Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Extension name
The Learn Authoring Pack, Visual Studio Code meta extension is comprised of multiple sub extensions. This feature is included in the Learn Markdown extension. The Learn Markdown extension is part of the Learn Authoring Pack, there is no need to install it separately.
Summary
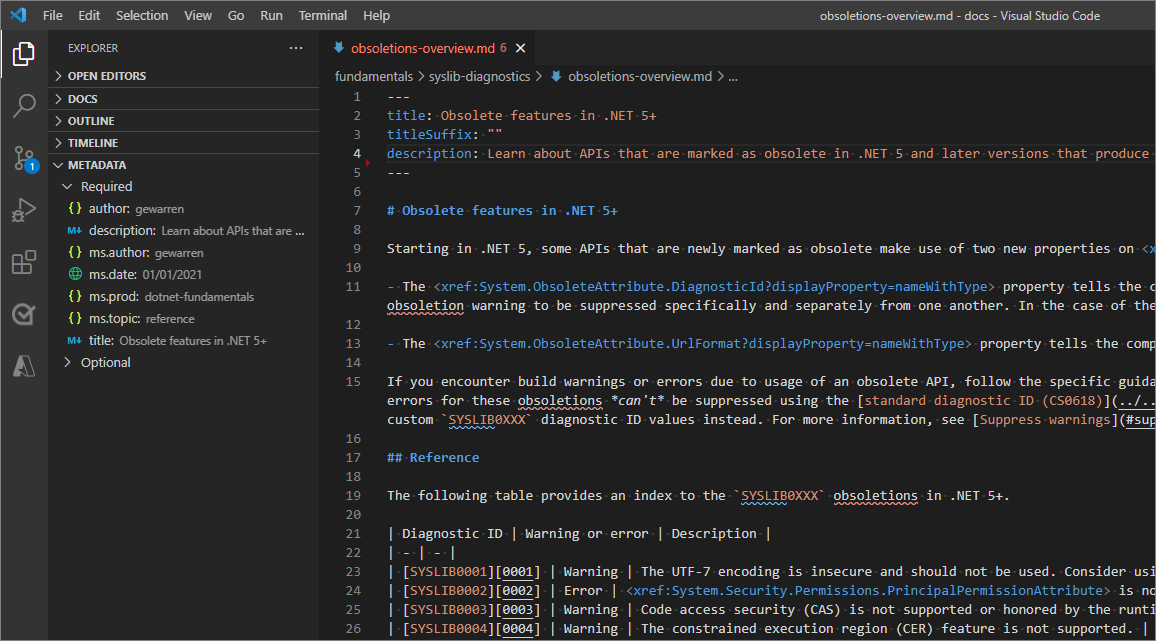
The Metadata explorer appears automatically in the Explorer sidebar of Visual Studio Code when you open a Learn Markdown file.

Metadata sources
The Metadata explorer shows metadata from three sources: the YAML front matter of the Markdown file that's open in the editor, and the fileMetadata and globalMetadata sections of the docset's docfx.json file. Icons help to quickly identify the source of the displayed metadata. If your article is missing any required metadata, that metadata key appears with a warning icon.
| Icon | Metadata source |
|---|---|
|
|
YAML front matter of active Markdown file |
|
|
fileMetadata section of docfx.json file |
|
|
globalMetadata section of docfx.json file |
|
|
This required metadata is missing completely |
Precedence
The Metadata explorer only shows unique metadata keys. If more than one value can apply for the same key, the explorer uses the same precedence settings as DocFx does. The order of precedence in decreasing priority is:
- YAML front matter
fileMetadataglobalMetadata
If multiple folder-based glob patterns apply to a single article, the entry that appears last in the docfx.json file is selected. For example, consider the file at C:/docs/csharp/reference/keywords.md and the following entries in the docfx.json file:
"ms.topic": {
"csharp/**/*.md": "conceptual",
"csharp/reference/*.md": "language-reference"
}
In this case, while both glob patterns include the path to the file, the second value of language-reference is selected.
Tooltip
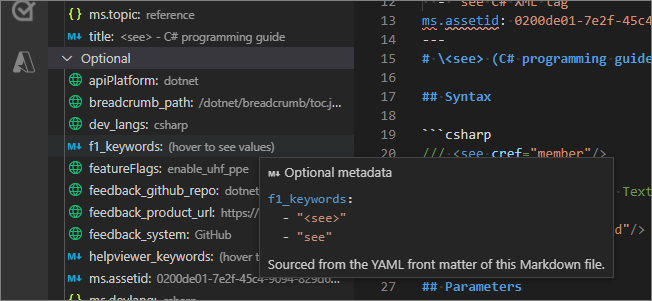
You can hover over a value to see an expanded display in the tooltip. This is especially useful for keys that have multiple values in an array. The information also includes the source of the metadata.

Refresh
If you have auto-save disabled in Visual Studio Code, the Metadata explorer refreshes automatically when you save your Markdown file. If you have auto-save enabled, you can refresh the displayed metadata by clicking the Refresh button at the top of the explorer.
When you open a different Markdown file, the explorer refreshes automatically.