Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
.NET Aspire projects are designed to run in containerized environments. Azure Container Apps is a fully managed environment that enables you to run microservices and containerized applications on a serverless platform. This article will walk you through creating a new .NET Aspire solution and deploying it to Microsoft Azure Container Apps using the Azure Developer CLI (azd). You'll learn how to complete the following tasks:
- Provision an Azure resource group and Container Registry
- Publish the .NET Aspire projects as container images in Azure Container Registry
- Provision a Redis container in Azure
- Deploy the apps to an Azure Container Apps environment
- View application console logs to troubleshoot application issues
Prerequisites
To work with .NET Aspire, you need the following installed locally:
- .NET 8.0 or .NET 9.0
- An OCI compliant container runtime, such as:
- Docker Desktop or Podman. For more information, see Container runtime.
- An Integrated Developer Environment (IDE) or code editor, such as:
- Visual Studio 2022 version 17.9 or higher (Optional)
- Visual Studio Code (Optional)
- C# Dev Kit: Extension (Optional)
- JetBrains Rider with .NET Aspire plugin (Optional)
For more information, see .NET Aspire setup and tooling, and .NET Aspire SDK.
As an alternative to this tutorial and for a more in-depth guide, see Deploy a .NET Aspire project to Azure Container Apps using azd (in-depth guide).
Deploy .NET Aspire projects with azd
With .NET Aspire and Azure Container Apps (ACA), you have a great hosting scenario for building out your cloud-native apps with .NET. We built some great new features into the Azure Developer CLI (azd) specific for making .NET Aspire development and deployment to Azure a friction-free experience. For production scenarios that require granular control over infrastructure, see Customize .NET Aspire Azure deployments. But for new projects, you won't find an easier path to success for getting a new microservice topology deployed into the cloud.
Create a .NET Aspire project
As a starting point, this article assumes that you've created a .NET Aspire project from the .NET Aspire Starter Application template. For more information, see Quickstart: Build your first .NET Aspire project.
Resource naming
When you create new Azure resources, it's important to follow the naming requirements. For Azure Container Apps, the name must be 2-32 characters long and consist of lowercase letters, numbers, and hyphens. The name must start with a letter and end with an alphanumeric character.
For more information, see Naming rules and restrictions for Azure resources.
Install the Azure Developer CLI
The process for installing azd varies based on your operating system, but it is widely available via winget, brew, apt, or directly via curl. To install azd, see Install Azure Developer CLI.
Initialize the template
Open a new terminal window and
cdinto the directory of your .NET Aspire solution.Execute the
azd initcommand to initialize your project withazd, which will inspect the local directory structure and determine the type of app.azd initFor more information on the
azd initcommand, see azd init.Select Use code in the current directory when
azdprompts you with three app initialization options.? How do you want to initialize your app? [Use arrows to move, type to filter] > Use code in the current directory Select a template Create a minimal projectAfter scanning the directory,
azdprompts you to confirm that it found the correct .NET Aspire AppHost project. Select the Confirm and continue initializing my app option.Detected services: .NET (Aspire) Detected in: D:\source\repos\AspireSample\AspireSample.AppHost\AspireSample.AppHost.csproj azd will generate the files necessary to host your app on Azure using Azure Container Apps. ? Select an option [Use arrows to move, type to filter] > Confirm and continue initializing my app Cancel and exitEnter an environment name, which is used to name provisioned resources in Azure and managing different environments such as
devandprod.Generating files to run your app on Azure: (✓) Done: Generating ./azure.yaml (✓) Done: Generating ./next-steps.md SUCCESS: Your app is ready for the cloud! You can provision and deploy your app to Azure by running the azd up command in this directory. For more information on configuring your app, see ./next-steps.md
azd generates a number of files and places them into the working directory. These files are:
- azure.yaml: Describes the services of the app, such as .NET Aspire AppHost project, and maps them to Azure resources.
- .azure/config.json: Configuration file that informs
azdwhat the current active environment is. - .azure/aspireazddev/.env: Contains environment specific overrides.
Deploy the template
Once an
azdtemplate is initialized, the provisioning and deployment process can be executed as a single command from the AppHost project directory using azd up:azd upSelect the subscription you'd like to deploy to from the list of available options:
Select an Azure Subscription to use: [Use arrows to move, type to filter] 1. SampleSubscription01 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx) 2. SampleSubscription02 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx)Select the desired Azure location to use from the list of available options:
Select an Azure location to use: [Use arrows to move, type to filter] 42. (US) Central US (centralus) 43. (US) East US (eastus) > 44. (US) East US 2 (eastus2) 46. (US) North Central US (northcentralus) 47. (US) South Central US (southcentralus)
After you make your selections, azd executes the provisioning and deployment process.
By default, a service can only be reached from inside the Azure Container Apps environment it is running in. Selecting a service here will also allow it to be reached from the Internet.
? Select which services to expose to the Internet webfrontend
? Select an Azure Subscription to use: 1. <YOUR SUBSCRIPTION>
? Select an Azure location to use: 1. <YOUR LOCATION>
Packaging services (azd package)
Provisioning Azure resources (azd provision)
Provisioning Azure resources can take some time.
Subscription: <YOUR SUBSCRIPTION>
Location: <YOUR LOCATION>
You can view detailed progress in the Azure Portal:
<LINK TO DEPLOYMENT>
(✓) Done: Resource group: <YOUR RESOURCE GROUP>
(✓) Done: Container Registry: <ID>
(✓) Done: Log Analytics workspace: <ID>
(✓) Done: Container Apps Environment: <ID>
SUCCESS: Your application was provisioned in Azure in 1 minute 13 seconds.
You can view the resources created under the resource group <YOUR RESOURCE GROUP> in Azure Portal:
<LINK TO RESOURCE GROUP OVERVIEW>
Deploying services (azd deploy)
(✓) Done: Deploying service apiservice
- Endpoint: <YOUR UNIQUE apiservice APP>.azurecontainerapps.io/
(✓) Done: Deploying service webfrontend
- Endpoint: <YOUR UNIQUE webfrontend APP>.azurecontainerapps.io/
Aspire Dashboard: <LINK TO DEPLOYED .NET ASPIRE DASHBOARD>
SUCCESS: Your up workflow to provision and deploy to Azure completed in 3 minutes 50 seconds.
The azd up command acts as wrapper for the following individual azd commands to provision and deploy your resources in a single step:
azd package: The app projects and their dependencies are packaged into containers.azd provision: The Azure resources the app will need are provisioned.azd deploy: The projects are pushed as containers into an Azure Container Registry instance, and then used to create new revisions of Azure Container Apps in which the code will be hosted.
When the azd up stages complete, your app will be available on Azure, and you can open the Azure portal to explore the resources. azd also outputs URLs to access the deployed apps directly.
Test the deployed app
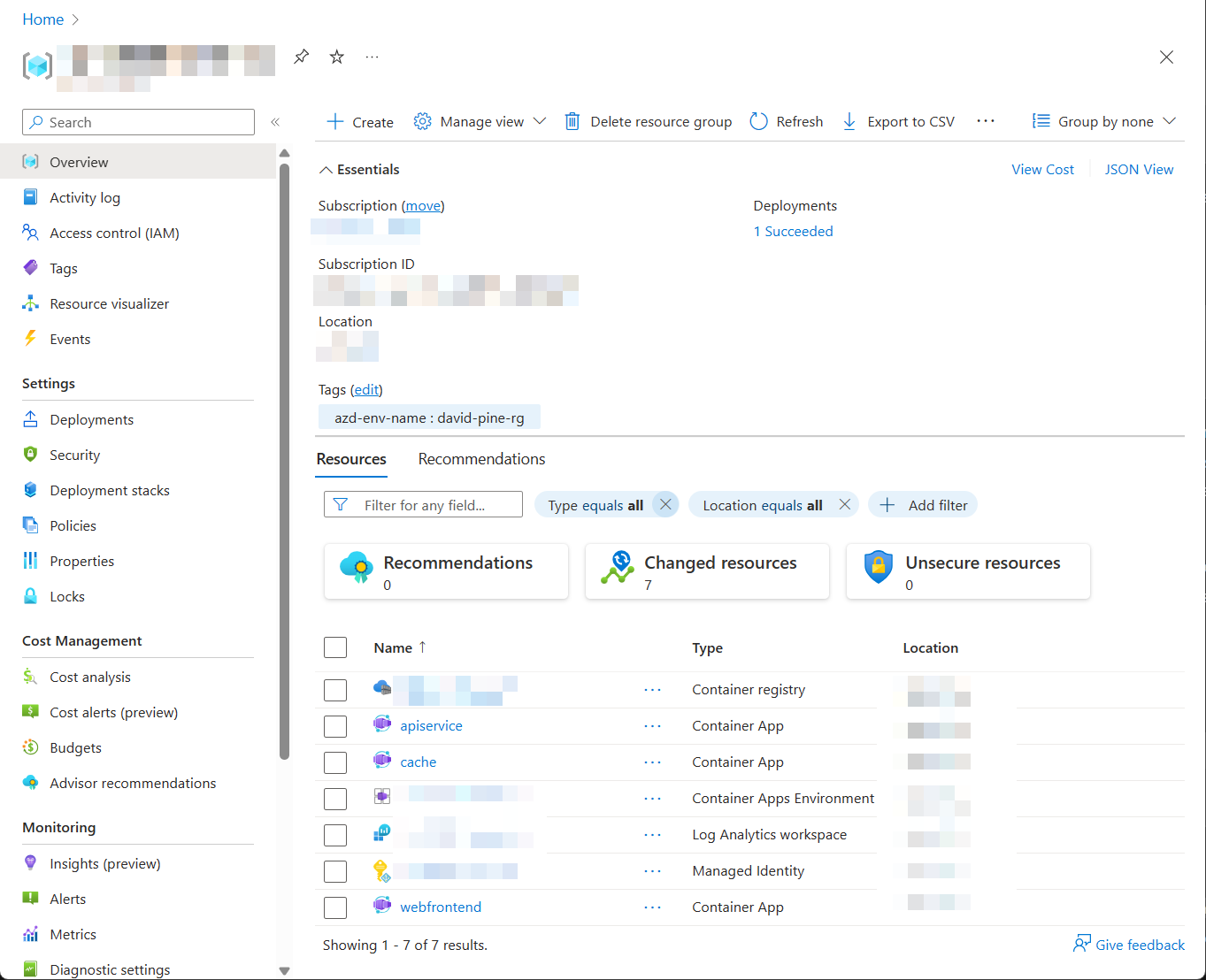
Now that the app has been provisioned and deployed, you can browse to the Azure portal. In the resource group where you deployed the app, you'll see the three container apps and other resources.
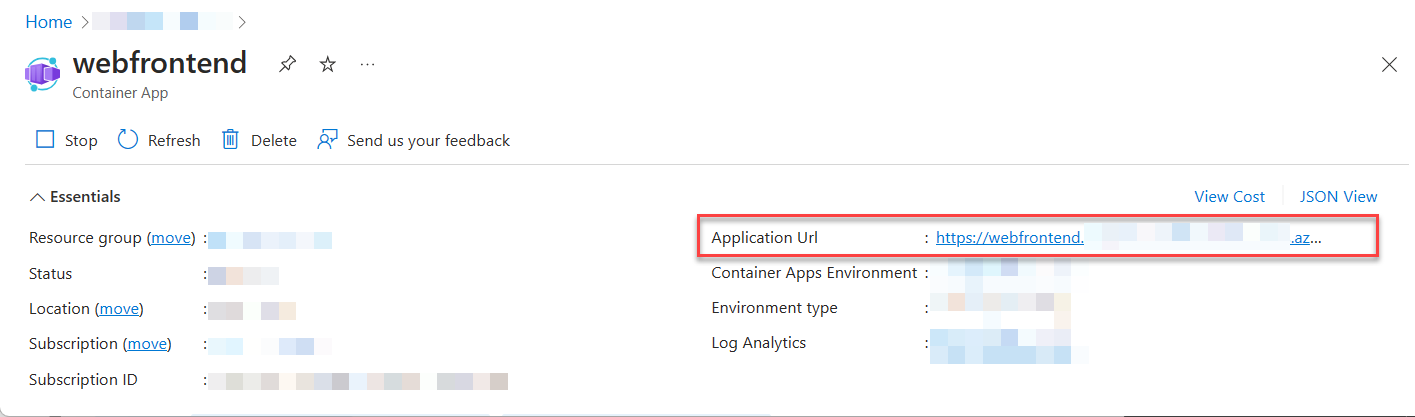
Click on the web Container App to open it up in the portal.
Click the Application URL link to open the front end in the browser.
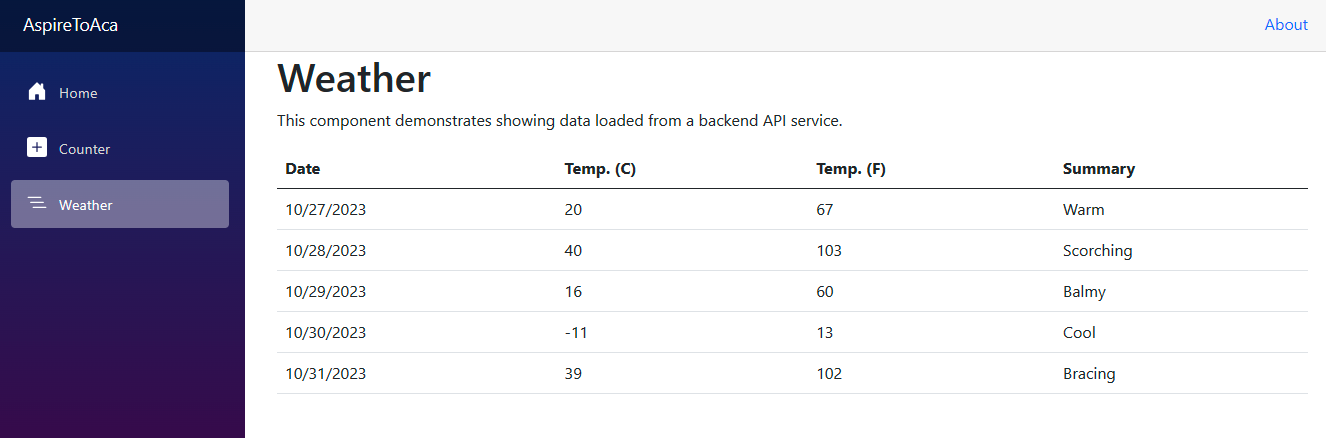
When you click the "Weather" node in the navigation bar, the front end web container app makes a call to the apiservice container app to get data. The front end's output will be cached using the redis container app and the .NET Aspire Redis Output Caching integration. As you refresh the front end a few times, you'll notice that the weather data is cached. It will update after a few seconds.
Deploy the .NET Aspire Dashboard
You can deploy the .NET Aspire dashboard as part of your hosted app. This feature is now fully supported. When deploying, the azd output logs print an additional URL to the deployed dashboard.
You can run azd monitor to automatically launch the dashboard.
azd monitor
Clean up resources
Run the following Azure CLI command to delete the resource group when you no longer need the Azure resources you created. Deleting the resource group also deletes the resources contained inside of it.
az group delete --name <your-resource-group-name>
For more information, see Clean up resources in Azure.
.NET Aspire