dependencies.
- {logic-app-name}.template.json: A Resource Manager template file that represents the Standard logic app resource named {logic-app-name} and contains the information used to deploy the logic app resource to Azure.WorkflowParameters parameters.json: This JSON file is a copy of the local parameters file and contains a copy of all the user-defined parameters plus the cloud version of any parameters created by the extension to parameterize Azure-hosted connections. This file is used to build the package that deploys to Azure.
Connect your workspace to your Git repository
Follow these steps to initialize your repository:
In Visual Studio Code, on the Activity bar, select the Source Control icon.
In the Source Control window, select Initialize Repository.
From the prompt menu, select Choose Folder. Select the workspace root folder, and then select Initialize Repository.
In the Source Control window, select Open Repository.
From the prompt menu, select the repository that you just created.
For more information, see Visual Studio Code - Initialize a repository in a local folder.
Follow these steps to get the URL for your Git repository so that you can add a remote:
In Azure DevOps, open the team project for your Azure DevOps organization.
On the left menu, expand Repos, and select Files.
On the Files pane toolbar, select Clone.
In the Clone Repository window, copy the HTTPS version of the clone's URL.
For more information, see Get the clone URL for your Git repository in Azure Repos.
Follow these steps to add a remote for your Git repository:
At the prompt, paste your copied URL, and enter a name for the remote, which is usually origin.
You've now created a connection between Visual Studio Code and your repository.
Before you set up your pipelines in the next section, open the CD-pipeline.yml file, and rename the CI Pipeline in the
sourceattribute to match the CI pipeline name that you want to use.In the Source Control window, commit your changes, and publish them to the repository.
For more information, see Stage and commit code changes.
Create pipelines in Azure DevOps
To create the infrastructure along with the CI and CD pipelines in Azure DevOps, repeat the following steps for each of the following pipeline files:
- infrastructure-pipeline.yml for the "Infrastructure-as-Code" pipeline.
- CI-pipeline.yml for the Continuous Integration pipeline.
- CD-pipeline.yml for the Continuous Delivery pipeline.
Set up a pipeline
In Azure DevOps, go back to your team project and to the Repos > Files pane.
On the Files pane, select Set up build.
On the Inventory your pipeline pane, confirm the repository information, and select Configure pipeline.
On the Configure your pipeline pane, select Existing Azure Pipelines YAML file.
On the Select an existing YAML file pane, follow these steps to select your Infrastructure-pipeline.yml file:
For Branch, select the branch where you committed your changes, for example, main or your release branch.
For Path, select the path to use for your pipeline. The following path is the default value:
deployment/{logic-app-name}/ADOPipelineScripts/{infrastructure-pipeline-name}.yml
When you're ready, select Continue.
On the Configure your pipeline pane, select Review pipeline.
On the Review your governed pipeline pane, provide the following information:
- Pipeline Name: Enter a name for the pipeline.
- Pipeline folder: Select the folder for where to save your pipeline, which is named ./deployment/{logic-app-name}/pipelines.
When you're done, select Save.
View and run pipeline
To find and run your pipeline, follow these steps:
On your team project's left menu, expand Pipelines, and select Pipelines.
Select the All tab to view all available pipelines. Find and select your pipeline.
On your pipeline's toolbar, select Run pipeline.
For more information, see Create your first pipeline.